⭐ Next.js 기본 동작 원리
-
초기에 사용자가 서버에 페이지 요청을 하면 SSR 방식으로 HTML을 보냄
-
브라우저에서 자바스크립트를 다운로드하고 React를 실행
-
사용자, 페이지가 서로 상호작용하여 다른 페이지로 이동할 때는 SSR이 아닌 CSR방식으로 브라우저에서 처리
⭐ Next.js 특징
-
Next.js는 SEO, SSR, 하이브리드 렌더링, File-based Routing 등의 솔루션 제공
-
각 페이지에 대해 미리 HTML을 생성하고 클라이언트 측 자바스크립트에서 몯느 작업을 수행, 클라이언트 측에서 자바스크립트를 작업하기 전에 미리 HTML을 생성하는 것을 Pre-Rendering 기법이라고 함
-- SSG (Server Static Generation) (정적생성) : 빌드 시 HTML 생성 (권장 형턔)
--- 페이지 HTML이 빌드시 생성되기 때문에 각 요청에 재사용 되고 CDN에 의해 캐시화 가능 즉, 개발할 때는 컴포넌트 단위로 편하게 개발하되, 배포 시에 예전처럼 정적인 사이트로 변환해서 배포하고 싶을 때
-- SSR (Server Side Rendering) : 각 요청에 의해 HTML 생성 -
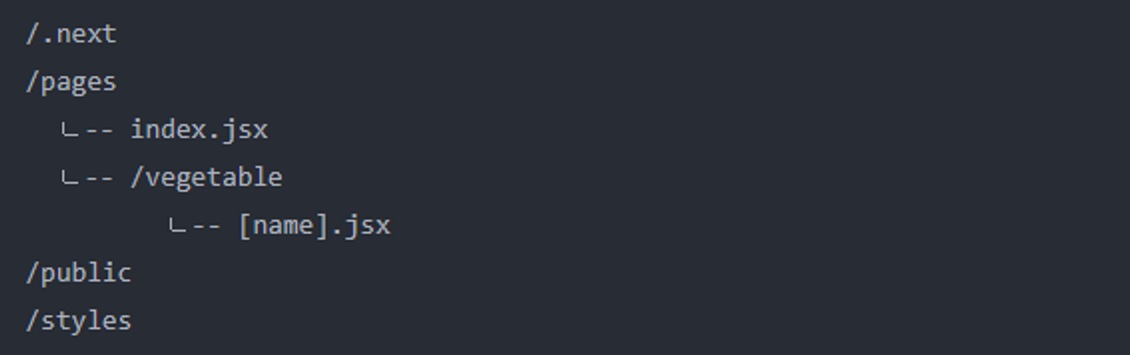
Next.js는 파일 시스템 기반 정적 라우팅과 동적 라우팅를 지원
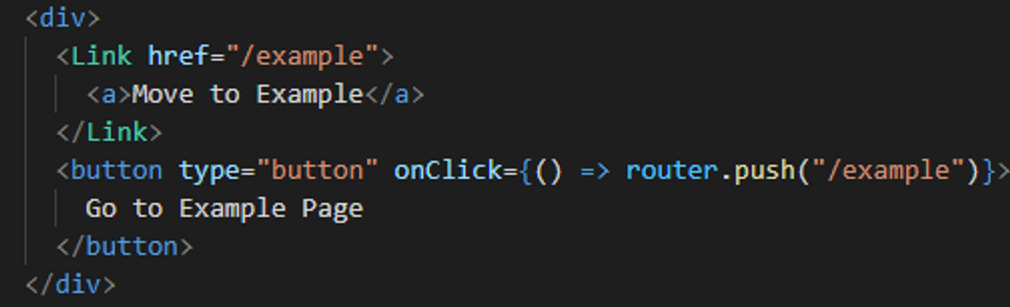
-- 정적 라우팅 : 사전에 지정된 주소로 이동하는 방법, React-router-do처럼 Next.js에서도 Link 컴포넌트를 사용해 주소를 이동

-- 동적라우팅 : [ ] 로 파일명을 감싸 해당 페이지는 동적으로 경로가 지정되는 페이지
-
SSR, CSR을 모두 지운하기 때문에 개발자가 사용자에게 페이지를 보여주기 위한 데이터 통신의 시점을 탄력적으로 관리할 수 있음
-
브라우저를 새로 고치지 않아도 Webpack으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정인 HMR (Hot Module Replacement)를 지원
-
SEO (Search Engine Optimization) 최적화 (SSG, SSR), Pre-Rendering으로 페이지마다 미리 HTML을 생성하고 보여주기 때문에 초기렌더링이 빠르며 SEO 최적화가 가능
⭐ Next.js SSR
- Next.js SSR을 사용하기 위해선 getInitialProps, getServerSideProps, getStaticProps를 사용하지만 9.3버전 이후로는 getStaticProps와 getServerSideProps를 사용하는 것을 권장
-- getInitialProps는 ASO (Automatic Static Optimazation)을 지원하지 않기 때문
-- getInitialProps를 사용할 경우 SSR은 가능하지만 코드가 클라이언트에서도 실행 되어야 하기 때문
-- 하지만 getServerSideProps를 사용하게 되면 서버 사이드에서만 실행되므로 브라우저로 전달될 필요가 없어서 번들 사이즈를 줄일 수 있음
- getStaticProps는 빌드시 고정되는 값 (Static data)로 빌드 이후에는 변경이 불가
- getServer SideProps는 빌드와 상관없이 매 요청마다 데이터를 서버로 가져옴
-- 즉 둘의 차이는 빌드 이후 변경 여부
Next.js _document.js
- SPA에서 시작점이 되는 html, 서버에서만 렌더링 되며 비즈니스 로직이 동작하지 않음
- HTML 초기 설정 파일, <head> 태그에 메타, 링크 정보를 글로벌 하게 넣을 때 이용
⭐ Next.js Redux Wrapper
-
Next에서 Redux를 사용하게 되면 여러 개의 리덕스 스토어가 생성, 사용자가 Request를 보낼 때마다 리덕스 스토어를 새로 생성하기 때문
-
Next.js에서 제공하는 getInitialProps, getServerSideProps등에서도 리덕스 스토어에 접근하기 위해선 next-redux-wrapper가 필요
-
next-redux-wrapper는 ServerSide일 때의 Redux Store와 Client Side일 때 Redux Store를 합쳐주는 역할
⭐ Hydration (하이드레이션)
- 하이브리드를 가능케 하는 Hydration
-- Hydration : 수화시키다, 수분감을 유지하다, 물로 가득 채우다 (여기서 물 === 리액트로 생각하면 편함)
-
클라에서 서버에 요청
-
서버에선 정적인 html페이지를 미리 렌더링 해서 보냄 (pre-rendering)
-- 이때, 버튼 클릭과 같은 js코드를 실행되지 않는 순수한 html파일만이 도착 -> TTV 시간을 단축시키기 위한 (어? 페이지 잘 나오네 ㅋ 라는 생각을 주기 위해) -> 하지만 결국 React 기반의 컴포넌트 페이지로 대체될 것) -
페이지에 필요한 React 라이브러리와 JS 코드를 받고
-
js와 React 라이브러리가 다운로드가 되면 HTML 페이지에 리액트로 가득 채움 (이것이 하이드레이션)
Key Point
- CSR : TTV, TTI는 컴포넌트가 렌더링 되어야 가능
- SSR : pre-rendering 되는 시점 TTV 하지만, TTI는 소스코드와 라이브러리까지 다 받아오는 시점에 가능
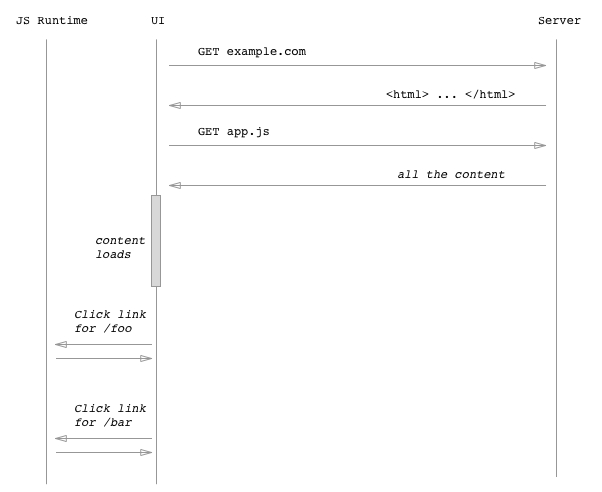
CSR와 SSR의 동작 방식 설명 이미지
CSR

SSR