JavaScript
1.[JS] DOM?

자바스크립트가 HTML을 어떻게 조작할 수 있을까? 자바스크립트가 HTML을 조작하기 위해서는 HTML을 자바스크립트가 해석할 수 있는 문법으로 변환해야 하는데 그것을 DOM이라고 한다.
2022년 9월 5일
2.[JS] 변수 (var, let, const)

변수 선언, 할당 범위
2022년 9월 22일
3.[JS] ready, load

document.ready() : DOM 생성만 체크window.addEventListener('load', function(){ // document 안의 이미, js, 파일 포함 전부 로드가 되었을 경우 실행할 코드})
2022년 9월 5일
4.[JS] array/object 특징

자바스크립트의 array/object 특징 1) 1,2,3 이라는 데이터를 램의 한 공간에 저장 2) 어디에 있는지 화살표만 arr(변수)에 저장
2022년 9월 12일
5.[JS] input, change event

if-else if / eventListener
2022년 8월 25일
6.[JS] this

this -> 현재 속해있는 object
2022년 9월 28일
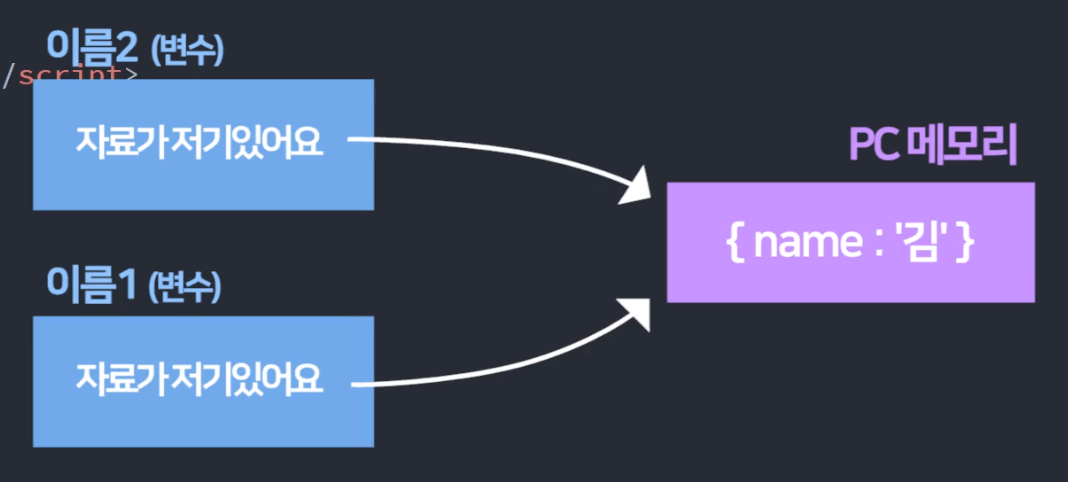
7.[JS] Primitive/Reference data type

자바스크립트의 자료형 (문자, 숫자, array, object 등)은 자료형을 크게 2개로 분류1) Primitive data type2) Reference data type
2022년 9월 28일
8.[JS] 파라미터 = 변수 생성 및 할당

파라미터 -> 새로운 변수 생성 및 할당
2022년 9월 28일
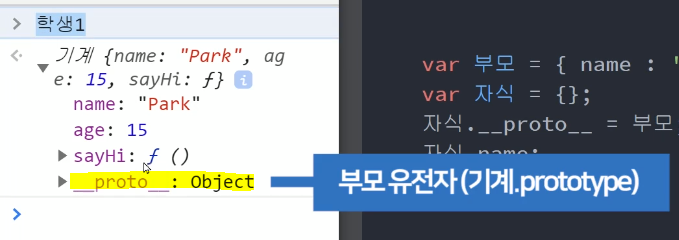
9.[JS] 상속 (constructor/prototype)

constructor : object 생성 기계 (= 생성자) this : 기계에서 새로 생성되는 object (= instance) constructor를 만들면 자동으로 prototype이 생성됨
2022년 9월 29일
10.[JS] prototype 번외

prototype은 constructor 함수에만 몰래 생성된다. 모든 함수, 변수에 생성되는 것이 아니다.
2022년 9월 29일
11.[JS] Synchronous/Asynchronous

동기와 비동기에 대해 알아보자! 동기 (Synchronous): 특정 코드를 수행 완료한 후 다음 코드를 실행
2022년 10월 20일