
⭐ 주소창에 URL을 입력하면 벌어지는 일

-
브라우저 주소창에 URL을 입력
-
브라우저는 URL를 해석
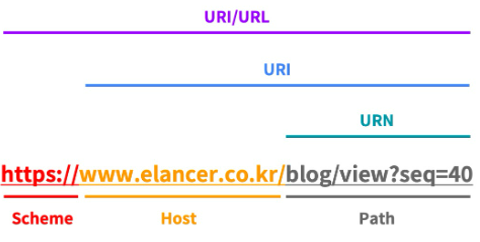
- URL 구조 (스키마, 호스트, 패쓰)
scheme:[//[user:password@]host[:port]][/]path[?query][#fragment]
-
URL이 문법에 맞다면 Punycode encoding을 URL의 HOST 부분에 적용
-- Punycode : 유니코드 문자열을 호스트 이름에서 허용된 문자만으로 인코딩 하는 방법 -
HSTS (HTTP Strict Transport Security) 목록을 로드하여 목록에 있다면 Https로 보내고 아닌 경우 http로 보냄
-- HSTS란 Http대신 Https만을 사용하여 통신해야 한다고 웹사이트가 웹브라우저에 알리는 보안 기능 -
DNS를 조회하여 도메인이나 호스트 이름을 숫자로 된 IP주소로 해석
-
ARP (Address Resolution Protocol)로 대상의 IP와 MAC Address를 확인
-
대상과 TCP 통신을 통해 Socket을 열음
-
만약 Https로 요청해야할 경우 TLS (Transport Layer Security) handshake가 추가
-
Http로 서버에 요청
-
서버가 응답
-
서버로부터 받은 리소스를 브라우저가 렌더링을 진행 (바로 아래)
⭐ 브라우저 렌더링 과정
브라우저가 화면에 나타내는 요소를 렌더링 할 때 웹킷(Webkit)이나 게코 (Gecko) 등과 같은 렌더링 엔진을 사용, 렌더링 엔진이 HTML, CSS, JavsScript로 렌더링 할 때 CRP (Critical Rendering Path)라는 프로세스를 사용하며 다음 단계로 이루어짐

-
브라우저는 HTML, CSS, JS 등을 웹서버에 요청하고 응답 받음
-
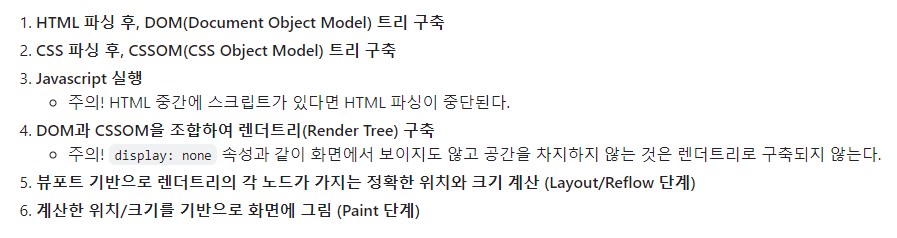
브라우저 렌더링 엔진은 응답받은 HTML 파일을 파싱 후 DOM (Document Obejct Model) 트리를 구축
-
CSS도 파싱후, CSS 트리 구축
-
HTML 파서가 JS를 만나면 파싱을 중단하고 제어 권한은 자바스크립트 엔진에게 넘겨 JS 코드 또는 파일을 로드해서 파싱하고 실행
-
이 둘을 조합해 렌더 트리 (Render Tree) 구축
-
Layout/Reflow단계 : 뷰 포트 내에서 각 노드들의 정확한 위치와 크기를 계산 (브라우저 화면의 어떤 위치에 어떤 크기로 출력될지)
-
Paint 단계 : 계산한 위치/크기를 기반으로 화면에 그림
Cookie vs Session
HTTP는 상태가 없는 (무상태성) 프로토콜이기 때문에 사용자가 웹 브라우저를 통해 특정 웹사이트에 접속하게 될 경우 어떤 사용자가 접속했는지에 대해 구분하기 위해 쿠키 or 세션을 활용하여 사용자를 구분하고 각 사용자에 맞는 정보를 제공
쿠키
- 클라이언트 쪽에 저장 (웹브라우저)
- 브라우저가 꺼져도 삭제되지 않고 정해진 시간이나 사용자가 삭제해야 삭제
- 문자열만 젖아 가능
- 클라이언트에서 보내기 때문에 속도가 빠름
- 민감한 데이터를 스니핑 당할 위험이 있어 보안에 취약
세션
- 서버쪽에 저장 (서버의 메모리 혹은 데이터베이스)
- 브라우저가 꺼질 경우 삭제
- 문자열뿐만 아니라 객체도 저장 가능
- 서버쪽에서 처리하기 때문에 속도가 비교적 느림
- 서버에서 민감한 데이터를 갖고 있기 때문에 비교적 보안이 좋음
⭐ 쿠키 (Cookie)

-
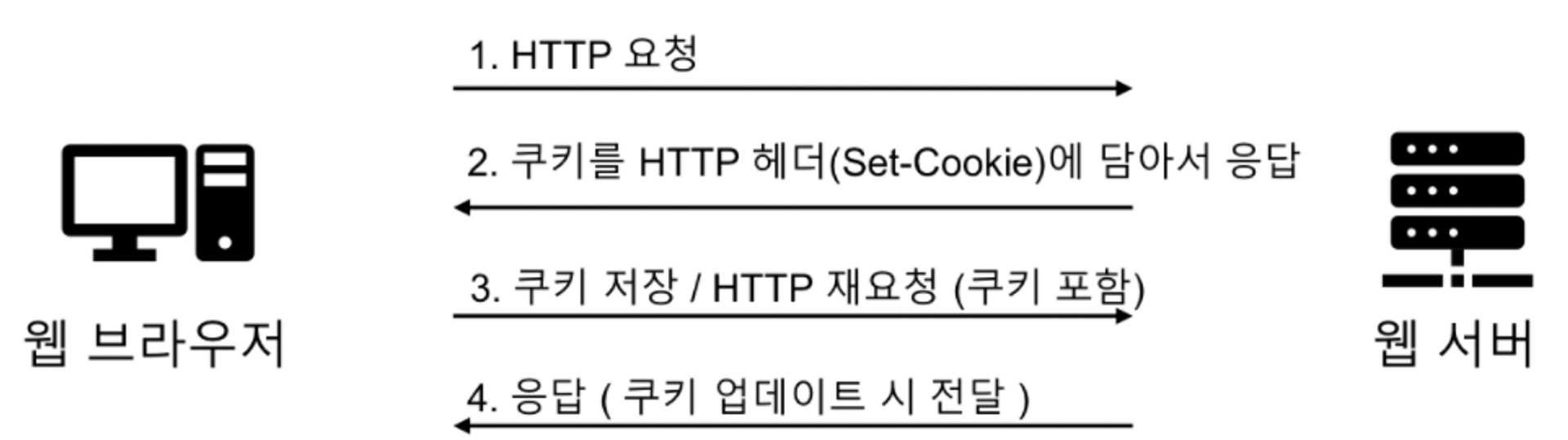
쿠키는 클라이언트 로컬에 저장되는 키-값 형태의 작은 데이터 파일
-
클라이언트의 요청을 식별하기 위해 사용 되지만 클라이언트의 수정, 해커의 탈취 위험 때문에 트래킹, 세션 ID 관리, 개인화 등에 사용
-
대부분 브라우저들이 지원 (용량이 작음 4KB)
-
보안에 취약
-
유효 시간이 있고 유효 시간이 남아있다면 브라우저가 닫혀도 유지
-
매 HTTP 요청마다 포함되어 서버로 전송되기 때문에 서버에 부담이 큼
⭐ 세션 (Session)

-
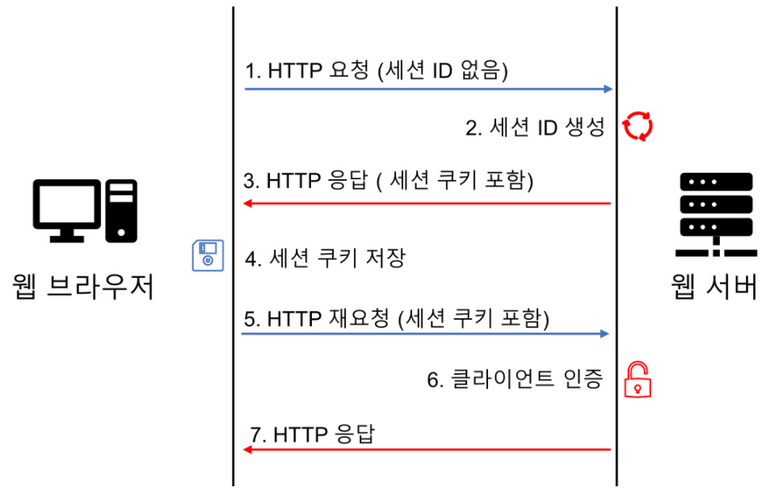
브라우저가 서버에 연결되어 있는동안 유지하는 데이터 집합, 사용자가 서버에 요청을 보내면 사용자의 정보를 서버에 저장하고 그 정보를 식별하는 세션 ID를 set-cookie 헤더로 클라이언트에게 전달, 민감한 정보 관리에 사용
-
세션은 쿠키를 기반으로 하고 있지만, 사용자 정보 파일을 클라이언트에 저장하는 쿠키와 달리 세션은 사용자 정보 파일을 서버측에서 관리
-
서버는 수 많은 클라이언트 중 클라이언트들을 비교하기 위해서 세션 ID를 부여하고 웹 브라우저가 서버에 접속해서 종료할 때까지 유지
-
사용자 정보를 서버에 두기 때문에 보안이 좋지만, 사용자가 많을수록 서버 메모리를 많이 사용하게 됨
⭐ 인증 방식 (세션(+쿠키) vs 토큰)
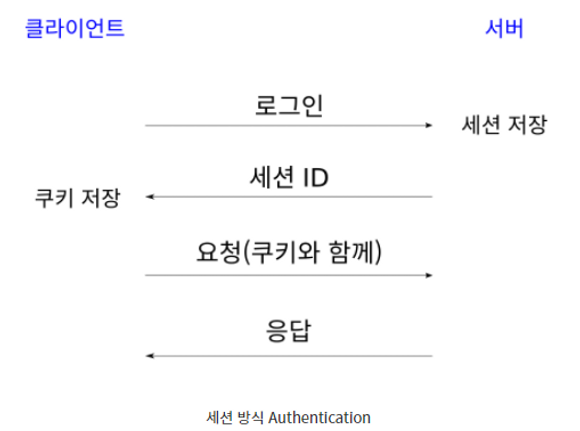
- 세션

-
전통적인 방식으로 쿠키를 사용
-
사용자가 서버에 로그인 요청을 보내면 서버는 세션을 저장하고 브라우저에 세션 ID를 제공
-
브라우저는 세션 ID를 쿠키에 저장하고 브라우저는 서버에 요청을 보낼 때마다 쿠키를 함께 보냄
-
서버는 쿠키에 있는 세션 ID가 서버에 있는 게 맞다면 응답을 보내줌
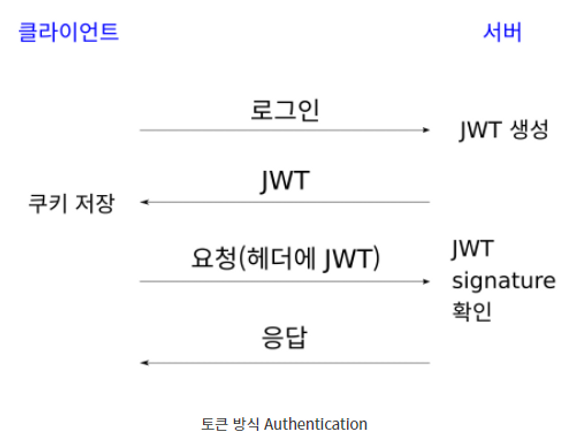
- 토큰

-
세션 방식은 서버에서 관리 하기 때문에 사용자가 많을시 관리가 어려움
-
이것을 해결하는 것이 토큰 방식, 대표적으론 JWT (JSON Web Token)
-
사용자가 로그인 요청을 보내면 서버는 브라우저로 JWT를 보냄 (Header, Payload, Signature로 구성)
-
브라우저는 JWT를 LocalStorage에 저장하고, 사용자가 요청을 보낼 때마다 헤더에 JWT를 부착하여 서버에 보냄
-
서버는 JWT의 Signature를 확인해서 맞다면 응답
⭐ 웹스토리지 (로컬, 세션)
-
HTML5부터 지원하는 클라이언트 저장소
-
키-값 형태로 저장 (5MB까지)
-
쿠키와 달리, 서버에 전송되지 않으므로 서버에 부담이 없음
-
로컬 스토리지는 영구적으로 저장되기 때문에 삭제 되지 않는 이상 브라우저가 종료 되어도 유지 (자동로그인)
-
세션 스토리지는 잠시동안 필요한 정보를 저장하기 좋음 브라우저를 열거나 새탭을 열 때 초기화, 새로고침에는 유지 (ex. 입력 폼 저장, 일회성 로그인)
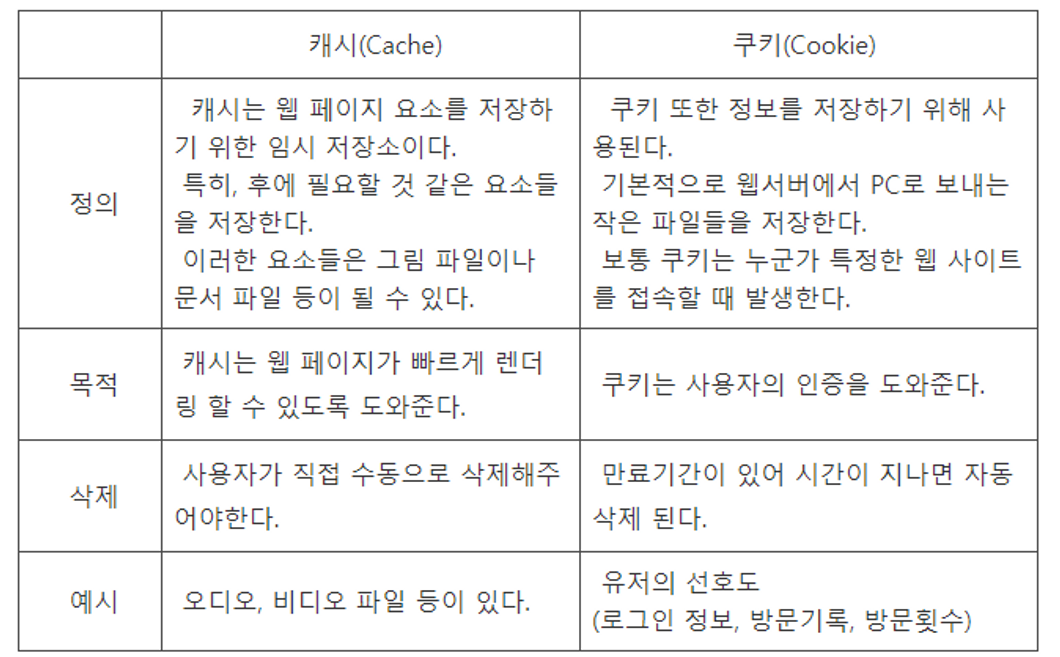
캐시 메모리, 웹 캐시

-
캐시 메모리 : 메인 메모리와 CPU간의 데이터 향상을 위한 중간 버퍼를 하는 메모리, 전체 시스템의 성능을 개선 시킬 수 있음
-
웹 캐시 : 사용자가 웹 사이트에 접속할 때 정적 컨텐츠 (이미지, HTML, CSS)를 특정 위치에 저장아고 거기서 불러오며 사이트 응답시간을 줄이고 서버 트래픽 감소 효과를 보는 것
