
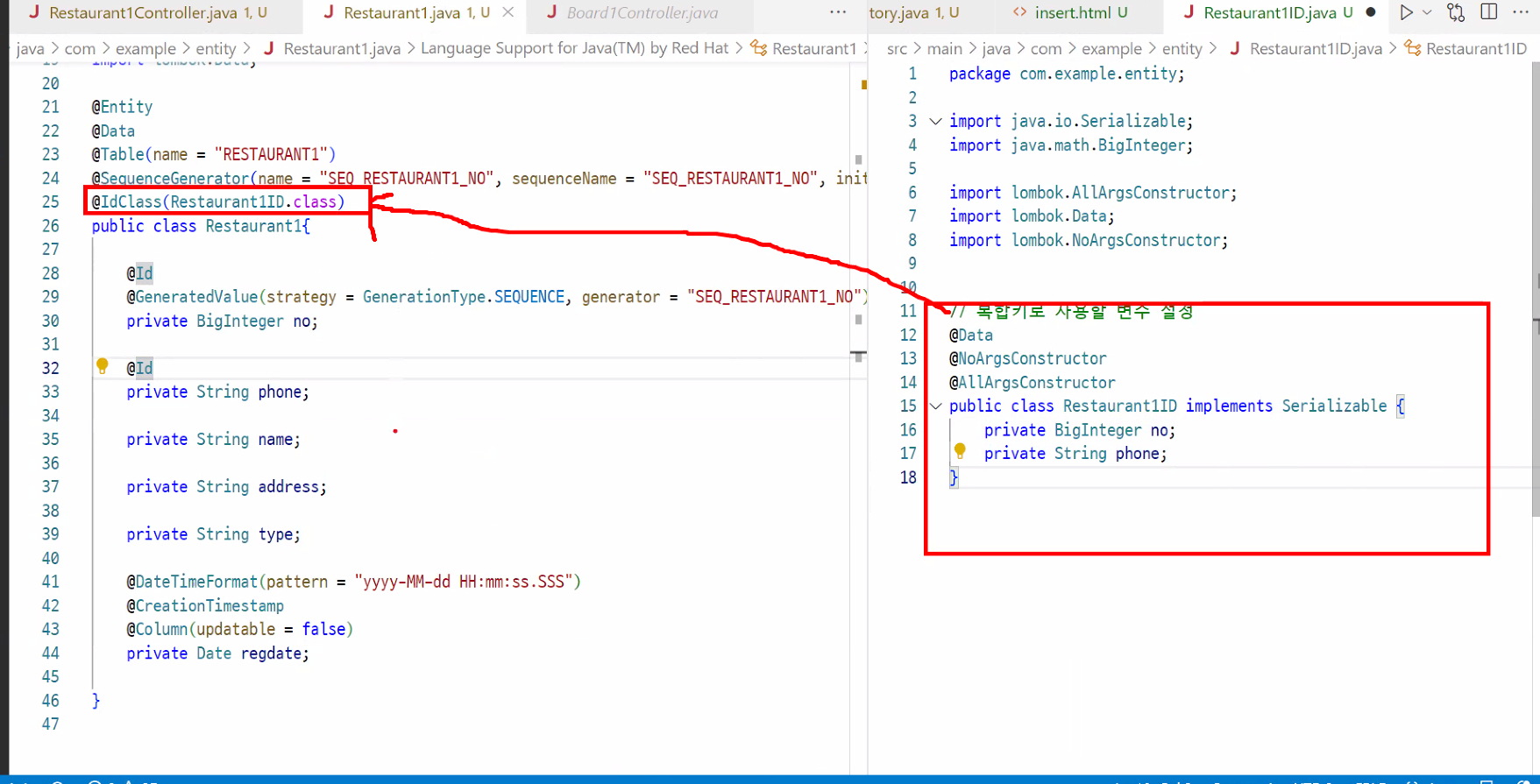
- 기본키를 두 개 잡았을 경우
■ @RequestParam
URL에서 파라미터 값과 이름을 함께 전달할때 사용하는 방식이다
- defaultValue : 값이 없을 때 기본적으로 전달하는 방식
- name : uri에서 바인딩할 파라미터 이름
- value : uri에서 바인딩하여 별칭으로 정할 값
- required : 필수적으로 값이 전달되어야 하는 파라미터인지 설정
■ 클라이언트와 서버의 비동기 통신
- Spring에서 비동기 처리룰 하는 경우 @RequestBody, @ResponseBody 사용한다.
웹에서 화면전화(새로고침) 없이 이루어지는 동작들은 대부분 비동기 통신으로 이루어진다.- 비동기통신을 하기위해서는 client -> server(Request), server -> client(Response) 보낼때 본문에 데이터를 담아서 보내야한. 이 본문이 body이다
- 대표적으로 비동기식 Client -Server 통신을 위해 JSON형식의 데이터를 주고받는 것이다
■ @RequestBody, @ResponseBody
- 클라이언트에서 서버로 필요한 데이터를 요청하기 위해 JSON 데이터를 요청 본문에 담아서 서버로 보내면 서버에서는 @RequestBody을 사용하여 HTTP요펑 본문에 담김 값들을 자바객체로 변화시켜, 객체에 저장한다.
- 서버에서 클라이언트로 응답 데이터를 전송허기 위해 @ResponseBody을 사용하여 자바 객체를 HTTP응답 본문의 객체로 변환하여 클라이언트로 전송한다.
● @RequestBody
- @RequestBody 어노테이션이 붙은 파라미터는 http요청의 본문이 그대로 전달된다.
- XML이나 JSON의 기반의 메시지를 사용하는 요청의 경우에는 @RequestBody 어노테이션은 HTTP요청의 바디내용을 전체를 자바객체로 변환해서 매핑된 메소드 파라미터로 전달해준다.
- GET/POST의 요청의 파라미터라면 @RequestBody을 사용할 일이 없다
● @ResponseBody
- 자바객체를 HTTP요청의 바디내용으로 매핑하여 클라이언트로 전송한다.
- @ResponseBody가 붙은 파라미터가 있으면 HTTP요청의 미디어타입과 파라미터의 타입을 먼저 확인한다.
-HTTP요청의 본문 부분을 통째로 변환해서 지정된 메소드 파라미터로 전달해준다.
-즉, @Responsebody 어노테이션을 사용하면 http요청 body를 자바 객체로 전달받을 수 있다.
● Restaurant1 Table(식당추가, 식당조회)
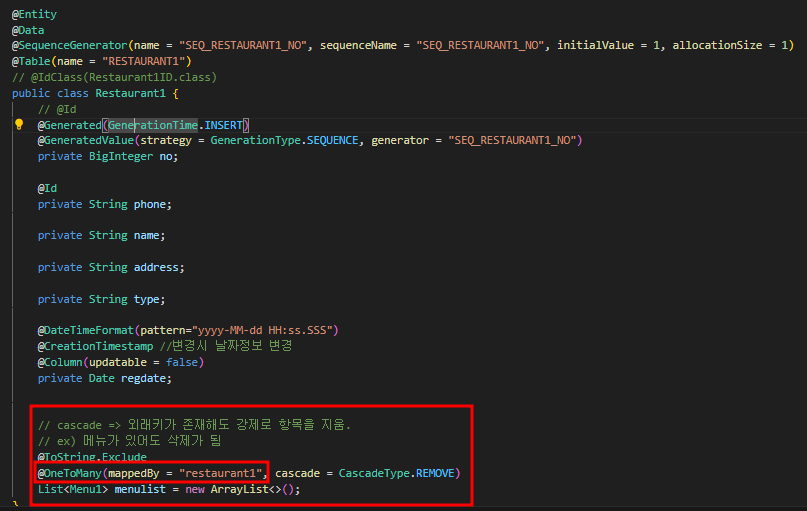
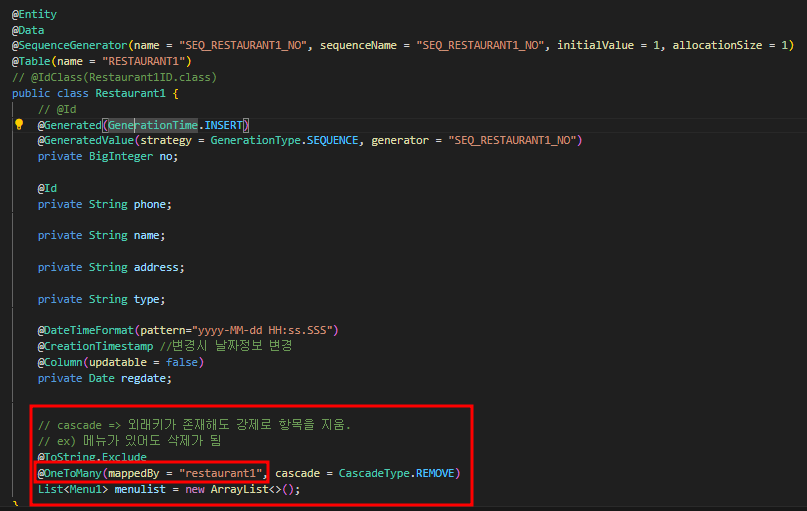
■ Restaurant1.entity

■ Menu1.entity

-
@@OneToMany(일대다)를 양방향 연관관계를 맺는다.부모 엔티티를 조회 시 연관된 자식 엔티티까지 조회하므로 편하다. 하지만 예상치 못한 쿼리가 나가는 것을 확인할 수 있다.
-
cascade는 부모가 삭제 되면 연관된 자식도 같이 삭제,수정 등등이 된다.
-
MapperBy옵션은 두 객체중 하나의 객체만 테이블을 관리할 수 있도록 정하는 것이다.
-
테이블을 보면 restaurant1객체에 MapperBy가 적용된 것을 볼 수 있는데 이 경우 restaurant1객체는 menu1 테이블을 관리할 수 없고 menu1객체만이 권한을 받고 주인이 아닌 쪽은 조회만 가능해진다.즉, MapperBy가 정의되지 않은 객체가 주인이 되는 것이다.
-referencedColumnName 옵션의 기능은 외래 키가 참조하는 대상 테이블의 컬럼명을 지정해 준다.Default 기본값은 참조하는 테이블의 기본키(PK) 컬럼명
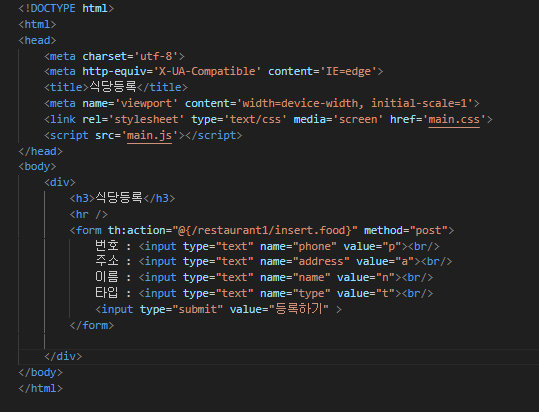
01.식당추가
■ insert.html

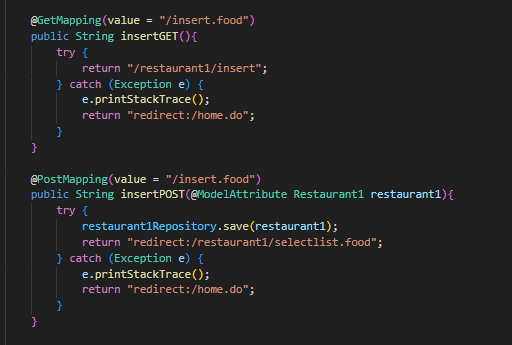
■ restaurantController.java

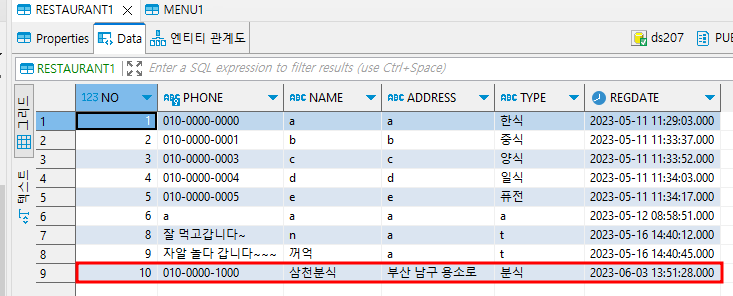
=> 결과

02.식당조회
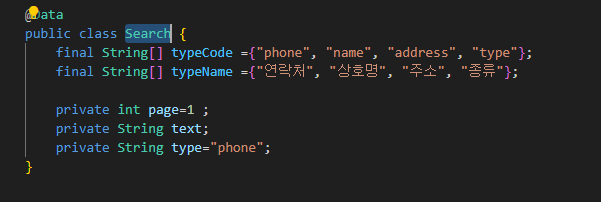
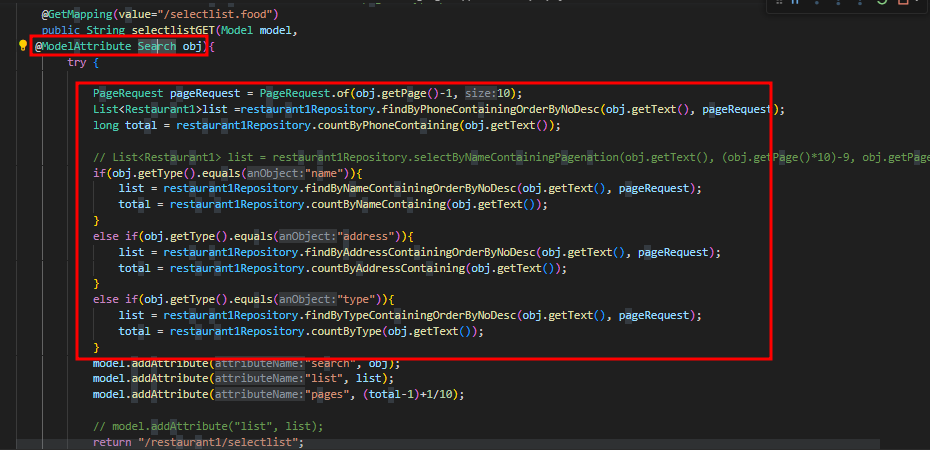
Search.java(dto)

■ selectlist.html
<!DOCTYPE html>
<html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Select</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp"
crossorigin="anonymous">
<!-- Font Awesome 아이콘 CDN -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
</head>
<body>
<form th:action="@{/restaurant1/selectlist.food}" method="get" th:object="${search}">
<input type="hidden" name="page" value="1"><br/>
<select name="type" th:field="${search.type}">
<option th:each="tmp, idx: ${search.typeCode}" th:value="${tmp}" th:text="${search.typeName[idx.index]}" ></option>
</select>
<input type="text" name="text" th:field="${search.text}" placeholder="검색어"/>
<input type="submit" value="검색"/>
</form>
<table class="container table table-hover border border-dark">
<thead style="background-color: lightgray;">
<tr>
<th scope="col">번호</th>
<th scope="col">이름</th>
<th scope="col">폰번호</th>
<th scope="col">타입</th>
<th scope="col">날짜</th>
<th>버튼</th>
</tr>
</thead>
<tbody>
<tr th:each="one : ${list}">
<td scope="row" th:text="${one.no}"></td>
<td><a th:href="@{/restaurant/selectone.do(no=${one.no})}" th:text="${one.name}"></a></td>
<td th:text="${one.phone}"></td>
<td th:text="${one.type}"></td>
<td th:text="${one.regdate}" ></td>
<td>
<a th:href="@{/menu1/insert.food(rphone=${one.phone})}"><button>메뉴등록</button></a>
<button>수정</button>
<button th:onclick="deleteAction([[${one.phone}]])">삭제</button>
</td>
</tr>
</tbody>
</table>
<th:block th:each="num : ${#numbers.sequence(1, pages )}">
<a th:href="@{/restaurant1/selectlist.food(page=${num},type=${search.type},text=${search.text},)}" th:text="${num}"></a>
</th:block>
<form th:action="@{/restaurant1/delete.food}" method="post" id="form2" style="display: none;">
<input type="hidden" name="phone" id="hidden_phone">
</form>
<script th:inline="javascript">
function deleteAction(phone){
if(confirm('삭제할까요?')){
document.getElementById('hidden_phone').value=phone;
document.getElementById('form2').submit();
}
}
</script>
</body>
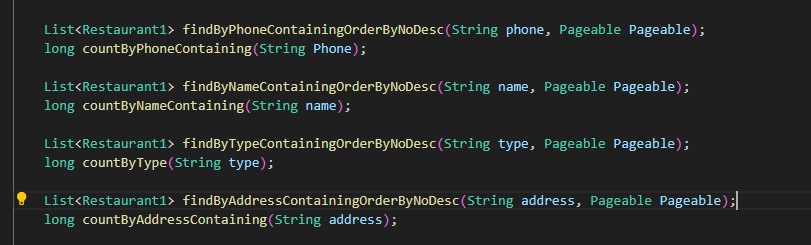
</html>■ RestaurantRepository

■ restaurantController.java

- Search dto를 만들어 selectlist.html에서 selection에서 Search.dto에 있는 타입을 받아와서 더 간편하게 했다.
-타입별로 선택한 후 원하는 입력값이 포함된 것을 검색하여 그게 걸맞은 입력값을 조회하여 페이지네이션으로 뽑아낸다.
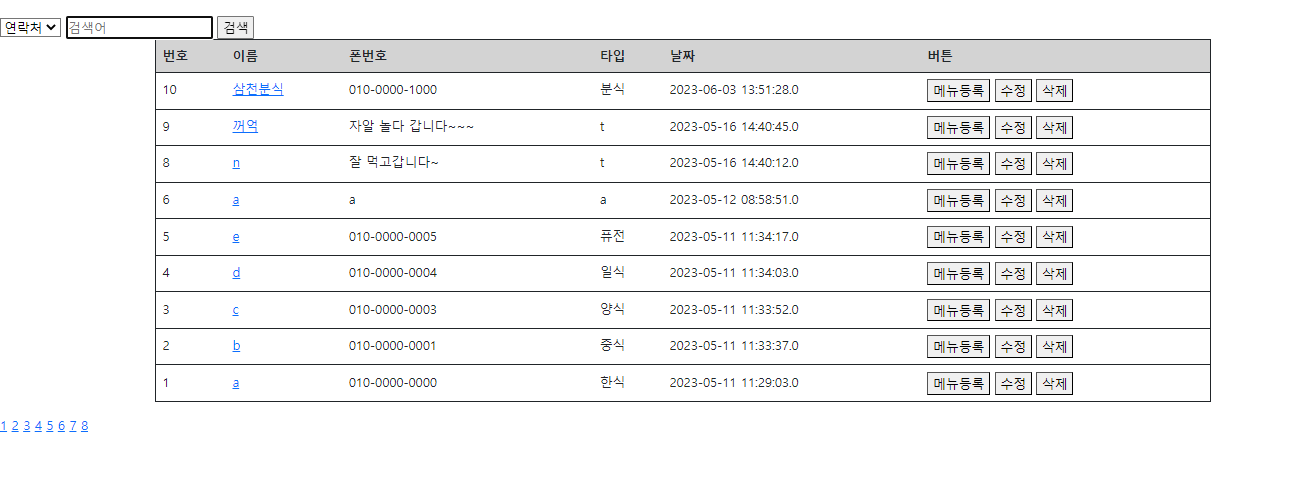
■ 처음화면

■ 결과화면


