
항해 99 사전 강의에서 나온 중간 퀴즈 중에서 어려웠던 문제이다.
<script>
function q2() {
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info.spartacoding@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
}
</script>
<body>
<div class="question-box">
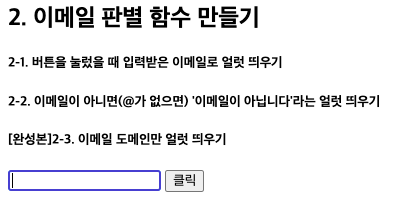
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
</body>풀이 과정 및 느낀점
<script>
function q2() {
let txt = $('#input-q2').val();
if (txt.includes('@')) {
alert ('이메일 입니다')
} else {
alert ('이메일이 아닙니다')
}
}
</script>여기까지는 구동했는데 split를 활용해서 어떻게 구현해야 될지 막막해서 결국 못 풀었다

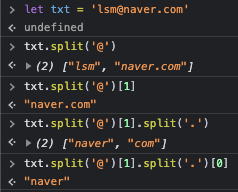
console창을 활용해서 하나하나씩 잘게 잘게!
<script>
function q2() {
let txt = $('#input-q2').val();
if (txt.includes('@')) {
let domain = txt.split('@')[1].split('.')[0]
alert(domain)
} else {
alert ('이메일이 아닙니다')
}
}
</script>
txt를 @로 나누고 그중 1번쨰 값을 .으로 나눈후 0번쨰값을 불러왔다.
좀 오래 고민하고 구글링도 해보았는데 다음번에는 30분이나 1시간정도 데드라인을 정해서 생각해보고 고민을 해봐야겠다. 아직 자바스크립트도 익숙하지않는데 너무 한문제에 많은 시간을 쏟는 것도 먼가 비효율적이라는 생각이 들었다.
지금은 안 익숙하고 어렵지만 일본유학을 갔을 때 도 처음에는 몇살이십니까?이 질문조차 알아 듣지 못하고 대답을 못했던 경험이 있었다. 그냥 매일매일 꾸준히 공부하면서 일본어로 생각하고 일본어로 듣고 쓰고 말하고 읽으니까 어느 순간 성장해있었다. 프로그래밍 언어도 마찬가지라고 생각한다.프로그래밍 언어가 자연스럽게 이해 될 때까지 포기하지 않을 것 이다.