● Boardinfo1.Table
01.추가
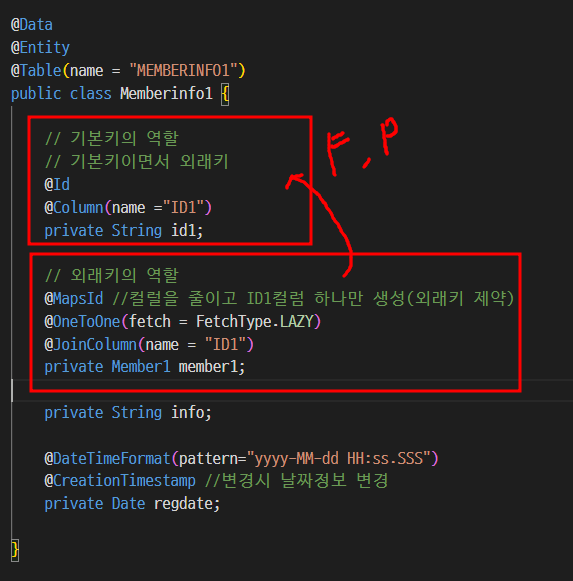
Memberinfo1.java

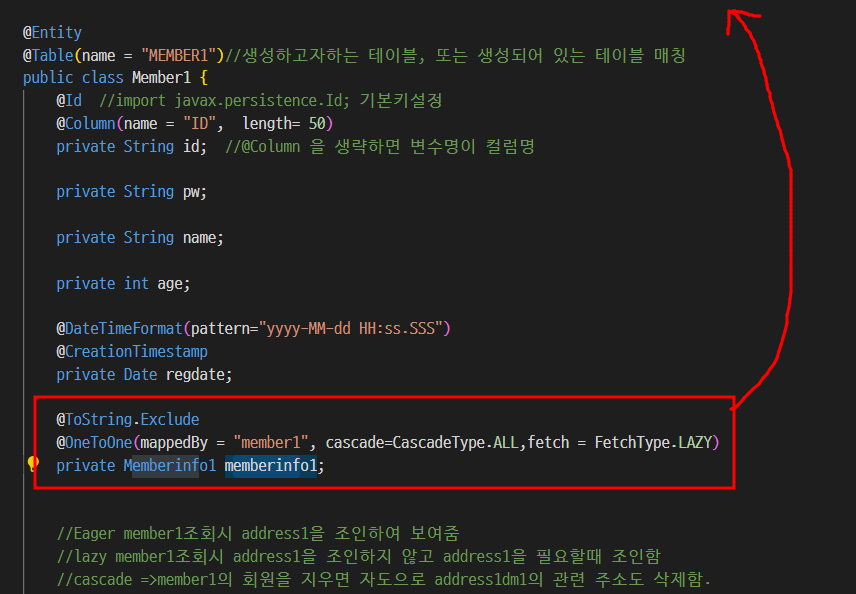
■ Member1.java

- 지금은 일대일 양방향(주 테이블에 외래 키가 있는 경우)이다.
- memberinfo를 member1에 맵핑 시킨다.
- @MapsId : Fk를 Pk로 지정할 때 사용한다. Pk를 Fk로 매핑한다면 데이터베이스 컬럼하나를 줄 일 수 있다.
- @JoinColumn : name값에 맵핑할 외래키 이름을 넣는다
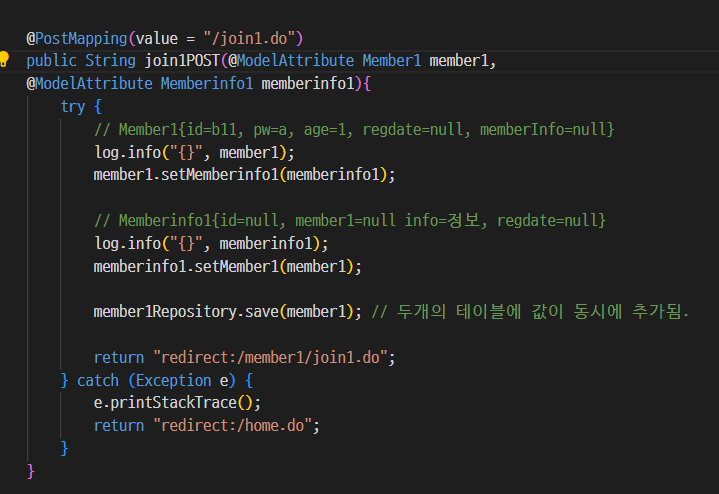
■ Member1Controller.java

- 두 테이블에 동시에 데이터가 들어간다.
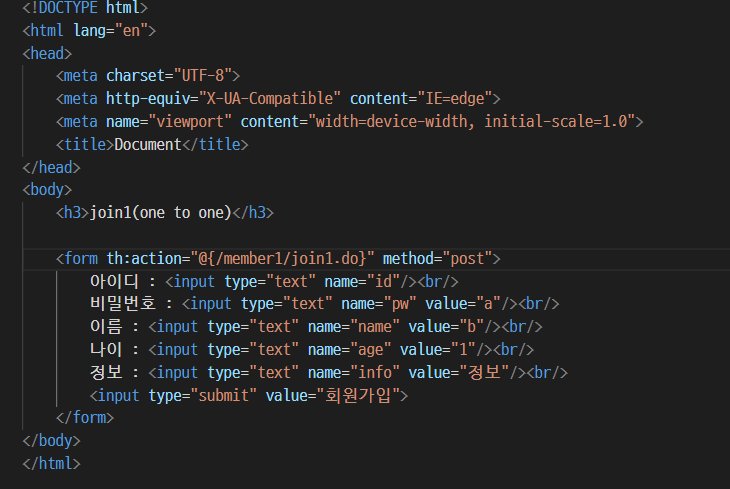
■ insert.html

● Menu1Table
01.메뉴,이미지 추가
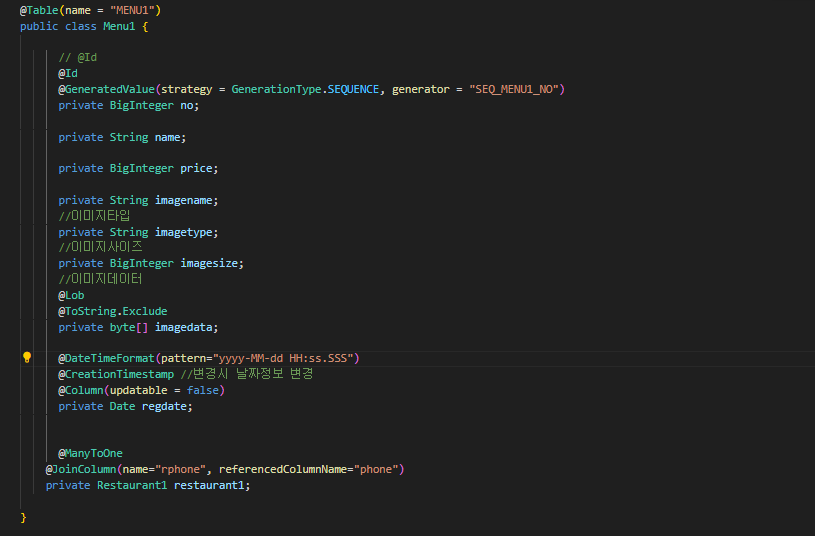
■ menu1.java

■ insert.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>식당등록</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script>
</head>
<body>
<div>
<h3>메뉴 관리</h3>
<a th:href="@{/restaurant1/selectlist.food?page=1&type=phone&text=}"><button>식당목록</button></a>
식당연락처: <label th:text="${rphone}"></label></br>
<hr/>
<h3>현재 등록된 메뉴목록</h3>
<table border="1">
<tr>
<td>이미지</td>
<td>메뉴번호</td>
<td>메뉴명</td>
<td>메뉴가격</td>
</tr>
<tr th:each="obj : ${list}">
<td><img th:src="@{/menu1/image(no=${obj.no})}" style="width: 50px; height: 50px;"/> </td>
<td th:text = "${obj.no}"></td>
<td th:text = "${obj.name}"></td>
<td th:text = "${obj.price}"></td>
<td>
<a th:href="@{/menu1/update.food(no=${obj.no}, rphone=${rphone})}"><button>수정</button></a>
<button th:onclick="deleteAction([[${obj.no}]])">삭제</button>
</td>
</tr>
</table>
<hr />
<hr/>
<h3>메뉴등록</h3>
<hr />
<form th:action="@{/menu1/insert.food}" method="post" enctype="multipart/form-data">
메뉴명 <input type="text" name="name"><br />
가격 <input type="number" name="price"><br />
식당연락처 <input type="text" name="rphone" th:value=${param.rphone} readonly><br />
이미지 <input type="file" name="tmpFile"><br />
<input type="submit" value="메뉴등록">
</form>
<form th:action="@{/menu1/delete.food}" method="post" id="form2" style="display: none">
<input type="hidden" name="no" id="hidden_no"/>
<input type="hidden" name="rphone" th:value="${rphone}"/>
</form>
<script th:inline="javascript">
function deleteAction(no){
if( confirm('삭제할까요?')){
document.getElementById("hidden_no").value = no;
document.getElementById('form2').submit();
form.submit(); // form 전송
}
}
</script>
</div>
</body>
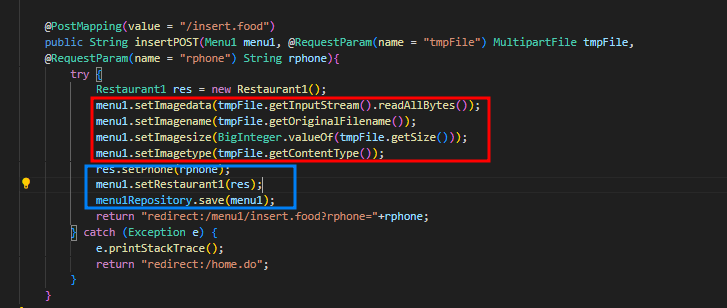
</html>■ Menu1Controller.java

-
이미지에 DB에 들어갈 수 있게 menu1컬럼에 알맞게 date, size, name,type을 넣어준다.
-
식당에 메뉴를 추가하기 때문에 식당번호(rphone)를 name값으로 받아서 넣어준다.
02. 메뉴목록조회
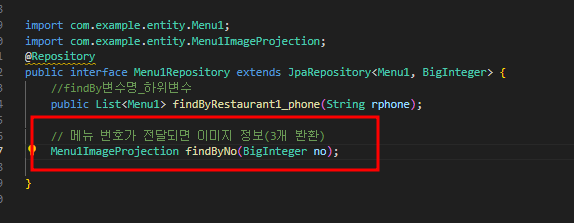
■ Menu1Repository.java

- 외래키(rphone)를 통해 식당에 등록된 메뉴는 다 조회한다.이때 메뉴에 등록된 사진도 다같이 불러온다.
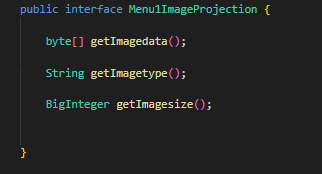
■ Menu1ImageProjection.java

- menu테이블의 컬럼 중에서 이미지에 들어갈 컬럼 일부분만 들고왔다.
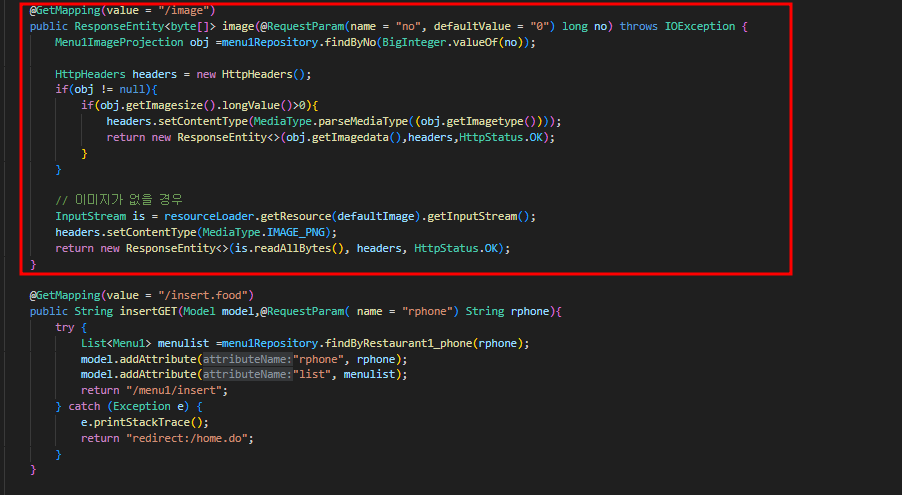
■ Menu1Controller.java

- DB에서 이미지를 꺼내서 사용할 경우 꼭 url형태로 변환해서 사용해야 View에 보인다.
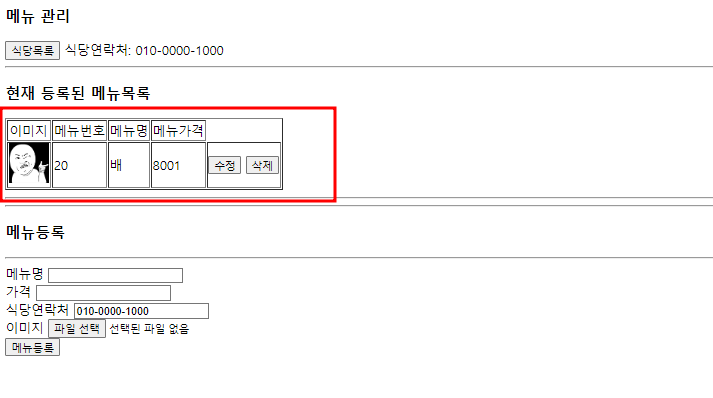
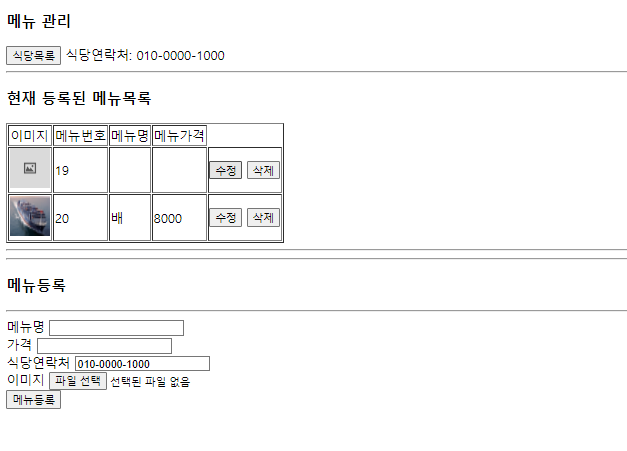
■ 결과

- 이미지가 없이 등록될 경우 저런식으로 사진이 등록된다.
02. 메뉴수정
■ update.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>메뉴변경</h3>
<a th:href="@{/menu1/insert.food(rphone=${rphone})}"><button>메뉴관리</button></a>
<form th:action="@{/menu1/update.food}" method="post" enctype="multipart/form-data" th:object="${obj}">
메뉴번호 : <input type="text" th:field="${obj.no}" readonly/>
메뉴명 : <input type="text" th:field="${obj.name}" ><br />
가격 : <input type="number" th:field="${obj.price}"><br />
식당연락처 : <input type="text" name="restaurant1.phone" th:value="${rphone}" readonly><br />
현재이미지 : <img th:src="@{/menu1/image(no=${obj.no})}" style="width: 50px; height: 50px;">
이미지 <input type="file" name="tmpFile"><br />
<input type="submit" value="메뉴변경">
</form>
</body>
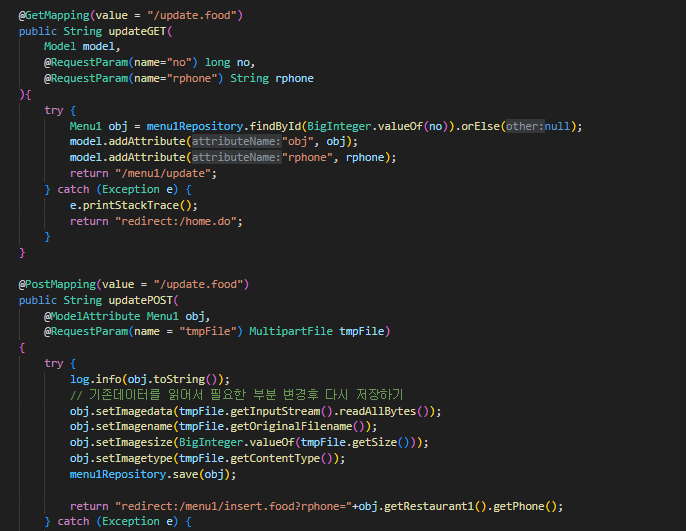
</html>■ Menu1Controller.java

- 등록된 메뉴의 정보를 들고와서 post를 통해 수정을 하는데 메뉴 등록방식과 유사하다. 여기서 update시에도 Repository에서 save를 사용하는데 이때 기본키가 있는 값을 save를 해야 수정이 된다.