이제부터 Object 메소드를 제대로 이해하고 Object 메소드를 사용해 더 효율적인 코드를 작성해 보고자 Object 메소드를 MDN 에서 전체적으로 살펴보고 내가 지금 바로 사용할 수 있는 내용을 정리해 보았다.
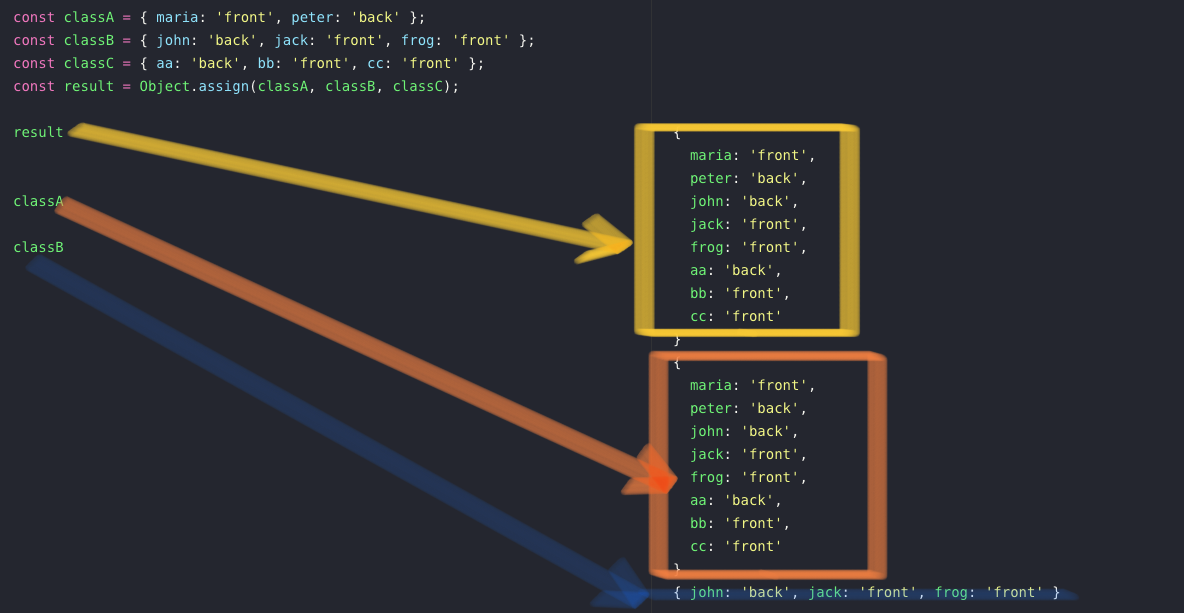
Object.assign(target, ...sources)
- 객체 값들을 한 번에 모아주고 싶을 때 사용
- return -> 모두 합친 결과, return type : object
- target 객체 또한 변함
(🤔 객체의 push 같은 느낌?!, target이 변함을 꼭 기억하자!!)
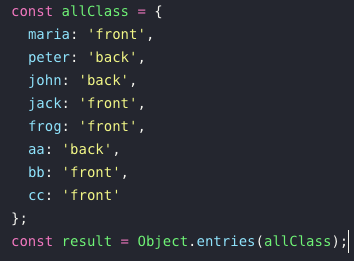
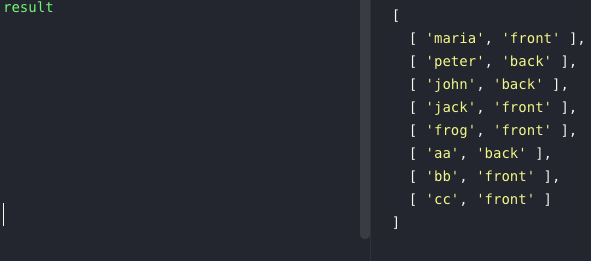
Object.entries(obj)


- 객체 자체의 열거 가능한 속성 [key, value] 쌍의 배열을 반환
(for in -> 프로토 타입 체인의 속성 + 열거 가능한 속성 모두 열거) - 반환된 배열은 객체가 정의된 순서와 관련 x (object 는 순서가 있는 배열이 아니니까요!)
- BUT, sort가 필요하면 sort 하면 되겠죠?!
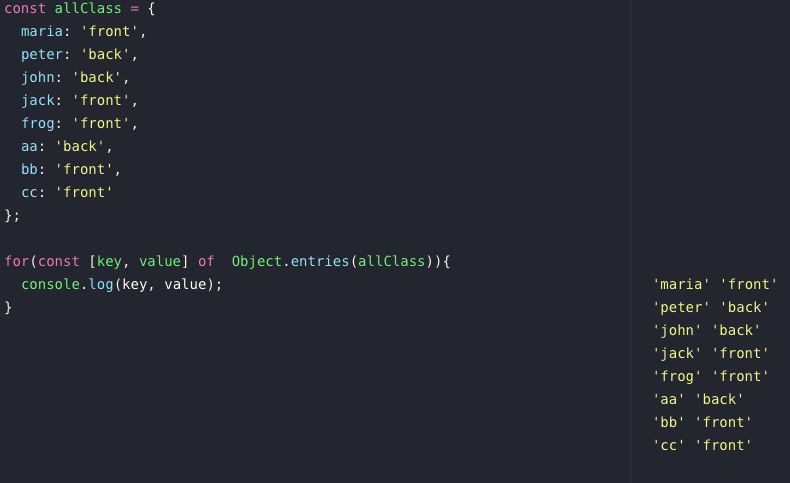
Object.entries(obj).sort((a, b) => a[0].localeCompare(b[0]));- Object 는 원래 반복 가능한 객체가 아니기 때문에 for of 문을 사용하지 못하고 in 문을 사용해야 함. 하지만 Object.entries 를 사용하면 key 와 value 를 변수로 바로 사용할 수 있음.
- Object 는 for in 문을 사용하면 변수로 key 값만 사용gkf 수 있음.
(🤔 Object.entries 를 이용하면 데이터 타입 MAP을 굳이 사용하지 않아도 객체에서 바로 for of 문에서 key 와 value 를 바로 가져와 사용 할 수 있다. 아래 그림 처럼!)

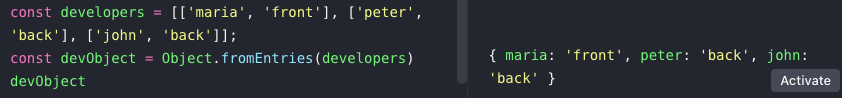
Object.fromEntries(iterable)
- Object.entries의 반대
- [키, 값] 로 이루어진 배열을 객체로 변환
- iterable - 반복 가능한 객체. 즉, Array, Map 또는 반복 규약을 구현한 기타 객체
(🤔 API 로 데이터를 받았을 때 배열로 되어있는 것들을 객체로 변환해 사용할 때 좋을 것 같음)

Object.keys(obj)
- 객체의 key 값들을 반환한다.
- return -> key들의 배열

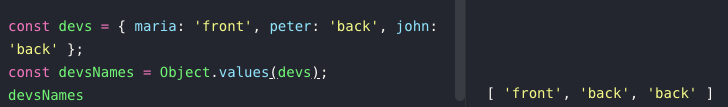
Object.values(obj)
- 객체의 values로 이루어진 배열 리턴
- return 된 배열은 for...in 구문과 동일한 순서를 가짐
(for in 반복문은 프로토타입 체인 또한 열거한다는 점에서 차이가 있음)

Object.freeze(obj)
- 객체를 동결하기 위해 사용
- 넣은 객체를 동결! 복사되어 동결된 객체를 반환하는 것이 아님!!
- 새로운 속성 추가, 속성 제거, 속성 수정, 프로토타입 변경 안됨
(하지만 얕은 동결이기 때문에 object 직속 속성에만 적용되며 직속 속성이 아닌 그 내부의 속성인 경우 변경이 됨.) - 새로운 속성 추가, 속성 제거, 속성 수정, 프로토타입 변경 시 -> 조용하게 아무것도 하지 않음(에러 안뜸)
- return 값은 함수로 전달된 객체, 객체 사본이 아님!(리턴 값을 다른 변수에 할당하고 변경 시 기존의 변수도 값이 변경됨!)
(🤔 이 항목이 있지만 이제는 TYPESCRIPT 를 사용하면 굳이 이 방법을 사용하지 않아도 돼서 요즘은 잘 사용하지 않는다고 한다.)