
DOM (Document Object Model)
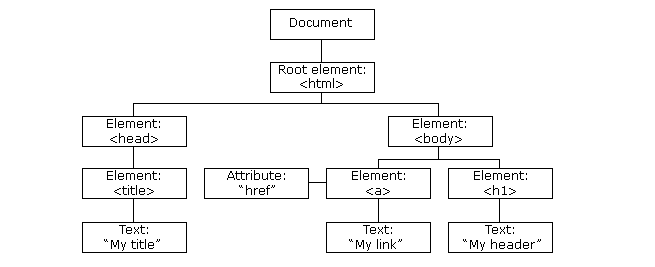
: XML 문서의 프로그래밍 interface로 DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현

- 웹 페이지를 수정하거나 생성하는데 사용되는 모든 property, method, event 들은 objects 로 구성
- 이 객체들을 부자 관계에 따라 트리 구조로 구성
- 브라우저는 웹 문서를 로드한 후, 파싱하여 DOM을 생성
DOM API
: 정적인 웹페이지를 변경하는 유일한 방법은 DOM을 변경하는 것이며, 이때 필요한 것이 DOM API
탐색과 조작
# 하나의 요소 노드 선택 - 여러 개가 선택된 경우 첫번째 요소만 반환
document.getElementById('id')document.querySelector('cssSelector')# 여러 요소 노드 선택 - 해당 요소를 모두 반환
document.querySelectorAll('selector')document.getElementsByClassName('.class')document.getElementsByTagName('tagName')# DOM Traversing (탐색)
$el.parentNode.className = 'blue'// first Child
$el.firstChild.className = 'blue';
// last Child
$el.lastChild.className = 'blue';if ($el.hasChildNodes()) { // 자식요소가 있으면
console.log($el.childNodes);
// 텍스트 요소를 포함한 모든 자식 요소를 반환한다.
}// <a><b1 id="b1"/><b2 id="b2"/></a>
document.getElementById("b2").previousSibling.id; // "b1"CSS Selector
style을 적용하고자하는 HTML 요소를 특정할 때 사용
| 패턴 | Description |
|---|---|
| * | 모든 요소를 선택 |
| <태그명> | 지정된 태그명을 가지는 요소 |
| #아이디명 | 유일한 값으로, 값을 지정하여 일치하는 요소 |
| .클래스명 | 중복 가능하며, 값을 지정하여 일치하는 요소 |
| 셀렉터[attr값] | 지정된 어트리뷰트를 갖는 모든 요소 |
| 셀렉터[attr값=”값”] | 어트리뷰트의 값이 일치하는 모든 요소 |
| 셀렉터[attr값*=”값”] | 어트리뷰트 값을 포함하는 요소 |
| A B | 모든 후손(하위) 요소 중 B와 일치하는 요소 |
| A > B | 모든 자식 요소 중 B와 일치하는 요소 |
| A + B | A의 형제 요소 중 바로 뒤에 위치하는 B 요소 |
| A ~ B | A의 형제 요소 중 뒤에 위치하는 B 요소 |
| :가상 클래스 셀렉터 | 특정 상태에 따라 스타일을 정의할 때 사용 ex):hover, :checked |
| :nth-child(n) | 해당하는 모든 요소 중 앞에서 n번째 자식인 요소 //0부터 시작 |
| :nth-of-type(n) | 해당하는 요소의 부모 요소의 자식 요소 중 앞에서 n번째에 등장하는 요소 |
| :not | 셀렉터에 해당하지 않는 모든 요소 |
| ::가상 요소 셀렉터 | 요소의 특정 부분에 스타일을 적용하기 위하여 사용 ex)::before |
# DOM Manipulation (조작)
노드 접근
className
classList
id
setAttribute
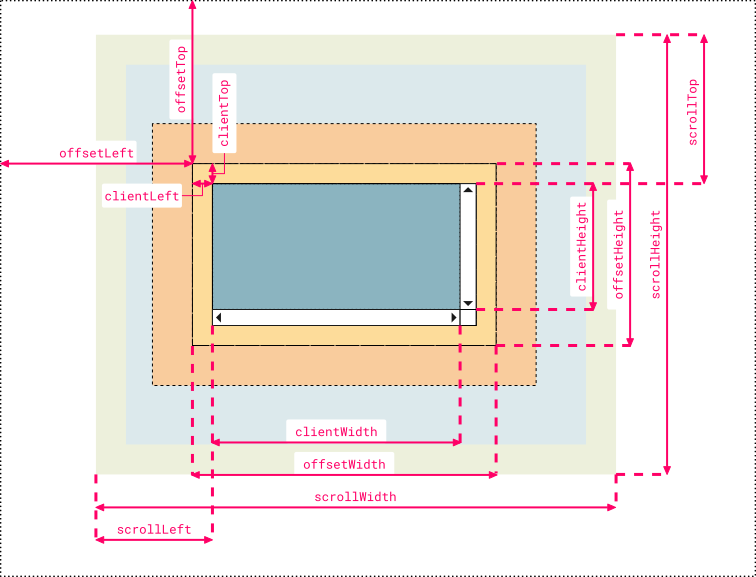
scroll 접근
offset 접근
offsetTop
clientHeight
clientTop

HTML 콘텐츠 조작
DOM 조작
createElement(tagName)
createTextNode(text)
appendChild(Node)
removeChild(Node)
insertBefore(Node)
Style 조작
const $el = document.getElementById('el');
// inline 스타일 선언을 생성
four.style.color = 'blue';
// font-size와 같이 '-'으로 구분되는 프로퍼티는 카멜케이스로 변환하여 사용한다.
four.style.fontSize = '2em';event 조작
document.getElementById("myBtn").onclick = func1;document.getElementById("myBtn").addEventListener("click", func1);document.getElementById("myBtn").removeEventListener("click", func1);👀 참고
