
useState의 setState 사용 시act를 사용해야 하는가?
일단 act를 사용할 필요가 있는가에 대해 act 사용 여부에 대한 설명 discussion @testing-library/user-event discussion 에서 필요가 없고 권고하지 않는다는 것을 확인할 수 있다.
Answered by ph-fritsche on Apr 7, 2022
No, wrapping with act is neither required nor recommended.
또 그 아래 @testing-library/react가 기본적으로 @testing-library/dom의 구성을 조작하고 @testing-library/user-event가 그것을 사용하는 것을 알 수 있다.
@testing-library/react manipulates the configuration of the underlying @testing-library/dom when you import it.
@testing-library/user-event uses that configuration.
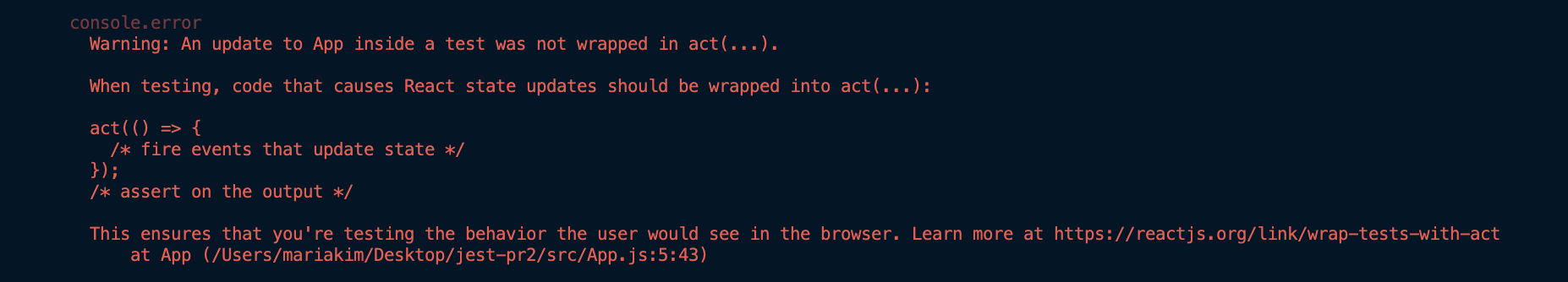
그럼 왜 이런 에러가 뜨는 것일까?
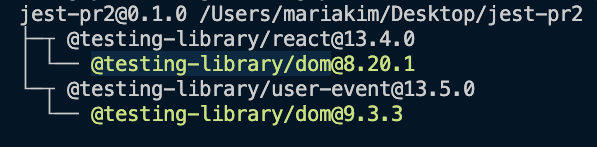
문제는 해당 프로젝트에 설치한 라이브러리마다 다른 버전의 @testing-library/dom를 설치해 사용하고 있어서이다.
npm ls @testing-library/dom을 통해 해당 프로젝트에 설치된 @testing-library/dom을 확인해 보면 (아래는 CRA로 리액트 프로젝트를 설치한 경우) 여러 버전이 설치됨을 확인할 수 있다.

해결방법
@testing-library/react 14 버전 사용
간단한 방법은 @testing-library/react 14 버전으로 업그레이드해주면 된다. npm i @testing-library/react@14.0.0
그럼 둘 다 @testing-library/dom@9.3.3을 사용하기 때문에 문제가 해결된다.
package.json 파일에서 overrides 하기
//package.json
...
"pnpm": {
"overrides": {
"@testing-library/dom": "8.20.1"
}
},CORS error - Error: Cross origin http://localhost forbidden - in ReactJS/Jest test only
// setupTests.js
...
// 맨아래 작성하기
global.XMLHttpRequest = undefined;번외 _userEvent.default.setup is not a function
testing-library 공식 문서를 보며 user-event를 적용하다 보면 해당 에러가 뜬다.
그 이유는 setup은 14 version부터 나와서이다 ...ㅎ
간편하게 테스팅을 연습하기 위해 CRA(create-react-app)를 이용한다면 CRA는 2022.APR 이후로 업데이트되지 않고 있으니 꼭 package.json을 확인해 사용하려는 라이브러리들의 version을 확인하자.
