react
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
UI를 만들기위한 라이브러리
- 자바스크립트는 직관적이지만 너무 길다
- JS와 HTML이 가진 분리감
→JS+XML →JSX- 리렌더링이 잦은 동적인 모던 웹
- Library vs Framework
library : 어플리케이션 개발 시 필요한 기능을 모아둔 소프트웨어
→ 기능만 가져다사용
→ 버전이 업데이트 되더라도 이전 버전과 호환이 잘 된다.
Framework : 어플리케이션 개발 시 제공된 소프트웨어 환경
→ 만들어진 환경에서 규칙을 지켜가며 사용
-User InterFace
: 사용자와 사물 또는 시스템, 기계 등 사이에서 의사소통을 할 수 있도록, 만들어진 물리적, 가상적 매개체
- 환경설정
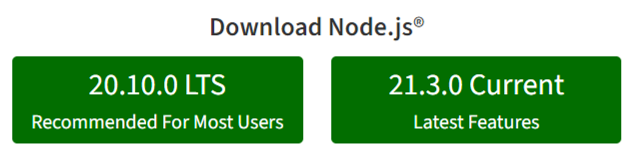
Node.js 설치
node.js 서버
왼쪽 설치
-cmd에서 버전 확인 가능

node.js 버전 확인 가능
npm : node package manger 편리하게 도와줌
-
powershell에서 확인 가능→ 새로운 project01 폴더 생성
npm uninstall -g create-react-app
npm install -g create-react-app
npx create-react-app project01
cd project01
npm start -
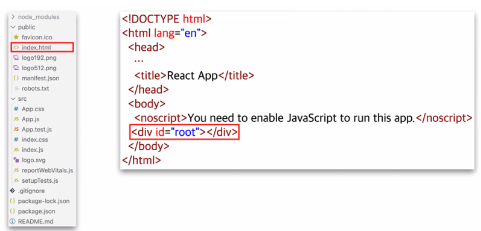
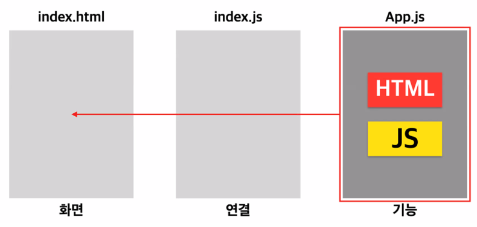
html

-
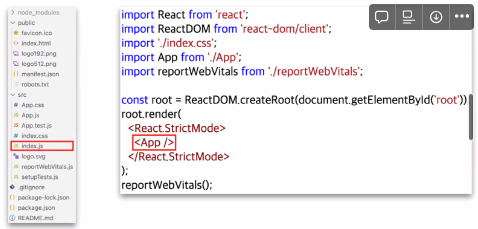
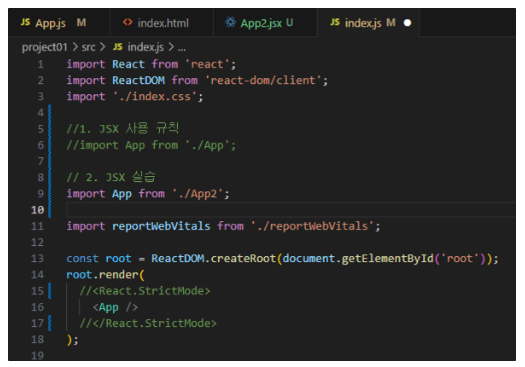
index.js

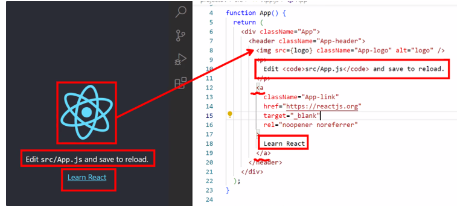
app을 타고 들어가니


a태그나 p태그가 함수 안에 같이 있다.
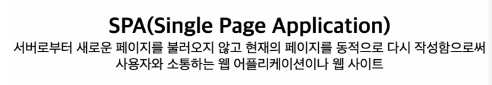
⇒ single page Application

새로고침 없이!!
JSX(JavaScript +XML)
JavaScript에 XML을 추가한 확장문법 → 하나의 파일에 HTML과 JS를 동시에 작성한다.
JSX 사용규칙
<></> 도 가능!
→ 참 또는 거짓일 때
조건이 하나 일 때 => && 사용
여러 개 일땐 => return문에서 불가능 함으로 return문 밖에서 써줘야 한다.
{}가 두개!! → 1 나 Style태그 쓸 거야 2 객체 형태 쓸거야
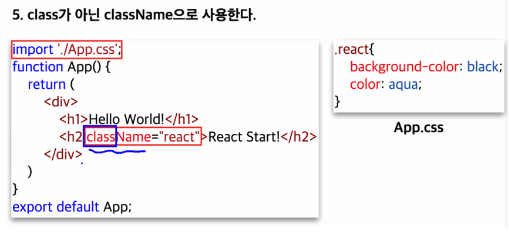
class → className으로 해주자. 오류는 안 나지만 콘솔창에서 오류
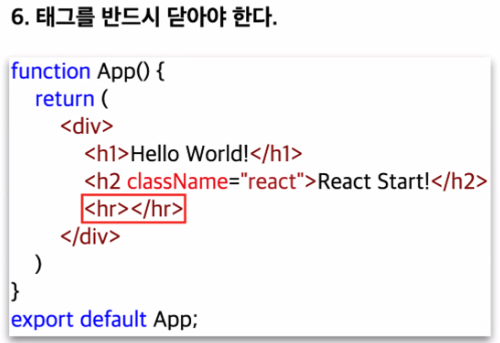
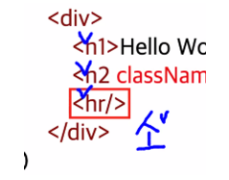
끝 태그 까지 해줘야 함 or </hr>
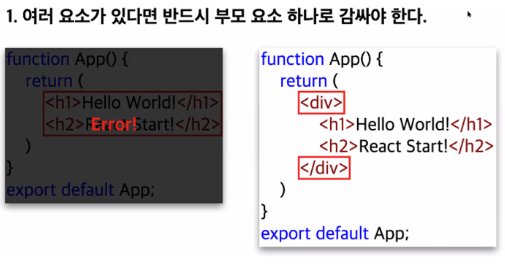
7.HTML 태그의 첫글자는 반드시 소문자로 생성
실습
import logo from './logo.svg';
import './App.css'; //외부 css파일
function App() {
/*
JSX
Jsdp XML을 추가한 확장문법
하나의 파일에 HTML과 JS를 동시 작성
-> document 객체 별도 접근 X
-> 가독성이 좋고 기능별 분류가 쉬움
JSX 작성 규칙
(1) 여러 요소가 있다면 부모 요소(ex)div or <></>)로 감싸기
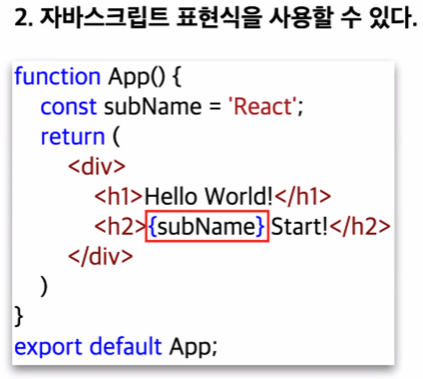
(2) reuturn문 안에서 JS표현식 사용 가능 : {} 사용
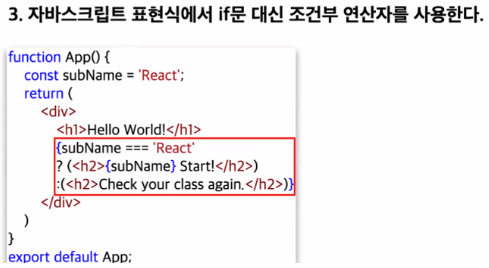
(3) 표현식 안에서 if문 사용 불가 -> 삼항연산자로 대체 : ===
(3-1) 조건이 하나일 때 : &&
(3-2) 조건이 참, 거짓일 때 : 조건 ? T :F
(3-3) 조건이 여러개 일 때 : return문 위에서 if문 사용
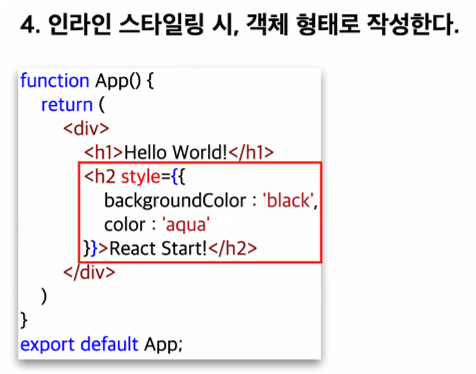
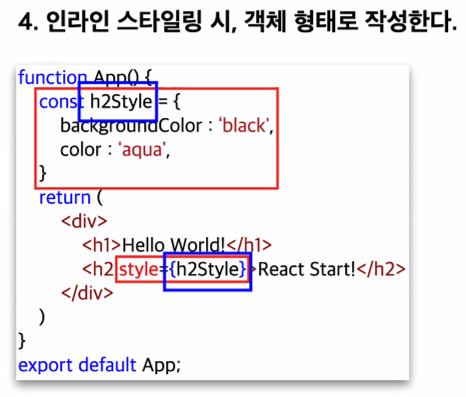
(4) 인라인 스타일링 : 객체 형태로 작성
(5) class는 className으로 사용
(6) 콘테츠(내용)이 없어도 끝태그까지 작성 </hr>
(7) HTML 태그의 첫글자는 반드시 소문자로 생성
*/
const userName = '박수현';
const pageState = 'close';
//(3-3) 조건이 여러개 일 때
let text = '';
if(userName==='박수현'){
text='우수회원입니다.'
} else if(userName==='이재환'){
text='일반회원입니다.'
}else{
text = '회원이 아닙니다.'
}
// index.js에 있는 React.StricMode를 켜 놓으면 코드가 두 번씩 실행됨!
console.log('현재 방문한 사람은 :',userName);
const h3Style = {
backgroundColor : 'beige',
color : 'salmon'
}
return (
<div>
<h1 className='h1Tag'
style={{
//객체 형태로 담아줌
backgroundColor : 'black',
color : 'skyblue'
}}>장서영의 리액트 페이지 입니다.</h1>
{/*<hr></hr>*/}
<hr/>
{/*(3-1)조건이 하나일 때 */}
{/*pageState === 'open' && <h2>{userName}님 환여합니다!</h2>*/}
{/*(3-2)조건이 참 거짓일 때 */}
{userName === '박수현'
? <h2>{userName}님 환영합니다!</h2>
:<h2>{userName}님 다음에 방문해주세요</h2>}
<h3 style={h3Style}>{text}</h3>
</div>
);
}
export default App;.h1Tag{
text-decoration: underline;
}실습

→import 맞게 바꿔줘야한다.
const App2 = () => {
/*
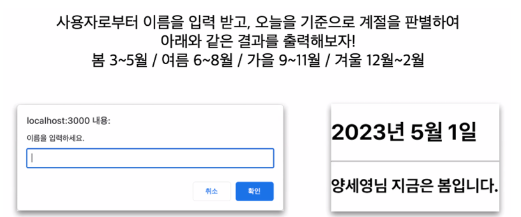
(1) 사용자에게 이름을 입력받는다.
(2) 현재 날짜를 가지고 온다.
(3) 조건에 따라 계절을 판별한다.
3~5월 : 봄
6~8월 : 여름
9~11월 : 가을
12~2월 : 겨울
(4) 형태에 맞춰서 화면에 보여준다.
` <h1>YYYY년 MM월 DD일</h1>
</hr>
<h2>OOO님 지금은 OO입니다.</h2>
*/
const inputName = prompt('이름을 입력하시오');
const today = new Date(); //date 객체를 가져와서 today 변수에 담아줌
const tYear = today.getFullYear(); //getFullYear메소드 이용
const tMonth = today.getMonth()+1;
const tDay = today.getDate();
let seasons = '계절';
//let은 재할당 const는 고정
if(tMonth>=3&& tMonth<=5){
seasons='봄'
} else if(tMonth>=6&& tMonth<=8){
seasons='여름'
}else if(tMonth>=9&& tMonth<=11){
seasons = '가을'
}else{
seasons = '겨울'
}
return (
<div>
<h1>{tYear}년 {tMonth}월 {tDay}일</h1>
<hr/>
<h2>{inputName}님 지금은 {seasons}입니다.</h2>
</div>
)
}
export default App2;요약