map 함수
- 배열함수(자바스크립트)
: 배열을 사용할 때 편하게 쓰기 위해 만든 함수
- push()
:배열의 맨 끝에 새로운 값을 쌓는 함수- pop()
:배열의 맨 끝에 있는 데이터 삭제 하는 함수- map()
:배열 안에서 내가 원하는 규칙에 따라서 새로운 배열을 생성
Map 함수
- 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
- 이 때, 기존의 배열은 영향을 받지 않는다.
- map을 이용해서 화면에 렌더링 할 때는 key 값을 꼭 작성해야한다.
- 이 때,key값은 고유한 값을 사용해야하며 인덱스는 추천하지 않느다.
왜? 삭제나 추가에 따라 고유하지 않게 될 수도 있음!
데이터를 생성할 때 고유하게 구분해주는 key를 하나 두는 것이 좋음

선생님 → map()
여기서 잠깐!
이거 헷갈리지 않기~
key값

map() 함수 사용 우리반 친구들 취미 나열 실습
import React from 'react'
const Ex05 = () => {
// Case 1. map 함수 사용
let tr = ['박수현','양세영','송찬호'];
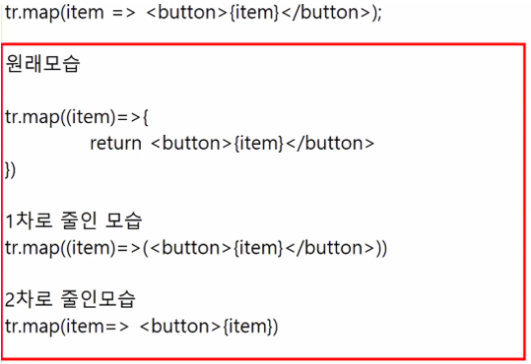
let newTr = tr.map(item => <button key={item} >{item}</button>);
console.log(newTr);
// +) 혼자서 map함수 사용해보기
// 2,4,6,8,10 버튼 출력하기
let numList = [1,2,3,4,5];
let newNumList = numList.map(item => <button key={item}>{item*2}</button>);
// Case 2. 배열 안에 객체를 출력해보자
let students = [
{name : '장서영', song : '상수역', menu : '된장찌개'},
{name : '최현주', song : 'ditto', menu : '삼겹살'},
{name : '임다이', song : '느린 심장 박동', menu : '딸기라떼'},
{name : '김은성', song : '난로', menu : '아이스아메리카노'}
]
return (
<div>
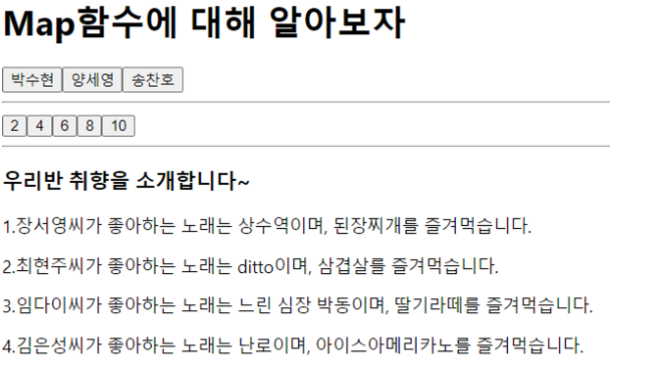
<h1>Map함수에 대해 알아보자</h1>
{newTr}
<hr/>
{newNumList}
<hr/>
<h3>우리반 취향을 소개합니다~</h3>
{
// idx 해당 배열의 인덱스를 가져올 수 있는 인자
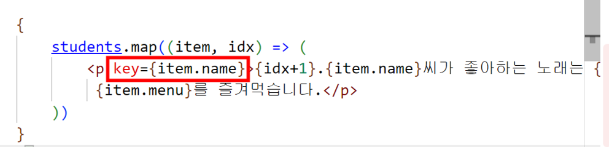
students.map((item,idx)=>(
// key 고유한 값을 알려주자
<p key={item.name}>{idx+1}.{item.name}씨가 좋아하는 노래는 {item.song}이며, {item.menu}를 즐겨먹습니다.</p>
))
}
</div>
)
}
export default Ex05

→ 문자열이어서 수치형으로 바꿔줄 것임
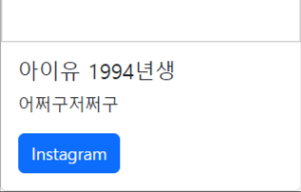
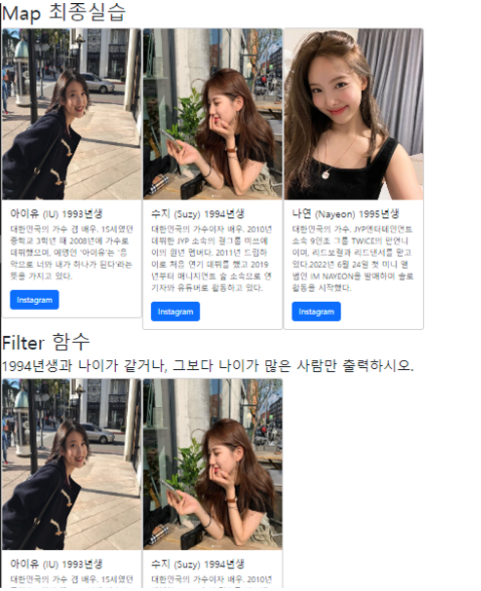
Map 함수를 활용해 연예인 카드를 만들어보자
-filter 함수
-배열의 각 요소에 대해서 주어진 함수의 결과 값이 true인 요소들을 모아서 반환하는 함수
Q. 내가 Map함수화 Filter 함수를 어떻게 활요해야할까?
1) 나는 배열로 데이터를 가지고 있고, 이 배열에 있는 내용들로 컴포넌트 구성 : map
2) 위와 같지만 특정 조건을 한번 더 걸어주고 싶다 : filter + map 함수
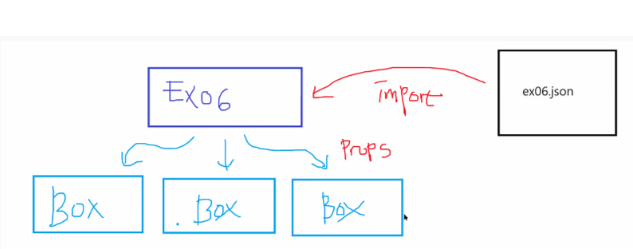
step 1. ex06.json 파일을 수입해온다.
step 2. 가져온 json에서 배열을 찾는다.
step 3. map 함수를 이용해서 아이유, 수지, 나연의 데이터를
Box Component에 전달한다 (props)
이 때, key 값에 주의한다!
import Box from './components/Ex06Box’→ Ex06.jsx에 Box 컴포넌트를 가져옴
step 4. Ex06Box.jsx에서 받은 데이터에 따라 카드를 생성한다.
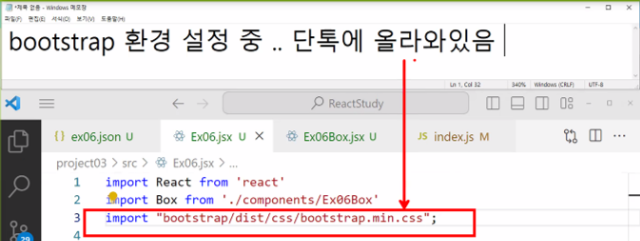
step 5. 완성시, 단톡에 기능 완성을 누르고 디자인을 시작한다!

-css 임포트



json
{
"result": [
{
"num" : 0,
"title": "아이유 (IU)",
"birthYear": 1993,
"content": "대한민국의 가수 겸 배우. 15세였던 중학교 3학년 때 2008년에 가수로 데뷔했으며, 예명인 '아이유'는 '음악으로 너와 내가 하나가 된다'라는 뜻을 가지고 있다.",
"imgSrc": "https://mblogthumb-phinf.pstatic.net/MjAxNzA5MDdfMjQ1/MDAxNTA0NzY2MTg3NjMw.082G5PddLUVM6x35yJ5Ex6lKonxHrf_tf7lJHjEijYsg.WSzLj8tTAdxrZqXxMMutfLdOE-P7oNKK80_asLRlEmAg.PNG.morning1377/%EC%95%84%EC%9D%B4%EC%9C%A0_%EC%9D%B8%EC%8A%A4%ED%83%80%EA%B7%B8%EB%9E%A8_%EA%B7%BC%ED%99%A9.PNG?type=w2",
"SNS": "https://www.instagram.com/dlwlrma"
},
{
"num" : 1,
"title": "수지 (Suzy)",
"birthYear": 1994,
"content": "대한민국의 가수이자 배우. 2010년 데뷔한 JYP 소속의 걸그룹 미쓰에이의 원년 멤버다. 2011년 드림하이로 처음 연기 데뷔를 했고 2019년부터 매니지먼트 숲 소속으로 연기자와 유튜버로 활동하고 있다.",
"imgSrc": "https://newsimg.sedaily.com/2019/09/04/1VO45O5N53_3.jpg",
"SNS": "https://www.instagram.com/skuukzky"
},
{
"num" : 2,
"title": "나연 (Nayeon)",
"birthYear": 1995,
"content": "대한민국의 가수. JYP엔터테인먼트 소속 9인조 그룹 TWICE의 맏언니이며, 리드보컬과 리드댄서를 맡고 있다.2022년 6월 24일 첫 미니 앨범인 IM NAYEON을 발매하며 솔로 활동을 시작했다.",
"imgSrc": "https://cphoto.asiae.co.kr/listimglink/1/2022021015065139442_1644473211.jpg",
"SNS": "https://www.instagram.com/nayeonyny"
}
]
}ex06
import React from 'react'
import Box from './components/Ex06Box'
import "bootstrap/dist/css/bootstrap.min.css";
import data from './json/ex06.json'
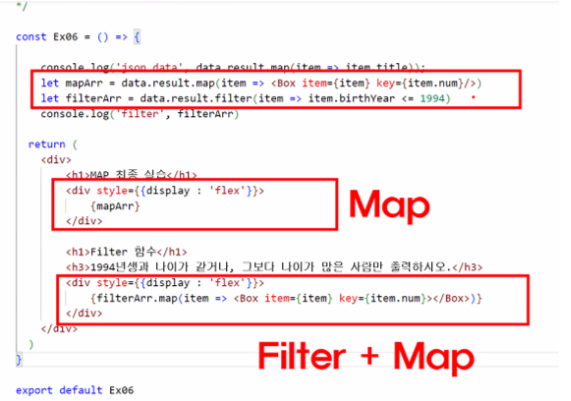
const Ex06 = () => {
//object 형태는 못 씀 -> data.result
console.log('json data', data.result.map(item => item.title));
let mapArr = data.result.map(item => <Box item={item} key={item.num} />)
let filterArr = data.result.filter(item => item.birthYear <= 1994)
console.log('filter', filterArr);
return (
<div>
<h1>Map 최종실습</h1>
<div style={{ display: 'flex' }}>
{mapArr}
</div>
<h1>Filter 함수</h1>
<h3>1994년생과 나이가 같거나, 그보다 나이가 많은 사람만 출력하시오.</h3>
<div style={{ display: 'flex' }}>
{filterArr.map(item => <Box item={item} key={item.num}></Box>)}
</div>
</div>
)
}
export default Ex06ex06Box
import React from 'react'
// 2개를 가져올것이니 객체로 가져오자
import { Card, Button } from 'react-bootstrap';
// porps {item}객체 비구조화 할당
const Ex06Box = ({item}) => {
console.log('넘어오는 데이터',item);
return (
<div>
<Card style={{ width: "18rem" }}>
<Card.Img variant="top" src={item.imgSrc} height="350px" />
<Card.Body>
<Card.Title>
{item.title} {item.birthYear}년생
</Card.Title>
<Card.Text>{item.content}</Card.Text>
<a href={item.SNS} target="_blank">
<Button variant="primary">Instagram</Button>
</a>
</Card.Body>
</Card></div>
)
}
export default Ex06Box

-> Filter 함수를 써서 아래에서는 아이유와 수지만 나온 것을 볼 수 있다.
에러 예시
1. map is not a function, filter is not a function
-앞에 데이터가(_.map) 배열이 아닌 경우 map, filter 가 배열 함수 임
2. ~ is not a function
-key.map(), key.filter()로 사용하면 안됨~