2023-07-14
개인 활동 일지
오류 상황
-
vs code에서 마크다운 미리보기가 안됨
- extension에서 auto-opne markdown preview 설치
-
FLutter main.dart파일을 제외한 나머지 파일에서 실행을 하고 싶다
해결 방법: 파일 생성
void main(){ runApp(const MyApp2()); }main.dart파일에서 MyApp2()를 새로 만든 파일 함수명과 동일하게 한다.
10-1 방향 설정하기
가로로 배치하기 - Row
body: Row(
children: [
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.blue,
)
],
),
// red container옆에 blue container 생성세로로 배치하기 - Column
body: Column(
children: [
Container(
width: 100,
height: 100,
color: Colors.blue,
),
Container(
width: 100,
height: 100,
color: Colors.green,
)
],
),
// blue container 아래 green container가 생긴다.위젯 크기만큼 영역 설정
body: Column(
children: [
Container(
color: Colors.yellow,
child: Row(
mainAxisSize: MainAxisSize.min, //min or max
children: [
Container(
color: Colors.red,
width: 50,
height: 100,
),
Container(
color: Colors.green,
width: 50,
height: 50,
),
Container(
color: Colors.blue,
width: 50,
height: 150,
),
],
),
),
],
),
//mainAxisSize: MainAxisSize.min, //min or max
//min은 위젯들의 크기만큼만 yellow container 출력
//max는 위젯의 크기와 상관없이 최대의 yellow container 출력배치 설정하기 - Alignment
Row나 Column에 추가하는 위젯을 어떻게 배치할 것인지를 정할때 사용
MainAxisAlignment
- center: 중앙에 배치
- end: 끝에 배치
- start: 시작에 배치
- spaceAround: 각 위젯의 앞뒤 공백을 균등하게 배치
- spaceBetween: 위젯 간 공백을 균등하게 배치
- spaceEvenly: 앞뒤 그리고 각 위젯 간 공백을 균등하게 배치
CrossAxisAlignment
- baseline: 기준선에 맞춰 배치
- center: 가운데에 배치
- end: 끝에 배치
- start: 시작에 배치
- stretch: 교차축을 모두 차지하게 배치
겹쳐서 모두 보이기 - Stack
위젯을 겹쳐서 배치할 때 사용한다.
body: Stack( children: [ Container( color: Colors.red, ), Container( color: Colors.green, width: 300, height: 300, ), Container( color: Colors.yellow, width: 150, height: 150, ), ], ),
IndexStack
인덱스를 설정하여 한 개의 위젯만 출력
body: IndexedStack( //인덱스 번호 설정 index: 1, //1로 설정 -> green 출력 예정 children: [ Container( color: Colors.red, ), Container( color: Colors.green, width: 300, height: 300, ), Container( color: Colors.yellow, width: 150, height: 150, ), ], ),
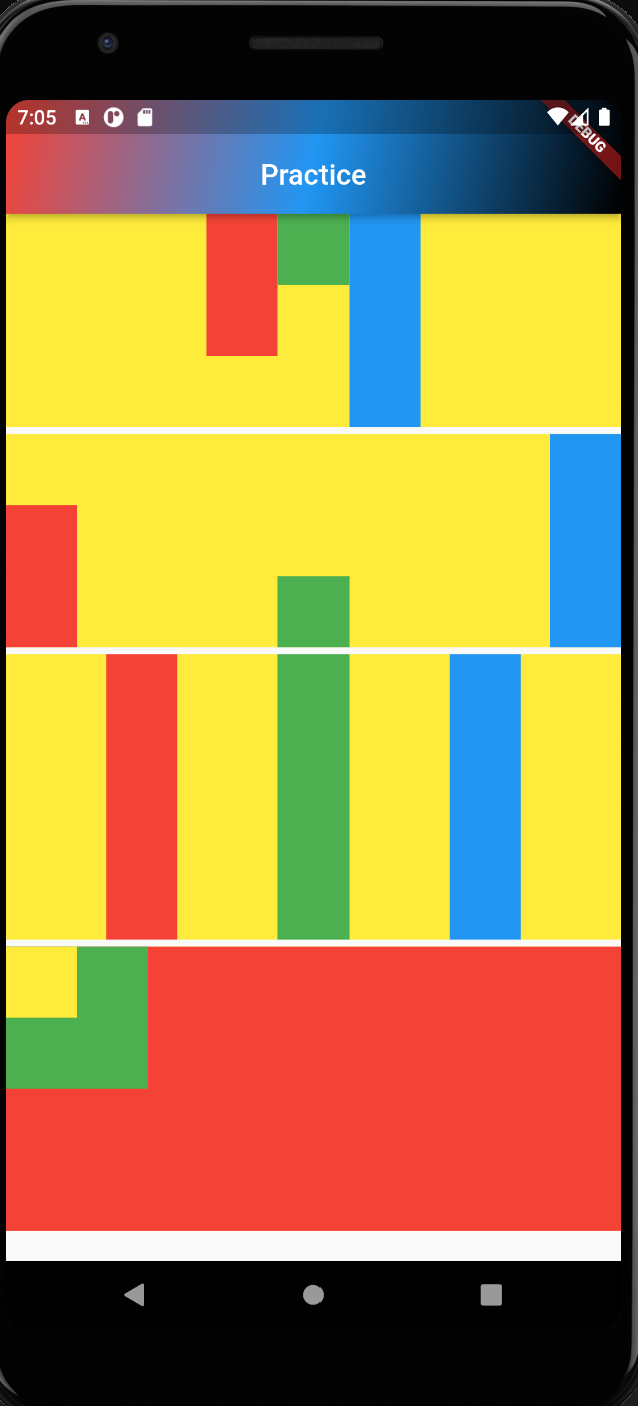
실습 예제 만들어보기

import 'package:flutter/material.dart';
class MyApp3 extends StatelessWidget {
const MyApp3({super.key});
static const IconData access_alarms_outlined =
IconData(0xee2b, fontFamily: 'MaterialIcons');
onPressed() {
print('hello flutter');
}
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text(
'Practice',
),
centerTitle: true,
flexibleSpace: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: <Color>[
Colors.red,
Colors.blue,
Colors.black,
],
),
),
),
),
body: SingleChildScrollView(
child: Column(
children: [
Container(
margin: const EdgeInsets.only(
bottom: 5,
),
color: Colors.yellow,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.red,
width: 50,
height: 100,
),
Container(
color: Colors.green,
width: 50,
height: 50,
),
Container(
color: Colors.blue,
width: 50,
height: 150,
),
],
),
),
Container(
margin: const EdgeInsets.only(
bottom: 5,
),
color: Colors.yellow,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Container(
color: Colors.red,
width: 50,
height: 100,
),
Container(
color: Colors.green,
width: 50,
height: 50,
),
Container(
color: Colors.blue,
width: 50,
height: 150,
),
],
),
),
Container(
margin: const EdgeInsets.only(
bottom: 5,
),
height: 200,
color: Colors.yellow,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
color: Colors.red,
width: 50,
height: 100,
),
Container(
color: Colors.green,
width: 50,
height: 50,
),
Container(
color: Colors.blue,
width: 50,
height: 150,
),
],
),
),
Container(
margin: const EdgeInsets.only(
bottom: 5,
),
height: 200,
color: Colors.yellow,
child: Stack(
children: [
Container(
color: Colors.red,
),
Container(
color: Colors.green,
width: 100,
height: 100,
),
Container(
color: Colors.yellow,
width: 50,
height: 50,
),
],
),
),
],
),
),
),
);
}
}