1. 문제 정의
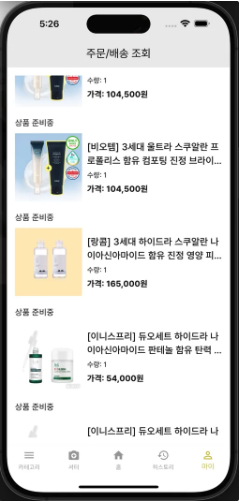
- 결제 완료 후 주문 배송 조회 화면으로 이동하는데 첫 번째 주문은 정상적으로 조회가 되는 것으로 확인이 되지만 두 번째 주문부터는 최신 주문 조회가 즉시 되지 않고, 앱을 hot restart 해야 정상 작동하는 현상 발생

2. 사실 수집
- 에러 상황 재현 방법
- 결제 완료 후, 주문 배송 조회 화면으로 이동
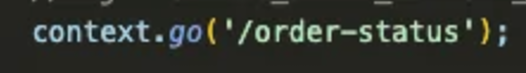
context.go('/order-status') - 주문 배송 조회 화면에서
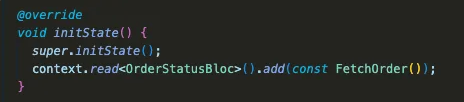
context.read<OrderStatusBloc>().add(const FetchOrder());를 호출 -> 최신 상태 반영 X
- 결제 완료 후, 주문 배송 조회 화면으로 이동



- 디버깅 결과
- 첫 번째 주문
context.go('/order-status')→initState실행 →FetchOrder이벤트 호출 → UI가 정상 업데이트 된다.
- 두 번째 주문부터
context.go('/order-status')실행 후initState가 호출되지 않아FetchOrder이벤트가 실행 되지 않는다.
- 첫 번째 주문
3. 원인 추론
1. 상태 관리 구조
- 동일한 상태(
OrderFetch)를 반복 배출하면 flutter는 상태가 변경되지 않는다고 간주한다. 이로 인해, 두 번째 주문 이후에도order_status_screen은emit(OrderFetch)만 호출되므로 상태 전환이 이루어지지 않는다

2. context.go 의 동작 방식
-
context.go는 기존 화면을 재사용하기 때문에,OrderStatusScreen이 이미 생성되어 있다면initState를 호출하지 않는다. -
첫 번째 화면 생성 시
PaymentScreen └── OrderStatusScreen └── initState() 호출 └── build() 호출 -
기존 화면 재사용
PaymentScreen └── OrderStatusScreen └── initState() 호출 └── build() 호출 -
그럼
initState를 사용하지 않고build메서드에만context.read<OrderStatusBloc>().add(const FetchOrder())를 실행하면 되지 않을까?initState가 호출되지 않으면 초기 상태 전환(OrderStatusInitial→OrderFetch)이 발생하지 않기 때문에 필요하다
-
build메서드의 역할initState는 초기 화면 생성 단계에서만 실행되기 때문에 build 메서드에도context.read<OrderStatusBloc>().add(const FetchOrder())를 넣어준다
4. 조사 방법 결정과 구현 단계
조사 방법 결정
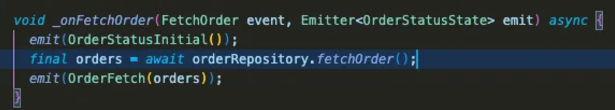
emit(OrderStatusInitial())를 추가해 상태를 초기화한 뒤OrderFetch상태를 배출initState와 상태 전환 문제 해결- 기존 화면 재사용 시 상태 업데이트
조사 방법 구현
emit(OrderStatusInitial())
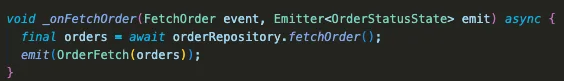
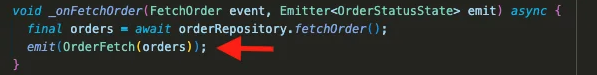
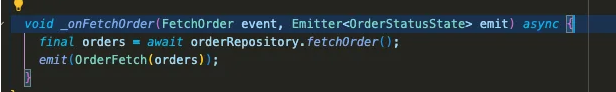
- 수정 전

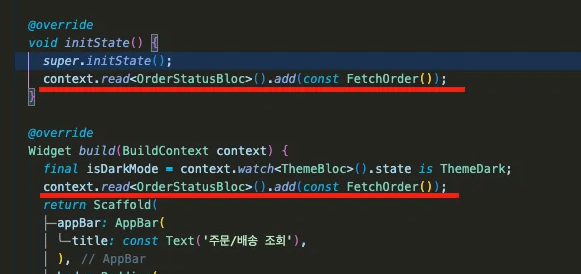
- 수정 후

initState 와 build 메서드

5. 결과 관찰
context.go('/order-status')로 화면 전환- 첫 번째 주문:
initState에서 이벤트를 추가하여 정상적으로 상태 전환(OrderStatusInitial→OrderFetch)이 이루어진다. - 두 번째 주문 이후:
build메서드에서 이벤트를 추가하여 화면이 재사용되어도 상태 업데이트를 보장한다.
- 첫 번째 주문:
- 두 번째 주문 이후에도 최신 주문 내역을 조회