
BOM (Browser Object Model)
:웹브라우저의 창이나 프레임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단
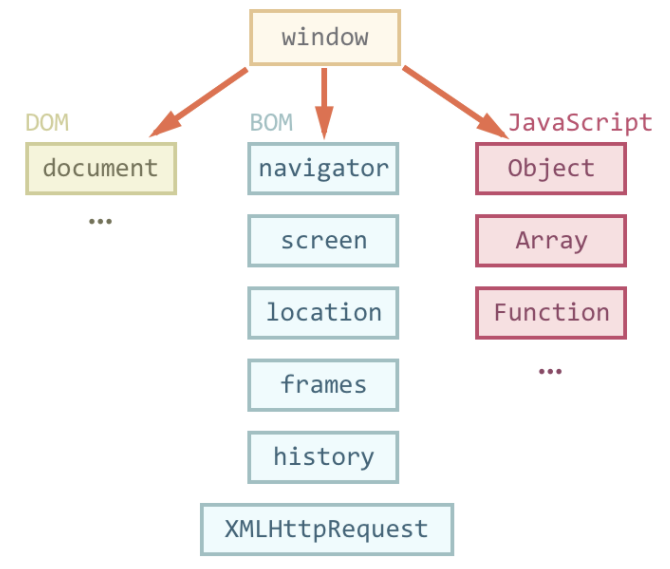
전역객체인 Window의 프로퍼티와 메소드들을 통해서 제어
- 전역변수와 함수가 사실은 window 객체의 프로퍼티와 메소드
- 모든 객체는 사실 window의 자식
- DOM과 달리 BOM은 공식적인 표준이 없기에 웹 브라우저마다 BOM API가 조금씩 다를 수 있음
- window는 생략 가능
method & property
window.innerWidth : window의 화면 가로 폭
window.alert() : 알림창
window.confirm() : Yes, No 값을 받을 수 있습니다.
window.open() : 새창으로 오픈
window.close() : 창 닫기
window.scrollX = window.pageXOffset : 가로 스크롤바 위치
window.scrollTo() : 절대적 위치이동
window.setTimeout() : 시간 후에 1회만 함수 실행
window.setInterval() : 주기마다 계속 함수 반복
window.localStorage : 로컬스토리지
# Window 객체
■ Navigator : 브라우저 정보
Navigator - MDN
navigator.userAgent : 사용자의 브라우저 감지
navigator.cookieEnabled : 쿠키 가능여부
navigator.onLine : 온라인 여부
navigator.language : 언어감별 ex) “ko”
■ Location : 주소창 부분
Location - MDN
location.href; : 주소
location.host; : “github.com”
location.hash; : 해당페이지의 목적지(id)
■ History : 이번보기 다음보기 등
History - MDN
history.back() : 한칸 뒤로가기
history.forward() : 한칸 앞페이지 가기
history.go(-2) : 2칸 뒤로가기 등 제어가능
■ Screen : 디스플레이 부분
Screen - MDN
screen.height : 스크린 height
screen.availHeight : 실제 사용가능한 height
screen.orientation : 모바일 기기 방향
□ Document : 웹 페이지 문서의 HTML, CSS 등에 대한 접근
document.title : title
document.doctype :
document.activeElement; : focus된, 활성화된 엘리먼트
document.cookie : 쿠키관리
👀 참고
