라우터(Router)

1)react router 설치
npm i react-router-dom
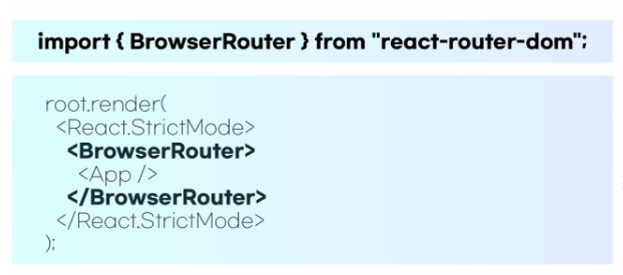
2) router를 사용할 수 있는 환경 세팅
- router 기능을 사용하고 싶으면, 그 사용하고 싶은 범위를
BrowserRouter 라는 컴포넌트로 감싸주어야한다.(필수!)
- BrowserRouter가 하는 일 : 내가 받는 url과 내가 보여줄 UI를 동기화 해주는 컴포넌트
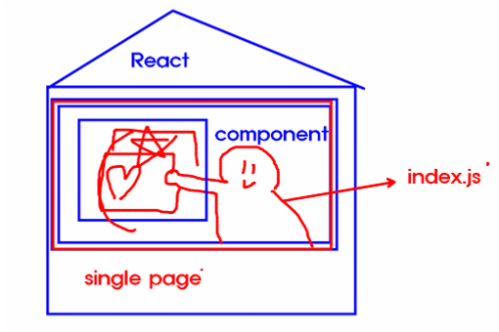
- 보통 index.js 로 이동해서 App을 BrowserRouter로 감싼다
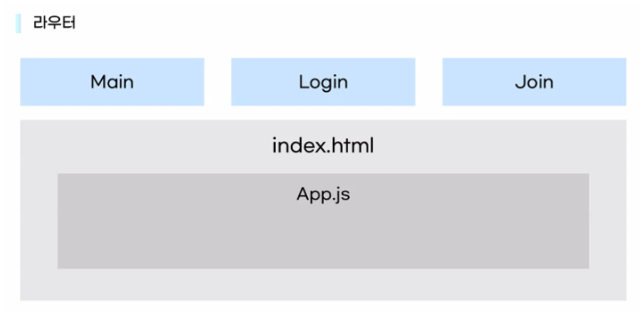
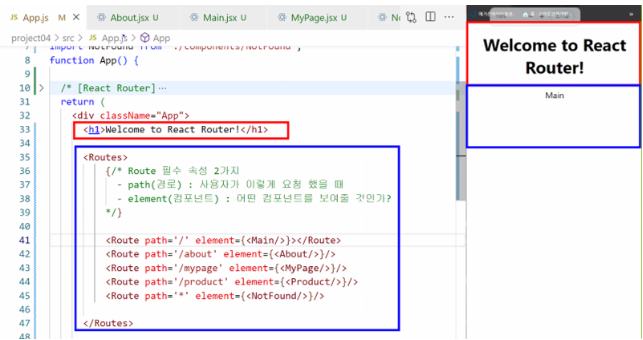
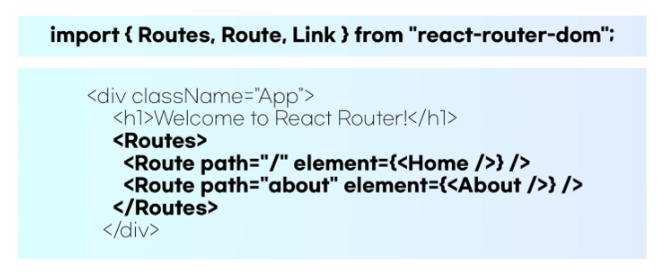
3) Routes(세호님) - Route(쌤)
세호님 치약 주세요 -> 네!
세호님 2억 주세요 -> 못 줘요
- Routes : 여러 Route(경로)를 감싸서 그 중 조건에 맞는 라우트 하나만 렌더링 해준다.
과거에는 Switch라는 이름으로 사용되었다.
- Route : 여러 경로
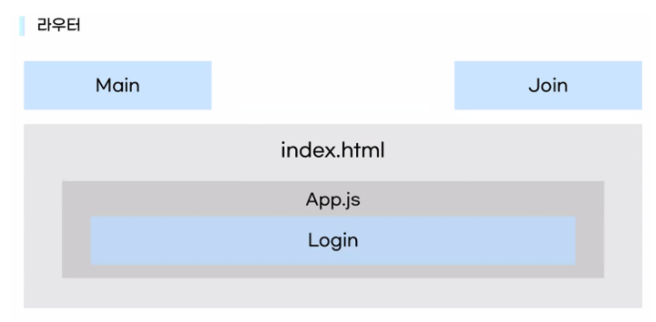
-사용자 요청 "나 로그인 페이지 좀 줘 "
-Routes "로그인? 기다려봐.. 여기 있네(로그인페이지 전달)"


여기서 로그인 페이지 보여줘!!

페이지 전환이 아닌 눈속임으로 여러 페이지처럼 구현
→ SPA의 장점은 그대로 유지
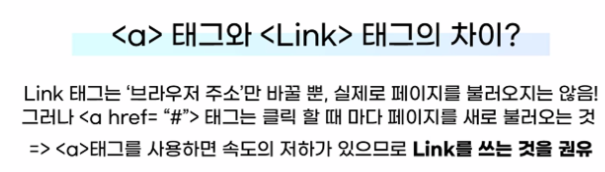
Link 태그 API

싱글페이지 유지 → 나의 url만 바꿔준다.
-웹 페이지에서는 원래 링크 이동 시 a 태그 사용
-그러나, a 태그 사용 시 페이지를 새로 불러오기 때문에 SPA로써의 장점 x
-History API라는 기능을 통해 브라우저 주소 경로만 바꾸는 기능이 내장되어있기
때문에 편한 사용자 경험 제공
여기서 ! 잠깐!!

새로고침이 필요할 때는 a태그 사용하자
React hooks에서는 useNavigate함수를 이용한다..
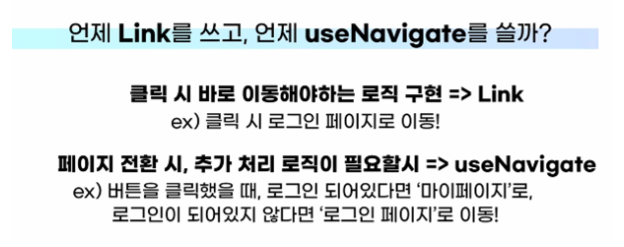
useNavigate 함수

페이지 이동을 도와주는 React Hooks
사용 방법!
1. const 변수 = useNavigate()
2. 페이지 이동이 필요할 때 변수("경로")
ex) const nav = useNavigate()
nav('/about')
그래서 ..

조건이 필요할 때 사용한다
{/* 조건이나 명령으로 주소를 이동 시킬 때 */}
<button onClick={()=>{
auth ? nav('/mypage') : nav('/')
}}>my page</button> 이제 useParmas와 useSearchParams에대해 알아보자
react hooks -> useParams / useSeacrhParams
useParams

-url의 파라미터 정보를 가져올 수 있음(하나만!)
-하나만 설정 가능하기 때문에 , 물품의 고유한 ID값/번호를 설정하는데 적합
1.< Route path="/url경로이름 : 파라미터이름"/>
ex) < Route path="/product/:num">
2.파라미터를 사용할 컴포넌트로 와서
import {useParams} from 'react-route-dom
let {파라미터이름} = useParams()
- 페이지 이동을 할 때 URL에 num 자리에 데이터를 입력
< Link to="/product/15">
useSearchParams

-url의 쿼리값을 가져와서 사용(? 이후의 데이터)
-여러 값을 구분해서 사용하고 싶을 때
-예를 들어, 똑같은 상품 페이지지만 랭킹을 통해 들어왔는지 서칭을 통해 들어왔는지,
광고 페이지를 토앻 들어왔는지 => 구분
-고유번호 이외에도 필요한 데이터가 있다면 사용
ex)
<Link to="/product/1?method=ranking">
<Link to="/product/1?method=list">-컴포넌트로 이동
const [query, setQuery] = useSearchParams();
query.get("method") 안에 데이터가 들어있음
useParams vs useSearchParams
-useParams는 하나밖에 사용할 수 없음
즉, 그 컴포넌트가 갖고 잇는 고유한 성질을 담는데 유용함
ex) 상품고유번호, 회원사번, 학생학번
-useSearchParams는 쿼리에 입력만 할 수 있다면 여러개 사용 가능
ex) 인기글, 품절상태, 유로회원배너, 등등..
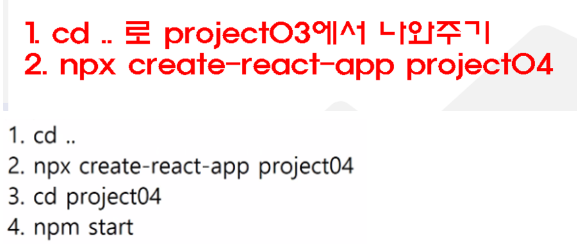
Router 맛 보기 실습
[프로젝트 기본 세팅]

- 라우터 설치


빨간 헤더 → 고정

-> index.js
-BrowserRouter 꼭 해주기!!

->App.js
App.js
import { Routes,Route } from 'react-router-dom';
import './App.css';
import Main from './components/Main';
import About from './components/About';
import MyPage from './components/MyPage';
import Product from './components/Product';
import NotFound from './components/NotFound';
import Header from './components/Header';
function App() {
return (
<div className="App">
<h1>😗welcome to React Router!🥰</h1>
<Header/>
<Routes>
{/* Route 필수 속성 2가지
- path(경로) : 사용자가 이렇게 요청 했을 때
- element(컴포넌트) : 어떤 컴포넌트를 보여줄 것인가?
*/}
{/* mypage라고 하면 MyPage를 주세요 */}
<Route path='/' element={<Main/>}></Route>
<Route path='/about' element={<About/>}/>
<Route path='/mypage' element={<MyPage/>}/>
<Route path='/product/:num' element={<Product/>}/>
{/* num -> num 자리 변수화 시켜줄게! */}
<Route path='*' element={<NotFound/>}/>
</Routes>
</div>
);
}
export default App;-> * 설정이 안된 경로로 들어오면 NotFound 페이지
Header.jsx
import React from 'react'
import { Link, useNavigate } from 'react-router-dom'
const Header = () => {
const nav = useNavigate();
let auth = true;
return (
<div>
<Link to="/">Main</Link> {" "}
<Link to="/about">About</Link> {" "}
<Link to="/product/1?method=header">Product</Link> {" "}
{/* 조건이나 명령으로 주소를 이동 시킬 때 */}
<button onClick={()=>{
auth ? nav('/mypage') : nav('/')
}}>my page</button>
</div>
)
}
export default Header-> produtc/1 이어서 헤더를 통해 들어가도 Product1 상품이 뜬다.
Product.jsx
import React from 'react'
import { useParams, useSearchParams } from 'react-router-dom'
const Product = () => {
// useParams
let {num} = useParams()
console.log('num',num);
// useSearchParms
const[query,setQuery] = useSearchParams();
console.log('query',query.get('method'));
return (
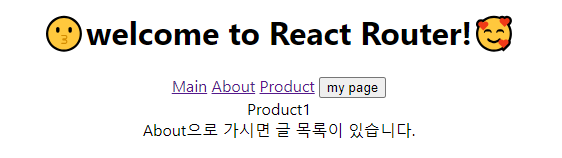
<div>Product{num}
<br/>
{/* header로 들어오면 뜨게 하는 조건 */}
{query.get('method')==="header"
&& <span>About으로 가시면 글 목록이 있습니다.</span>
}
</div>
)
}
export default ProductAbout.js
import React from 'react'
import { Link } from 'react-router-dom'
const About = () => {
return (
<div>
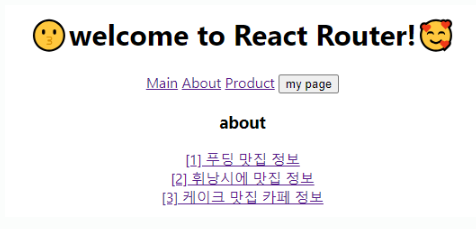
<h3>about</h3>
<Link to="/product/1?method=list">[1] 푸딩 맛집 정보 </Link>
<br/>
<Link to="/product/2">[2] 휘낭시에 맛집 정보 </Link>
<br/>
<Link to="/product/3">[3] 케이크 맛집 카페 정보</Link>
</div>
)
}
export default AboutMyPage
import React from 'react'
const MyPage = () => {
return (
<div>MyPage</div>
)
}
export default MyPageMain.jsx
import React from 'react'
const Main = () => {
return (
<div>Main</div>
)
}
export default Main
-> 헤더에서 Product들어가면
About~ 문구가 추가

About 페이지

[1]푸딩 맛집 페이지를 누르면 Product1이 뜬다
