Component
리액트로 만들어진 어플리케이션을 이루는 최소 단위
-코드를 묶어서 태그화 (사용자 정의 태그)
-앞글자 대문자로 생성 => 기존 HTML 태그와 구분
-export(내보기) +import(불러오기) 보통 자동으로 된다. 자동완성 해주기
환경설정
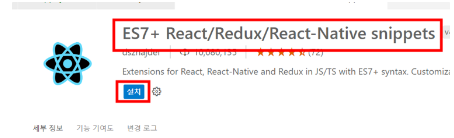
Extention 확장 도구 설치

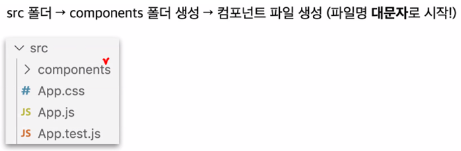
components 폴더 생성

*component 파일 생성
컴포넌트 생성 단축키 : rafc

->자동으로 생성된다.
[하던 작업 종료 후 새로운 파일 생성 방법]
1. ctrl +c ctrl + c
2. cd ..
3. npx create-react-app project02
4. cd project02
5. npm start

→ component 해보겠음

Ex01
import React from 'react'
import Ex01MenuBox from './components/Ex01MenuBox'
const Ex01 = () => {
/*
컴포넌트 구조 꺼내는 단축키 : rafce + Enter
(React arrow function component export)
*/
/*
Component
- 리앧트로 만드어진 어플리케이션을 이루는 최소 단위
- 코드를 묶어서 태그화 (사용자 정의 태그)
- 앞글자 대문자로 생성 => 기존 HTML 태그와 구분
- export(내보기) +import(불러오기) 보통 자동으로 된다. 자동완성 해주기
*/
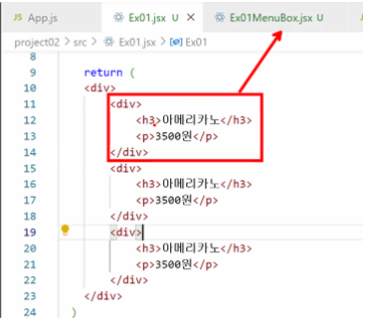
return (
<div>
<Ex01MenuBox/>
<Ex01MenuBox/>
<Ex01MenuBox/>
</div>
)
}
export default Ex01Ex01MenuBox
import React from 'react'
const Ex01MenuBox = () => {
return (
<div>
<div>
<h3>아메리카노</h3>
<p>3500원</p>
</div>
</div>
)
}
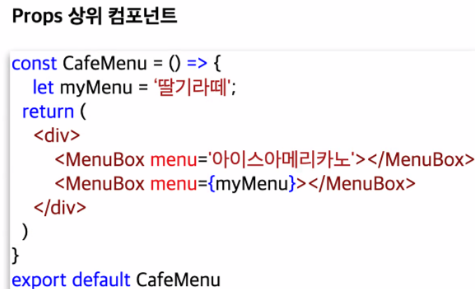
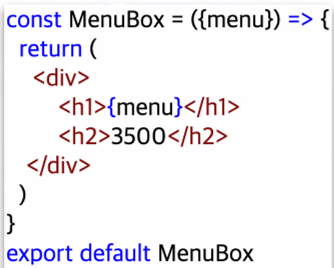
export default Ex01MenuBox Props
properties
상위 컴포넌트에서 하위 컴포넌트로 값을 전달할 때 사용
→ 매개변수를 props로 받아옴
→ 모든 값을 하나로 가져옴 객체 비구조화 할당
실습
Ex02
import React from 'react'
import EX02MemberBox from './EX02MemberBox'
const Ex02 = () => {
return (
<div style={{display : 'flex',
flexWrap:'wrap',
justifyContent:'space-between',
}}>
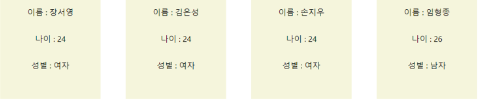
<EX02MemberBox name="장서영" age="24" gender="여자"/>
<EX02MemberBox name="김은성" age="24" gender="여자"/>
<EX02MemberBox name="손지우" age="24" gender="여자"/>
<EX02MemberBox name="임형종" age="26" gender="남자"/>
</div>
)
}
export default Ex02Ex02Memberbox
import React from 'react'
const EX02MemberBox = ({name, age, gender}) => {
return (
<div className="container">
<div className="cardWrap">
<p>이름 : {name}</p>
<p>나이 : {age}</p>
<p>성별 : {gender}</p>
</div>
</div>
)
}
export default EX02MemberBox
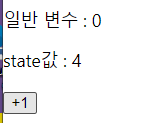
state
컴포넌트 내부에서 바뀔 수 있는 값 → 값이 변하면 화면에 렌더링이 된다.
-컴포넌트 내부에서 바뀔 수 있는 값
-일반 변수와 차이점? 값이 변할 때 화면에 즉시 렌더링!
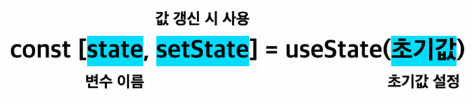
const [state, setState] = useState(초깃값);
state -> 변수 이름
setState -> 변수 세팅 시 사용할 함수
useState(초깃값) -> 초깃값 설정
React Evetn
JS -
React - onClick={func}
** func()로 작성하면, 렌더링 시 무조건 호출
import React, { useState } from 'react'
const Ex01 = () => {
/*
배열 비구조화 할당
state -> useState()[0]
setState -> useState()[1]
Q. const로 선언하였는데 state 값을 어떻게 업데이트하는 걸까?
A. const array = ['양세영','정호준','이재환'];
array[0] = '최현주';
const object = {name : '양세영' , age : 20};
object.name = '김명준';
*/
// 일반 변수 값
let letNum = 0 ;
// state setStateNum=> 함수
const[stateNum,setStateNum] = useState(0);
/*
React Evetn
JS -
React - onClick={func}
** func()로 작성하면, 렌더링 시 무조건 호출
*/
const plusNum = () =>{
console.log('click');
letNum = letNum+1;
console.log(letNum);
setStateNum(stateNum+1)
}
return (
<div>
<p>일반 변수 : {letNum} </p>
<p>state값 : {stateNum} </p>
<button onClick={plusNum}>+1</button>
</div>
)
}
export default Ex01