
파라미터
-> 새로운 변수 생성 및 할당
object 데이터를 변경하는 함수 생성해서 변경(이름1) 함수를 실행
var 이름1 = {name : ‘김’}
Function 변경(obj){
obj = {name : ‘park’}
}
변경(이름1);함수 실행 후 이름1 변수를 출력해보면
console.log(이름1); // {name : ‘김’}오브젝트에는 변화가 없다
오브젝트 데이터가 변하지 않은 이유는 !!!!
파라미터는 변수 생성 및 할당의 역할을 하기 때문
var 이름1 = {name : ‘김’}
function 변경(obj){
obj = {name : ‘park’}
// 실제로는
// var obj = {name : ‘park’}
}
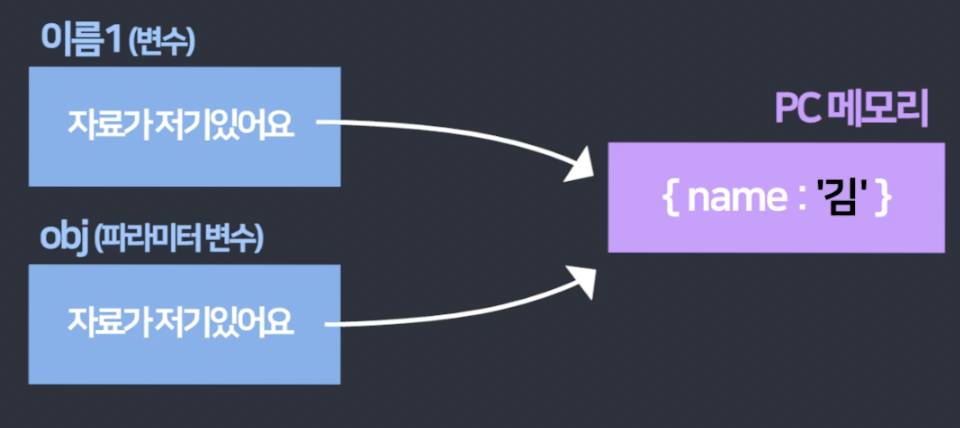
변경(var obj = 이름1);
// 실제로는
// 변경(var obj = 이름1);즉,
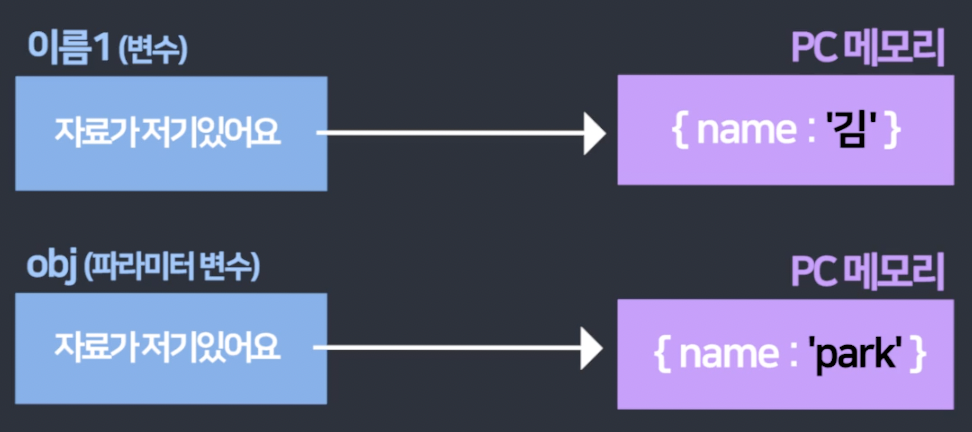
변수에 재할당한 것이기 때문에 이름1 오브젝트는 변화가 없음
var obj = 이름1 이름1의 화살표가 복사되고
다시 obj 변수에 {name : ‘park’} 데이터를 재할당한 것 (재할당 = 새로운 화살표가 생김)