
⭐ Proxy
-
프록시란 대신이라는 뜻을 가지며, 프로토콜에 있어선 대리 응답 등에 사용하는 개념, 보안상의 문제로 직접 통신을 할 수 없을 때 프록시를 이용하여 중계
-
중계 기능을 하는 서버를 프록시 서버라고 함
-
프록시는 프록시 서버에 요청된 내용을 캐시를 이용하여 저장, 캐시로 저장한다면 다시 데이터를 가져올 상황이 발생하지 않기 때문에 전송 시간을 절약
⭐ CORS
-
CORS (Cross-Origin Resouse Sharing)은 HTTP Header를 사용해서 애플리케이션이 다른 origin 리소스에 접근의 권한을 부여하는 것
-
CORS를 사용하는 이유는 내가 서비스 하고 있지 않는 사이트에서 세션을 요청해 획득할 수 있다면 악의적으로 내 세션을 탈취하거나 다른 행동을 할 수 있기 때문에 이러한 것들을 막고 내가 허용한 origin들만 요청할 수 있도록
-
대표적인 CORS 정책 위반 에러 해결책
-- 프론트 측에서 request header에 CORS 관련 옵션을 넣고 서버에서는 허용
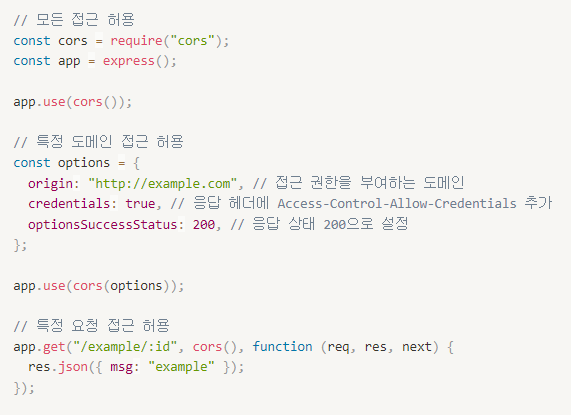
1. Access-Controll - Allow-Origin 응답 헤더 셋팅

2. CORS 모듈 사용

3. webpack-dev-server-proxy 기능

-- 리액트 개발환경에서 서버쪽 코드를 수정하지 않고 해결 가능, 아래처럼 프록시 속성을 설정하면 서버에서 받아줌
-- 중간의 프록시 서버 덕분에 domain.com에서는 같은 도메인(domain.com)에서 온 요청으로 인식하여 CORS에러가 발생하지 않음
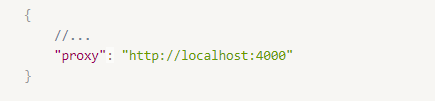
4. package.json에서 proxy값 설정

⭐ 웹 서버 (Server)
- 클라이언트로부터 HTTP 요청을 받아 정적인 컨텐츠를 제공하는 프로그램
- 정적인 컨텐츠는 HTML, JavaScript, 이미지, 동영상 및 기타 파일 등을 의미
⭐ WAS (Web Application Server)
- DB조회나 다양한 로직 처리를 요구하는 동적인 콘텐츠를 제공하기 위한 애플리케이션 서버
⭐ OAuth (Open Authentification)

- 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이드 상의 자신의 정보를 갖고와 웹사이트나 어플리케이션의 접근권한을 부여할 수 있는 개방형 표준 방법
- 구글, 페이스북, 트위터, 카카오 등이 사용하며 정보를 공유 가능
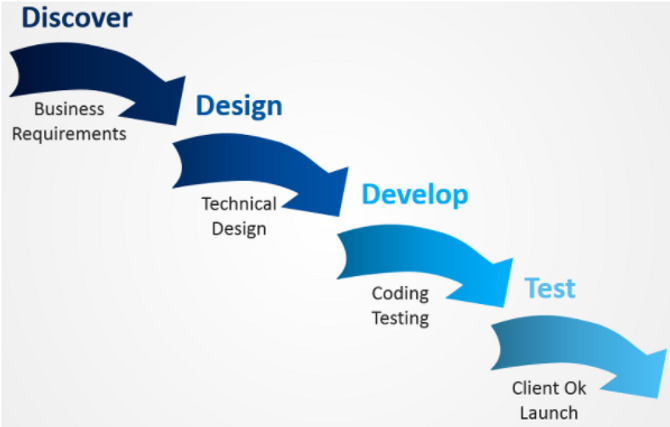
⭐ 폭포수 모델

-
선형 순차적인 모델이며 70년 대에 고안된 고전적인 소프트웨어 생명 주기
-
병행적이나 거꾸로 진행되지 않고 순차적이며 이전 단계가 완벽하게 끝나야 다음 단계로 넘어감
-
장점
-- 선형이라 이해하기 쉬움
-- 단계 별로 정형화된 접근 방법으로 체계적 문서화 가능
-- 프로젝트 진행상황 명확히 확인 가능 -
단점
-- 지나친 문서화 작업
-- 요구 사항 완벽해야함
-- 대형 프로젝트에 부적합
-- 일정 지연 가능성 큼
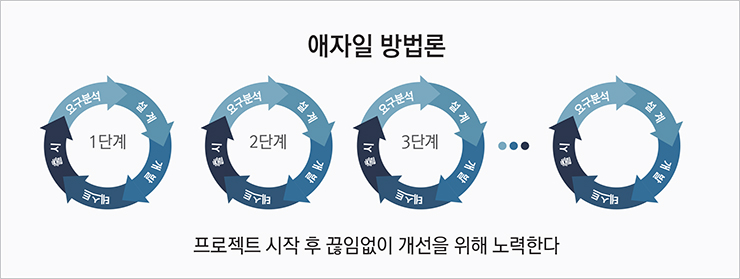
⭐ 애자일

- 짧은 단위로 작업 계획을 세우고 프로토 타입을 만들어 나가는 사이클 고객의 요구 변화에 유연하고 신속하게 대응하는 개발 방법론
-- 짧은 주기의 개발 단위 (스프린트)를 반복하여 하나의 큰 프로젝트을 완성
-
문서 위주가 아닌 코딩을 통한 방법론
-
협력과 피드백이 핵심
-
애자일 선언문
프로세스, 도구보다는 "사람과 상호작용"을,
광범위한 문서보다는 "실제 작동하는 제품"을,
계약 협상보다는 "고객과의 협력"을,
계획을 따르기 보다는 "변화의 대응"을,
오른쪽에 있는 것들에 더 가치를 둚