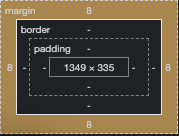
margin은 바로 이해가 갔는데 padding이 바로 이해가 가질 않아서 포스팅하려고 합니다.
margin: 바깥쪽 여백

padding: 안쪽 여백

example
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;방향을 지시하지않고 padding:20px라고 적으면 전방향이 같이 적용된다.
상하, 좌우
padding: 20px 40px;
👉상하는 20px 좌우는 40px상,좌우,하
padding: 10px 20px 15px;
👉상은 10px 좌우는 20px 하는 15px한줄로 지정
padding: 5px 15px 20px 10px이해가 안갔던부분
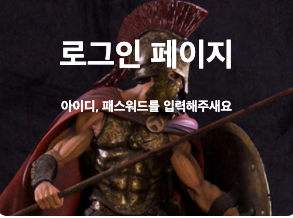
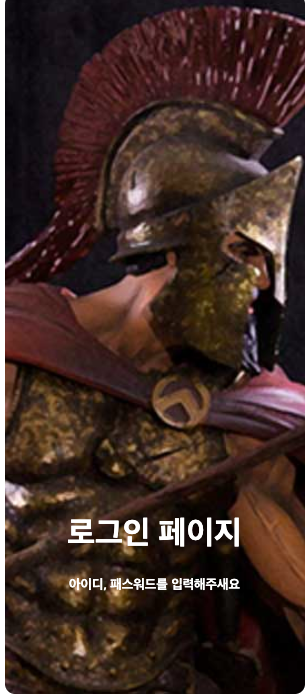
padding top: 20px 일때랑 500px 일때의 예시


처음에는 사진이 왜 길어지는 걸까 의문이 들었는데 기준 자체가 로그인 페이지, 아이디 패스워드~ 이므로 500px로 설정하게 되면 왜 저런식으로 되는지 이해가 되었다.