Base domain : showmeror.site
Netlify를 사용할 때는 서브 도메인인 'api.showmeror.site'을 사용하는 환경
AWS S3로 프론트를 배포 시에는 'showmeror.site/api' path를 통한
백엔드 서버 분기처리가 진행된다고 가정하고 비교하려고 한다.
프론트엔드 Netlify로 배포 시
- 프론트엔드 Netlify + 백엔드가 서브 도메인인 'api.showmeror.site'을 사용하는 환경으로 가정

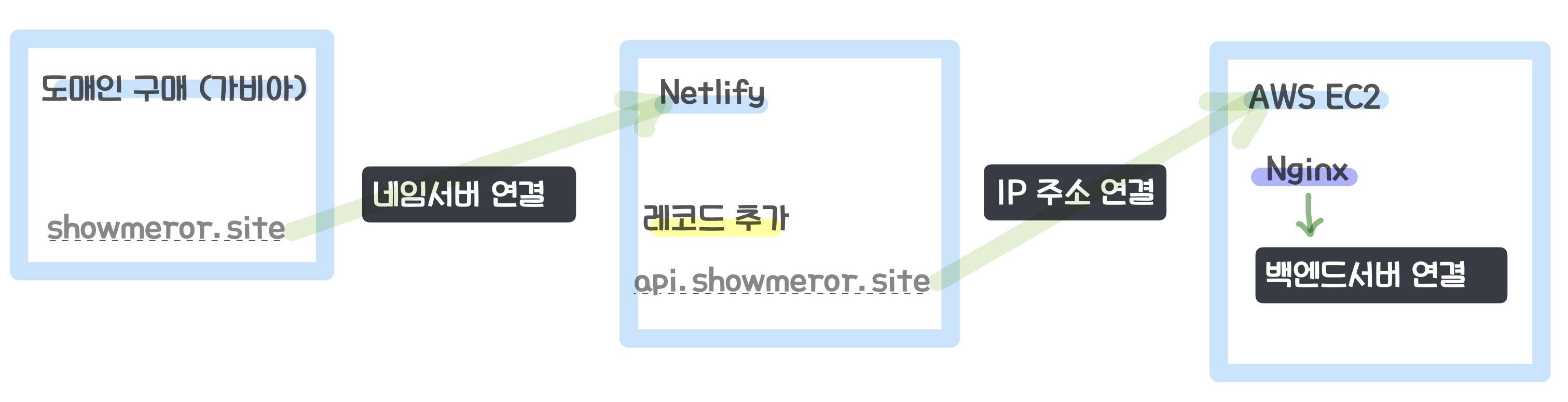
DNS 연결 방법
- 가비아 구매한 도메인의 네임서버에 Netlify 네임서버 주소를 연결한다.
- Netlify에서 레코드를 추가해 'api.showmeror.site'의 레코드를 추가한다. 이 레코드를 값에 백엔드 서버의 EC2 IP 주소를 넣어, 백엔드를 보도록 한다.
- EC2에서 Nginx에서 요청이 들어오면 백엔드 서버로 연결하면 된다.
(이때, path에 따라 여러 백엔드 서버로 보내거나, 로컬 서버 또는 다른 EC2 인스턴스를 향하도록 할 수 있다.)
EC2 설정
- Netlify가 기본적으로 사이트를 https로 만든다. http로 만들 수 없다. 그렇기 때문에 백엔드도 https 인증서를 만들어줘야 한다.
- Netlify에서도 사용하는 무료로 인증서를 사용하는 Let's Encrpt를 사용하면 된다.
장점
- Github와 연결하면 프론트의 CICD 자동화가 Netlify를 통해 무료로 쉽게 가능하다.
- Netlify에서 자동으로 https 인증서를 설정해 준다. (사실 프론트 배포에서 신경 쓸게 거의 없어짐)
- 백엔드를 서브도메인으로 분리하여 완전히 프론트와 백을 나눌 수 있다.
- 무료로 호스팅 해준다.
단점
- 보안헤더를 적용하기 어렵다.
- Netlify는 무료로 서버를 제공해 주는 만큼 유동적인 IP를 사용하는 것 같다 그래서 IP를 제공하고 않고 오직 네임서버만 제공해 준다. 만약, 프론트엔드를 Netlify에서 배포하고 다른 AWS Route 53이나 Nginx에 프론트엔드를 보도록 할 때 IP를 사용하지 못해 문제가 생길 수 있다. 그렇기 때문에 path를 통한 프론트 백 분기 처리가 어렵다.
- 베이스 도메인은 같지만 어쨌던
api.showmeoror.site는 다른 origin으로 보기 때문에 CORS 문제를 해결하기 위해 CORS Headers 설정을 해야 한다. - 단점이라고 하긴 애매하지만 무료 사용을 넘기면 요금이 발생할 수 있다.
프론트엔드 AWS S3로 배포 시
- 프론트엔드 AWS S3 + 백엔드 'showmeror.site/api' path로 분기처리해서 사용하는 환경으로 가정

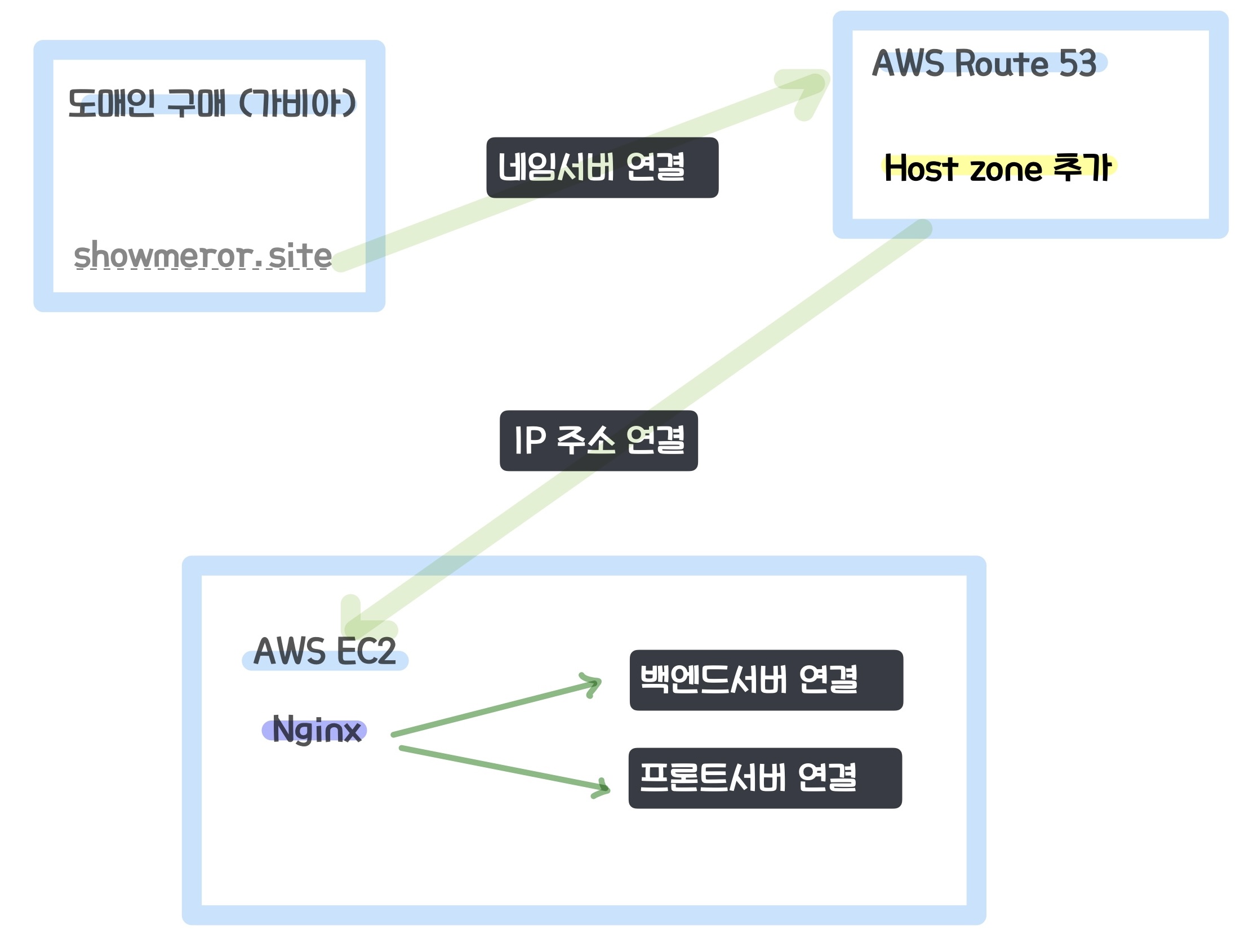
DNS 연결 방법
- AWS Route 53에서 host zone 을 추가
- 해당 host zone이 분기 처리하는 EC2 인스턴스를 IP 값 설정
- 해당 host zone의 네임 서버 값을 가비아 도메인에 추가
EC2 설정
- nginx에서
showmeror.site/api으로 들어오는 요청은 백엔드 서버로 연결. 이외에는 프론트 S3를 보도록 설정 showmeror.site의 https 인증서를 설정
장점
- CORS 문제로부터 자유롭다. 그만큼 SOP가 주는 보안을 그대로 가져갈 수 있다.
- 프론트도 독립적인 IP를 가지게 되었다.
단점
- Free tier도 없는 AWS Route 53의 비용이 청구된다.
- S3로 배포했던 프론트 배포 비용도 청구된다.
- 프론트엔드 배포를 수동으로 하거나 유로로 추가해야 한다.
- 모든 요청이 nginx에 모이게 된다.
⚠️ 주의
- 서브 도메인을 사용해서 host를 달리해 백엔드 서버를 분기 처리할 때. CORS 문제를 CORS Headers로 어느 정도 해결할 수 있지만, http only를 통한 token 인증 방식을 사용하려면 그래도 같은 base 도메인을 사용해야 한다. Base가 같지않으면 쿠키가 저장되지 않는 문제가 나타났다. 아직 http only 저장까지 우회할 수 있는 방법은 찾지 못했다.