React의 중요한 파일 3가지
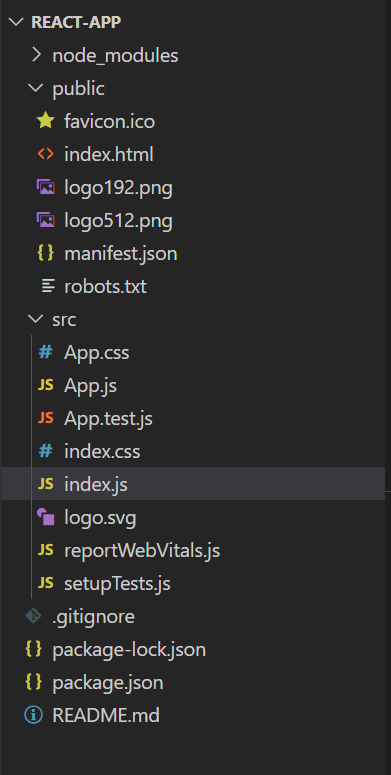
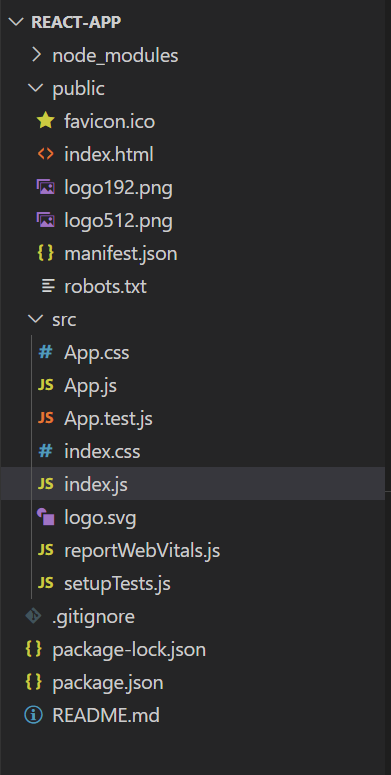
- index.js
- App.js
- index.html
-
index.js
src 폴더에 포함되어 있다. 메인 프로그램이라고할 수 있다. 여기에서 HTML 템플릿 및 JavaScript의 컴포넌트를 조합하여 렌더링하고 실제 표시 -
App.js
src폴더에 존재, 컴포넌트를 정의하는 프로그램이다. 실제로 화면에 표시되는 내용 등은 여기에서 정의 -
index.html
public 폴더에 있다. 메인 프로그램인 index.js에 대응되는 것으로, HTML 템플릿 파일
이 파일이 직접 표시되는 것은 아니고, index.js에 의해 일어 와서 렌더링된 결과가 표시된다. (index.html 이름을 바꿀 시 오류 발생)외부의 모듈을 로드하는 import
최초에 "react", "react-dom"라는 모듈을 로드하고 있고, 이것들이 React의 본체ReactDOM.render(첫번째인수, 두번째인수)
첫번째 인수는 App.js으로 정의하고 있는 App 컴포넌트를 지정하고 있다. 그리고 두번째 인수는 root라는 ID의 요소를 지정
- App 컴포넌트가 root태그에 포함된 코드가 렌더링되고 출력