API와 라이브러리의 차이는?
구현 로직의 유무
api: 컴포넌트를 사용하는 규약, 호출을 위한 수단, 구현 로직 없음
라이브러리: 컴포넌트 자체, 구현 로직 존재
비유를 하자면, 라이브러리는 도구 자체이고 api는 "도구 주세요!"라고 요청하는 것이라 볼 수 있을 것 같다.
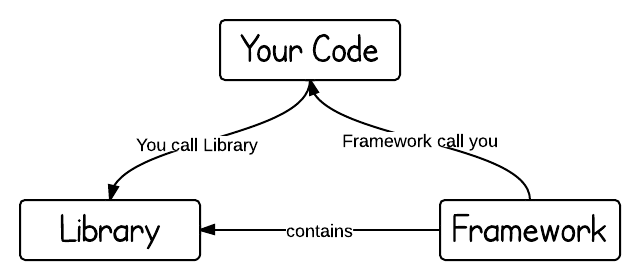
라이브러리와 프레임워크의 차이는?
응용프로그램의 흐름 주도권을 누가 가지고 있는지 : 누가 누구를 컨트롤 하는가
라이브러리: 내가 코드를 컨트롤한다, 내가 라이브러리를 부른다.
프레임워크: 누군가의 규칙을 따라 코딩한다, 프레임워크가 나를 부른다
API(Application Programming Interface)
응용 프로그램에서 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
ex) 구글 지도 api /map/위도&경도 필요한 부분을 요청하여 응답을 받는 서비스간의 다리와 같은 역할
- 구현과 독립적으로 사양만 정의 되어있음
- 접근권한을 부여받아야함
- 말그대로 인터페이스, 안에는 무엇이 들어있는지 알 수 없음.
라이브러리 (Library)
응용 프로그램 개발을 위해 필요한 기능을 모아 놓은 소프트웨어
ex) jQuery- 응용프로그램이 능동적으로 라이브러리를 사용 : 기능들을 어떻게 사용할지 사용자가 결정
- 부품이 되는 소프트웨어의 집합
- 작은 기능들을 함수 단위로 만들어 제공
- 기능들을 어떻게 사용할지 사용자가 결정
- 대체가능한 다른것을 찾기 쉬움
프레임워크 (Framework)
응용프로그램이나 소프트웨어의 솔루션 개발을 수월하게 하기위해 제공된 소프트웨어 환경
ex) Vue, React, Angular, django- 응용프로그램이 수동적으로 프레임워크에 의해 사용된다 : 규칙을 지켜가며 사용하는 것
- 소프트웨어의 형식제공 - 규칙이 정해져있음
+알파
React, Vue는 라이브러리일까 프레임워크일까
결론은 라이브러리이자 프레임워크라 할 수 있다고한다.
https://ko.reactjs.org/

리액트 공식홈페이지에 가면 라이브러리라고 소개되어있다.
내가 리액트를 필요할때 부름 (라이브러리) -> 리액트가 내가 작성한 컴포넌트를 불러옴, 규칙을 지켜가며 사용(프레임워크)


안녕하세요 포스팅 하신 글의 내용이 제가 원하는 것을 이해하는 데 많은 도움이 되었습니다. 이 글과 다른 글을 여러개 찾아보니 'API와 라이브러리의 차이는?' 부분에서 말씀하신 것에 대해 의문점이 생겨 댓글 남깁니다.
API와 라이브러리의 차이를 구현 로직의 유무로 설명해주셨는데, 글과는 반대로 구현 로직이 존재하는 부분이 라이브러리고, 존재하지 않는 부분이 API 아닌가요? 그리고 저는 라이브러리가 컴포넌트 자체이고, API가 컴포넌트 사용 규약이라고 생각합니다. 제가 잘못이해하고 있는지 궁금해 댓글 남겨봅니다. 감사합니다.