우선, 글을 작성하기 전에 다른 태그(div, a)를 사용한 버튼과 button 태그 버튼을 잘 비교하며 설명하는 글을 추천하고 시작하고 싶다. 오늘 작성할 내용은 Adam의 글 중 공유하고 싶은 내용을 다시 작성한 것에 불과하다. 꼭 원본을 읽어보기를 추천한다!
Building Accessible Buttons with ARIA: A11y Support Series - By Paul J. Adam
언제 사용되는가?
버튼은 액션이나 이벤트를 유발하기 위해 사용된다 (예, form 제출, dialog 열기, 액션 취소하기, 아이템 삭제하기).
버튼은 웹 페이지를 열기 위해 사용되지 않는다(대신 Link를 사용해라).
Button의 외관
많은 곳에서 버튼을 기존 값이 아니라 변경해서 사용한다.
하지만, 버튼이라고 인식될 수 있도록 기존 값과 비슷하게 만들도록 추천한다.
특히, 버튼은 사용자가 탭할 때 볼 수 있도록 완전히 보이는 키보드 focus 윤곽이 필요하다.
키보드 작동(중요!)
<button> 또는 <input type="button">
onclick을 추가하면Enter 키와Spacebar 키의 작동이 포함된다.- 기본적으로
Spacebar 키를 작동하면Page down 키처럼 브라우저는 페이지를 아래로 스크롤 한다. 하지만, 기본적으로 이 태그들은 이 기능을 방지한다. 다른 태그들은.preventDefault()통해 이를 수동적으로 적용해야 한다.
<div role="button">
- 기본적으로
Enter 키,Spacebar 키와 작동하지 않는다. 마우스에 의존적인onclick자바스크립트 이벤트만 가지고 있기 때문이다. (하지만, 몇몇의 스크린 리더기는 워낙 많은 가짜 버튼을 사용할 수 있도록 보완돼 있다. 모바일에서는 탭 이벤트가onclick이벤트처럼 처리된다.) - tab 할 경우 건너뛰게 된다. 탭 기능을 추가하기 위해서는,
tabindex="0"처리를 따로 해줘야 한다. Spacebar 키작동을 추가할 경우, 우선.preventDefault()처리를 해야 한다.
<a href=”#” role=”button”>
click과Enter 키만 작동한다.- 만약 href 속성을 적지 않는다면 role도 없고(기본적으로 role='link') 키보드 포커스 기능도 없으며
Enter 키를 통한 활성화도 안될 것이다. a 태그는 href 속성이 없으면 span 태그와 같다고 볼 수 있다. - 기본적으로
Enter 키에 대한 작동은 있지만,Enter 키를 작동하거나 클릭하면 브라우저는 상단으로 올라간다. 이를 방지하기 위해 이와 관련된 기능 구현할 때,.preventDefault()처리를 해야 한다.
<input type="button">과 비교한다면?
MDN-<input type="button"> 에서도 버튼의 라벨로 이미지 같은 html도 포함 시킬 수 있는 button 태그가 요즘 더 선호하는 방식이라 소개되고 있다.
input은 label로 사용되는 value 값에 string만 넣을 수 있다.
이에 대해 다시 생각해 보자. button에 사용되는 라벨에 css까지 적용할 수 있다고 생각하면 button은 엄청 다양하게 만들어질 수 있다. 이는 더 나은 UX로 이어진다.
stackoverflow - <button> vs. <input type="button" />. Which to use?
예전에는 button 태그가 input button을 완전히 대체할 수 없었다. 언제나 문제가 되는 IE에서의 문제, 그리고 ios와 사파리에서 disabled 되지 않는 문제가 있었다. 하지만 이제는 대부분 수정되었다고 한다. 그래도 꼭 input 태크를 사용한다면 role="button"를 추가하여 사용하도록 추천하고 있다.
Safari를 이용하면 생각과 다른 tab 이동을 경험을 할 수 있다.
stackoverflow - Cannot focus button using tab key navigation on Safari
Safari에서 테스트를 진행한다면 button태그에 focus가 안되어 당황할 수 있다.
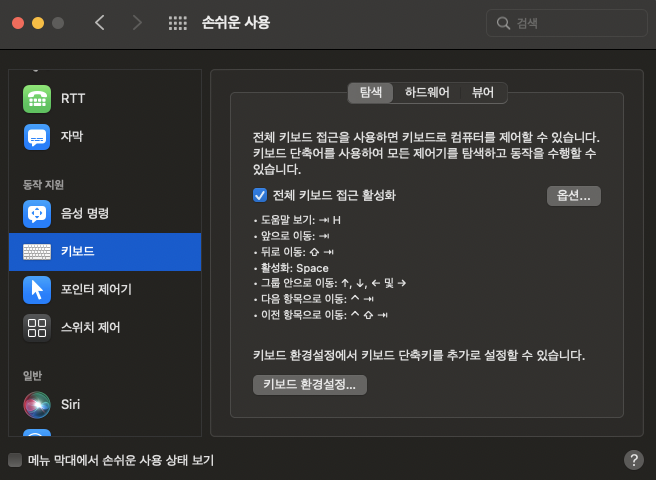
하지만 이는 맥(Safari)의 기본 설정이 텍스트 박스나 리스트만 tap 이동하도록 하고 있기 때문이다. 이는 맥의 시스템 설정에서 변경할 수 있다.
결론
위에서 알 수 있겠지만 button 태그가 기본적으로 가진 기능들을 적용하기 위해서는, 추가적인 많은 작업이 필요하다. 버튼 = 클릭 이라는 생각에서 벗어나 더 넓은 사용성을 위해 button태그를 사용하자.
생각
예전에 디자인 시스템을 개발하면서도 많이 느꼈지만, 일상적으로 개발할 때는 못 느끼지만 찬찬히 태그들을 깊이 살펴보면 얼마나 많은 고민과 생각들이 각각 태그를 만들면서 되었는지 알 수 있다. 생각해 보면 그냥 되는 것은 없었다. 쉬워 보인다면 그것은 고수라는 말이 있지 않던가. 우리가 쉽게 태그들을 쓸 수 있는 이유는 개발자들이 한 땀 한 땀 자연스러울 수 있도록 열심히 개발한 것이었다. 나의 개발도 다른 이들이 쓰기 쉬울 수 있도록 계속 노력해야겠다. 그리고 다른 사람들이 열심히 개발한 것을 더욱 잘 쓸 수 있도록 계속 공부해야겠다 생각되는
