
사용자 현재 위치 가져오기
React Native 를 개발하며 지도를 사용하다 보니 현재 위치를 사용하게 되었다.
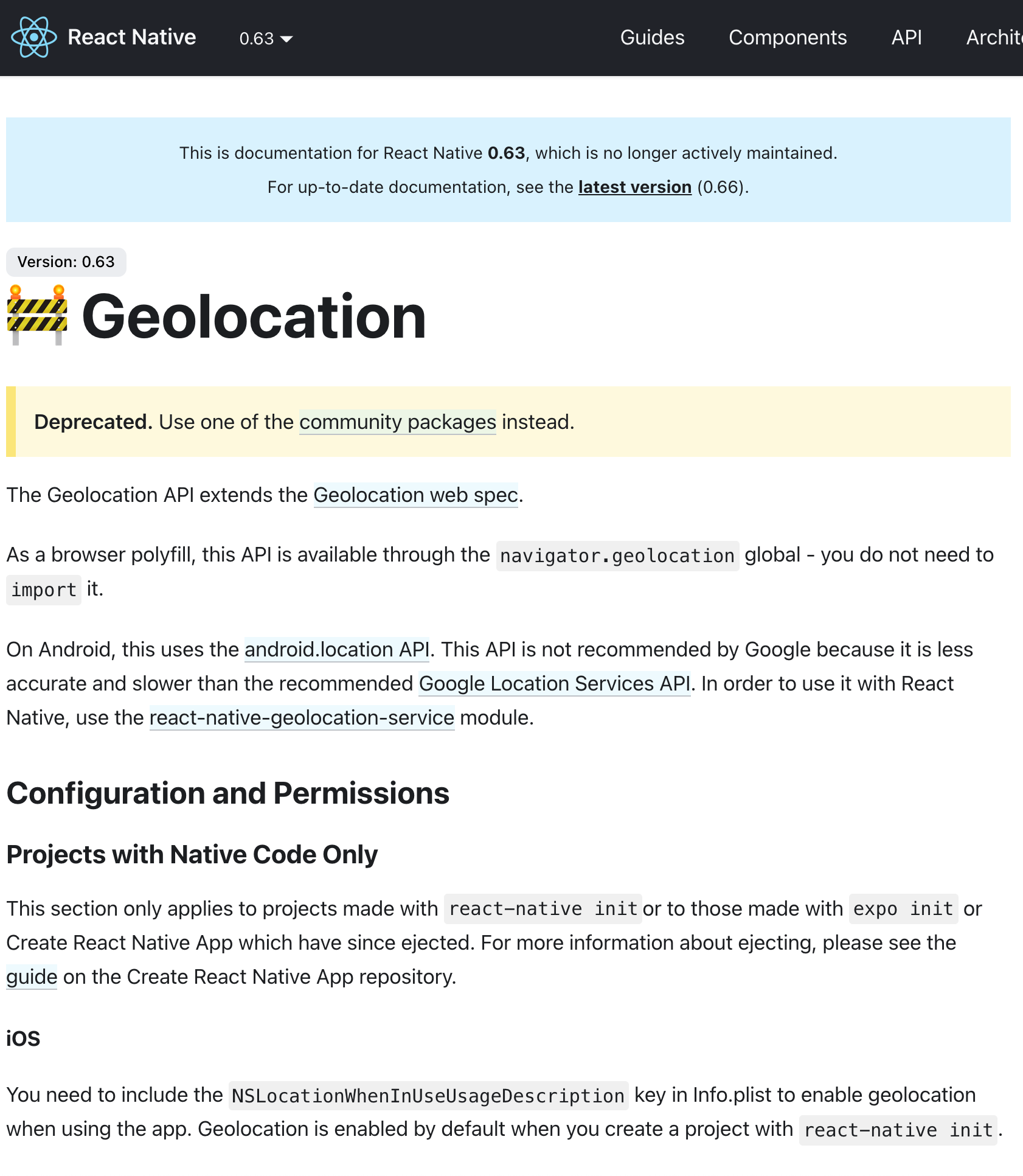
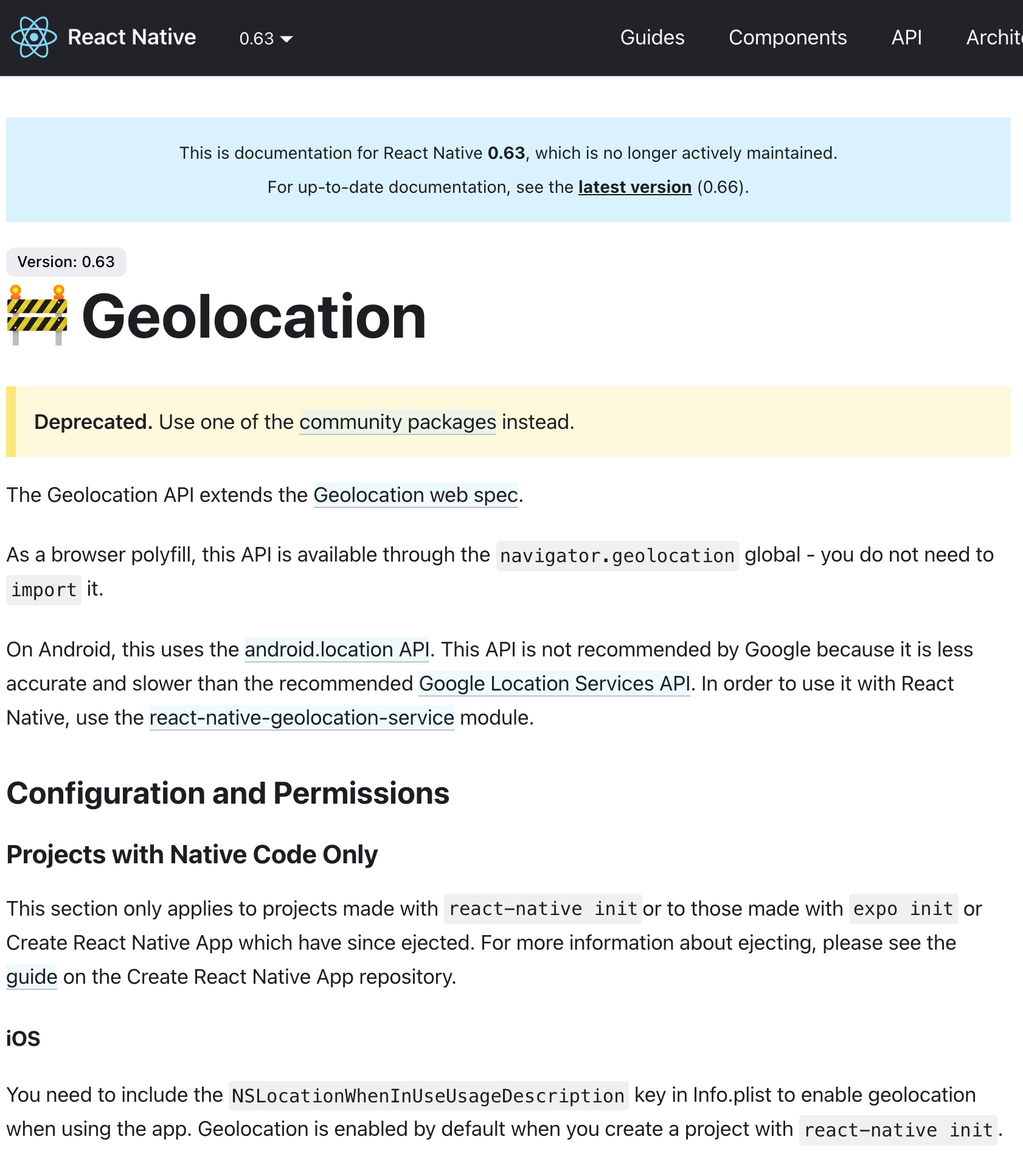
그래서 리액트 네이티브 공식문서에 들어가보니 Geolocation 라는 것이 있었지만 deprecated 로 나타나고 라이브러리를 사용하도록 권장했다.

유명한 라이브러리로는
react-native-geolocation-service 라이브러리가 있어 사용하게 되었다.
공식문서를 참고해 아래 처럼 코드를 작성해 사용자의 현위치를 가져와 사용할 수 있다.
Geolocation.getCurrentPosition(
position => {
const {latitude, longitude} = position.coords;
},
error => {
console.error(error.code, error.message);
},
{enableHighAccuracy: true, timeout: 15000, maximumAge: 10000},
);하지만 사용자의 위치를 사용하기 위해서는 사용자의 허락을 받아야한다!
사용자 위치 사용 허락 요청
사용자의 위치 허락 요청은 ios 와 안드로이드가 방법이 다르기 때문에 react-native 에서 제공하는 Platform을 사용하여 각 기기에 따라 다른 요청을 보내도록 로직을 작성하면 된다.
IOS
- IOS 의 현재 위치는 위에서 사용한 react-native-geolocation-service 를 사용해 받아 올 수 있다.
import Geolocation from 'react-native-geolocation-service';
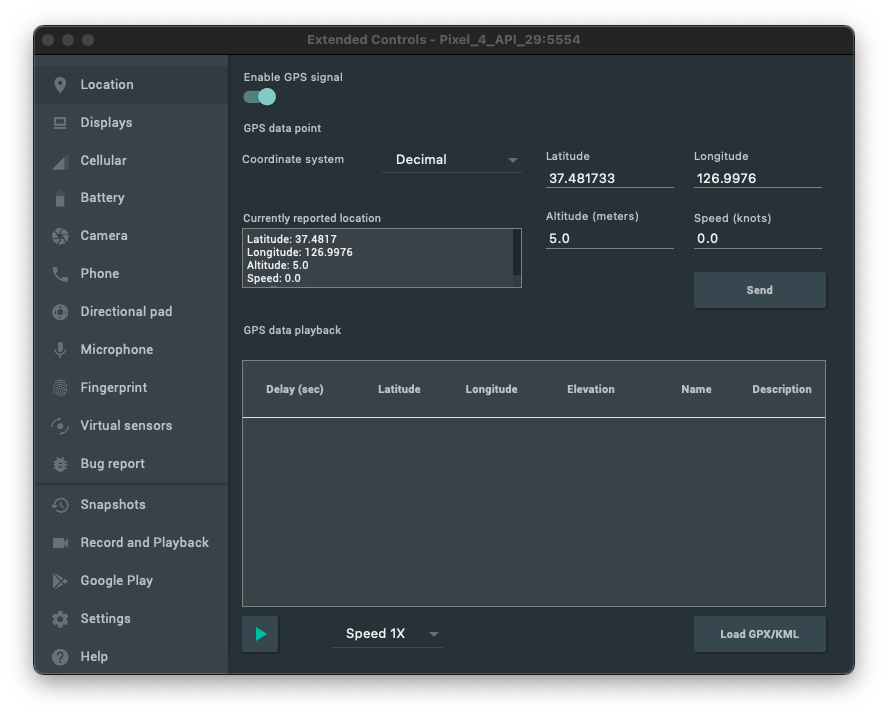
Geolocation.requestAuthorization('always');Simulator에서 기기의 위치를 변경하는 방법
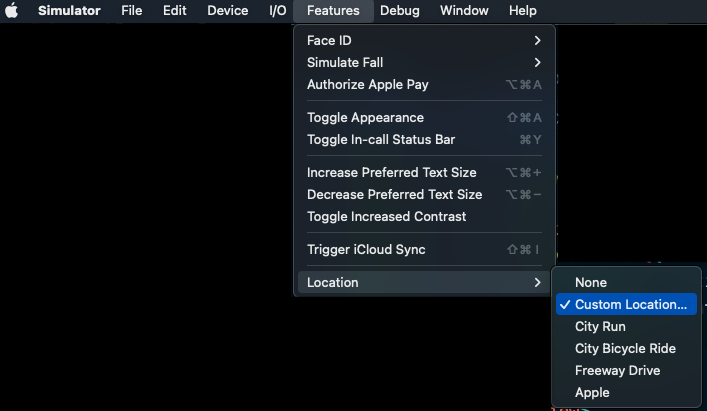
- 상단바에서 Feature - Location - Custom Location


안드로이드
안드로이드 공식문서 에서 보면 위치에 대한 권한 요청은 두가지를 통해 할 수 있다는 것을 알 수 있다.
ACCESS_FINE_LOCATION - 정확한 위치
ACCESS_COARSE_LOCATION - 대략적인 위치
ACCESS_FINE_LOCATION을 하려면 일단 ACCESS_FINE_LOCATION도 허락을 받아야 한다.
requestMultiple을 사용하면 매열로 허락 요청받고 싶은 부분을 넣을 수 있다.
안드로이드 위치 설정하는법