1.Board(목록,수정,삽입)
01.게시판 삽입
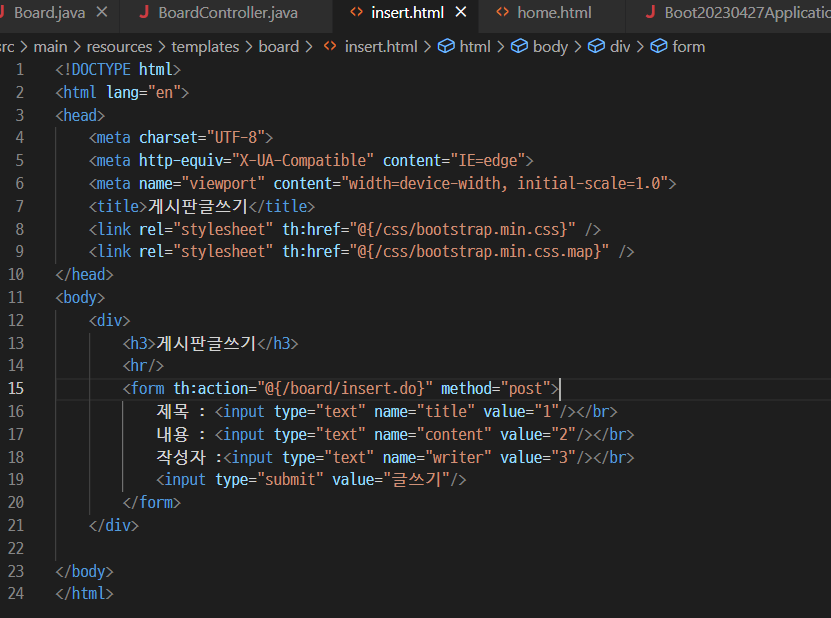
■ insert.html

- 입력값을 @{board/insert.do}에 post 형식으로 보낸다.
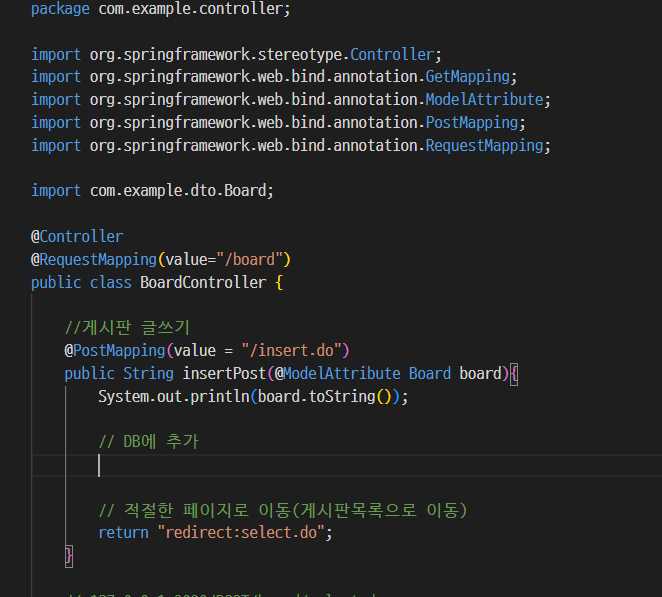
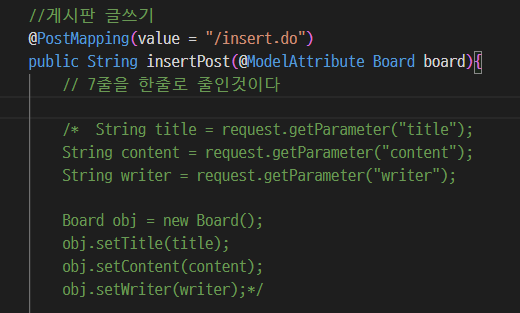
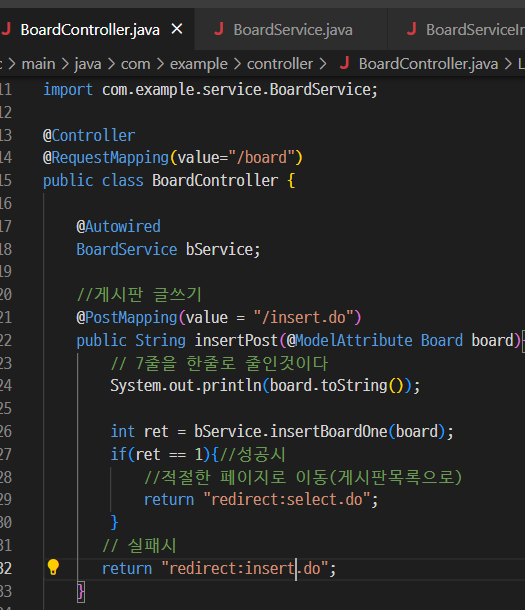
■ BoardController

- post형식으로 받기 위해서는 @PostMapping을 사용
- redirect:는 Post에서만 사용해야한다
- @ModelAttribute Board board는 Board dto 중에 insert.html에 있는 입력 값의 name 값과 Board name의 값이 일치해야 삽입이 된다. 즉,

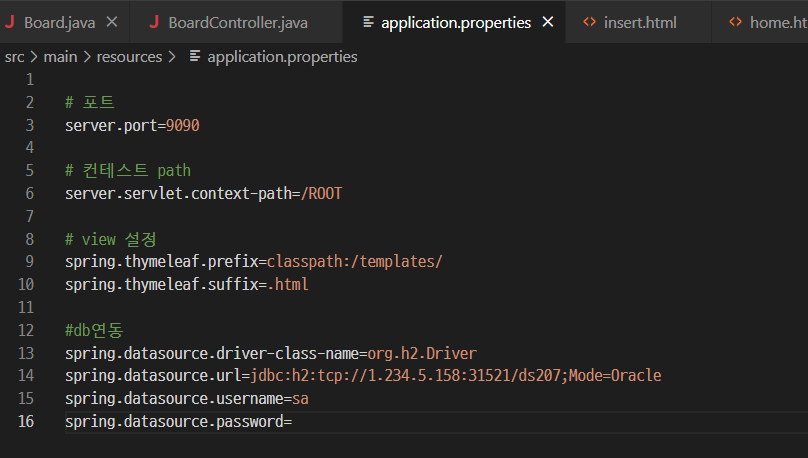
■ Spring DB연동

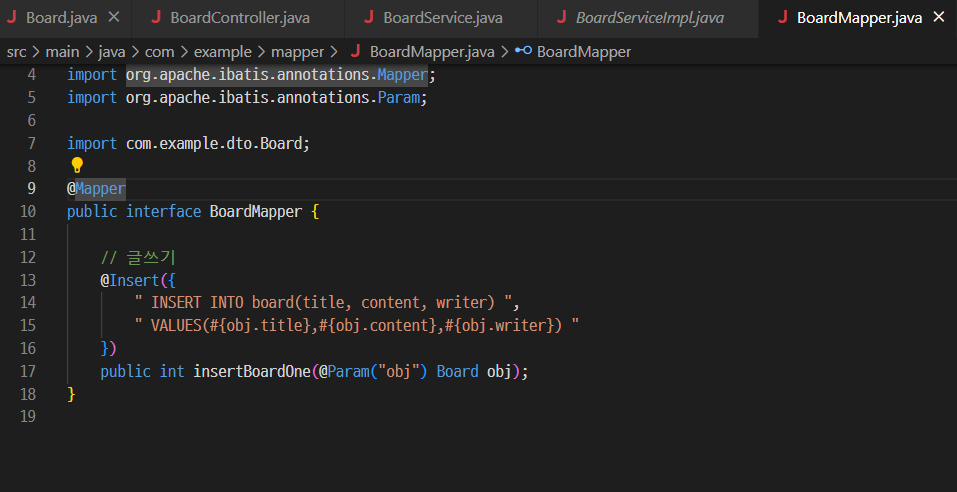
■ BoardMapper

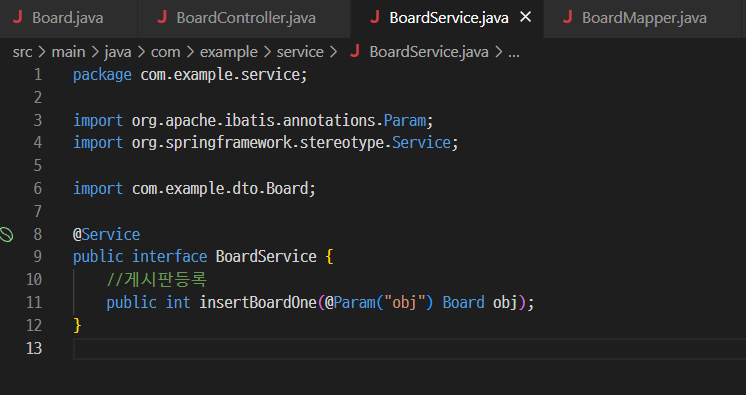
■ BoardService

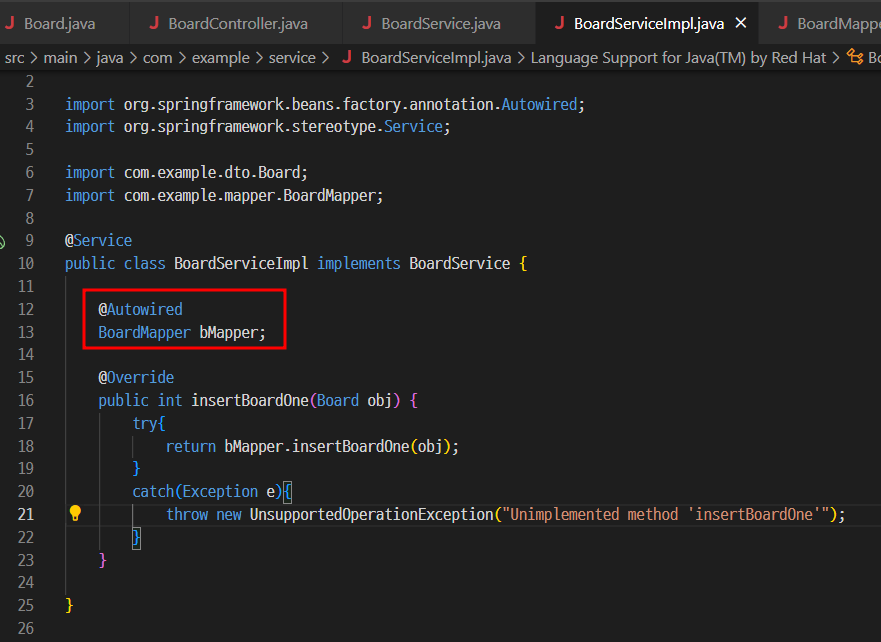
■ BoardServiceImpl

- Mapper를 사용하기 위해서 박스 친 영역 꼭 필요
- @Autowired는 interface에서 사용할 수가 없다
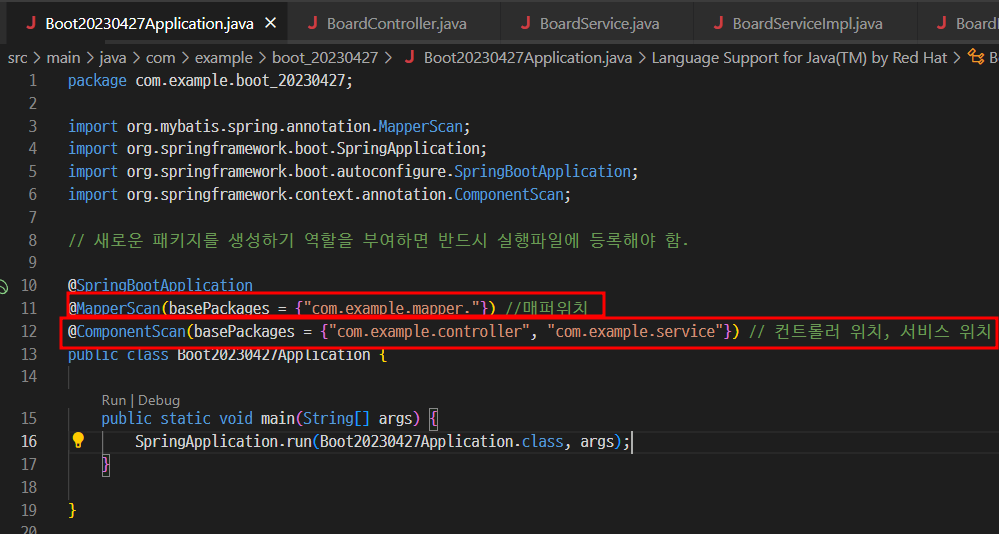
■ BoardController

- 이렇게 바로 실행할시 에러가 발생한다. 이유는 임의적으로 mapper와 service파일을 임의적으로 만들어 줬기 때문이다.
- @RequiredArgsConstructor // 클레스에서만 가능함, 인터페이스에서는 안됨.
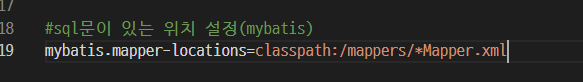
- 해결방법
이렇게 mapper와 service의 파일 위치를 지정해줘야한다
02.게시판 목록
■ select.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}" />
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css.map}" />
</head>
<body>
<h2>게시글목록</h2>
<table class="table table-hover">
<thead>
<tr>
<th scope="col">글번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
<th scope="col">조회수</th>
<th scope="col">날짜</th>
</tr>
</thead>
<tbody>
<tr th:each="one : ${list}">
<th th:text="${one.no}"></th>
<th th:text="${one.title}"></th>
<th th:text="${one.writer}"></th>
<th th:text="${one.hit}"></th>
<th th:text="${one.regdate}"></th>
</tr>
</tbody>
</table>
</body>
</html><tr th:each="one : ${list}">
<th th:text="${one.no}"></th>
<th th:text="${one.title}"></th>
<th th:text="${one.writer}"></th>
<th th:text="${one.hit}"></th>
<th th:text="${one.regdate}"></th>
</tr>
- 데이터를 받아올때는 이처럼 th를 붙여준다
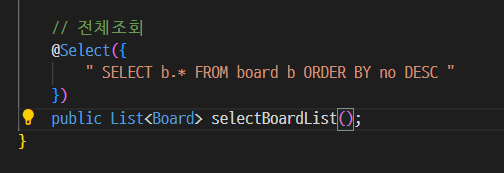
■ BoardService

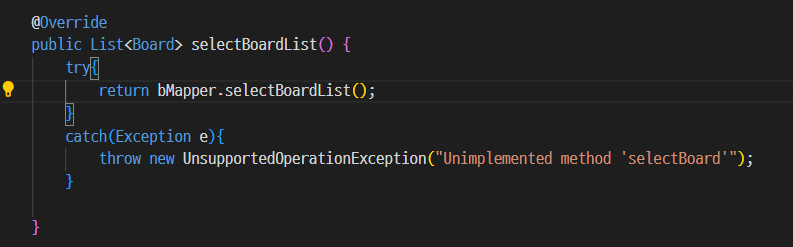
■ BoardServiceImpl

■ BoardMapper

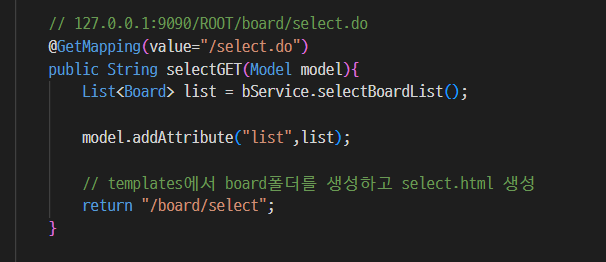
■ BoardController

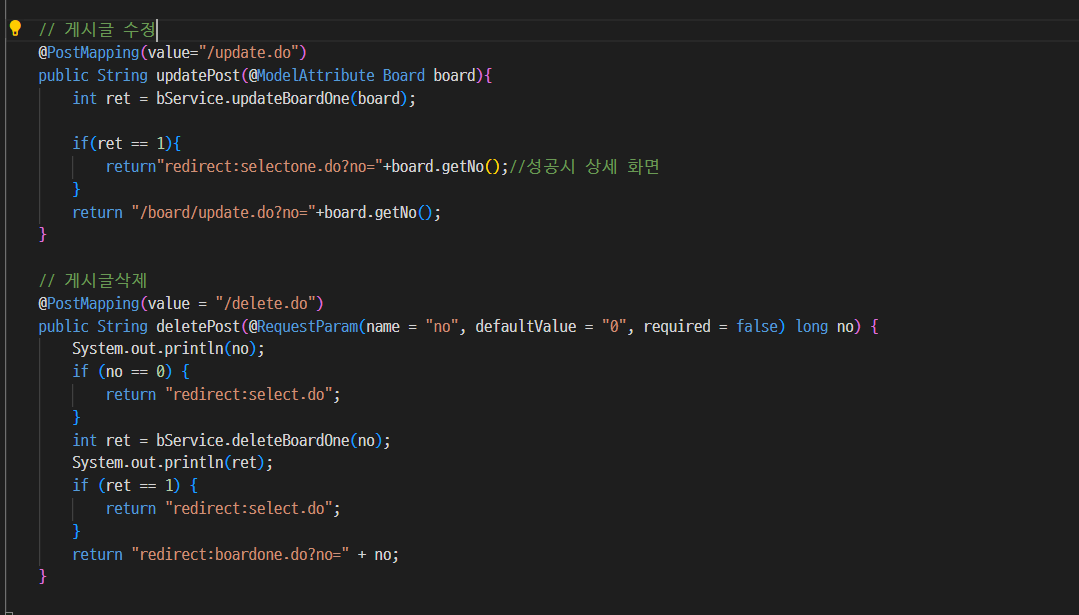
03.게시판 수정,삭제
selectone.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}" />
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css.map}" />
</head>
<body>
<form th:action="@{/board/update.do}" method="post">
<input type="text" name="no" th:value="${obj.no}" readonly><br/>
<input type="text" name="title" th:value="${obj.title}"><br/>
<input type="text" name="content" th:value="${obj.content}" ><br/>
<input type="text" name="writer" th:value="${obj.writer}"><br/>
<input type="text" th:value="${obj.hit}" readonly><br/>
<input type="text" th:value="${obj.regdate}" readonly><br/>
<input type="submit" value="수정"><br/>
</form>
</body>
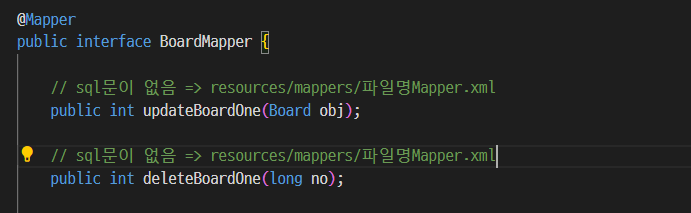
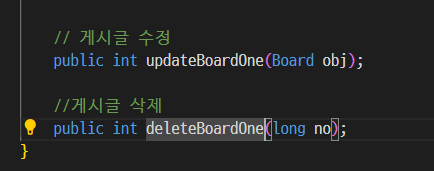
</html>■ BoardMapper

- 이번에는 맵퍼에서 sql문 없이 xml파일로 할것이다.
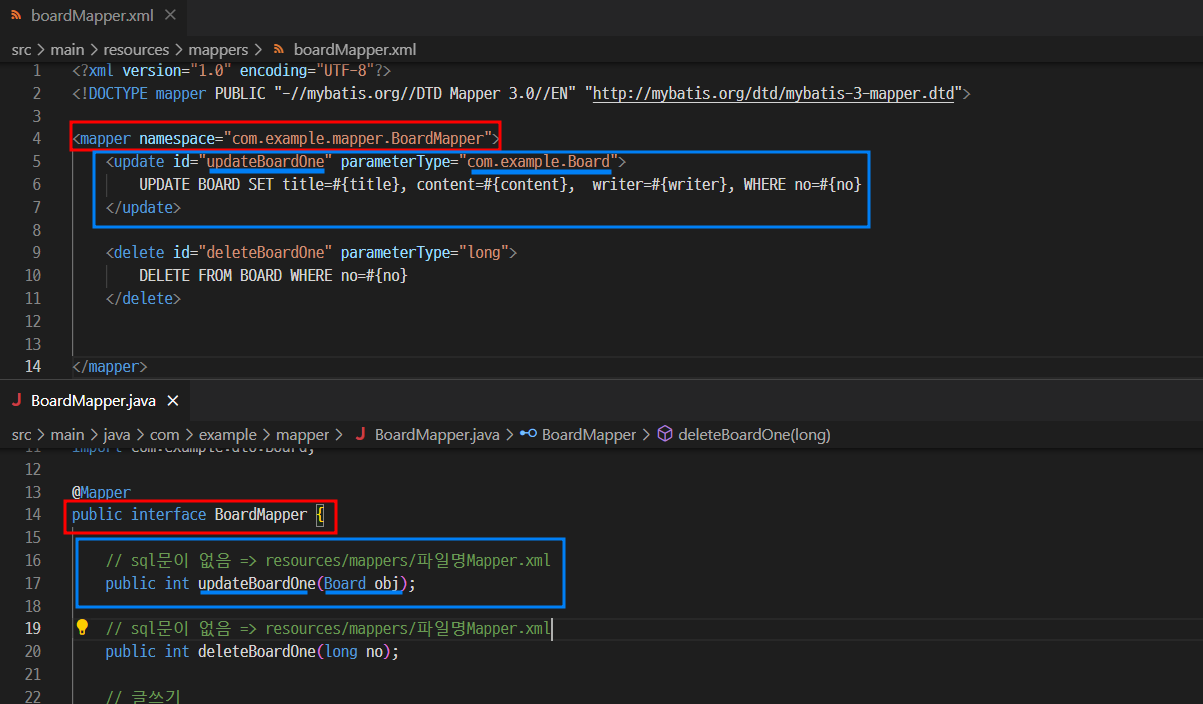
■ mappers->boardMapper.xml

-
xml에서 직접 sql을 작성해서 DB와 연동한다.
-
기존에 Mapper에 있는 interface명이랑 class명과 type이 같아햐 한다

-
위치도 설정해줍니다
■ BoardService

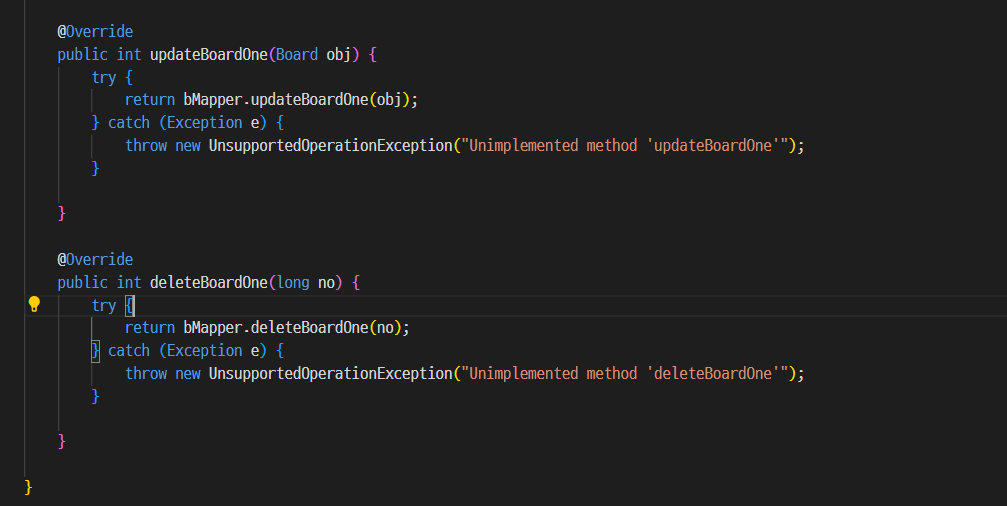
■ BoardServiceImpl

■ BoardController