오늘은 제대로 align-content 를 알고 이제부터 쓰고자 블로그를 작성해보려한다.
align-content
- 교차 축(cross-axis)의 정렬 방법 설정
- 주의 !!!! flex-wrap 속성 + Itmes 2줄 이상 + 여백 있는 경우 -> 만 적용
- 이 속성을 사용하지 않으면 줄마다 같은 여백을 배정한다.
- 속성 사용 시 items 사이에 display:flex;를 지정하면 자동으로 Itmes 줄마다 주어졌던 여백이 사라지고 해당 content가 덩어리 처럼 움직인다.(align-content: space-between;, align-content: space-around;은 줄이 한 덩어리)
- align-content: space-around;은 align-items: center; 로 같은 효과를 낼 수 있다.
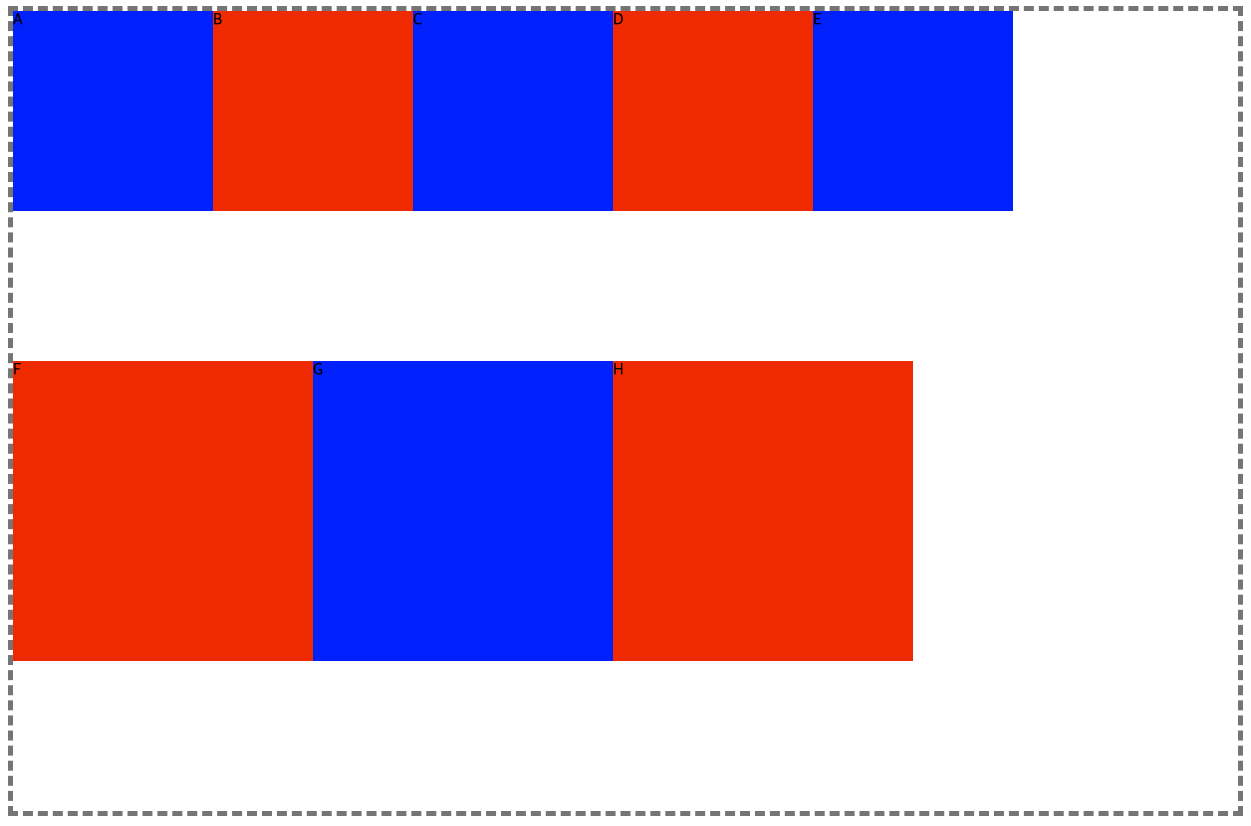
align-content: strech;(default)
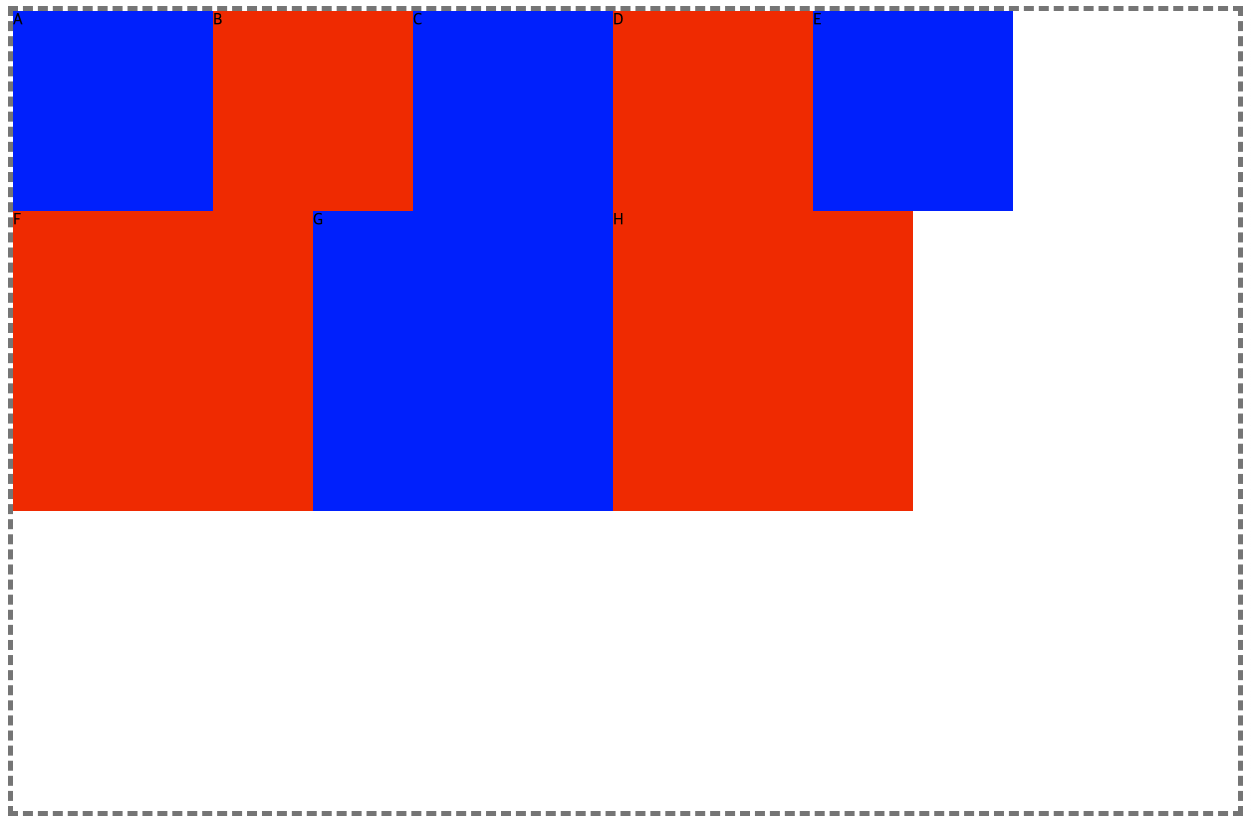
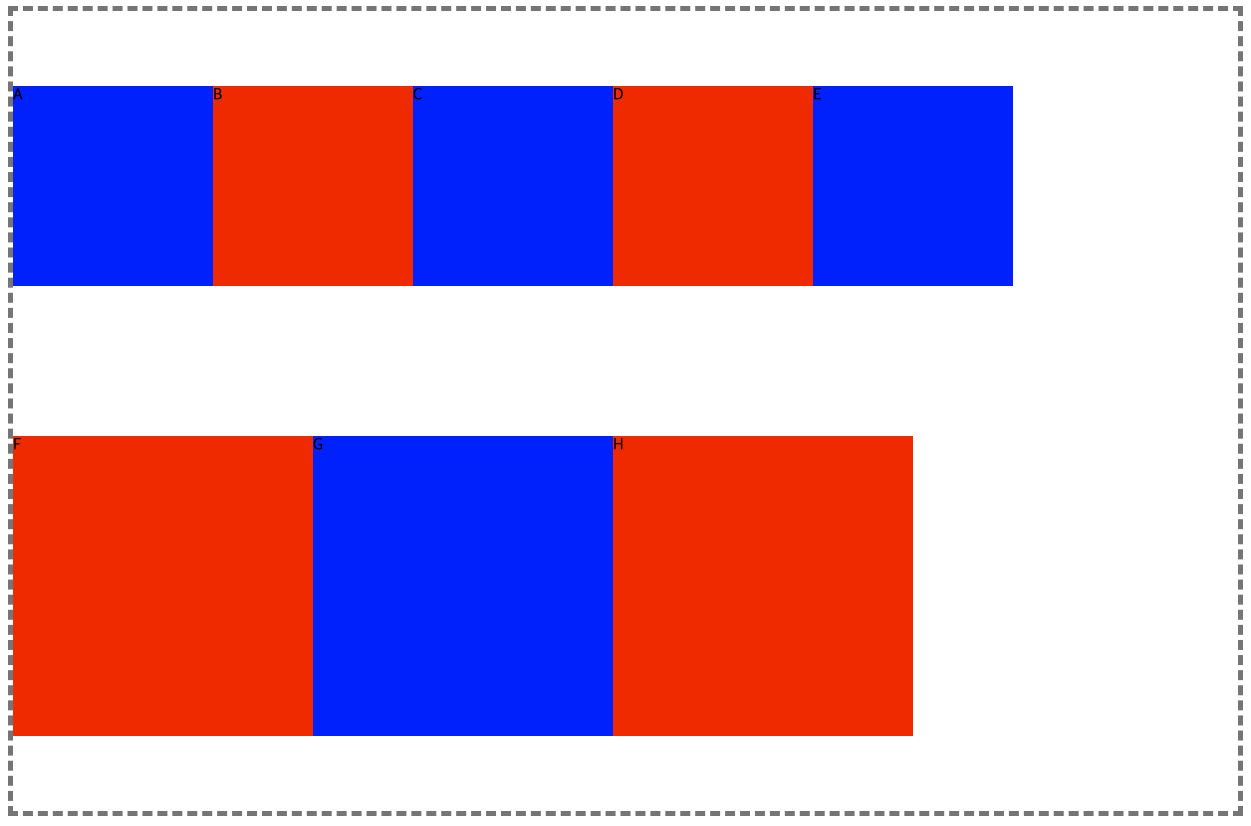
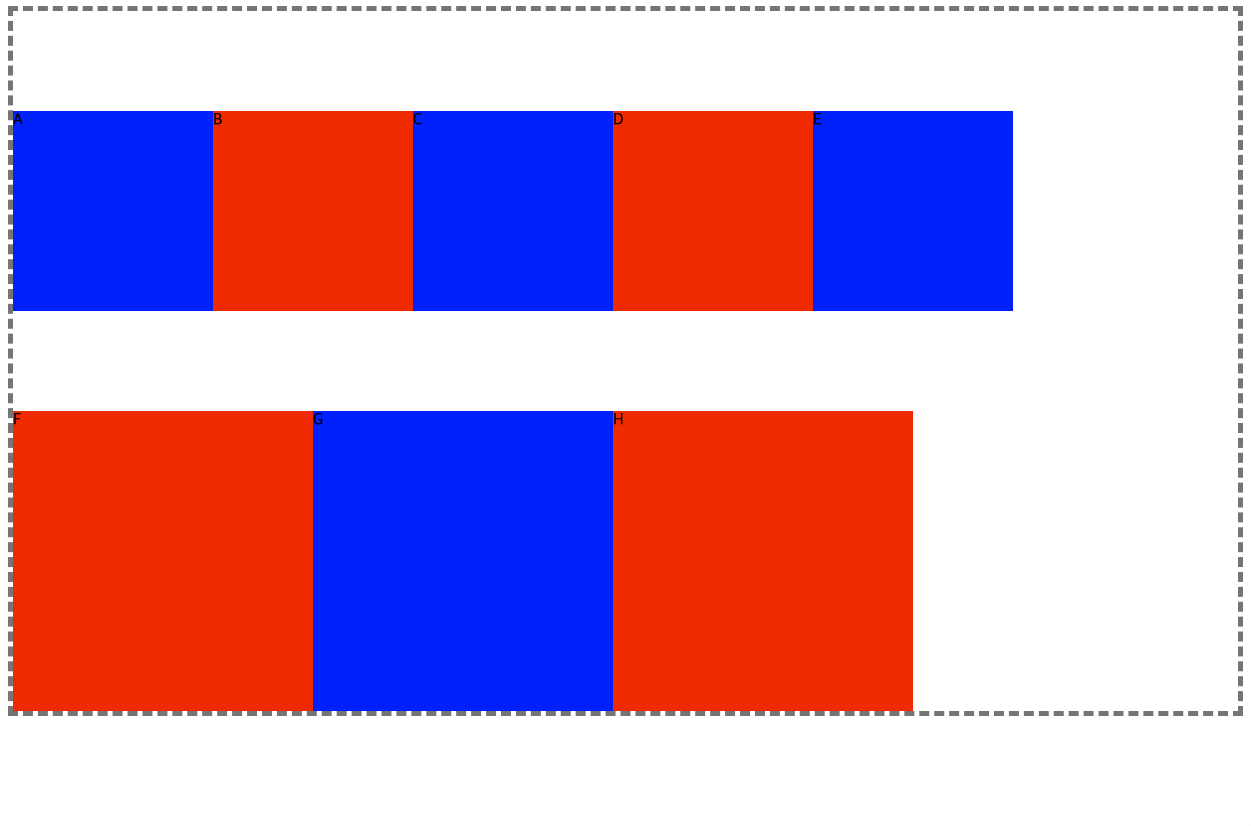
align-content: flex-start;
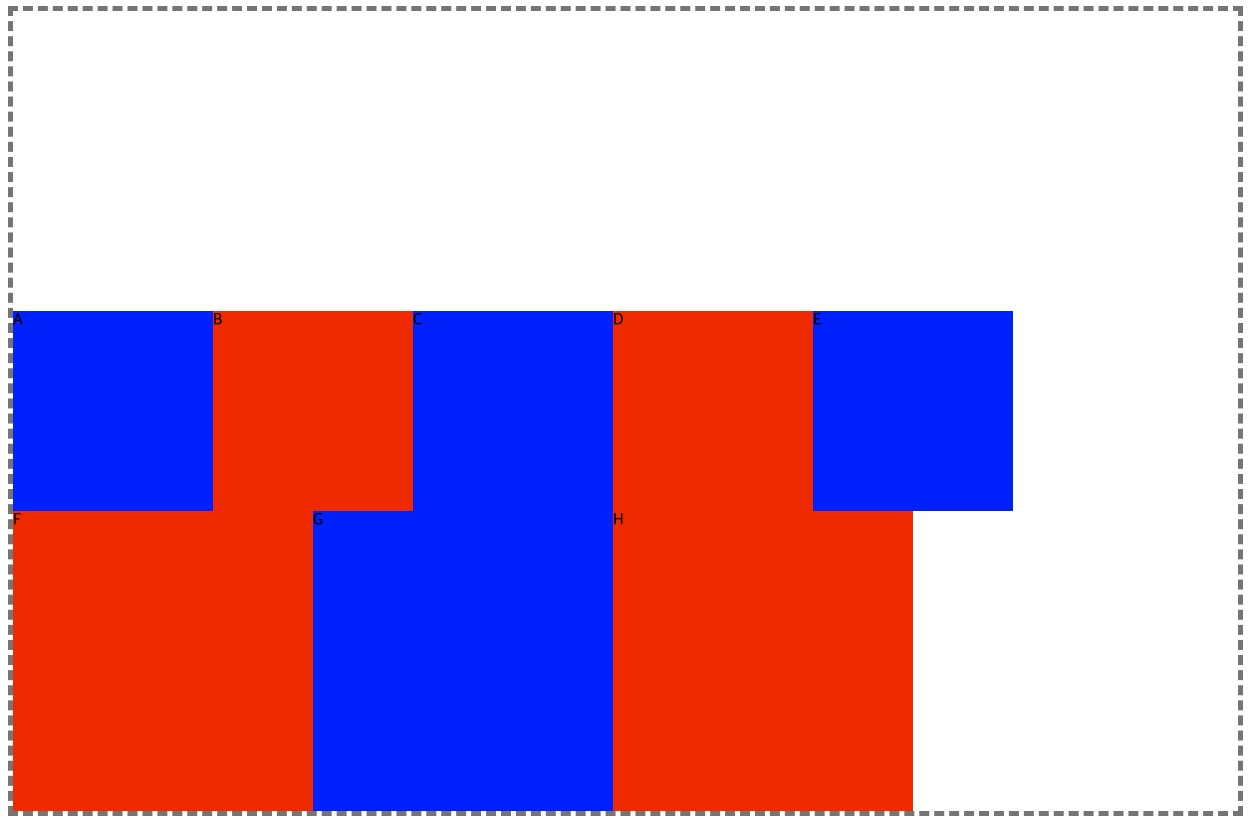
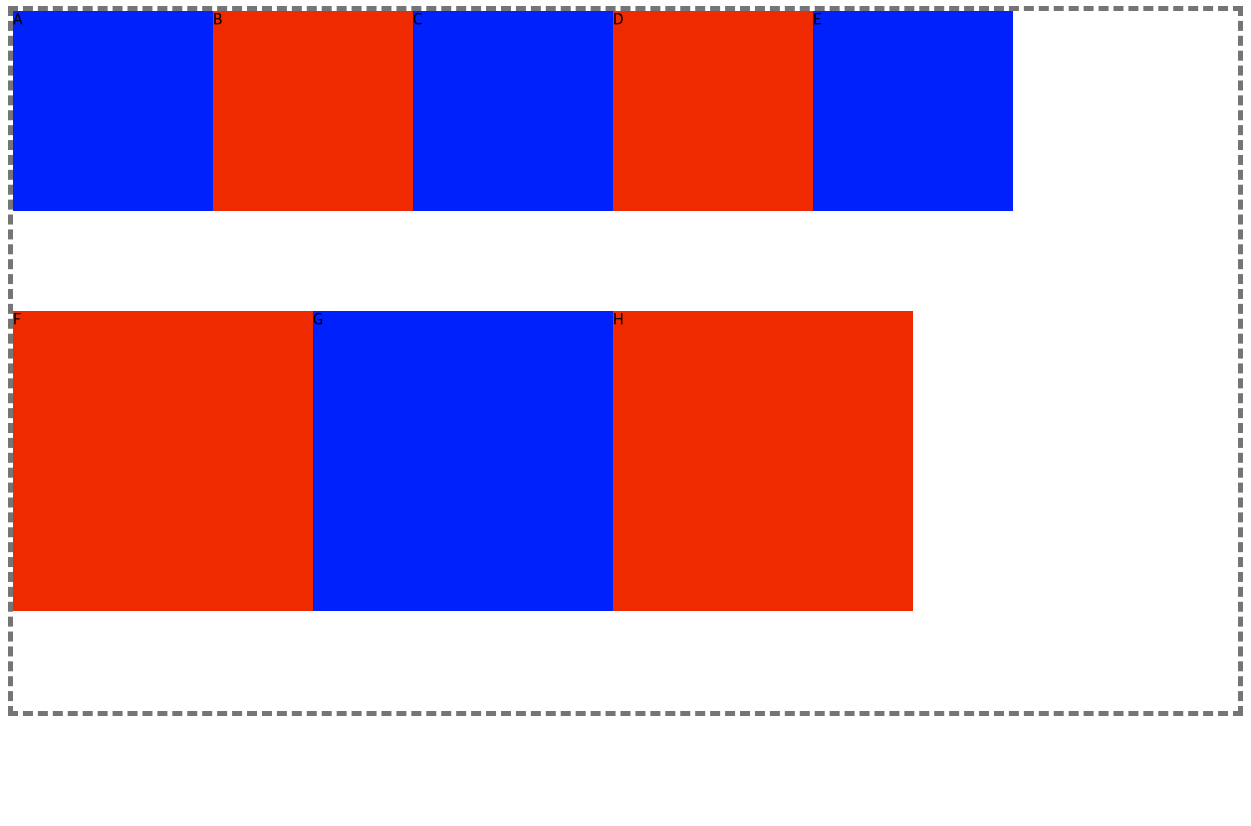
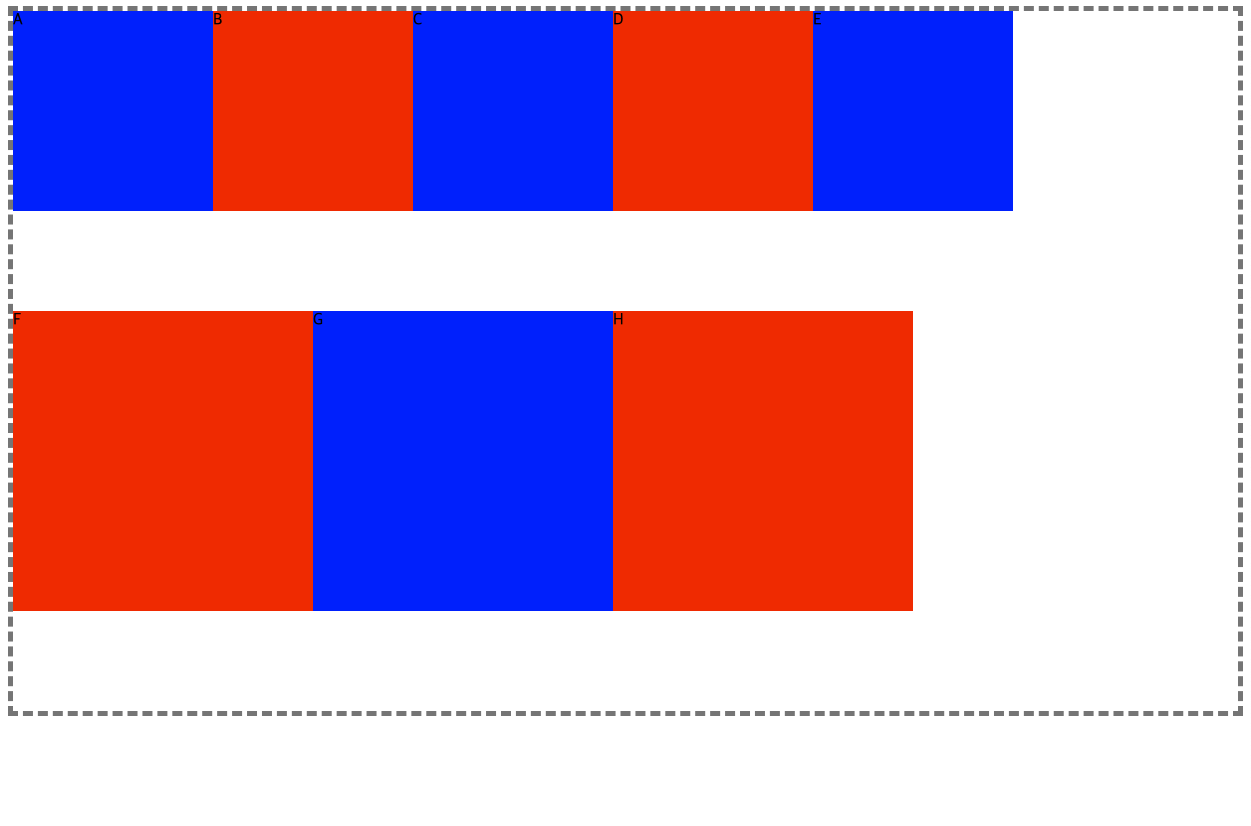
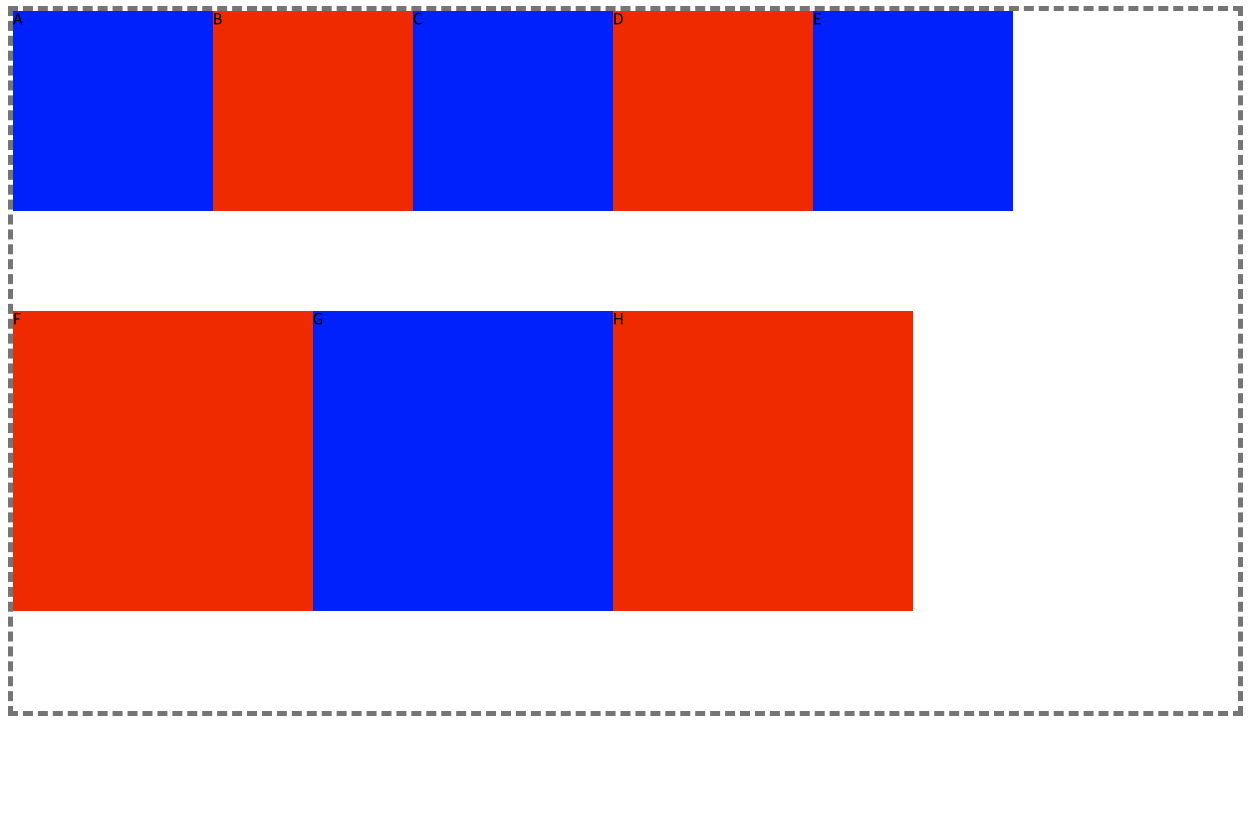
align-content: flex-end;
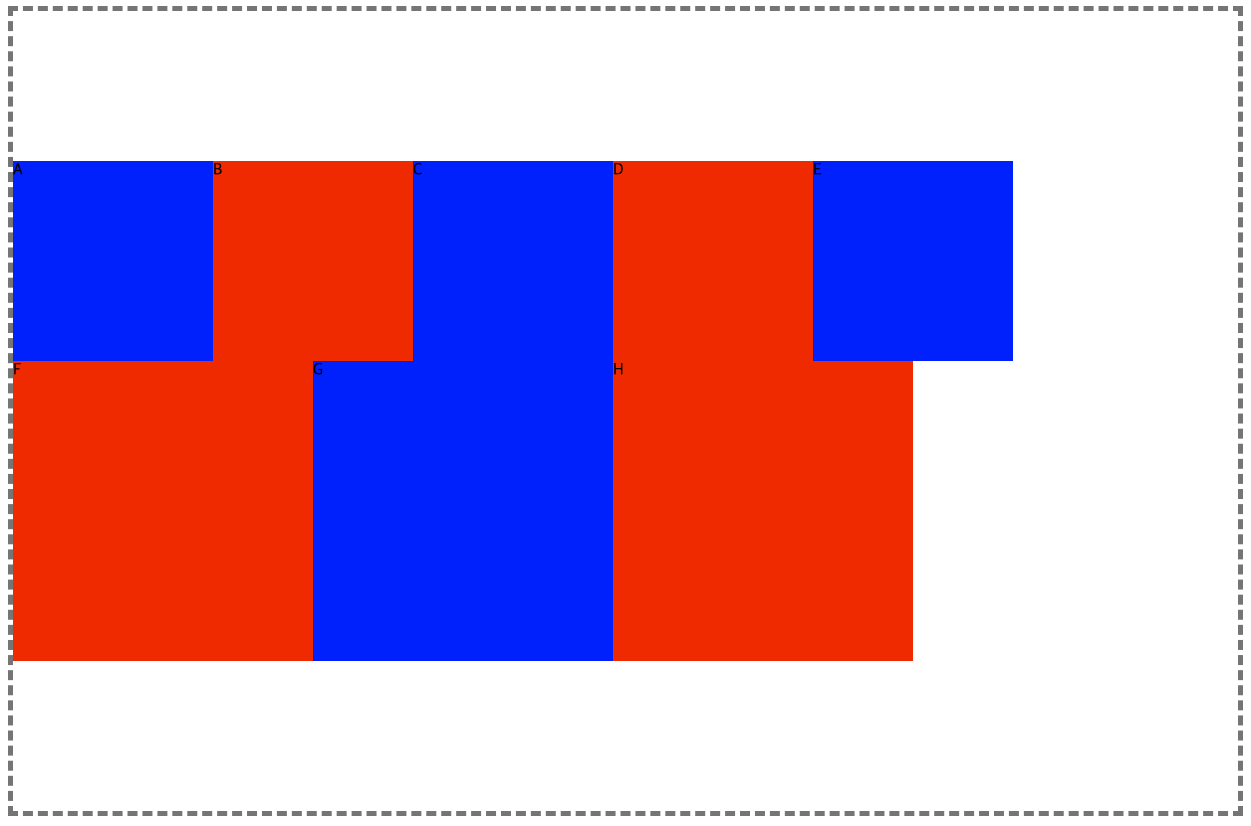
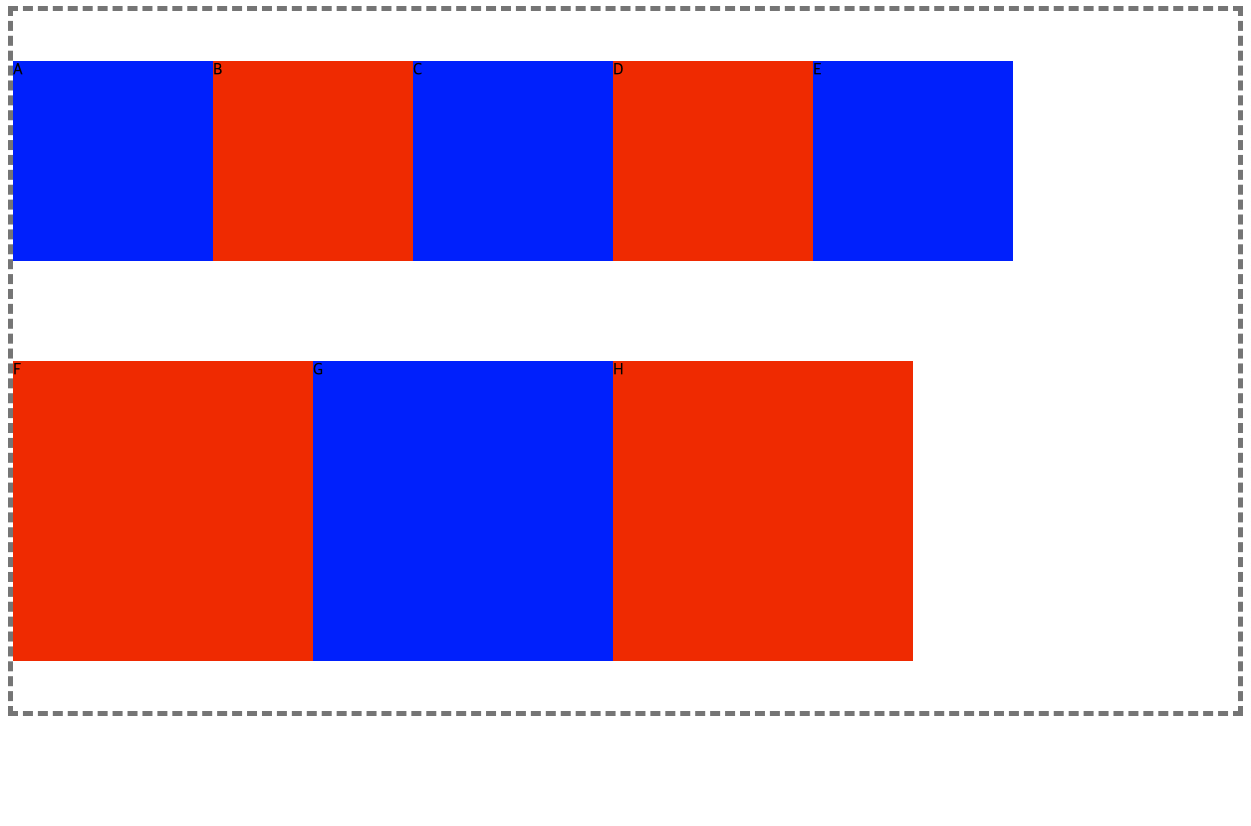
align-content: center;
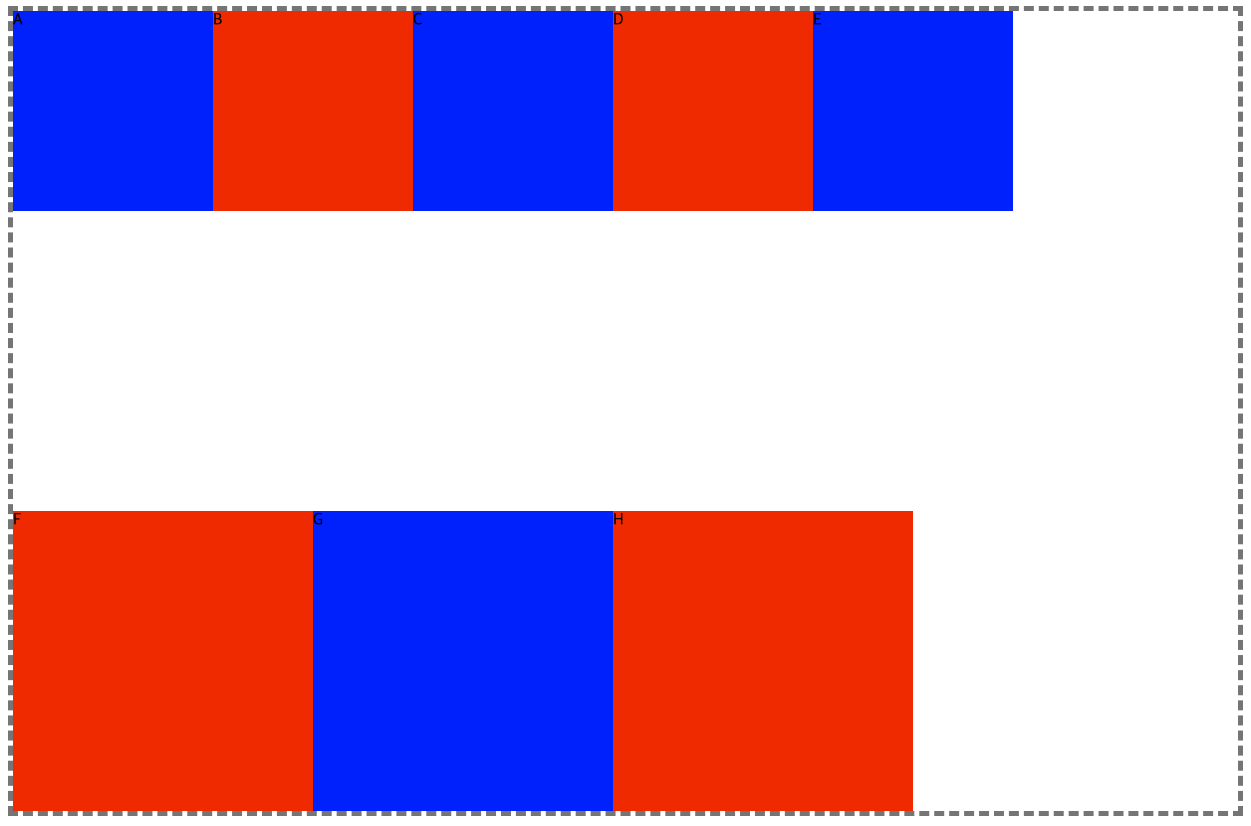
align-content: space-between;
align-content: space-around;
align-items
- flex-wrap을 통해 items가 2줄 이상 -> align-content 속성 우선
-> 이 경우, align-content: stretch (기본값) 이어야함. - display:flex를 통해 균등하게 주어진 여백까지를 포함한 범위 안에서 item들이 움직임.
align-items: strech;(default)
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: baseline;글자의 baseline에 맞춤

정리하며 느낀점
align-content 가 align-items 에서 못하는 정렬을 하는 것을 보고
내가 이제 편하게 사용할 수 있는 정렬이 4개 더 생겼다!
특히 align-content: space-between;!!
해당 정렬(디자인)을 생각보다 많이 사용할 것 같다!
[참고자료]
