
오늘은 이 블로그를 적지 않는다면 오늘의 해결 과정을 까먹고 똑같이 헤매고 있을 미래의 나와 처음 도메인 설정을 하기에 오늘 나와 같은 좌충우돌을 겪고 있을 사람들에게 조금이나마 도움이 되기 위해 설명이 아닌 내가 해결한 과정을 적으려 한다.
우선 나는 생활코딩을 따라 하며 했기 때문에 전체적인 그림은 아래의 생활코딩 유튜브를 먼저 참조하길 바란다.
1. freenom에서 도메인 만들기
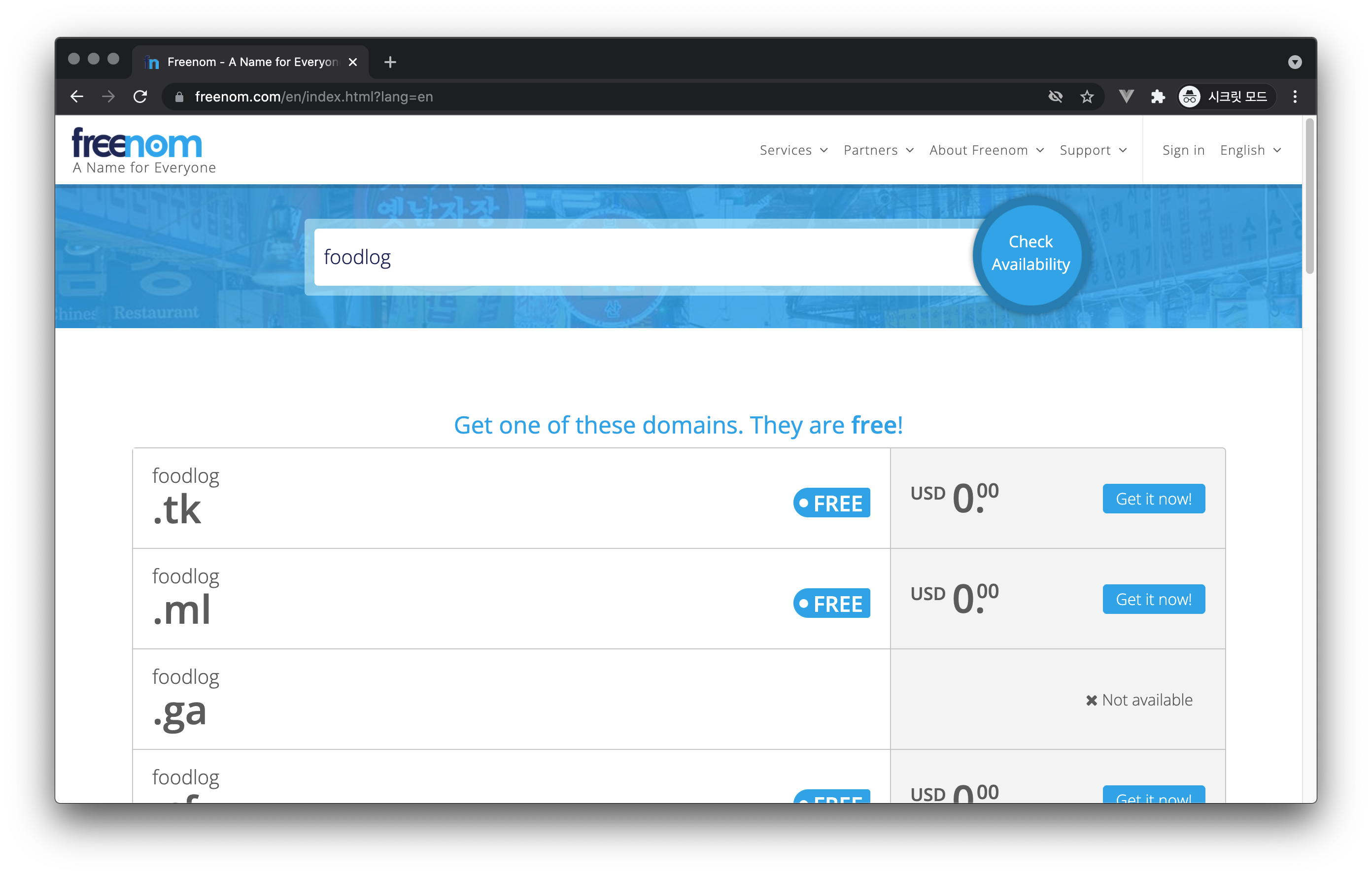
Freenom 사이트
우선 첫번째 관문은 처음 freenom 에서 도메인을 사려고?(1년 무료인 걸 만드는 거니까 등록이라고 해야 하나?)할 때 생긴다.

문제
- 우선 내가 원하는 도메인이 사용 가능한지 찾는데 분명 GET IT now! 는 사용 가능하다는 말인 것 같은데 모두 클릭해 보면
x Not available 이라고 뜬다.
문제에 따른 나의 행동 (시간이 없으시면 건너뛰셔도 됩니다... 저의 삽질을 기록한 부분입니다 ㅎㅎㅎ ㅠㅠㅠㅠ)
- 그러면 어? 렉인가? 라는 생각이 들고 다시 사이트에 들어가 같은 과정을 반복해도 같은 결과가 나온다.
- 그럼 아~~ 로그인을 해야 하구나 라는 생각이 들어 회원가입을 하려 하지만
- 우선 sign in을 해야 하는데 회원가입하는 방법이 없다... 아무리 찾아봐도 없다...
- 그제서야 구글링하는 나란 사람...
해결 방법
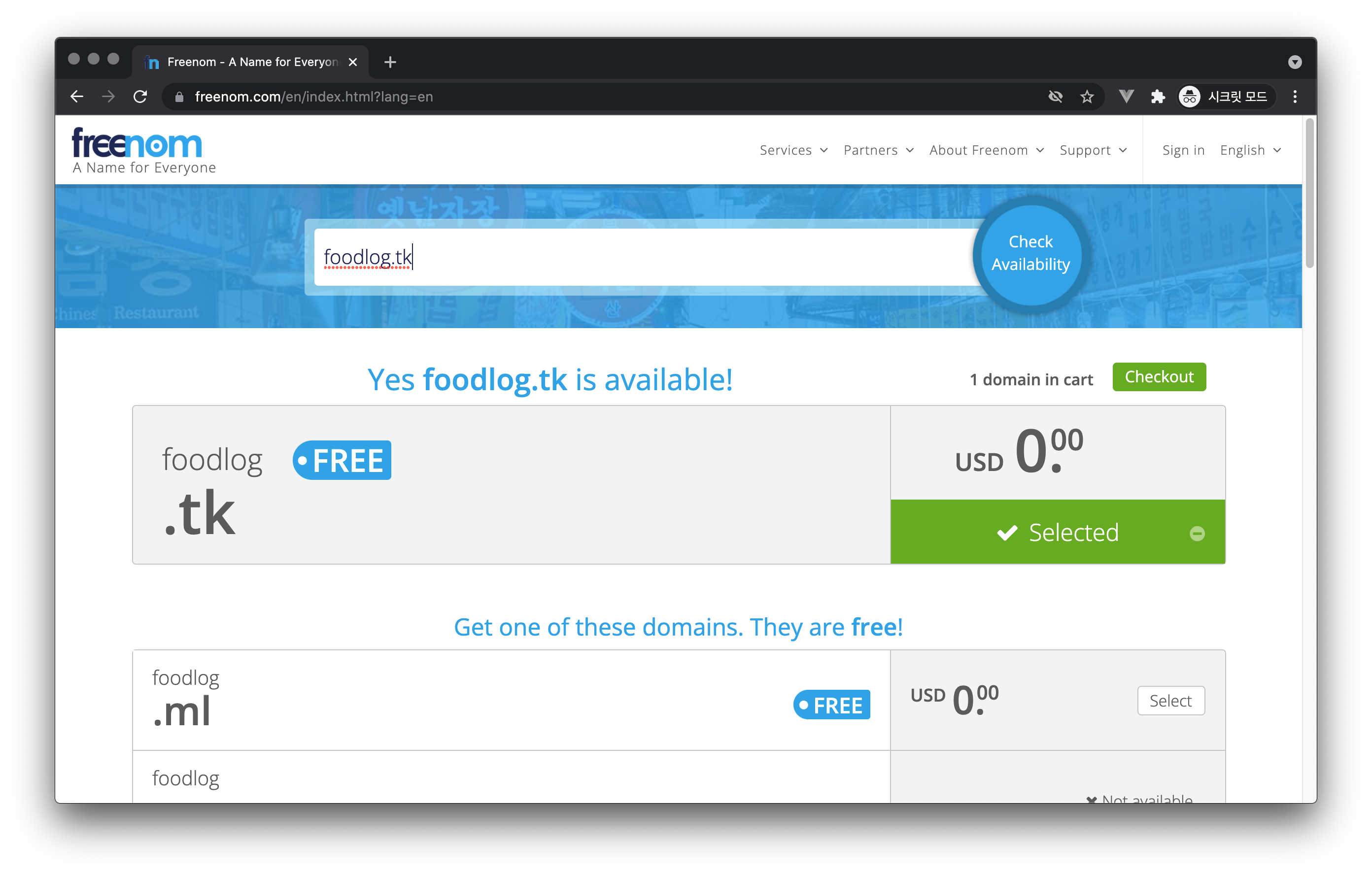
구글링 결과 해결 방법은 간단하다.
위와 같이 검색 후 가능한 도메인을 확인하고
가능하고 원하는 Top-level 도메인을 포함해서 다시 검색하는 것이다.

그럼 위와 같이 checkout 이 나오며 이후에는 등록을 위한 일련을 과정을 거치고 회원등록까지 이루어진다.
2. github pages
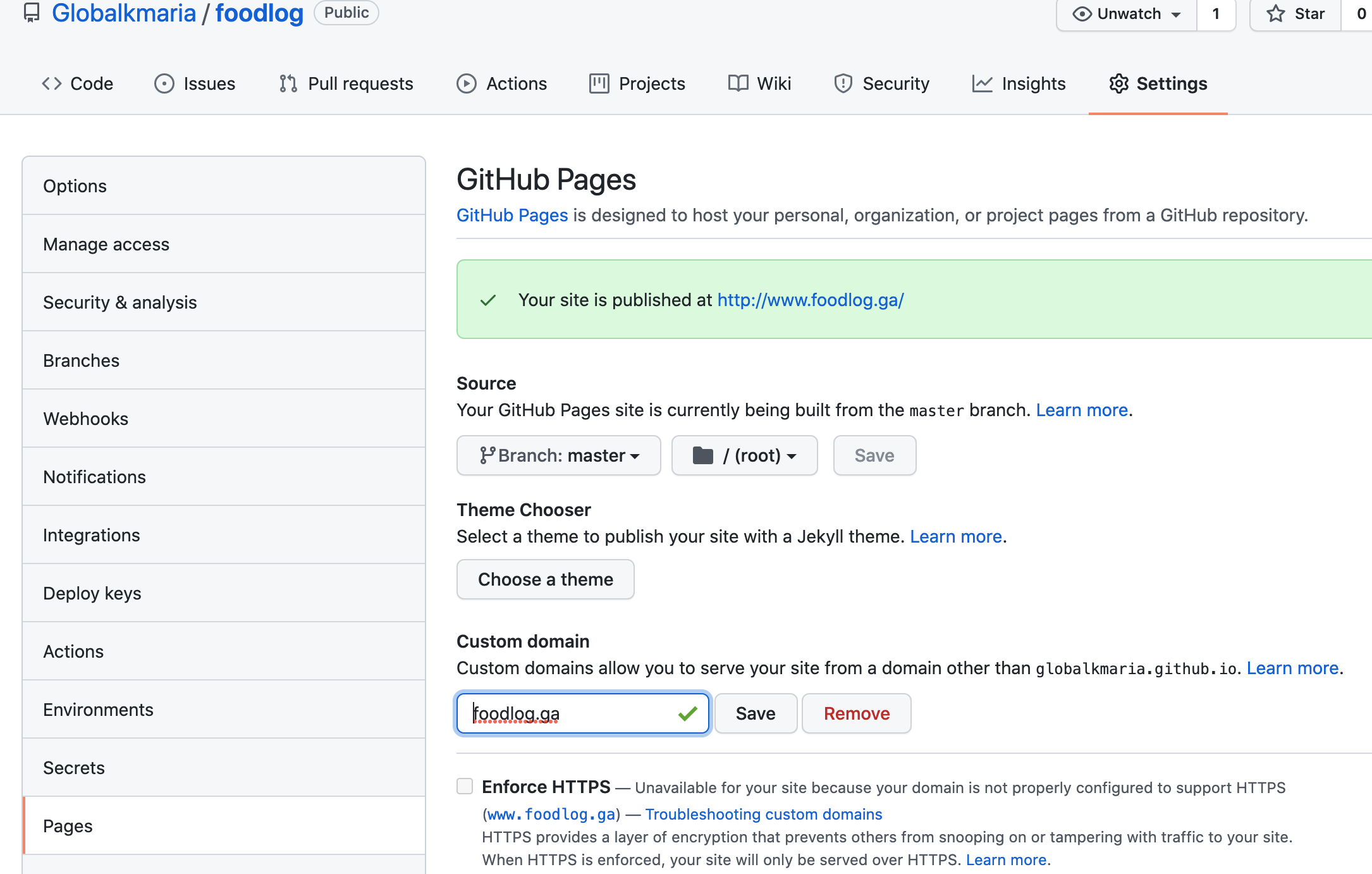
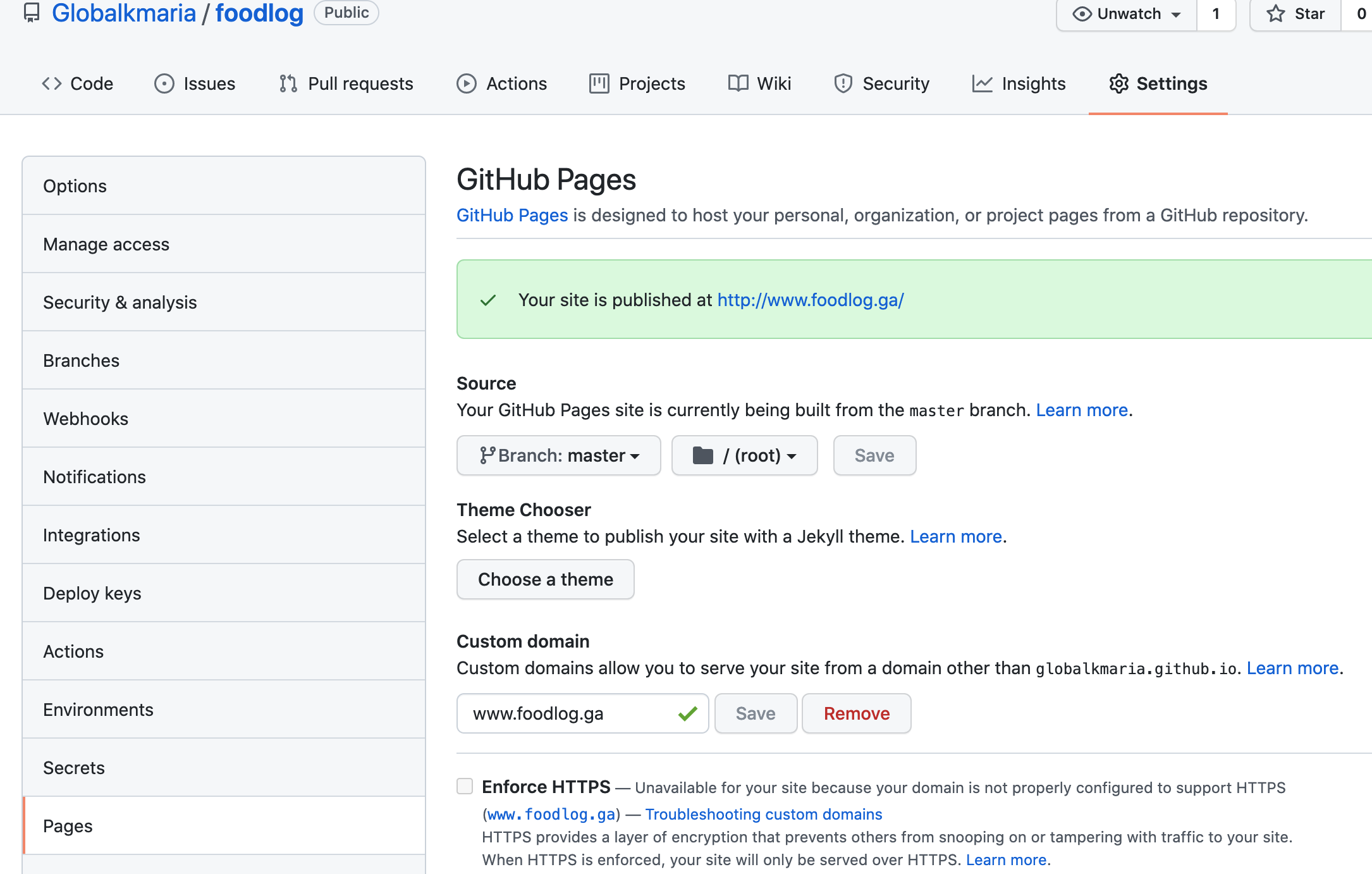
2-1 Custom domain 에 나의 도메인을 작성한다.

- 지금 이렇게 넣으면 나는 현재 완료된 상태라 에러가 뜨지 않지만
- 처음에 도메인을 넣으면 에러가 뜬다.
문제
- 도메인에 아직 github ip 주소를 작성하지 않았다.
- www 를 넣은 cname 을 github는 권장하기 때문에 www.foodlog.ga 와 같은 도메인을 넣어주어야 하기 때문.(freenom 에서 해결할 예정.)
해결 방법
- github의 ip 주소를 learn more 에 들어가서 찾자.
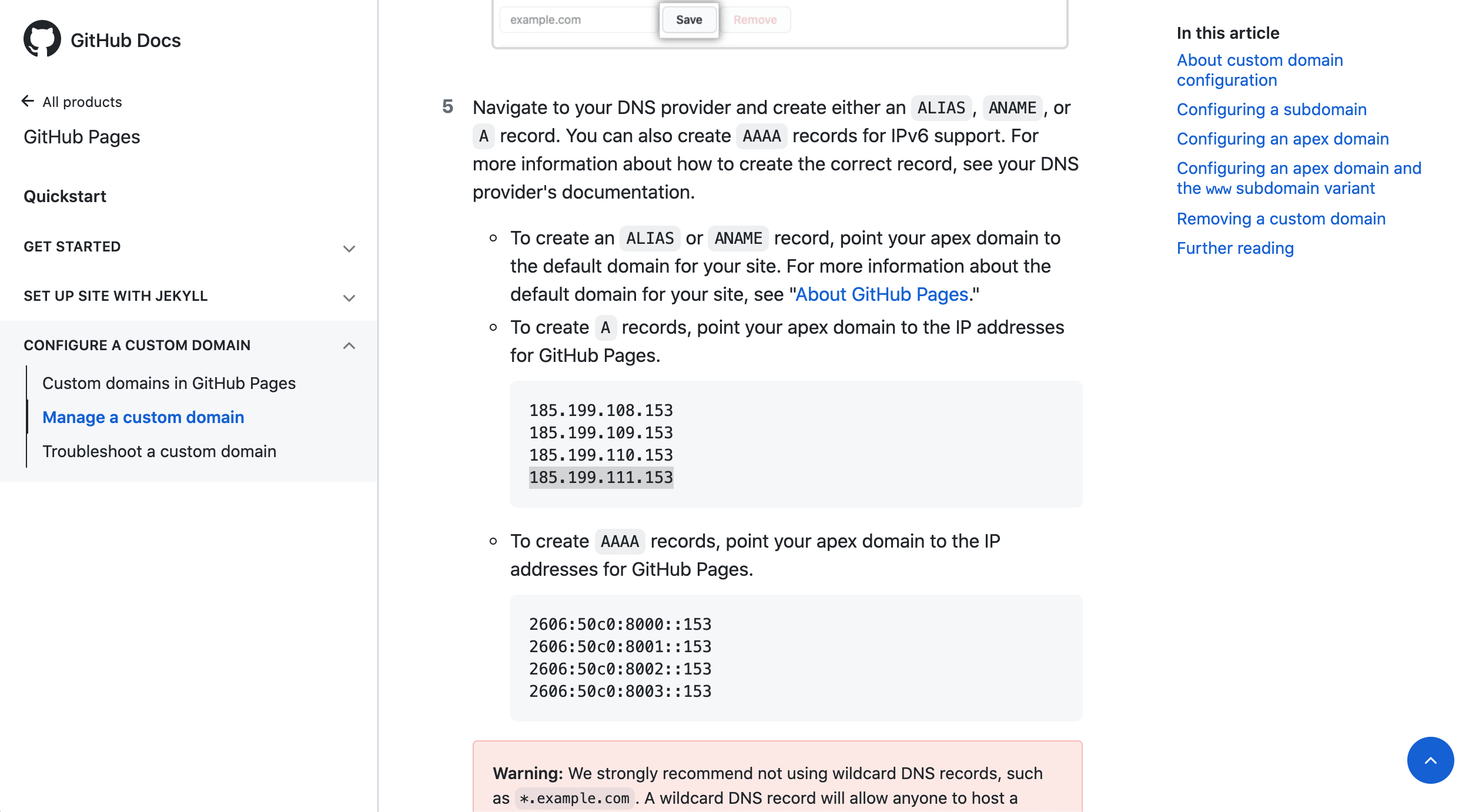
(github docs) manage a custom domanin
위 링크에 들어가면 아래처럼 A 레코드, AAAA 레코드를 모두 확인할 수 있다.
아래는 2021.10.29 기준임으로 언제나 변경될 수 있으니 사용할시 언제나 github 문서에 들어가서 다시 확인하고 사용하자!

3. freenom 에서 ip 설정하기, cname 설정하기
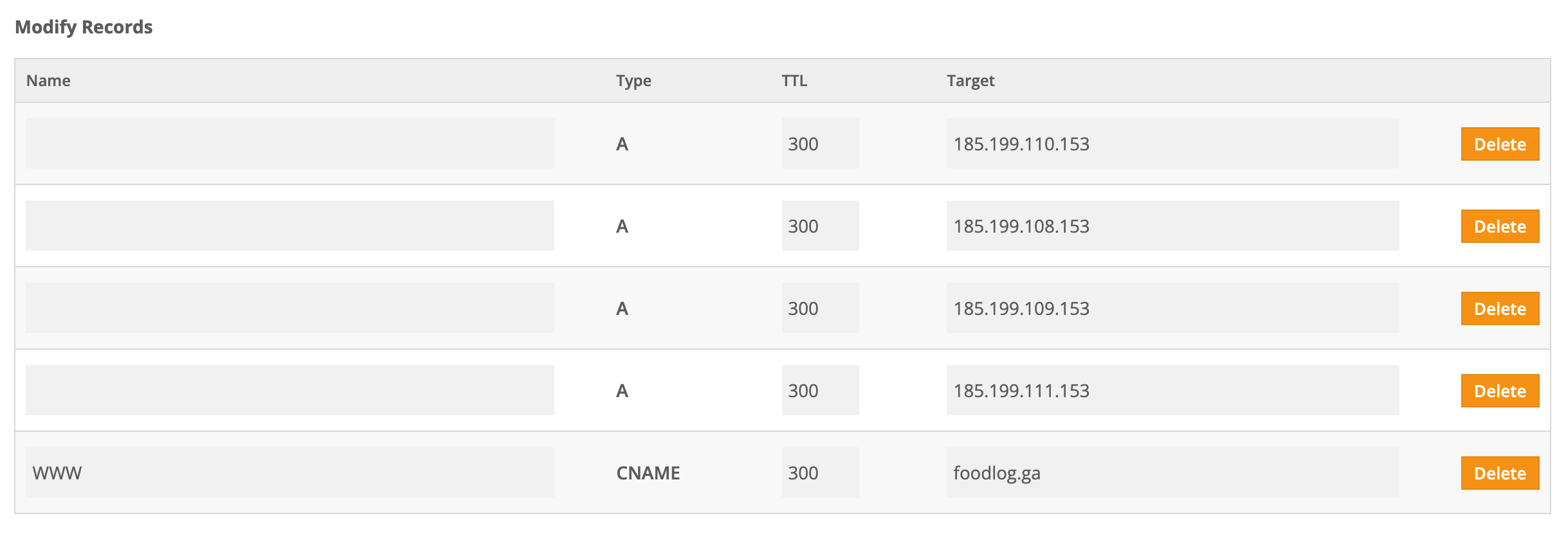
- 아래 이미지와 같이 type A 에는 ip 주소를 넣고
- github 가 권장하는 www. 를 포함한 도메인을 위해 www.foodlog.ga 가 foodlog.ga 를 가리키도록 cname 도 하나 설정해 준다.

이 작업을 완료하고도 계속 github 페이지에서 에러가 발생할 수 있다. 하지만 도메인 설정은 시간이 걸림으로 지금 당장 설정했다고 1초 후 바로 도메인이 작동 할 거라고는 생각하지 말자. 20분 정도 다른 일을 하고 난 후 돌아오면 아마 정상적으로 도메인도 작동하고 깃허브의 에러 메세지도 살아져있을 것이다.
4. 도메인이 제대로 지정됐는지 확인하는 방법
하지만 불안한 마음에 자리뜨지 못하는 당신...과 나
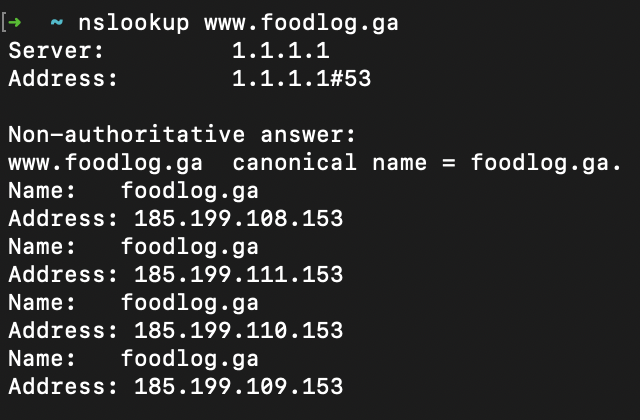
지금 도메인이 작동하기 시작했는지 확인하고 싶다면 터미널에서 nslookup 을 사용해 확인해 보자.
물론 도메인이 확인된다고 바로 github의 에러가 생기지는 않았다. 하지만 도메인이 확인되었다면 조만간 github의 문제도 해결될 것이라고 예상할 수 있으니 좋은 지표라고 생각한다.
터미널에서
nslookup 도메인
끝!!
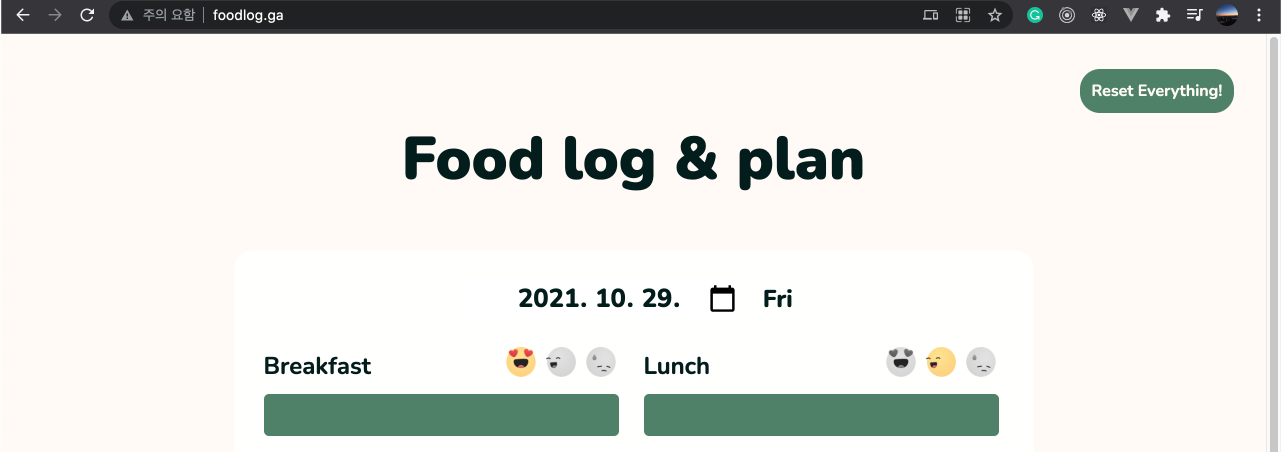
불안한 기다림이 끝나고 나는 아래와 같이 도메인도 정상적으로 작동하고 github의 에러도 없어졌다!!!


하지만 시간이 지나도 에러나 도메인이 작동하지 않는다면 ... 이 포스트에서는 도와줄 수가 없을 것 같다 ㅠㅜ
다음 포스트나 구글링을 떠나는 그 누군가에게 다음 사이트는 꼭 답을 찾았기를 바라며 오늘 포스팅은 이렇게 끝내야겠다.
이 포스트로 누군가의 시간과 스트레스가 조금이나마 줄어들었길 바라며 진짜 끝!!!
