lazy loading 과 이미지 사이즈를 통한 성능 최적화 (feat. 프론트 성능 최적화 가이드 - 유동균 저)

최근 성능 최적화에 더 알고 싶어 프론트엔드 성능 최적화 가이드 - 유동균 저 적용하고 싶은 내용이 많았다.
우선, 1.React의 Lazy loading 과 2. 이미지 사이즈를 통한 최적화를 진행해 봤고 이 최적화가 성능에 영향을 미친 부분을 확인한 글을 작성하고 한다.
프론트엔드의 기본적인 최적화에 대해 다시 정리하며 React 스택을 사용하는 개발자라면 이 책을 추천한다.
조금이라도 성능 최적화에 지금 관심이 있고 React를 안다면 쉽고 빠르게 술술 읽히는 책이다(적용할 때 다시 책을 펼치긴 했지만, 나는 이 책을 펴고 한 번에 완독을 할 정도로 잘 읽혔다). 또, 실제 프로젝트에도 바로 적용할 수 있는 내용을 대부분 담고 있어 더 재밌게 읽을 수 있는 책이다.
들어가기 전,
일단 자신의 프로젝트가 http1.1을 사용한다면,
http2를 통한 통신이 되도록 설정하자.
http2가 기본적으로 제공하는 서버 푸시, 우선순위 지정, 멀티플렉싱, 헤더 압축으로 성능을 높일 수 있다.
https + nginx 를 사용한다면 http2 키워드를 넣어 바로 http2를 적용할 수 있다.
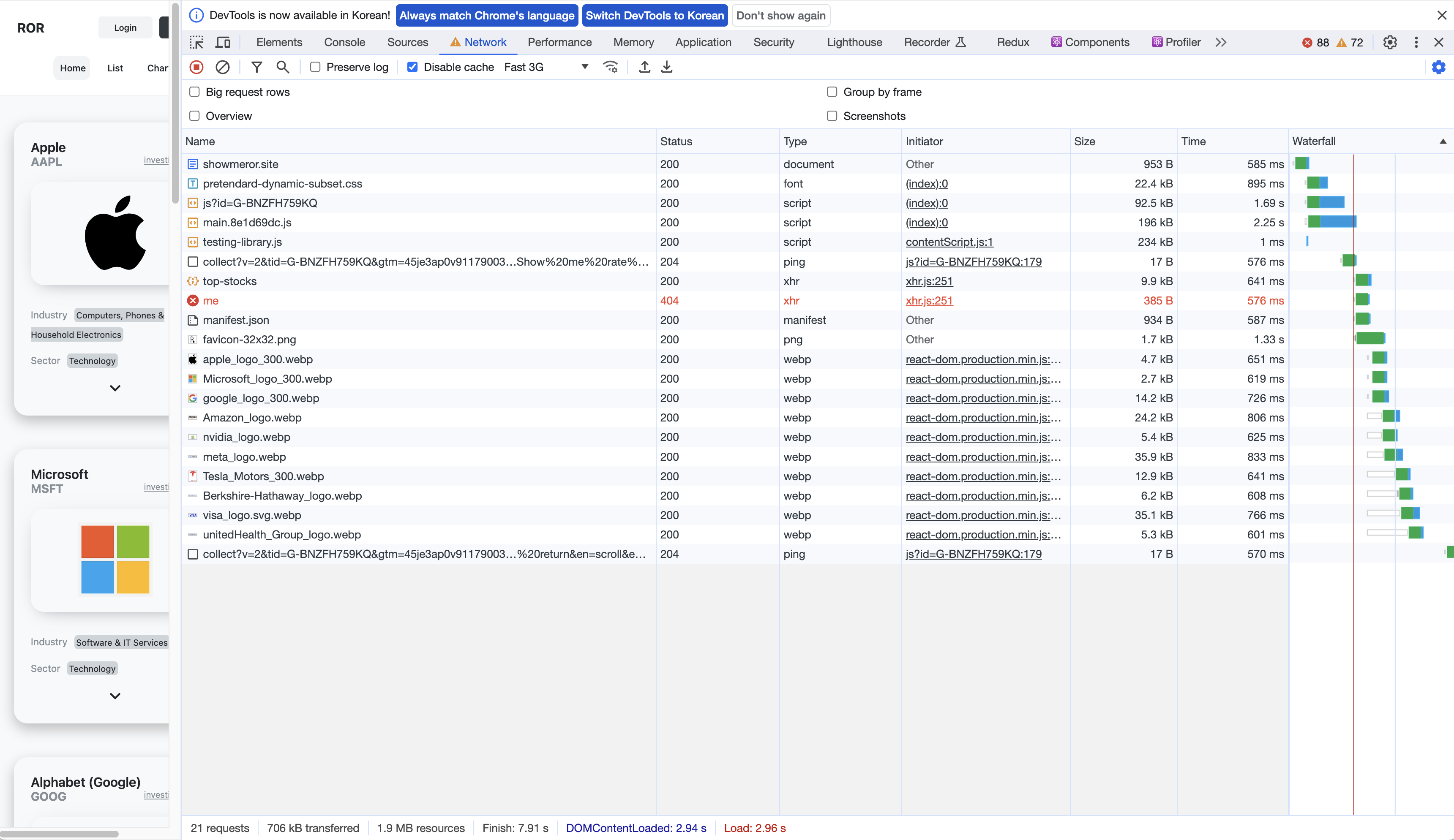
- 우선 내가 계속 업그레이드하는 개인 프로젝트인 https://showmeror.site 에 적용해봤다.
성능 확인 환경
- 성능을 확인할 때 균일한 속도의 네트워크 상태를 만들기 위해 Fast 3G 상태(다운로드 속도 1500kb/s)로 네트워크 환경을 설정하고 진행했다.
Lazy loading
- 프로젝트가 작아 사용자들이 적게 사용하는 Login 페이지와 Sign up 페이지만 Lazy loading 을 걸어 코드를 분할했다.
- Lazy loading을 한 페이지들은 각 페이즈의
Link 버튼에Mouse Enter가 되면 Load가 되도록 코드를 짰다.
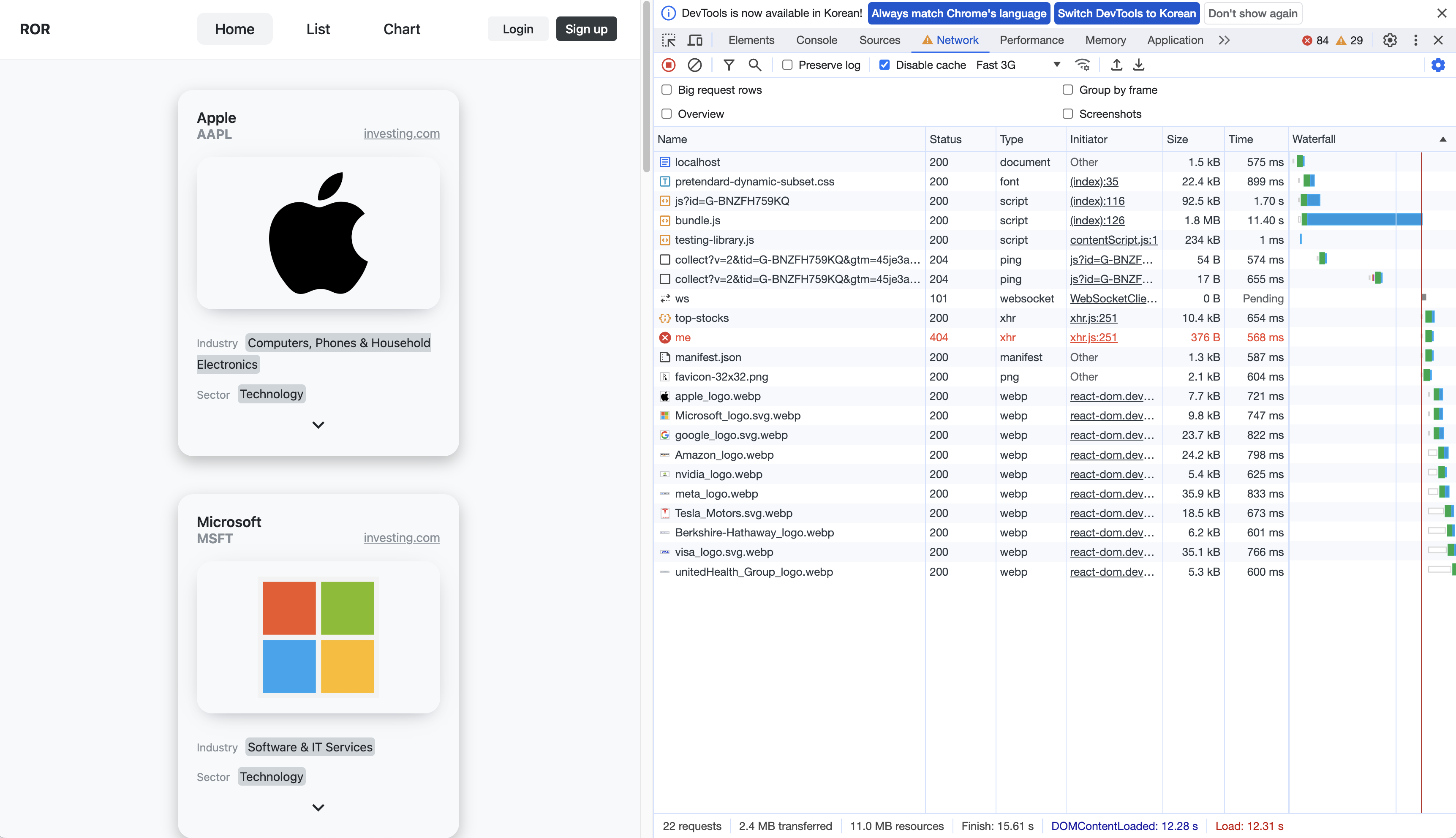
기존 성능

- 기존 코드에서는
main._.js의 결과는 아래와 같다.
- 사이즈: 211kB
- 소요 시간: 2.34s
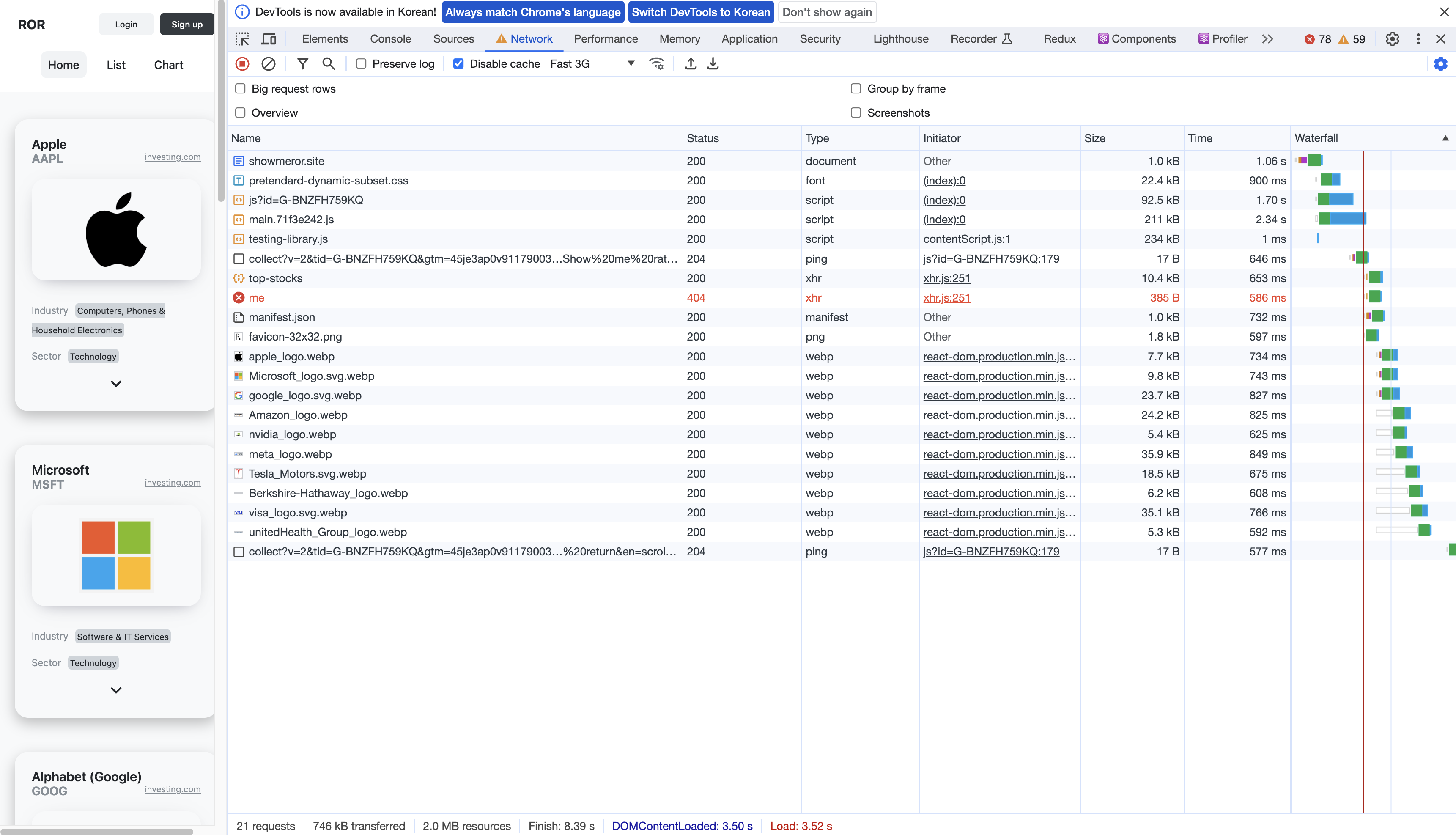
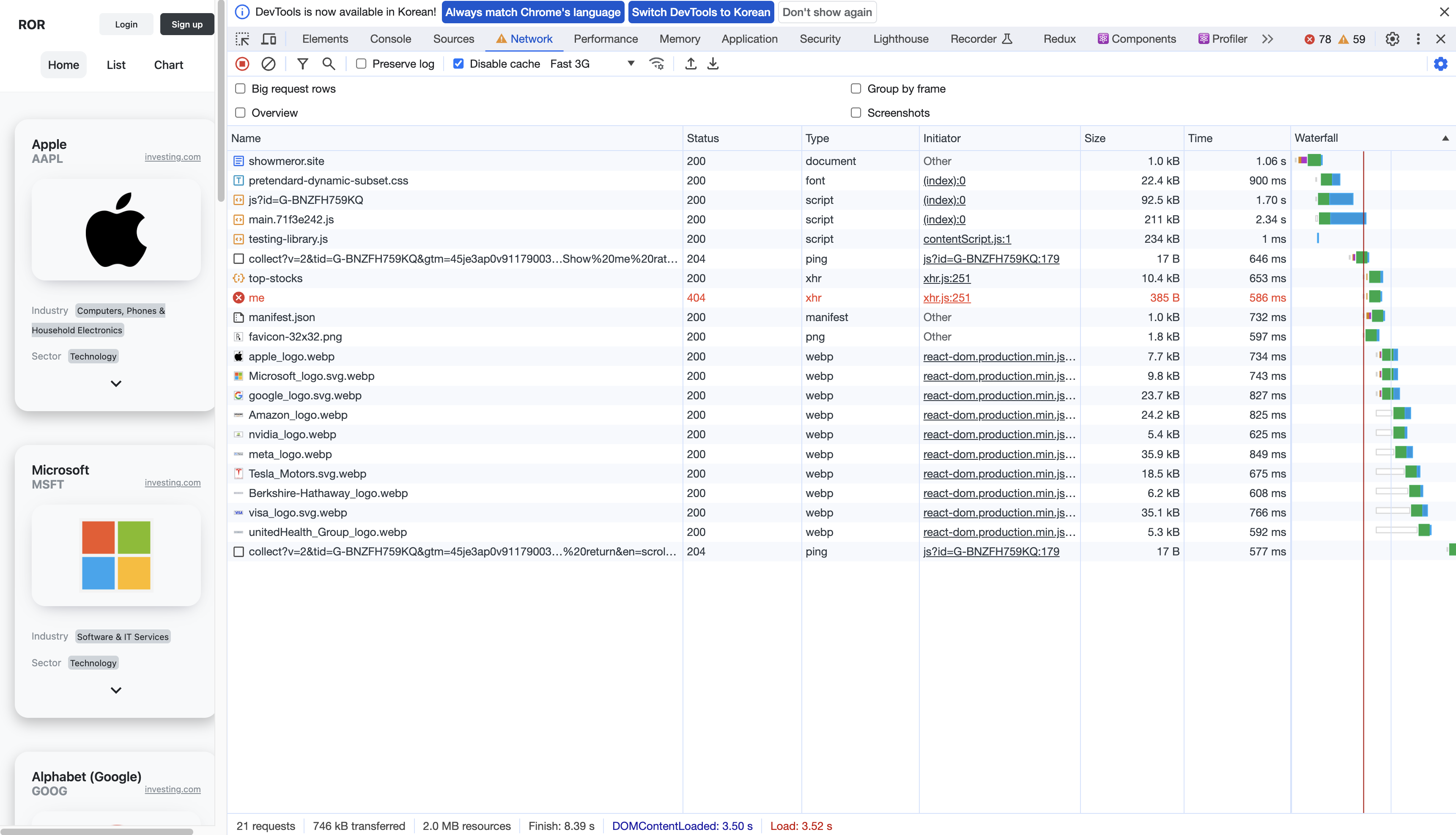
Lazy loading 적용 후

main._.js
- 사이즈 : 196kB 로 15kB 작아졌다. (7.1% ⬇️)
- 소요 시간 : 2.25 로 0.09s 줄었다. (3.8% ⬇️)
이미지 사이즈
- 해당 프로젝트에서 Home 페이지에서 회사 별 로고를 사용하는데 이용되는 이미지에 최적화를 적용했다.
- 해당 이미지는 브라우저 사이즈에 따라
height: 200px과height: 150px의 이미지 크기 2개를 사용하고 있었다.
적용한 이미지 타입
- 웹에서 효율이 좋은 webp 형식을 사용하여
height: 200px에 사용할 높이 400px인 webp 파일 - 웹에서 효율이 좋은 webp 형식을 사용하여
height: 150px에 사용할 높이 300px인 webp 파일 - 호환성을 위한 jpg 파일
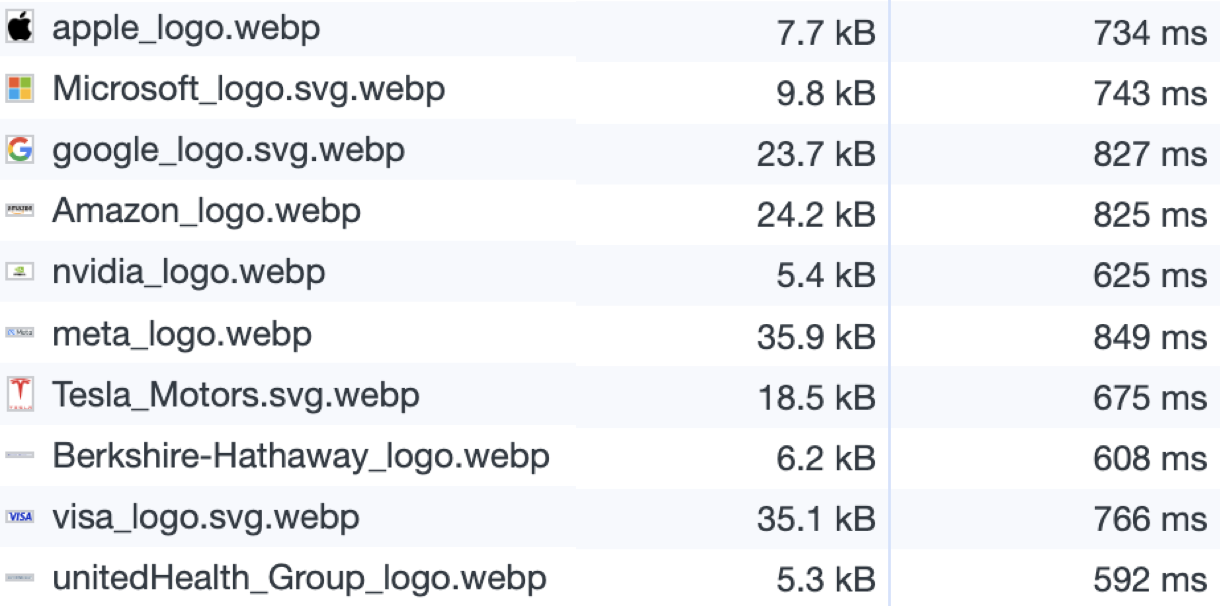
기존 성능

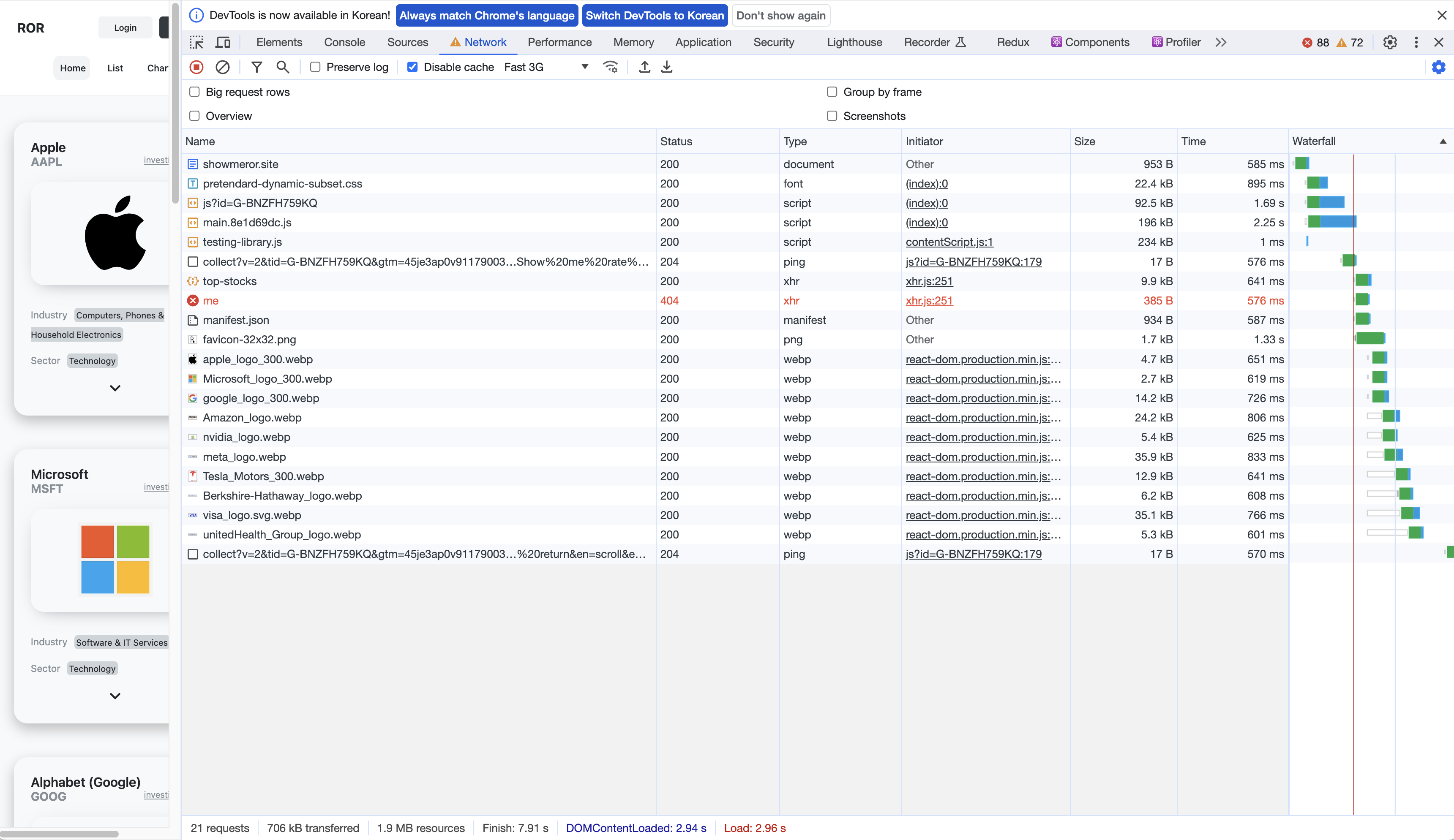
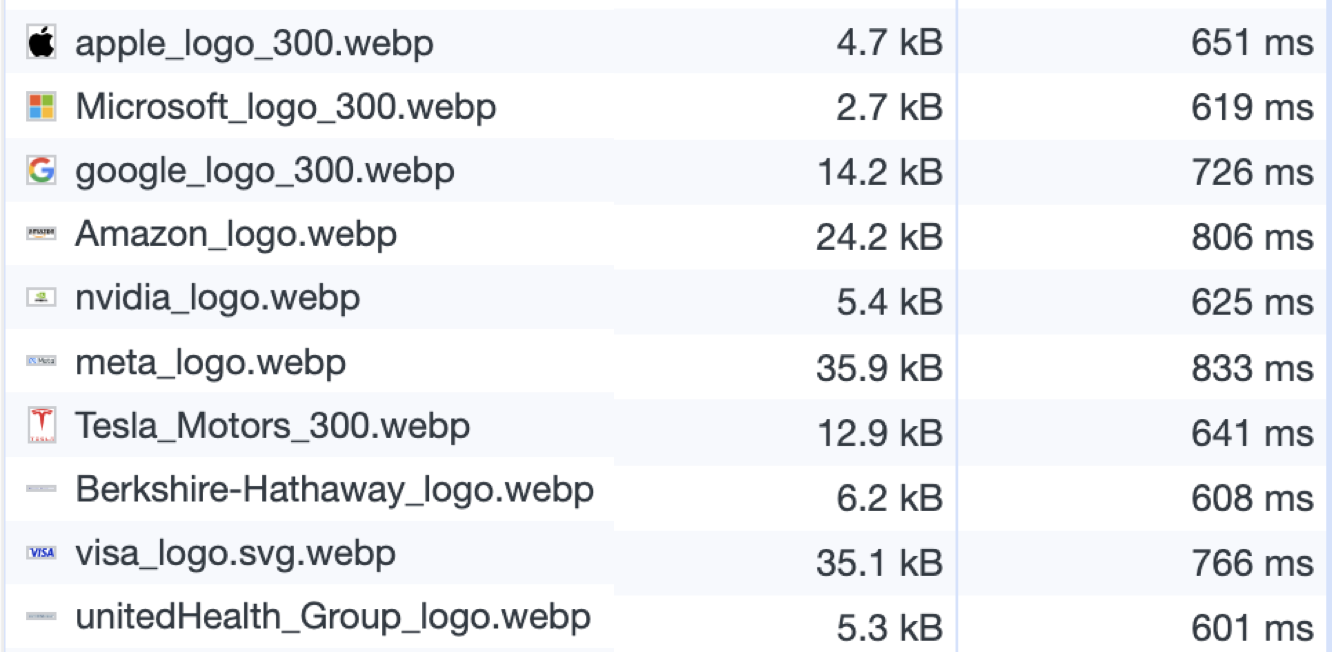
이미지 최적화 적용 후

(* 이미지 원본이 작은 경우 파일 크기가 변하지 않은 이미지도 존재)
-
이전 이미지 결과

-
최적화 이후 이미지 결과

최적화 후 파일의 크기는 30% ~ 80% 축소되었고 소요 시간도 30% 축소된 것을 확인할 수 있다.
최종 결과
Lazy loading과 이미지 최적화를 통해 소요시간이 0.5 초 적어졌으며 이는 5.7 %가 줄어든 결과 값이다.
Finish Time 8.39 s ➡️ 7.91 s (5.7 % ⬇️)
비록 작은 프로젝트이고 엄청난 최적화를 가져온 것이 아니지만 프론트에서의 매 초가 UX에 큰 영향을 미친다고 생각한다면 0.5초가 적어 보이지는 않는다. 다른 최적화 방법을 또 고민해 봐야겠다!
사실 요즘 최적화도 재밌지만 쏙쏙 들어오는 함수형 코딩이 책을 너무 재미있게 읽고 있다. 이 책 리뷰로 조만간 돌아오겠습니다!!!!
