오늘 작업:
리깅 작업 페이지 플러터 구현
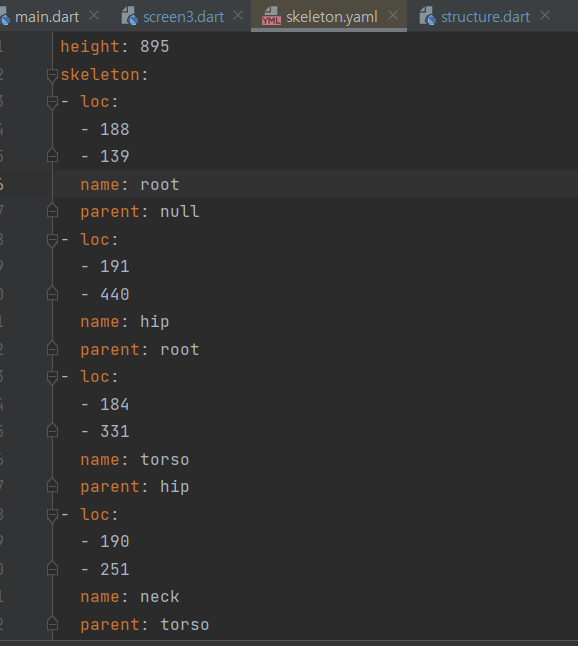
리깅 후 좌표 .yaml 파일 저장 구현
1. 리깅 작업 플러터 구현
canvas를 이용하여 매우 간단하게 구현
리깅할 관절 역할을 하는 버튼 17개를 절대 좌표로 지정 한 후
이미지 높이, 너비 안에서 버튼이 움직일 수 있게 함
관절을 상대적 좌표로 바꿔야 할 필요성을 느껴서
이미지를 동적으로 받아오는 방법을 공부해야 함
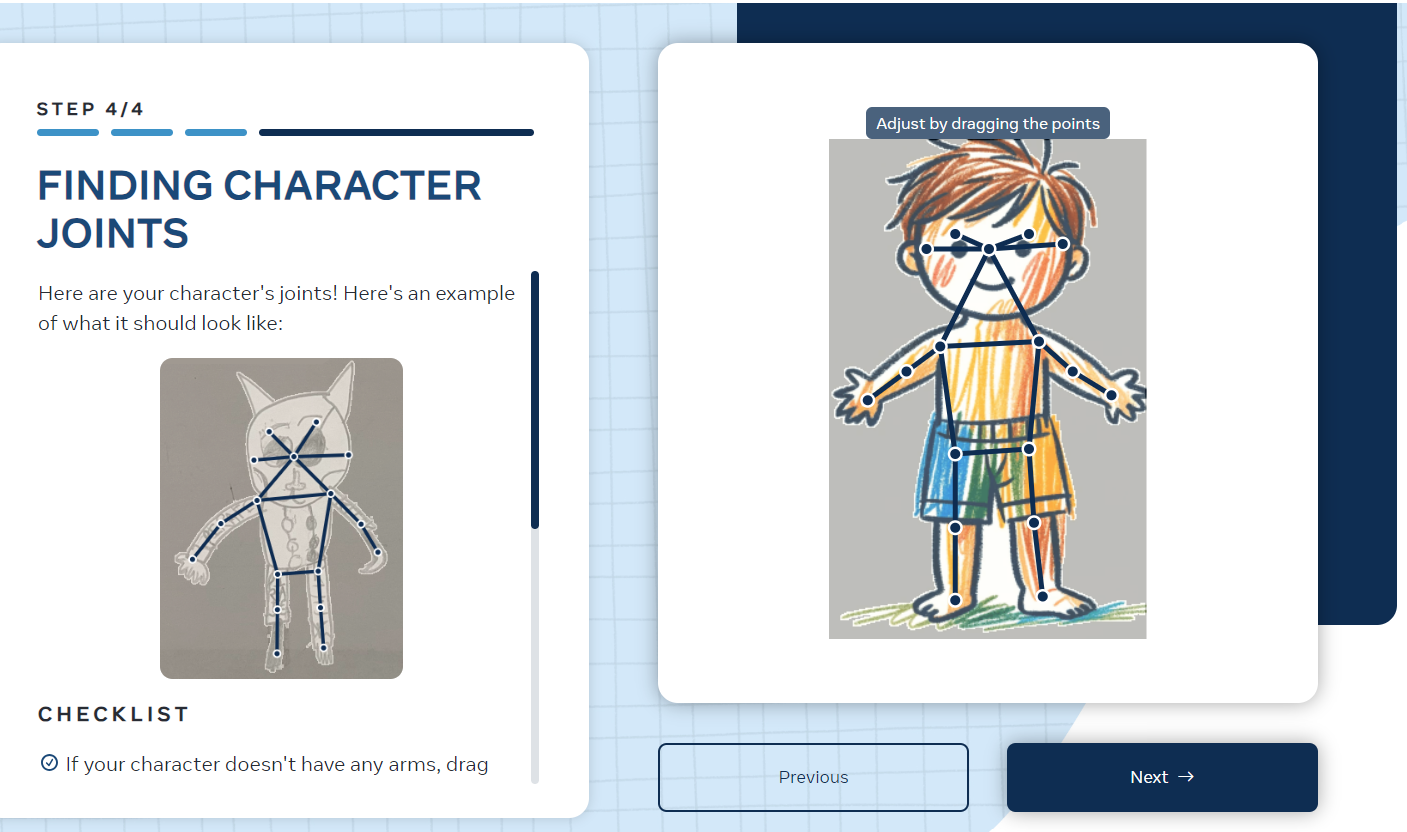
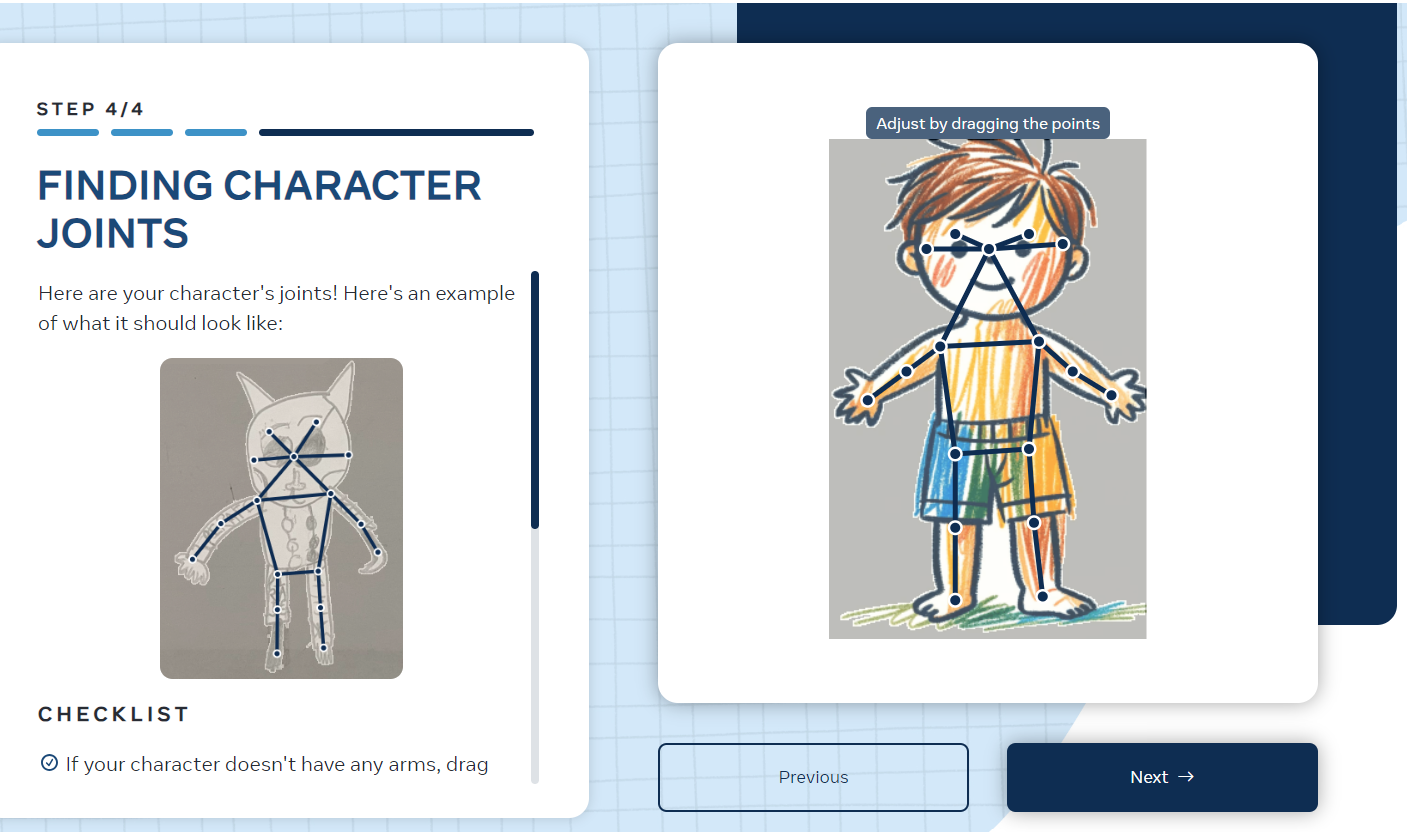
목표 페이지

완성 페이지

2. 리깅 후 좌표 .yaml 파일 저장 구현
structrue.dart 파일에 yaml 파일 저장하는 로직을 넣음으로써 구현함
'package:path_provider'패키지 사용해야 저장 위치 얻음
chrome 으로 했을 때 파일 저장이 안됨 ->
안드로이드, IOS 에서만 지원하는 패키지여서 Emulator 에서 실행 했더니 파일 생성 됨
완성 페이지