

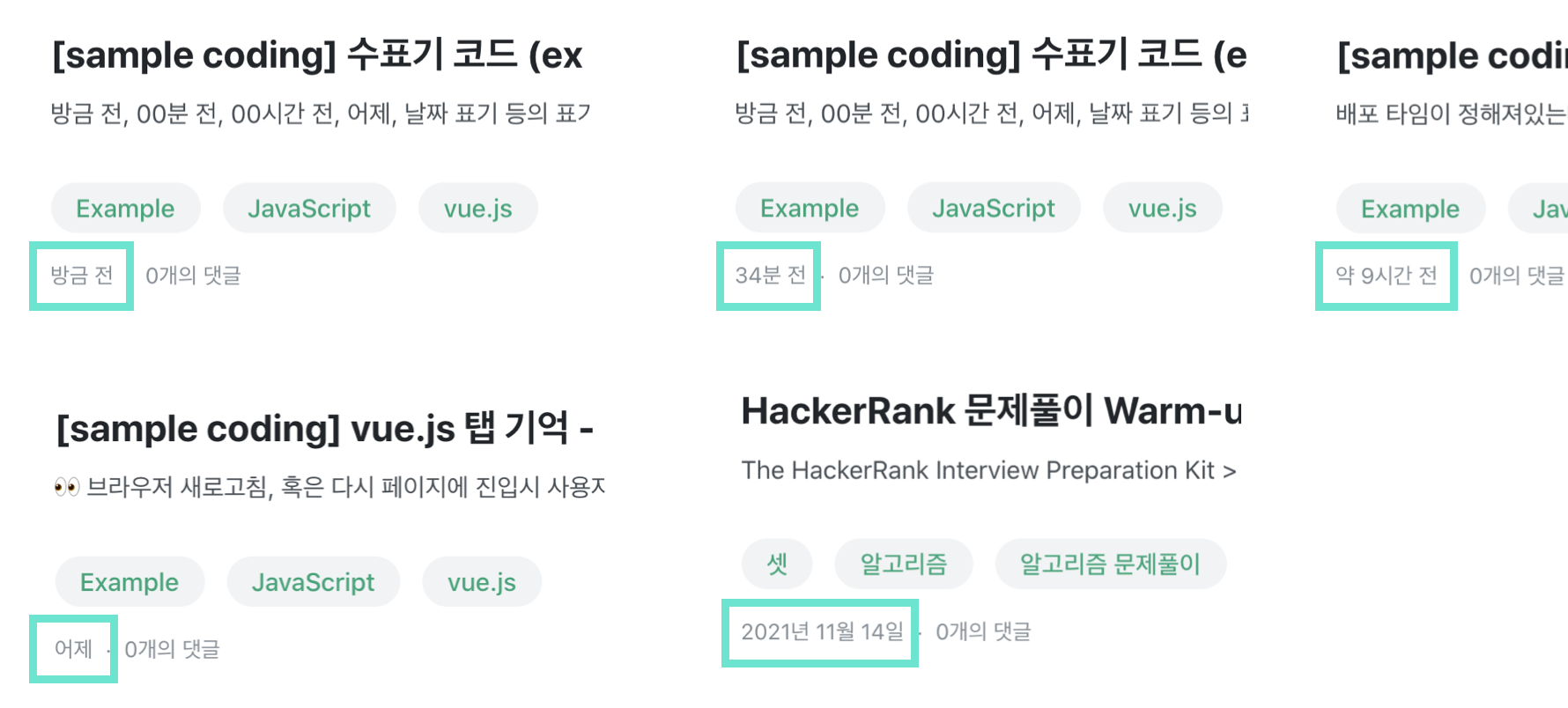
👀 벨로그의 글 업로드 시간표기처럼
시간이 지남에따라 데이터 생성시점과 현재시간의 차이에따라 표기를 달리해주어야 하는 경우가 있다
🐧 예제
5분미만 1시간 전 1~24시간 전 어제 날짜에 생성 그 외 방금 전 xx 분전 약 xx시간 전 어제 xx년 x월 x일
👀 예제 코드
📃vue.js
<template>
<div>{{ createdDateTxt }}</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
props: {
// 생성시점 상위 컴포넌트에서 전달받았을 때
createdDate: {
// 타임스탬프의 타입은 Number
type: Number,
},
},
computed: {
// 가공된 출력 텍스트
createdDateTxt() {
return this.$_getcreatedDateTxt();
}
},
methods: {
// 시작 / 끝 타임스탬프 주입시 시간 차이 return
$_getDiff(startTime, endTime) {
const diffTstmp = endTime - startTime;
const diffMin = Math.floor(diffTstmp / 1000 / 60);
const diffHour = Math.floor(diffTstmp / 1000 / 3600);
return { diffMin, diffHour };
},
// 생성시점이 어제인지 반환
$_getIsYesterday(createdTstmp, curTstmp) {
let yesterday = new Date(curTstmp);
yesterday.setDate(yesterday.getDate() - 1); // 어제
const yesterdayStr = yesterday.toDateString();
let createdDate = new Date(createdTstmp);
const createdDateStr = createdDate.toDateString();
// 어제날짜str과 생성시점str 비교
return yesterdayStr === createdDateStr;
},
// 생성 시간 가공
$_getcreatedDateTxt() {
const createdTstmp = this.createdDate;
const curTstmp = new Date().getTime();
const { diffMin, diffHour } = this.$_getDiff(createdTstmp, curTstmp);
const isYestday = this.$_getIsYesterday(createdTstmp, curTstmp);
if(diffMin < 0) {
// 유효하지 않은 경우
return '';
}
if (isYestday) { // 어제인 경우
return '어제';
} else if (diffHour < 24) { // 오늘인 경우
return diffHour >= 1 ? `${diffHour}시간 전` : (diffMin < 5 ? '방금전' : `${diffMin}분 전`);
} else { // 어제보다 과거인 경우
return $_getDateTxt(createdTstmp);
}
},
// 년/월/일로 날짜표기 생성
$_getDateTxt(tstmp) {
const createdDateObj = new Date(tstmp)
const year = createdDateObj.getFullYear()
const month = createdDateObj.getMonth() + 1
const day = createdDateObj.getDate()
return `${year}년 ${month}월 ${day}일`
}
},
}
</script>