오늘은 클래스를 제대로 알아보고 써보고자 클래스를 정리해 보았다.
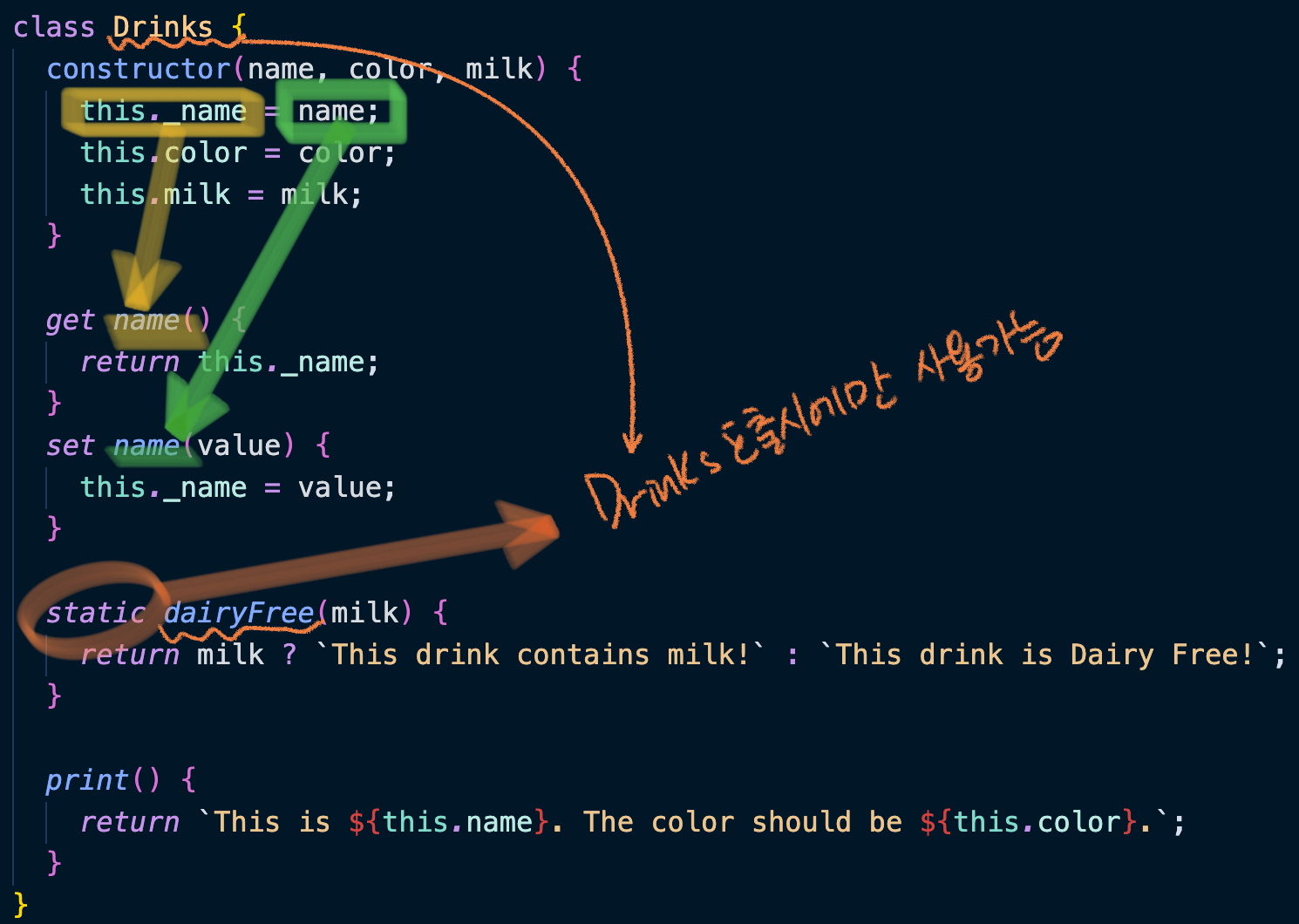
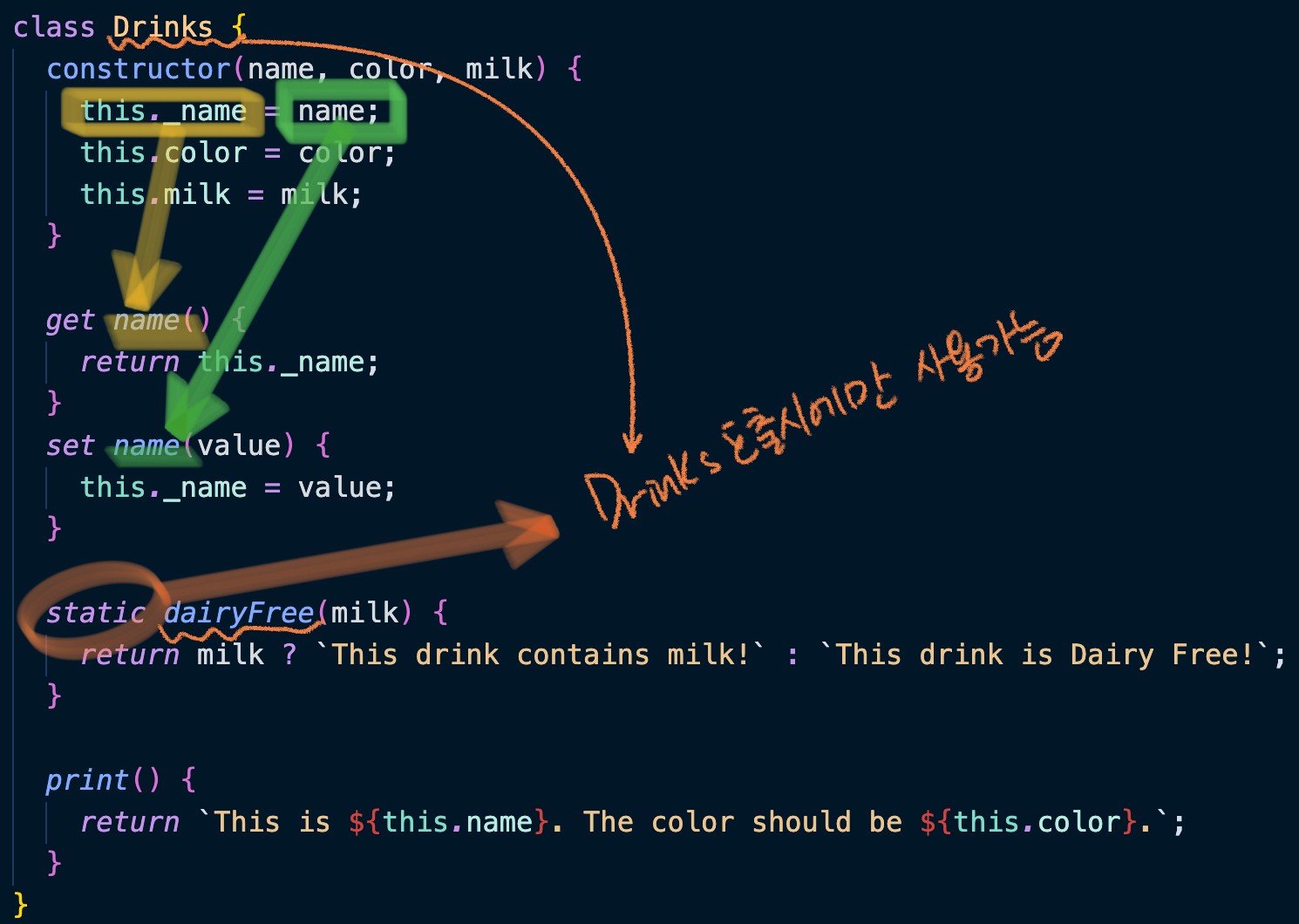
class Drinks {
constructor(name, color, milk) {
this._name = name;
this.color = color;
this.milk = milk;
}
get name() {
return this._name;
}
set name(value) {
this._name = value;
}
static dairyFree(milk) {
return milk ? `This drink contains milk!` : `This drink is Dairy Free!`;
}
print() {
return `This is ${this.name}. The color should be ${this.color}.`;
}
}
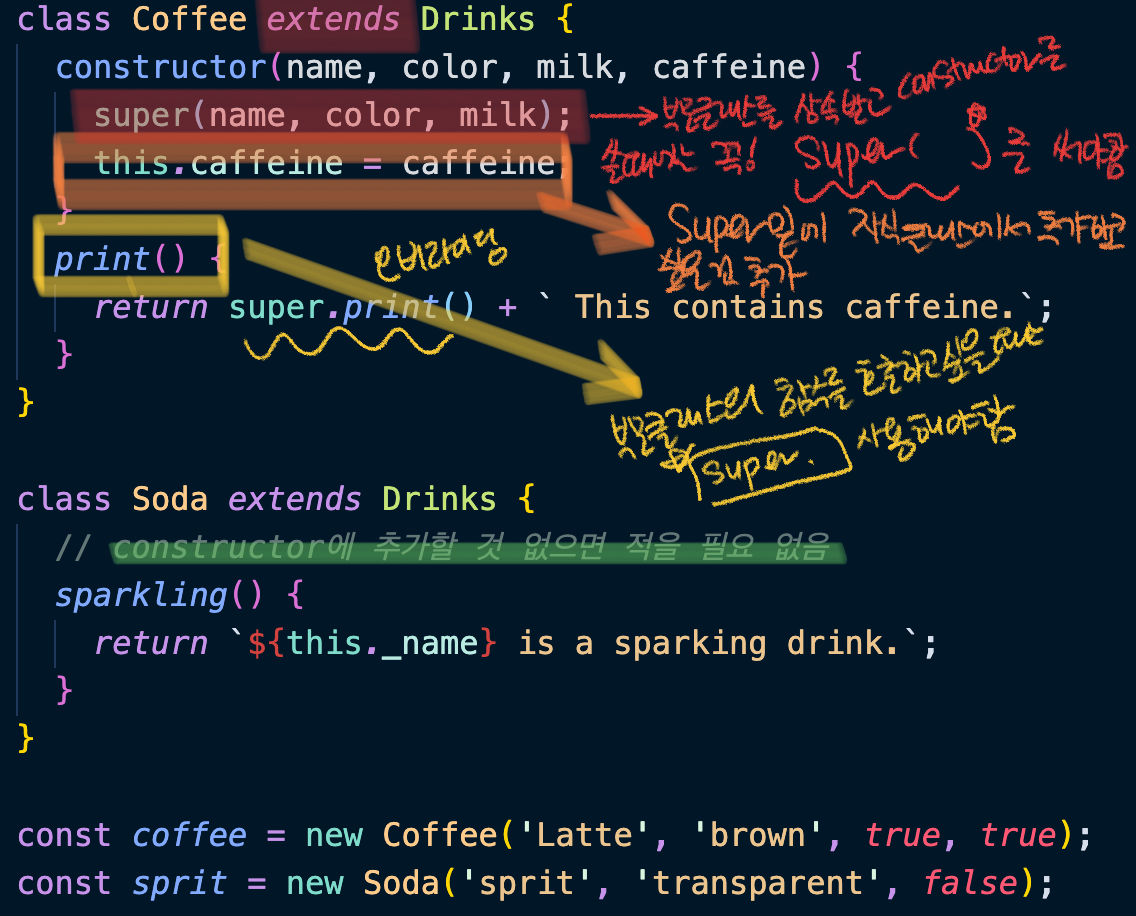
class Coffee extends Drinks {
constructor(name, color, milk, caffeine) {
super(name, color, milk);
this.caffeine = caffeine;
}
print() {
return super.print() + ` This contains caffeine.`;
}
}
class Soda extends Drinks {
// constructor에 추가할 것 없으면 적을 필요 없음
sparkling() {
return `${this._name} is a sparking drink.`;
}
}
const coffee = new Coffee('Latte', 'brown', true, true);
const sprit = new Soda('sprit', 'transparent', false);
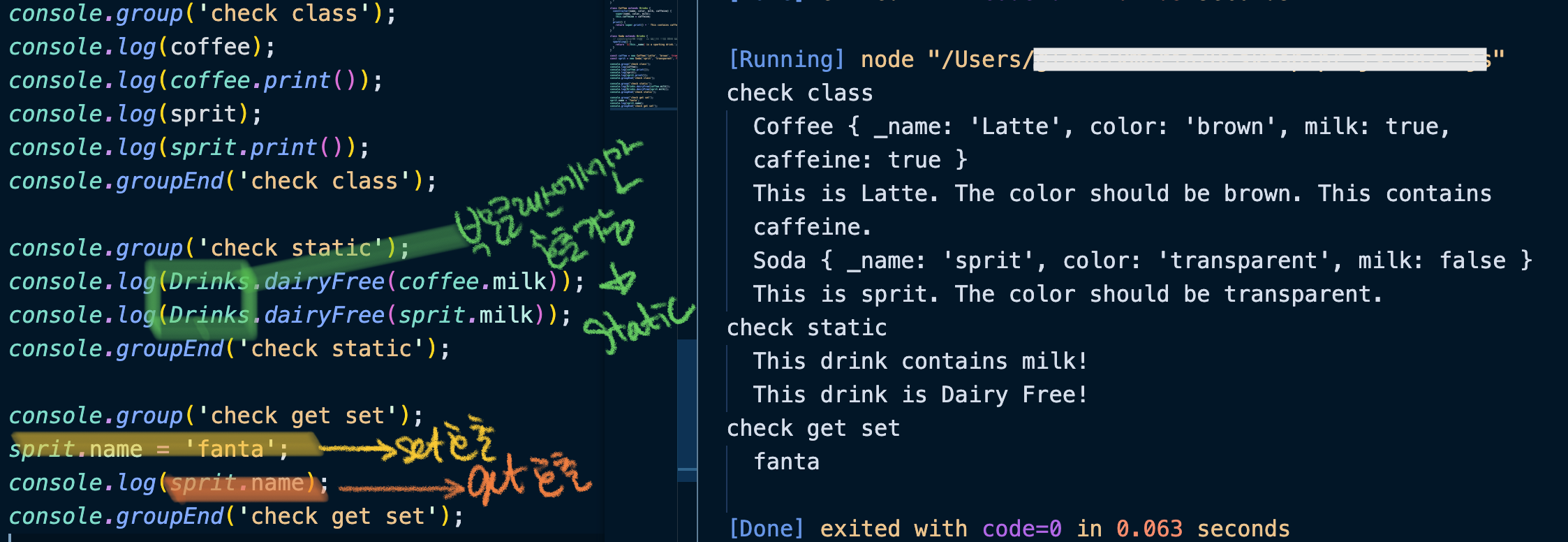
console.group('check class');
console.log(coffee);
console.log(coffee.print());
console.log(sprit);
console.log(sprit.print());
console.groupEnd('check class');
console.group('check static');
console.log(Drinks.dairyFree(coffee.milk));
console.log(Drinks.dairyFree(sprit.milk));
console.groupEnd('check static');
console.group('check get set');
sprit.name = 'fanta';
console.log(sprit.name);
console.groupEnd('check get set');

(JAVASCRIPT INFO) 클래스와 기본 문법
(생활코딩) Class
(드람코드엘리) Class1
(드람코드엘리) Class2
(freecodecamp) JavaScript Classes Tutorial