1.아이템 실습
01. 아이템 테이블 출력
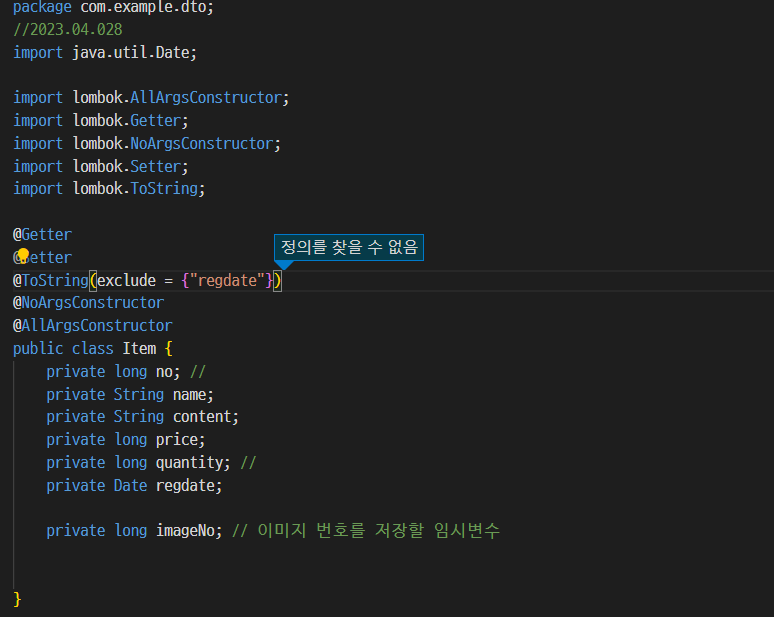
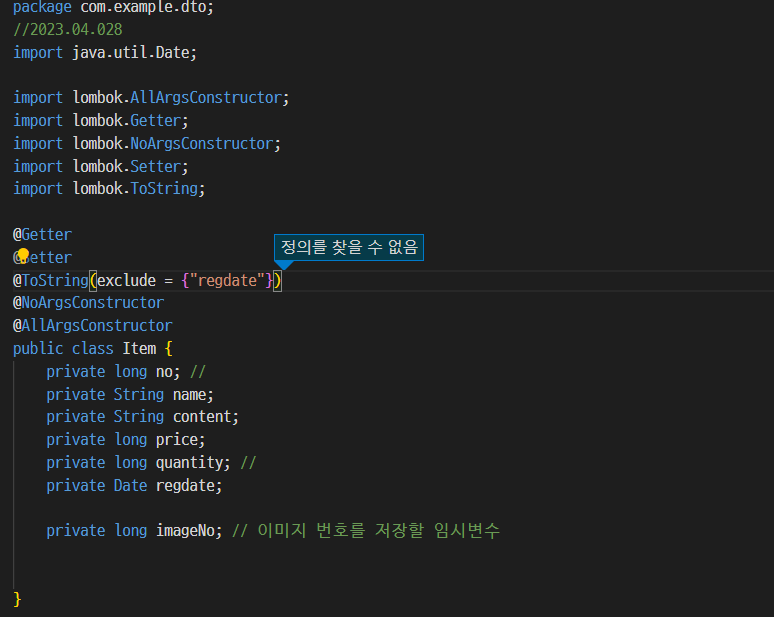
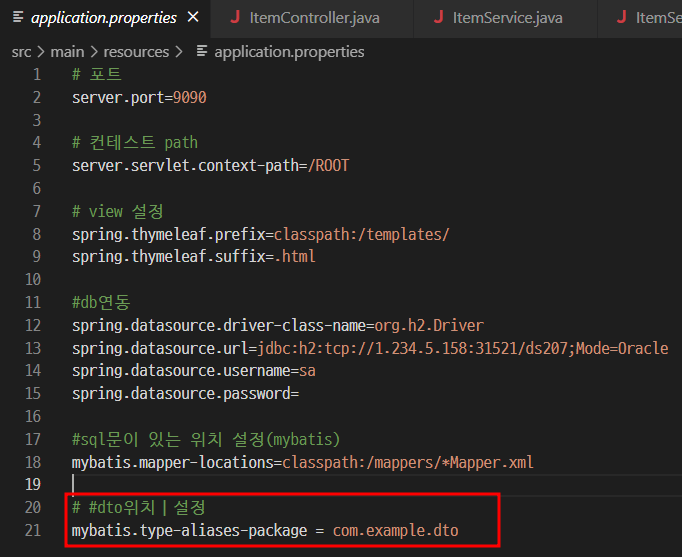
■ Item.dto

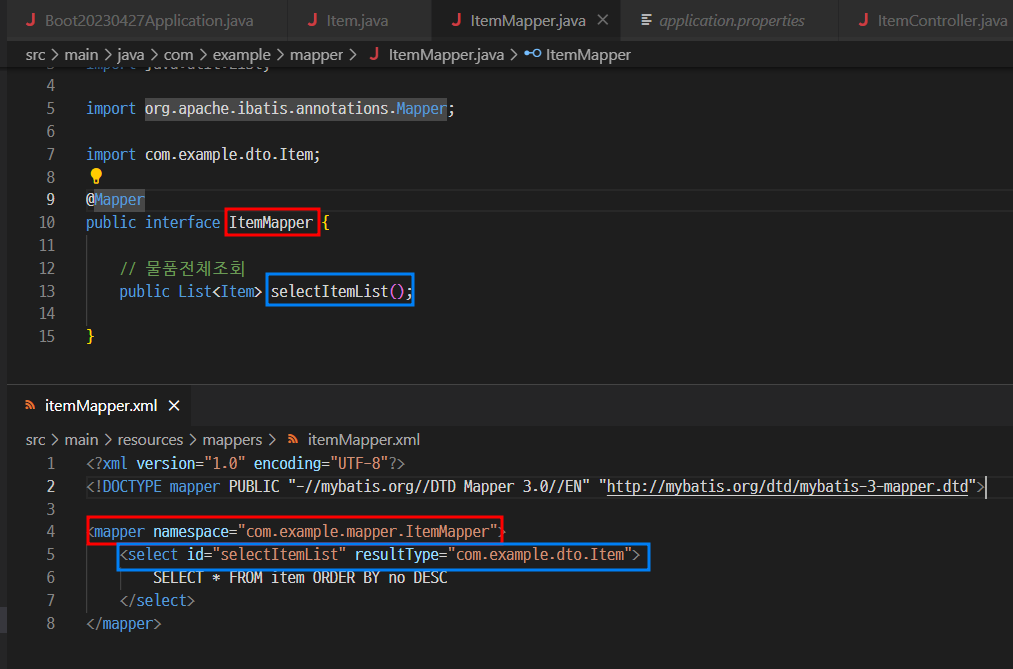
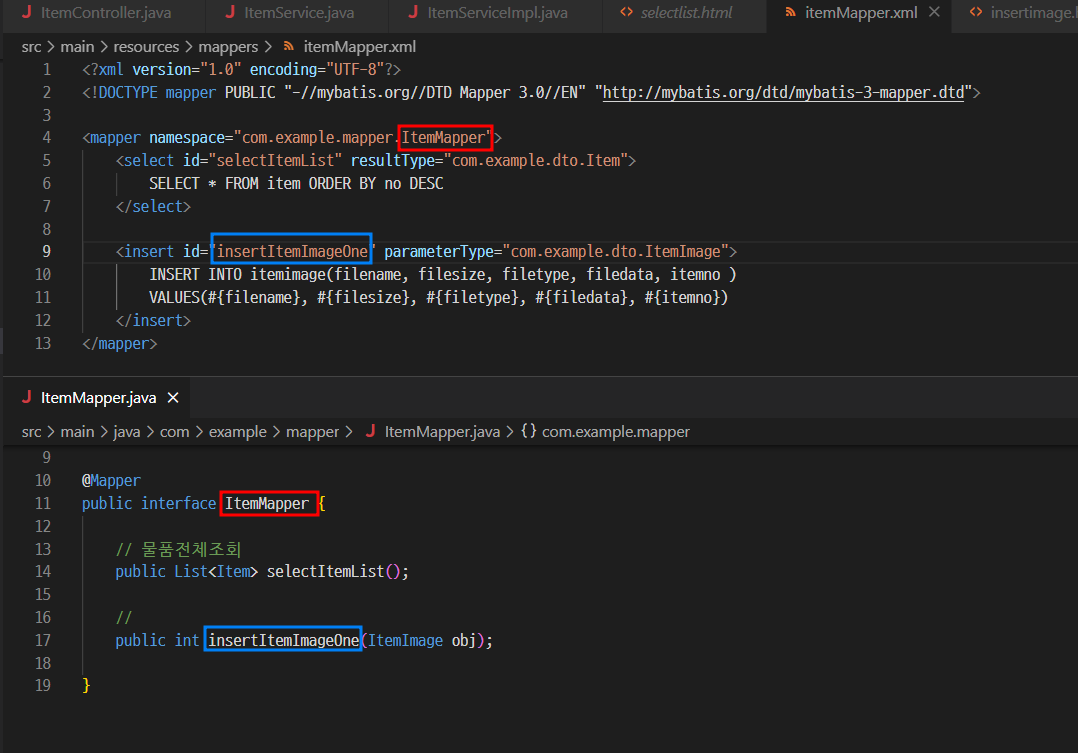
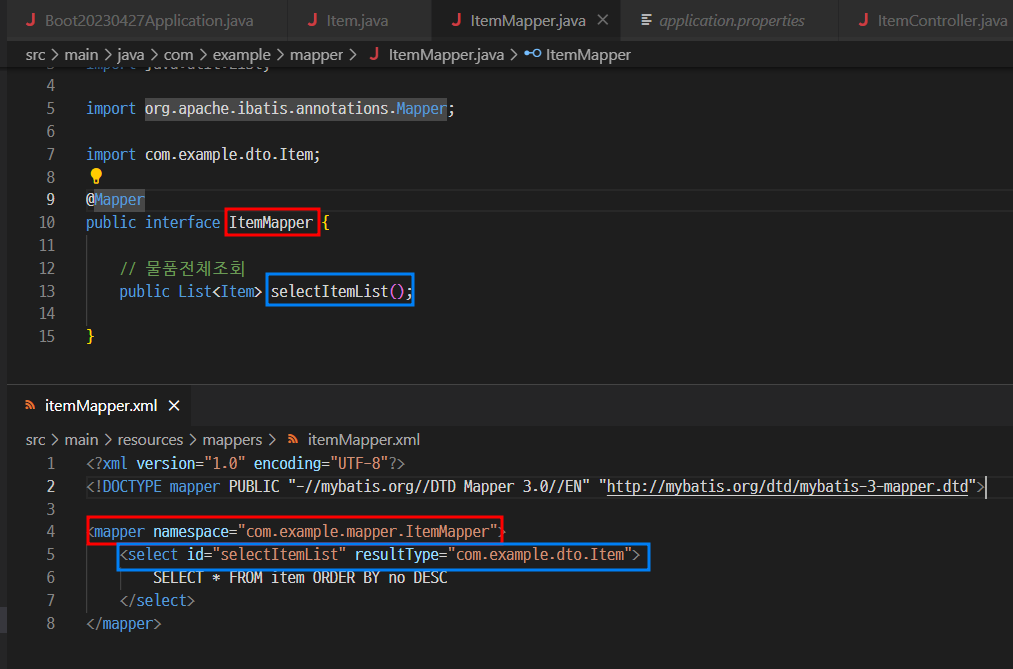
■ ItmeMapper.java와 itemMapper.xml

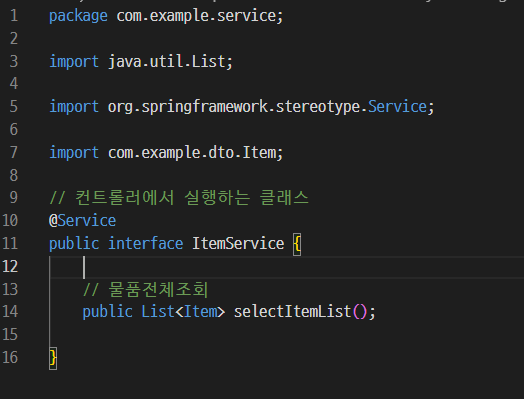
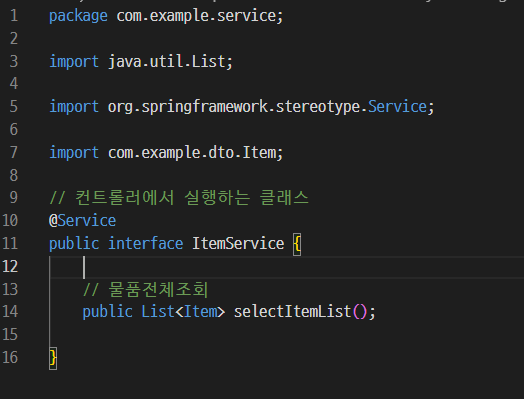
■ ItemService.java

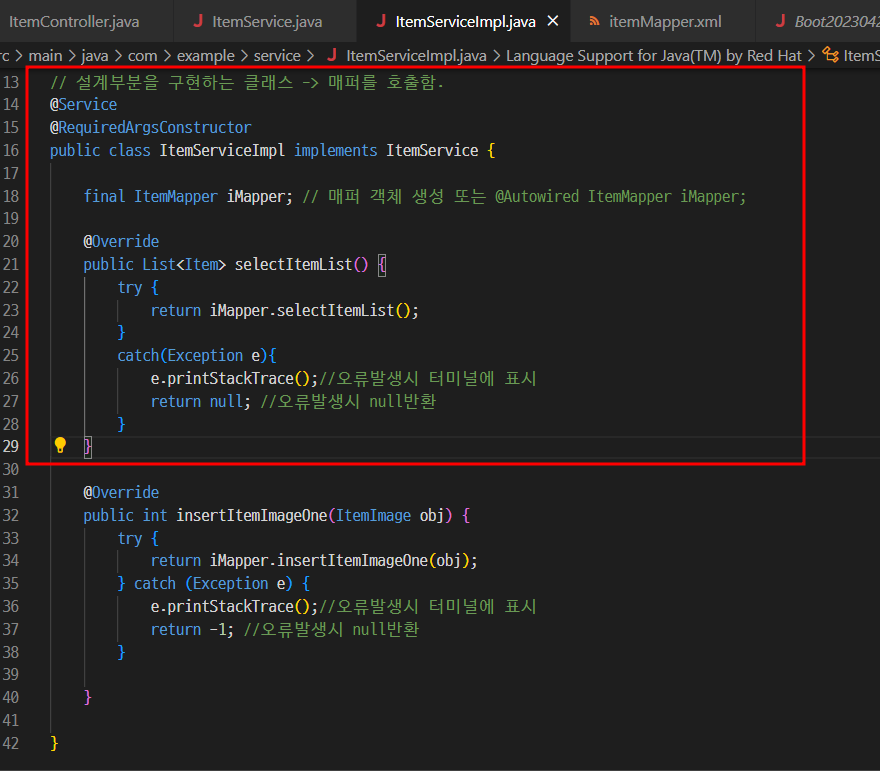
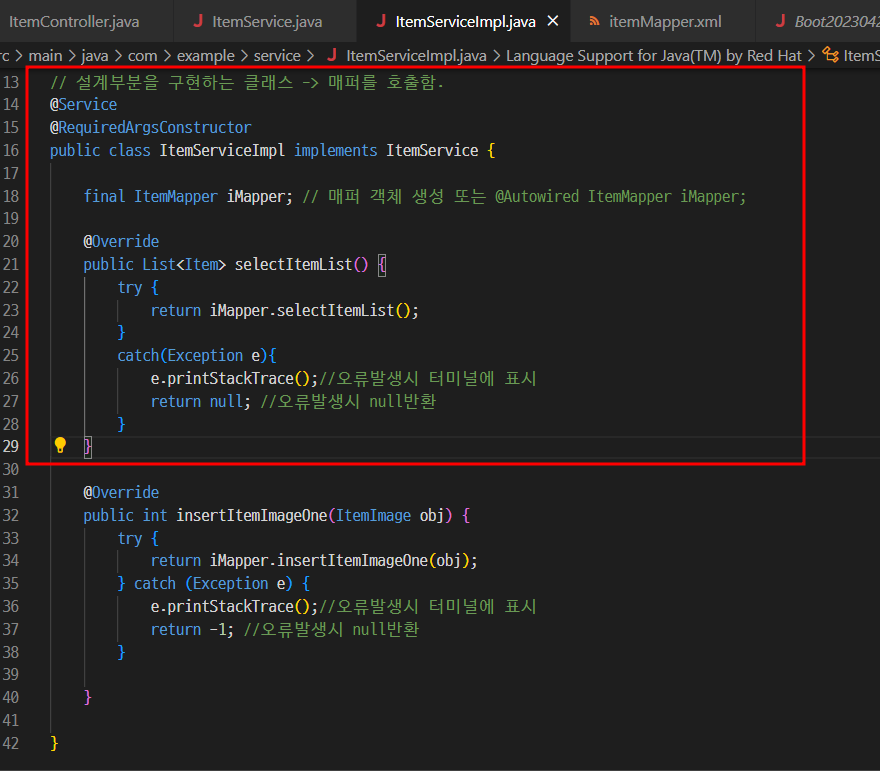
■ ItemServiceImpl.java

■ selectlist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>물품목록</title>
</head>
<body>
<table>
<thead>
<tr>
<th>물품번호</th>
<th>물품명</th>
<th>물품내용</th>
<th>물품가격</th>
<th>물품수량</th>
<th>등록일</th>
</tr>
</thead>
<tbody>
<tr th:each="obj : ${list}">
<td th:text="${obj.no}"></td>
<td th:text="${obj.name}"></td>
<td th:text="${obj.content}"></td>
<td th:text="${obj.price}"></td>
<td th:text="${obj.quantity}"></td>
<td><a th:href="@{/item/insertimage.do(no=${obj.no})}">이미지등록</a></td>
</tr>
</tbody>
</table>
</body>
</html>
02. 아이템 이미지 등록
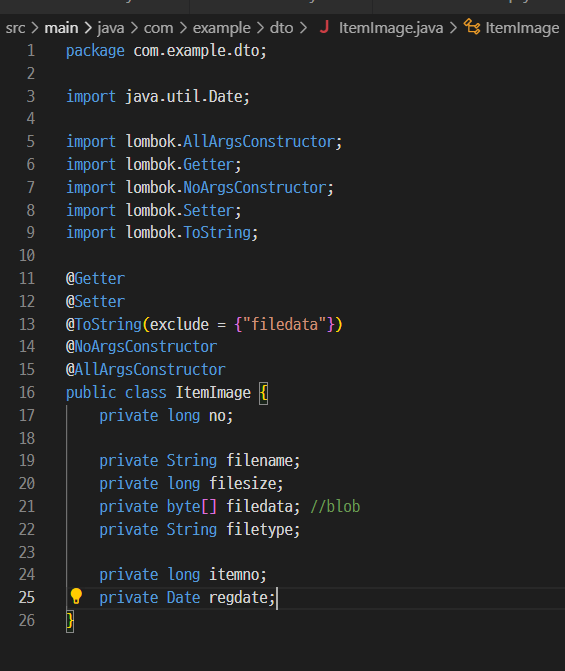
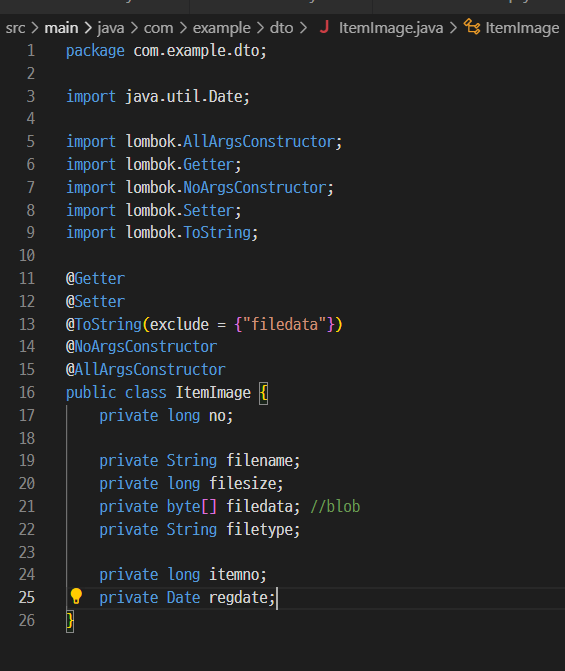
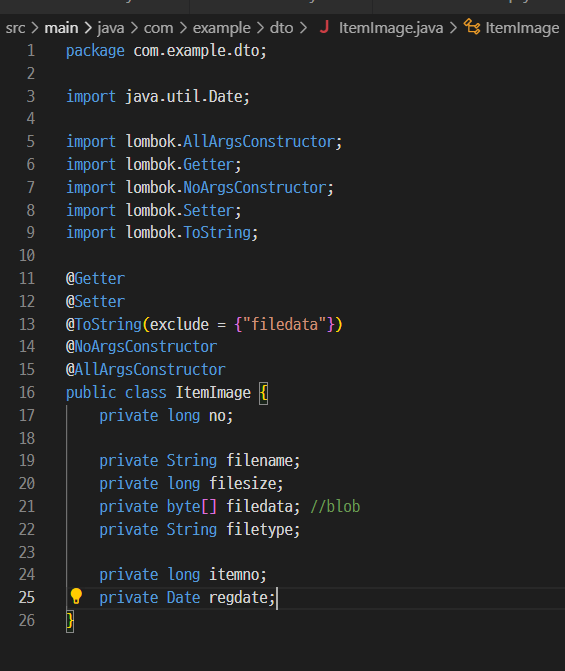
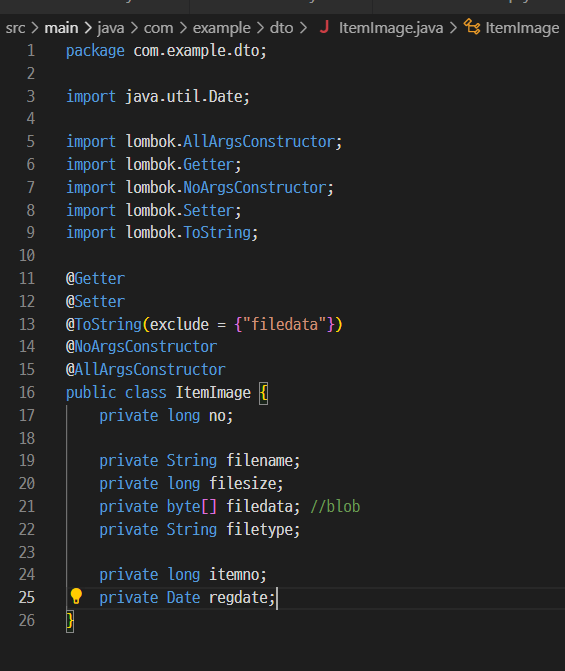
■ ItemImage.dto


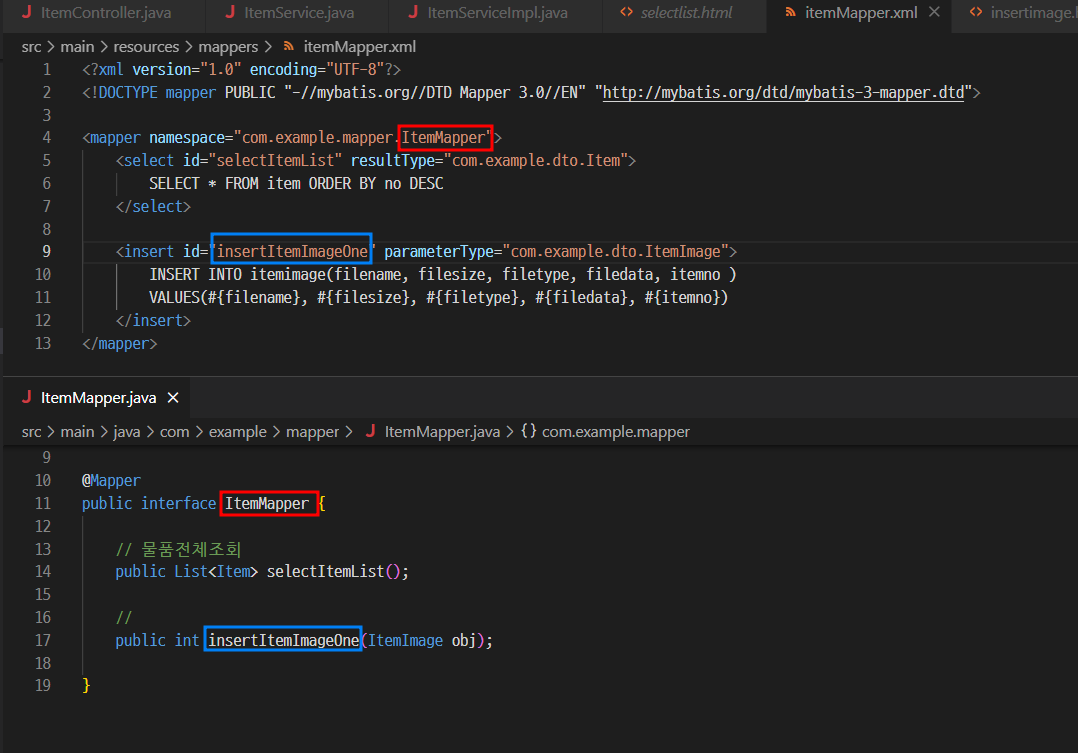
■ ItemMapper.java와 itemMapper.xml

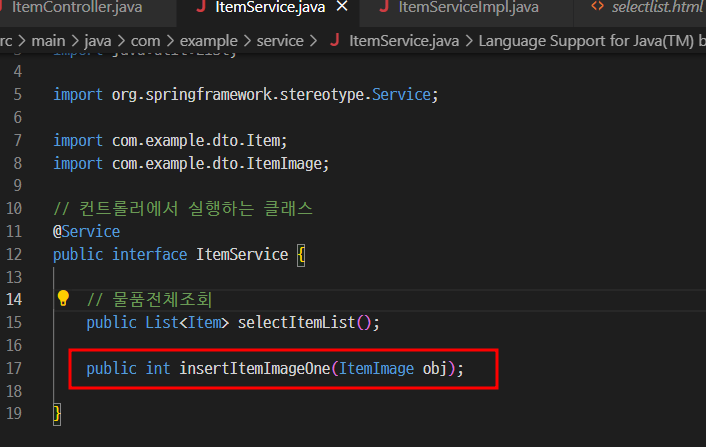
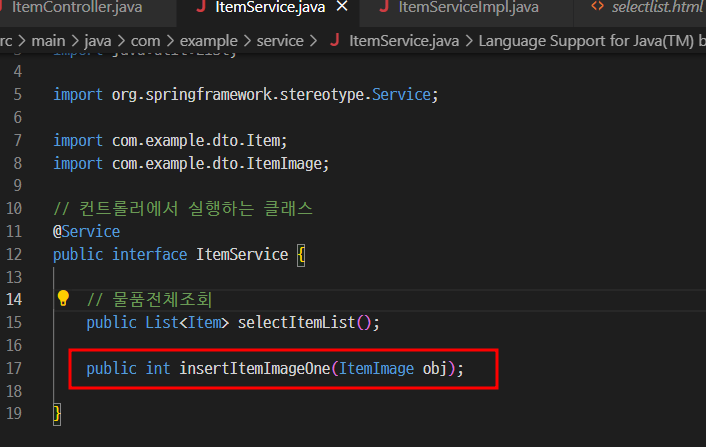
■ ItemService.java

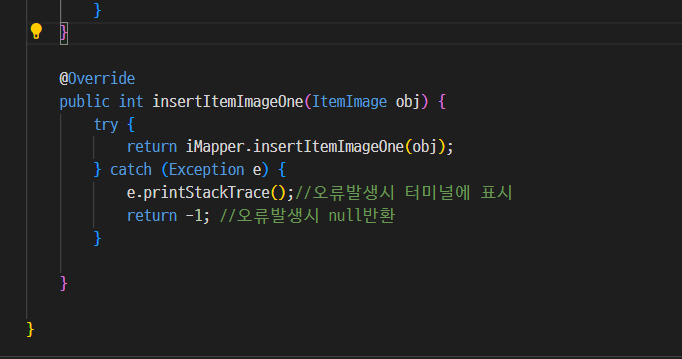
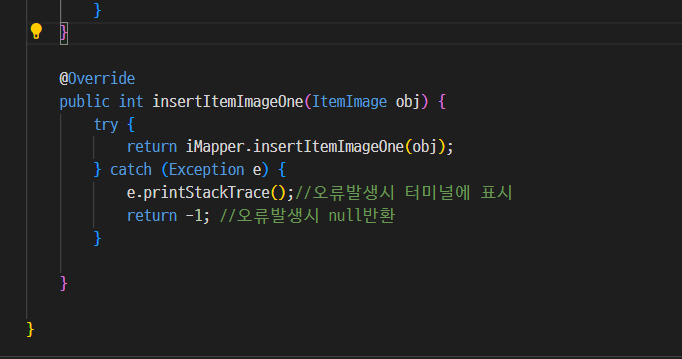
■ ItemServiceImpl.java

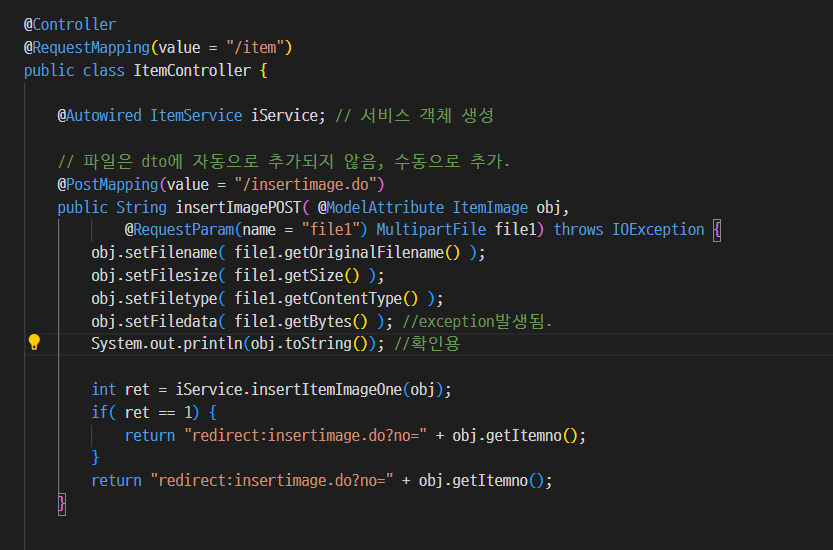
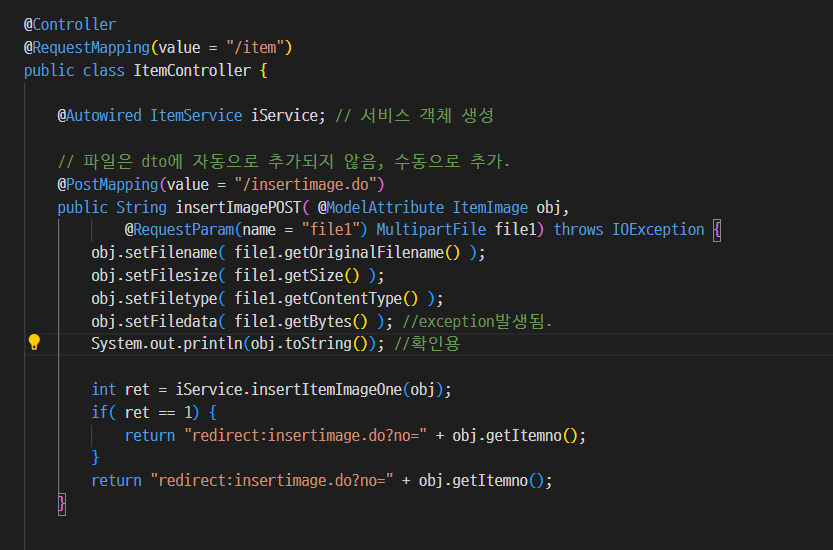
■ ItemController.java

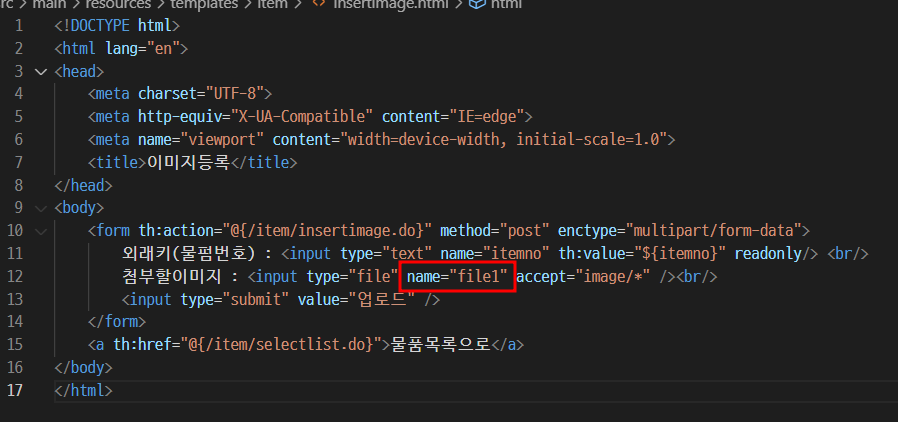
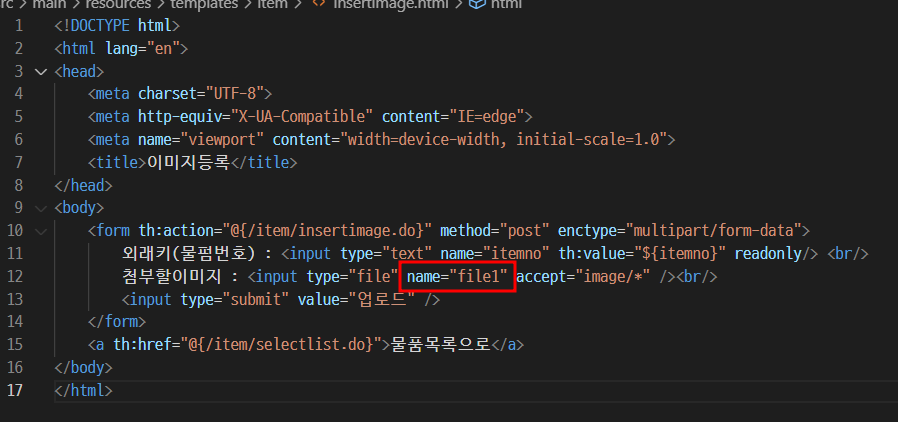
■ insertimage.html

03. 이미지번호가 전송되면 1개의 이미지 정보 변환
■ ItemImage.dto

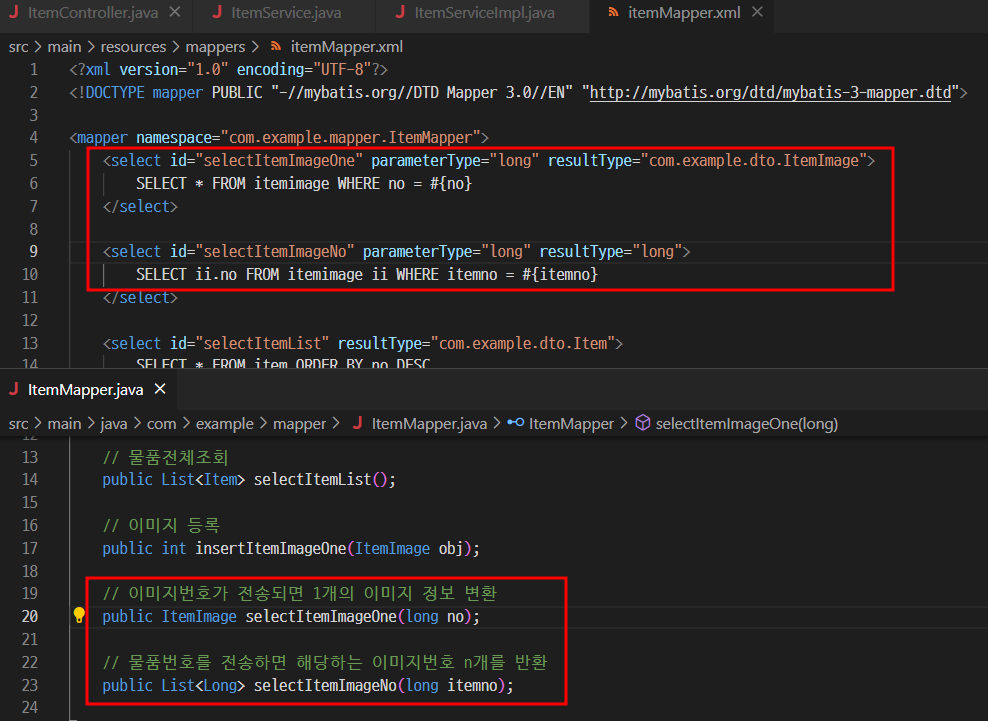
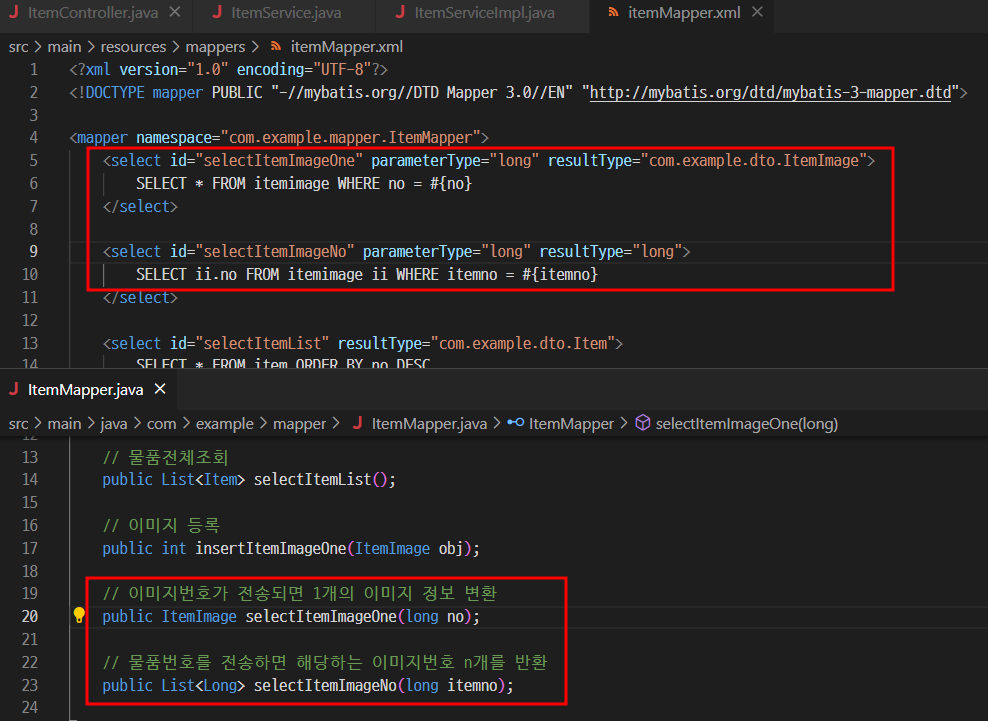
■ ItemMapper.java와 itemMapper.xml

- xml를 사용하여 sql문을 작성한다.
- DB와 연동하여 데이터를 전송
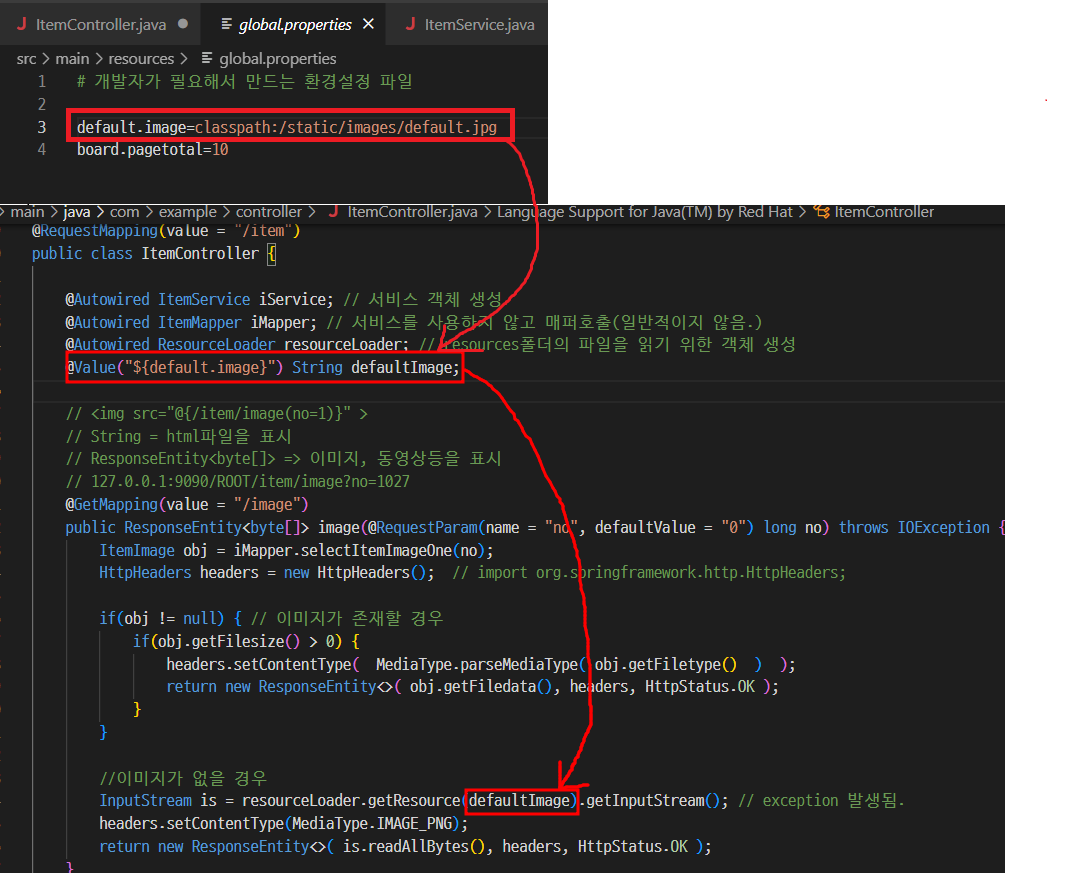
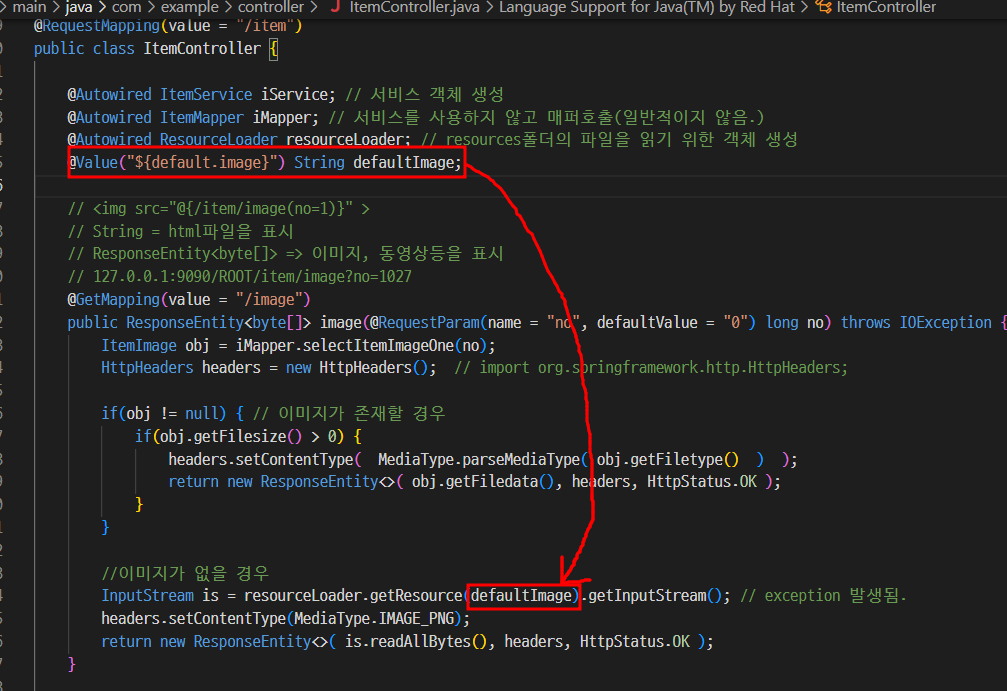
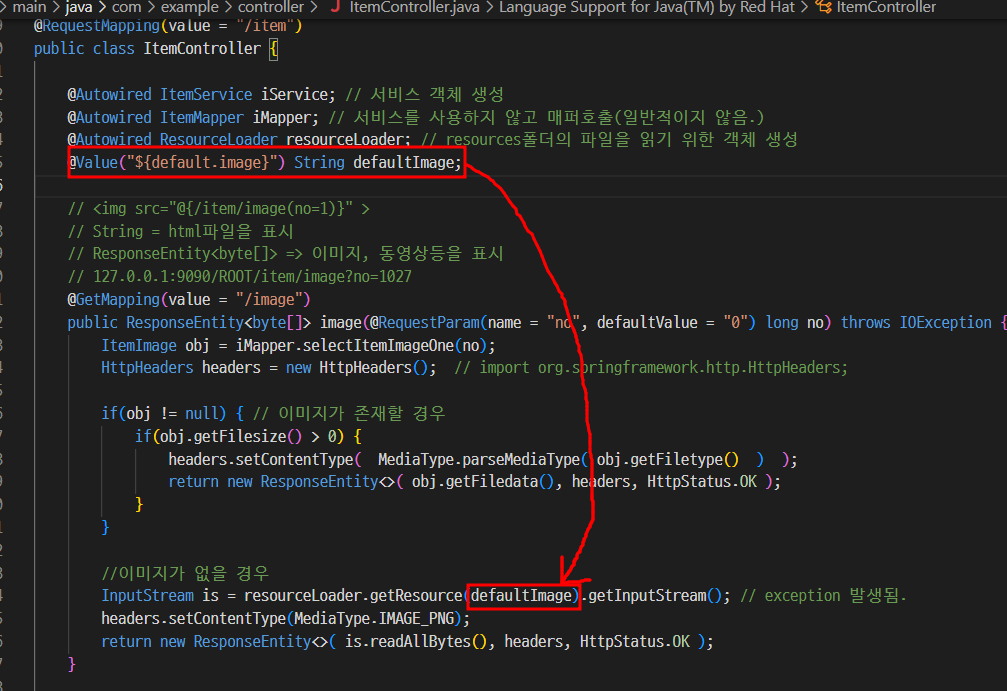
■ ItemController.java

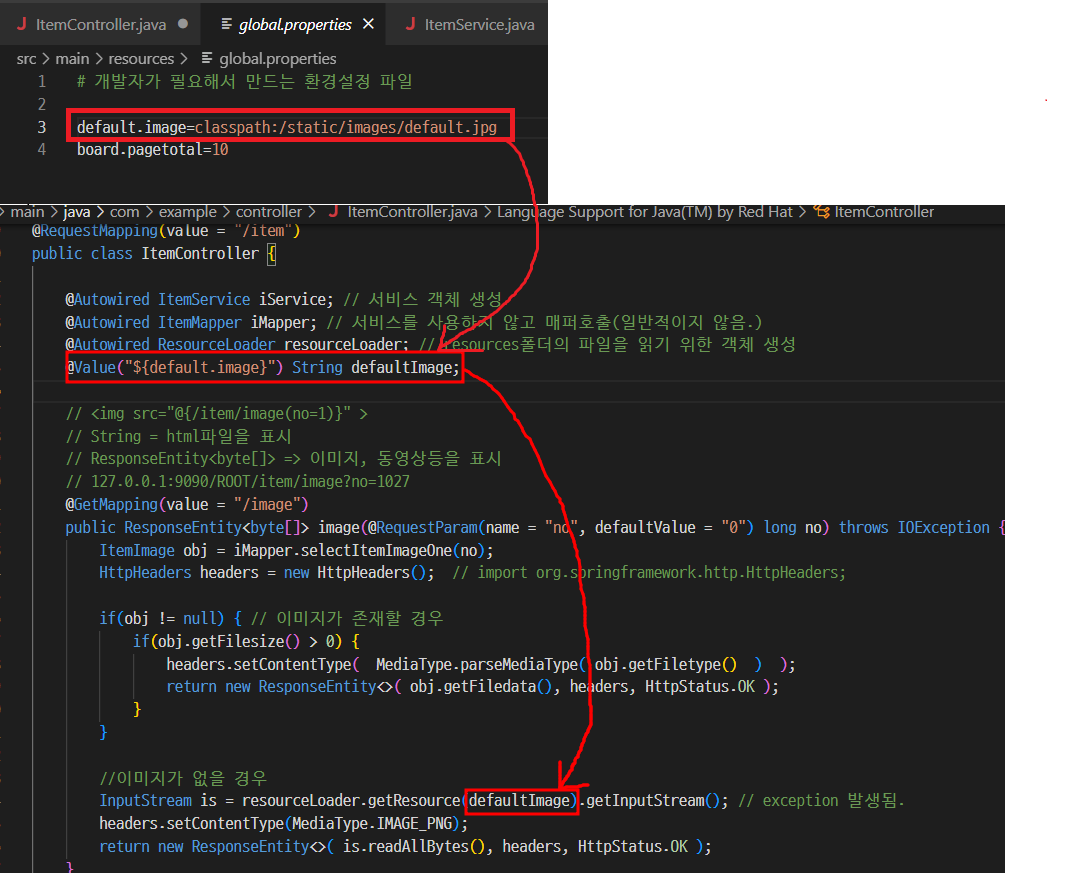
- 이미자가 없을 경우 defaultImage 변수에 저장되어 있는 이미지를 띄운다
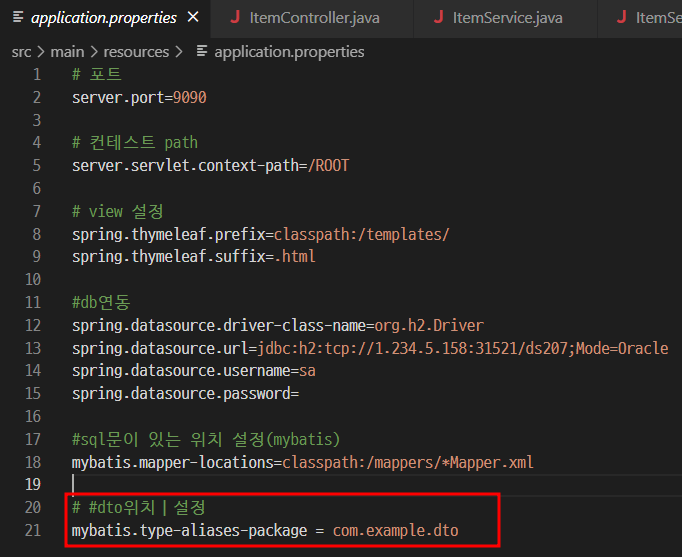
■ global.properties