
Youtube - Vite Crash Course | Faster Alternative To CRA
Dev server 작동 방식
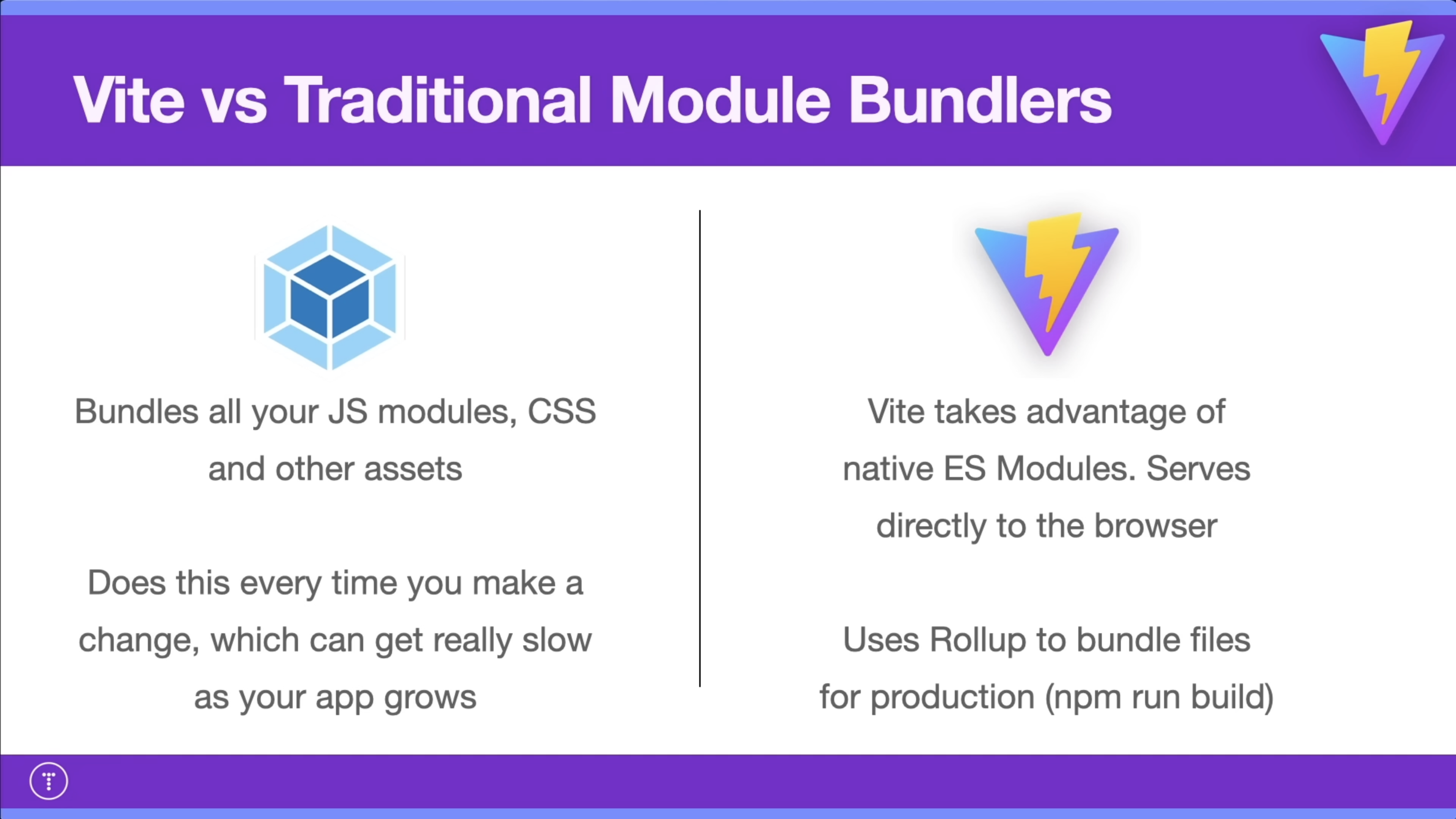
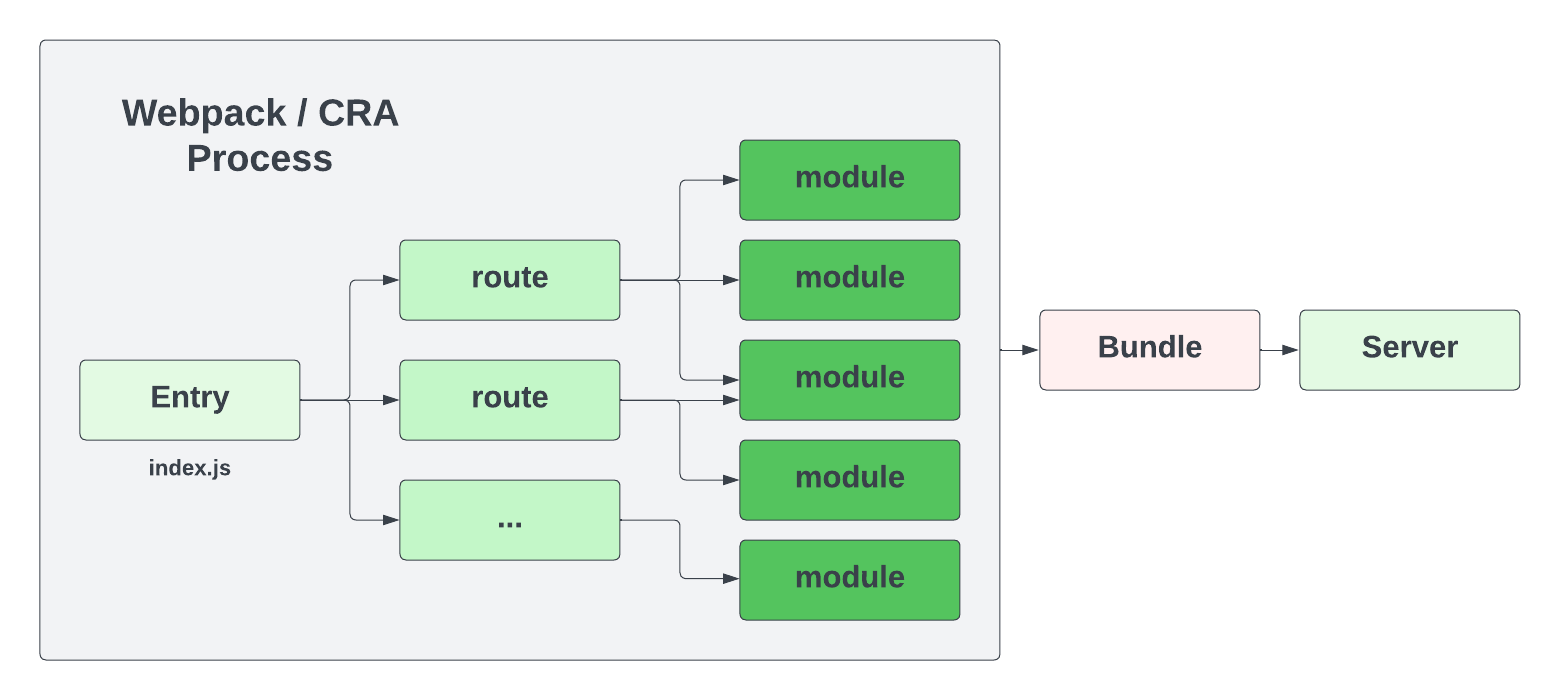
Webpack
- 수정이 있을 때마다 모든 리소스를 새로 번들링해서 제공한다.
-> 그래서, 프로젝트가 커짐에 따라 점점 개발 시 dev 서버에서의 리로딩 속도가 높아진다.

Blog - Vite Crash Course & Vite vs CRA
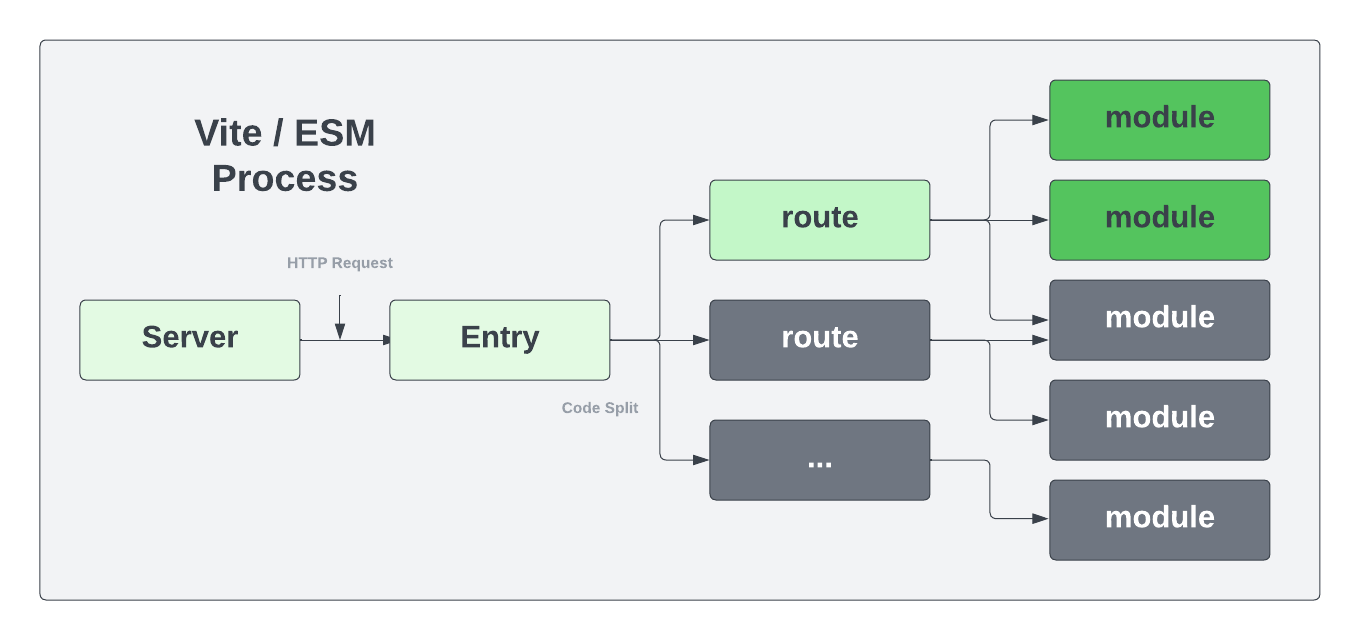
Vite
-
최신 브라우저들이 지원하는 native ES Modules를 사용한다.
-> 서버 시작 전에 모든 리소스를 번들링하지 않는다.
-> Vite는 요청이 있을 때, 해당 코드를 전달하기만 하면 된다. -
esbuild가 GO로 작성됐기 때문에 JS를 기반으로한 번들러보다 10-100x 더 빠르다.
-
모듈을 잘 변하지 않는 Dependencies와 자주 변하는 Source code로 나뉜다.
-
pre-bundling으로 Dependencies 최적화
-
Source code도 모두 한 번에 로드될 필요가 없기 때문에 해당 route 코드만 가져온다.
-
Hot Module Replacement (HMR)가 native ES Modules을 통해 이루어진다.
-> 파일 수정 시, 현재 수정한 모듈과 가장 가까운 HRM 바운더리만 무효화시킨다. -
HTTP 헤더를 통한 전체 페이지 reload 속도 증가
-> source codes -304 Not Modified, dependency module -Cache-Control: max-age=31536000,immutable를 통해 캐싱

Blog - Vite Crash Course & Vite vs CRA
생각
사실 Vite가 한 것은 새로운 기술을 개발한 것도 아니고 최신 기술을 적용한 것도 아니다. 노후화된 기술을 떼어내고 적용할 수 있는, 이제는 어디서나 사용 가능한 기술을 대입한 것이다. 물론, 이러한 접근법 자체가 어렵다고 할 수 있다. 하지만, 더 고도화가 아닌 다른 접근법으로 더 나은 성과를 낼 수 있는 방법은 없을까라는 생각을 가끔, 아니 생각보다 자주 해야 하는 것 같다.
참고자료
Vite 공식 문서
Youtube - Vite Crash Course | Faster Alternative To CRA
Blog - Vite Crash Course & Vite vs CRA
