
SOLID 원칙
-
단일 책임 원칙 (Single Responsibility Principle)
-- 함수나 클래스는 한 가지 기능만을 수행해야함 -
개방 폐쇄 원칙 (Open Close Principle)
-- 확장에는 열려있고 변경에는 닫혀있어야함
-- 쉽게 말하면 기능은 변경될 수 있고 (트럭의 짐 유형), 기능의 작동을 작성한 코드 자체를 변경하지 않아야 함 (트럭 자체) -
리스코브 치환 원칙 (Liskov Subsititution Principle)
-- 파생 클래스는 기본 클래스로 대체 가능해야함
-- 자바스크립트 객체 지향 프로그래밍 측면의 큰 특징이기 때문에 상속을 사용해서 확장한다면 자동으로 적용됨 -
인터페이스 분리 원칙 (Interface Segregation Principle)
-- 자신이 사용하지 않는 인터페이스는 구현하지 말아야함 -
의존성 역전 원칙 (Denpendency Inversion Principle)
-- 고수준 모듈은 저수준 모듈의 구현에 의존해서는 안 됨
-- 예를들어, 의존하는 사람 (승객, 저수준의 모듈)이 의존 받는 사람 (버스기사, 고수준의 모듈)에게 직접 무언가를 하면 안 됨
⭐ 리액트의 전역 상태 관리
-
리액트에서 전역의 상태관리를 하기위해 사용하는 방법, 컴포넌트 간의 상태들을 한 곳에다가 모아놓고 공유해서 사용하는 방식
-
리액트의 상태관리는 Redux, context API, MobX 등이 있으며 Context API보다 Redux를 사용하는 이유는 대규모 개발에서 유지보수성이나 작업 효율을 높이기에는 Redux를 사용하는 것이 좋기 때문
⭐ 리덕스란?
- 리덕스는 사용률이 가장 높은 전역 상태 관리 라이브러리, 컴포넌트를 만들 때 상태 관련 로직들을 다른 파일들로 분리 시켜서 관리할 수 있고 컴포넌트 끼리 공유하는 상황에도 여러 컴포넌트를 거치지 않고 손쉽게 상태값을 전달 가능
리덕스의 장점
1. 단방향 모델링 : 한 가지 방향으로만 바뀌는 것을 의미, action을 할 때마다 dispatch가 남아서 error를 찾기 쉽고 타임머신 기능이라고 불리는 이전 상태로 돌아갈 수 있는 기능도 사용가능
2. 상태의 중앙화 : Store (스토어)라는 이름의 전역 저장소를 통해 이 스토어 한 곳에서 관리하고 이것을 상태의 중앙화 라고함 전역 상태를 관리할 때 굉장히 효과적
3. 읽기 전용 : 리억스는 상태를 읽기 전용으로 취급하기 때문에 이전 상태로 돌아갈 때는 이전 상태를 현재 상태에 덮어쓰기만 하면 돼서 실행 취소 기능을 구현할 수 있음
리덕스의 단점
1. 높은 러닝 커브
2. 개발자의 행위를 제약할 수 있음, 리덕스만의 개발 철학이 존재하는 라이브러리이기 때문에 그 철학에 맞는 흐름에 따라 개발해야함
⭐ 리덕스의 필요성
-
props는 일방향성을 갖고 있기 때문에 물론, 자식에서 부모로 혹은 형제끼리 소통할 수 있지만 코드가 꼬여버리기 때문에 절대 권장하지 않음
-
상태값을 특정 컴포넌트에 종속 시키지 않고, 상태 관리를 컴포넌트 바깥에서 할 수 있기 때문에 직속 부모에게 받아오는 것처럼 편하게 상태값을 받아올 수 있음
-
애플리케이션의 규모가 커질수록 부모-자식 내려주는 것이 힘들어지고 유지보수가 힘들어짐
⭐ 리덕스의 3가지 원칙
-
단일 스토어
-
읽기 전용 상태 즉, 기존의 객체는 건드리지 않고 새로운 객체를 생성해서 사용
-
순수 함수
-- 즉, 어떤 함수에 동일한 인자를 주었을 때 항상 같은 값을 리턴하고 외부의 상태를 변경하지 않아야함
리덕스 용어
-
액션 (Action) : 상태에 어떤 변화가 필요할 때 액션이란 것을 발생시킴, 하나의 객체로 표현되는데 type을 필수적으로 가져야함
-- 액션 생성함수 (Action Creator) : 액션 객체를 만들어주는 함수, 단순히 파라미터를 받아와 액션 객체를 만듦 (필수요소는 X) -
리듀서 (Reducer) : 변화를 일으키는 함수, 현재의 상태와 액션을 받아와 두 파라미터를 참고하여 새로운 상태를 만들어 반환
-
스토어 (Store) : 하나의 스토어를 만들고 스토어에는 현재 앱 상태와 리듀서가 들억다 있고 추가적인 내장함수도 존재
-
디스패치 (Dispatch) : 액션을 발생, dispatch(action)식으로 호출되면 스토어는 리듀서 함수를 실행시켜 해당 액션을 처리라는 로직이 있다면 액션을 참고하여 새로운 상태를 만듦
-
구독 (Subscribe) : 스토어 내장 함수, subscribe 함수는 변화를 감지 dispatch를 통해 reducer의 state를 변화시킬 때 이를 감지, subscribe 함수는 함수 형태의 값을 파라미터로 받아오고 파라미터로 받아온 함수가 액션이 디스패치 될 때마다 호출
리덕스와 Flux 패턴 (단방향)

-
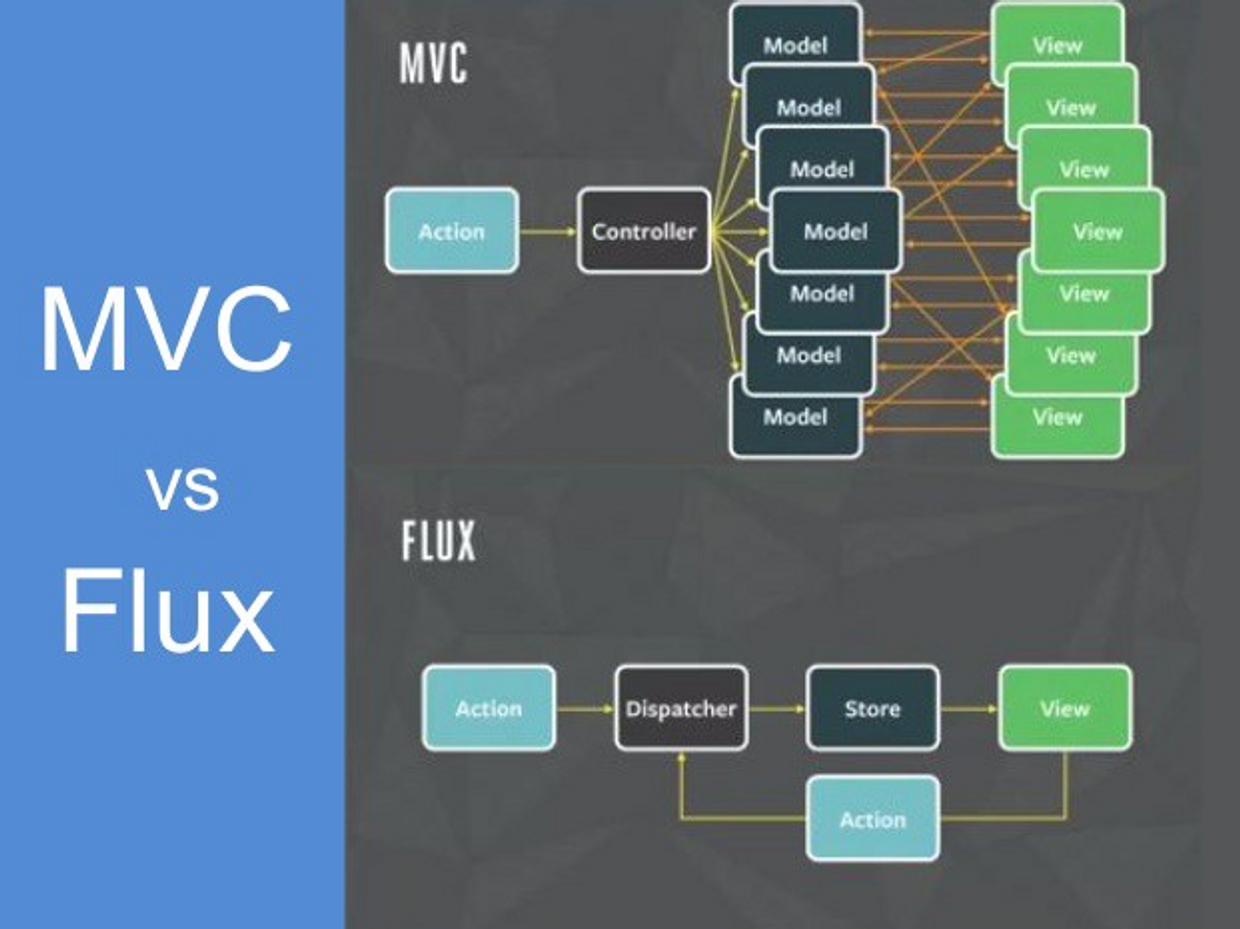
리덕스의 컨셉은 Flux로 부터 시작, MCV 패턴은 View와 Model이 많아질수록 구조와 데이터의 흐름이 복잡해져 추적하기 어려웠음, 그래서 페이스북에서 flux 아키텍쳐를 고안
-
flux의 구조는 store에서 저장하는 데이터를 Action을 발생시켜 Dispatcher가 수정하고 이를 View에 적용하는 것이 큰 흐름 (단방향 모델링)임, 즉, MVC의 수 많은 모델들을 Store 파일 한 개만으로 관리
-
데이터의 흐름이 한 눈이 보이고 한 곳에서 관리하기 때문에 디버깅이 용이
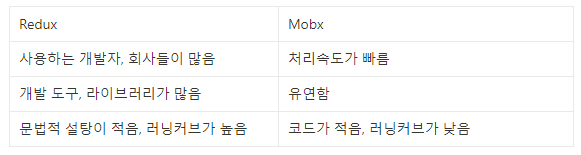
Redux vs Mobx

-
MobX는 Store를 여러 개 둘 수 있어 기능별로, 로직별로 원하는대로 Store를 분리
-
또한, action, connect, mapStateToProps 등 리덕스 내 번거로운 작업들을 데코레이터로 간단하게 대체
Redux와 ContextAPI
- 리덕스와 contextAPI의 하는일은 비슷하지만 리덕스가 나중에 규모가 클 때 더 관리하기 쉽고 좋지만 초반에 셋업하는데 수고와 시간이 더 많이 소비
- contextAPI는 초반 아무 셋업없이 사용 가능하지만 많아지면 관리하기 힘들어지고 useContext로 구독하고 있는 모든 컴포넌트 들이 모두 리렌더링 되어버림
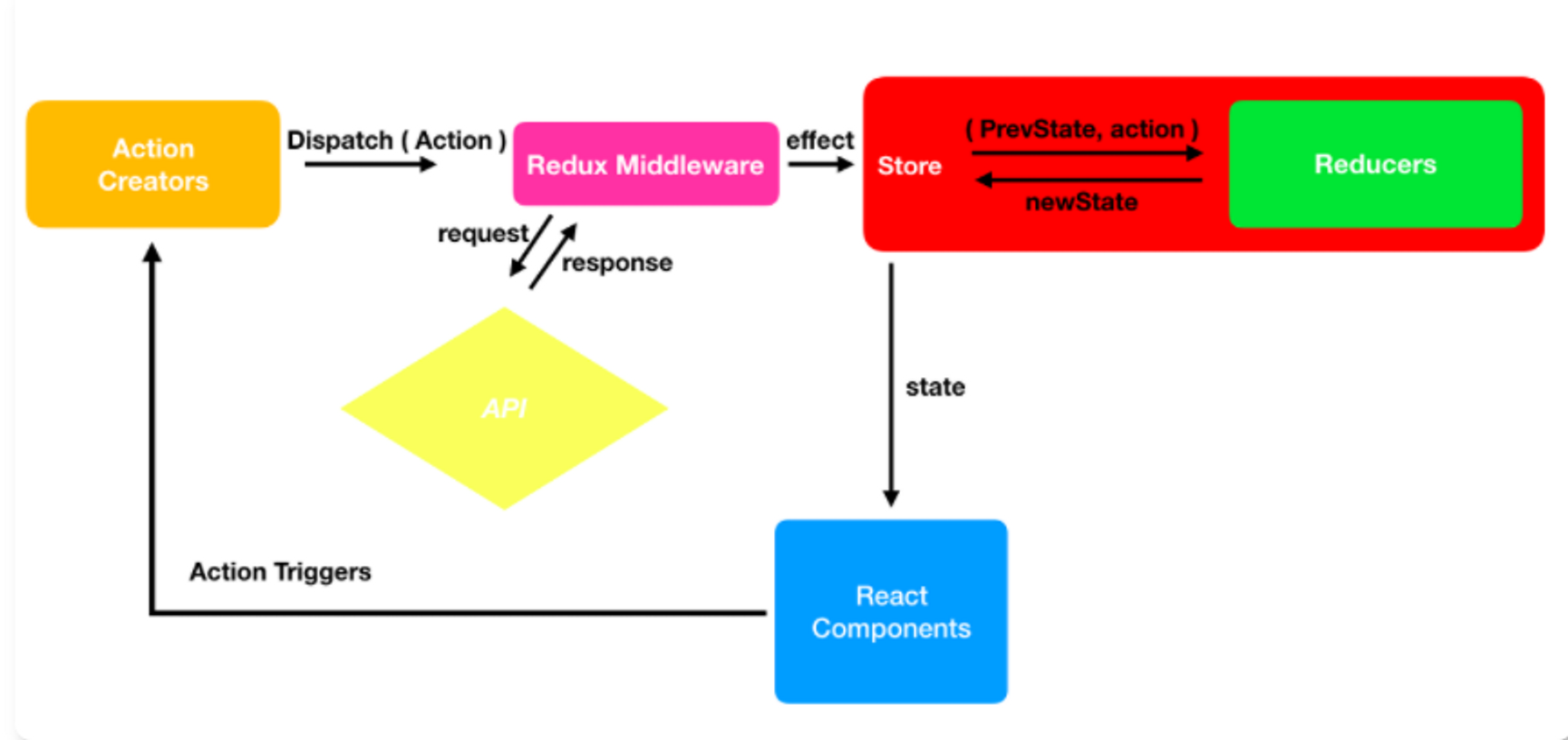
⭐ 리덕스 미들웨어

-
액션과 리듀서 사이의 중간자 정도로 생각하면 됨, 비동기 작업을 처리하는데 사용
-
대표적으로 Redux-Saga와 Redux-Thunk가 있고, 리덕스 미들웨어란 액션을 디스패치 했을 때 리듀서에서 이를 처리하기에 앞서 사전에 지정된 작업을 행하는 것
-
일반적인 리덕스는 동기적으로 작동하여 액션 객체가 생성되고, 디스패치를 통해 액션을 발생시켜 스토어에게 알리면 리듀서가 액션을 처리해 새로운 상태값을 반환하는 상태지만, 시간을 딜레이하거나 외부 데이터를 요청하여 그에 따른 응답을 보여줄 때 사용
⭐ Redux-thunk
-
Redux-thunk는 비동기 작업을 처리할 때 가장 많이 사용됨
-
액션 개체가 아닌 함수를 디스패치 할 수 있음
-- 함수를 디스패치 할 때, 만든 함수에서 dispatch와 getState를 파라미터로 받아와 필요한 비동기 작업을 수행한 후 액션을 디스패치 (만들어진 함수를 thunk라고 부름)
⭐ Redux-Saga

-
Redux-thunk다음 인기 있는 라이브러리
-
Redex-Saga는 액션을 모니터링 하고 있다가 특정 액션이 발생하면 이에 따라 특정 작업을 함
-- 특정 작업이란, 특정 자바스크립트를 실행하는 것일 수도 있고 다른 액션을 디스패치 하는 것일 수도, 현재 상태를 불러오는 것일 수도 있음
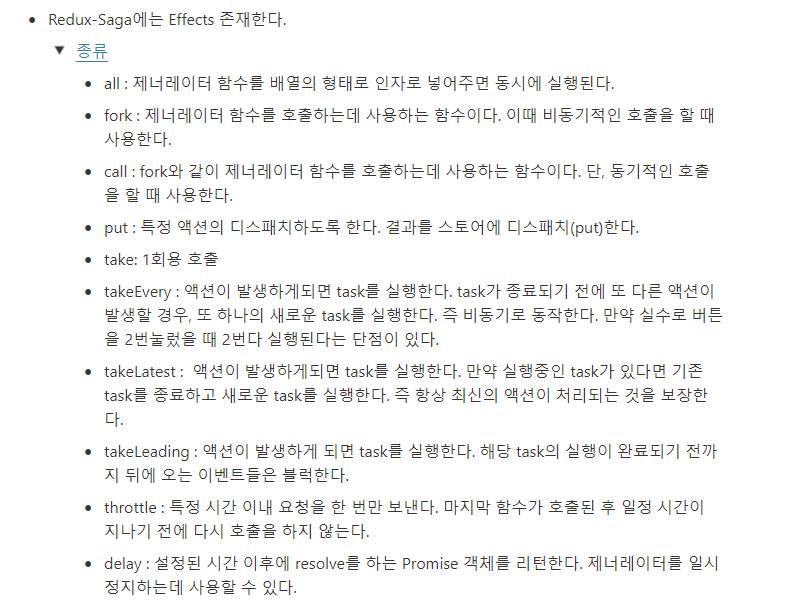
Redux-Saga의 다양한 작업
-
Redux-thunk와의 차이는 비동기 작업을 할 때 기존 요청을 취소 처리 할 수 있음
-
특정 액션이 발생했을 때 이에 따라 다른 액션이 디스패치 되게끔 하거나, 자바스크립트 코드를 싫애할 수 있음
-
API 요청 실패시 재시도 가능
-
웹 소켓 활용시 Channel이라는 기능을 사용하여 더욱 효율적으로 코드를 관리할 수 있음
다양한 상황에 쓸 수 있고 제공되는 기능이 많지만 진입 장벽이 높음 대표적으로 Generator 문법을 사용하는데 이 문법을 이해하지 못한다면 Redux-Saga를 이해하는데 어려움이 큼
CSS-in-CSS
-
CSS Module : CSS 모듈은 CSS를 모듈화 하여 사용하는 방식으로 CSS 클래스를 만들어 자동으로 고유한 클래스 네임을 만들어 scope를 지역적으로 제한
-
CSS 전처리기 : 자신만의 특별한 구문을 가지고 CSS를 생성하는 프로그램, 일반적인 프로그래밍 개념을 사용하여 보완하고 다양한 모듈 중에서도 SASS(SCSS), Less등이 가장 많이 사용
CSS-in-JS
- Styled-Component, @emotion등이 있음
장점
- 스타일 시트 파일의 유지보수 X, 즉 CSS를 문서레벨이 아닌 컴포넌트 레벨로 추상화
- 현재 사용중인 스타일만 DOM에 포함
단점
- css-in-css에 비해 느릭 속도
- 러닝 커브
Portal
- Portal : 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링 하는 기능
즉, 외부에 존재하는 DOM 노드가 React App DOM 계층 안에 존재하는 것처럼 연결을 해주는 포탈 기능을 제공
Modal과 같은 기능을 구현할 때 자주 활용Axios
- 브라우저와 Node.js를 위해 만들어진 Promise(ES6)를 활용하는 HTTP 비동기 통신 라이브러리
주요 특징
- 브라우저 XMLHttpRequest 객체 또는 Node.js의 HTTP api 사용
- API 요청 취소 가능
- 요청과 응답을 JSON 형태로 자동 변경
axios vs fetch
- fetch는 현대 브라우저에 빌트인이라 설치할 필요가 없지만 axios를 써드파티 라이브러리로 설치가 필요
- axios는 XSRF 보호
- axios는 data 속성을 사용, Fetch는 body 속성을 사용
- axios의 데이터는 object를 포함, fetch의 body는 문자열화 되어있음
- axios는 자동으로 JSON 데이터 형태로 변환, fetch는 .json() 메서드 사용 해야함
