개인 활동일지
Git Push 후 Commit Message 변경
STEP1. rebase로 에디터 돌아가기
git rebase HEAD~1 -i - HEAD~1은 바로 직전 commit 수정, 만약 더 과거의 commit 수정 시 HEAD~2,3,4,5...
STEP2. 에디터에서 pick을 reword로 변경
Commit Message 앞 'pick' -> 'reword'로 변경 후 esc->:wq!-> enter아직 commit message 변경 x
STEP3. Commit Message 수정
Commit Message 수정 후, esc->:wq!->enterSTEP4. 강제(force) Push 진행
git push origin 경로 --force- 주의!!!
force는 원격 저장소의 commit들이 유실될 수 있어 최대한 지양해야 한다. 원격 저장소를 다른 인원들과 공유하는 상황이라면 사용하지 않는게 좋다.
10-2 위치 설정하기
특정 위치에 배치하기 - Align
Row나 Column을 사용하지 않고 특정 위젯을 원하는 위치에 나오게 하기
Align은 위치를 alignment 속성으로 설정
오른쪽 상단 컨테이너 생성 예시
Align(
alignment: Alignment.topRight,
child: Container(
color: Colors.red,
width: 100,
height: 100,
),
),스택과 함께 특정 위치에 배치 예제
Stack(
children: [
Container(
color: Colors.red,
),
Align(
alignment: Alignment.center,
child: Container(
color: Colors.green,
width: 300,
height: 300,
),
),
Align(
alignment: Alignment.bottomRight,
child: Container(
color: Colors.yellow,
width: 150,
height: 150,
),
),
],
),생성자로 위치 설정 예시
Align(
alignment: const Alignment(0, 0),
child: Container(
color: Colors.yellow,
width: 150,
height: 150,
),
),FractionalOffset위젯은 왼쪽 위가 (0,0)
alignment: const FractionalOffset(0.0, 0.5), //사용 예시위치 설정 위젯 활용하기 예제

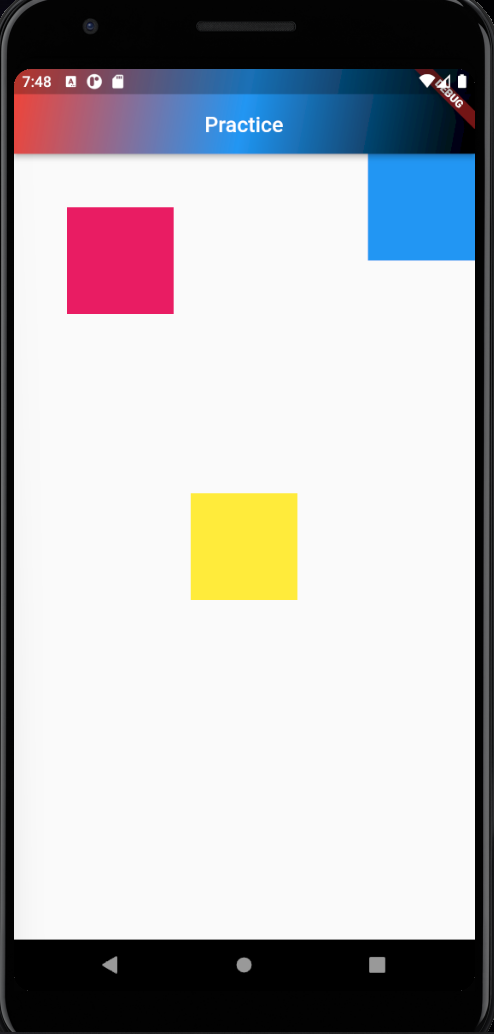
import 'package:flutter/material.dart';
class MyApp5 extends StatelessWidget {
const MyApp5({super.key});
static const IconData access_alarms_outlined =
IconData(0xee2b, fontFamily: 'MaterialIcons');
onPressed() {
print('hello flutter');
}
// This widget is the root of your application.
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text(
'Practice',
),
centerTitle: true,
flexibleSpace: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: <Color>[
Colors.red,
Colors.blue,
Colors.black,
],
),
),
),
),
body: Stack(
children: [
Align(
alignment: const FractionalOffset(1, 0),
child: Container(
color: Colors.blue,
width: 100,
height: 100,
),
),
Align(
alignment: const Alignment(0, 0),
child: Container(
color: Colors.yellow,
width: 100,
height: 100,
),
),
Positioned(
left: 50,
top: 50,
child: Container(
color: Colors.pink,
width: 100,
height: 100,
),
)
],
),
));
}
}