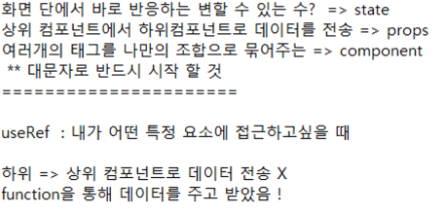
useRef
-특정 요소를 선택해서 그 요소에 변화를 주고 싶을 때, 바닐라 script에서는 getElementById, querySelector.. 등의 문법을 사용했다
-React 에서도 특정 요소에 접근해야할 일이 종종 발생함
ex) 특정 input에만 focus, 클릭 시 요소의 사이즈 변경, ..etc
버튼 클릭시 크기에 맞는 사이즈로 변경
import React,{useRef} from 'react'
import './App.css'
const Ex07 = () => {
/*
use~ (리액트 훅)를 사용할 때는 특정 함수 안에 선언문이 들어있으면 안된다.
*/
const divRef = useRef();
/** 원하는 값으로 사이즈를 변경시켜주는 함수 */
const changeSize = (size) =>{
console.log('divRef',divRef.current);
divRef.current.style.width = size+"px";
divRef.current.style.height = size+"px";
};
const ckBtn = (e) => {
console.log('ck',e.target.innerText);
if(e.target.innerText === '작게'){
changeSize(100)
}else if(e.target.innerText === '크게'){
changeSize(300)
}else{
changeSize(200)
}
};
return (
<div>
<button onClick={ckBtn}>작게</button>
<button onClick={ckBtn}>원본</button>
<button onClick={ckBtn}>크게</button>
<div className='square' ref={divRef}/>
</div>
)
}
export default Ex07
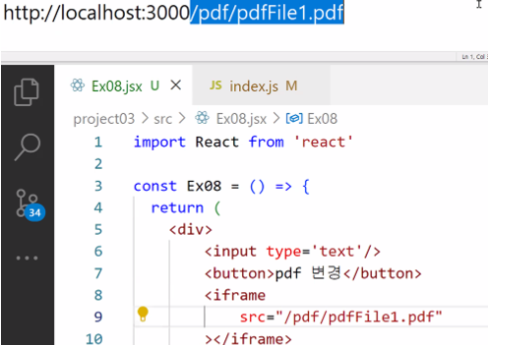
input값에 따라 pdf 변경 실습
-pdf 변경
iframe → cctv화면을 통해서 조대를 보는 것

→ src 앞에 생략 가능 한거임
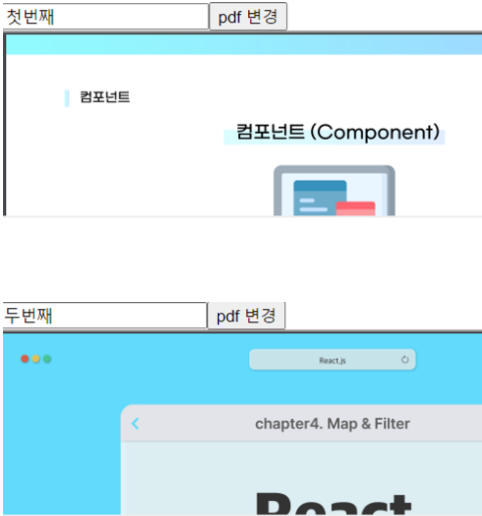
첫번째 -> pdf 변경 클릭하면? pdf1
두번째 -> pdf 변경 클릭하면? pdf2
우리가 사용할 함수는 changePdf 라는 함수
useRef 기능 이용해 볼 것
=============================
import React, { useRef } from 'react'
const Ex08 = () => {
const inputRef = useRef();
const changeSrc = useRef();
const changePdf = (src) => {
// input 안에 사용자가 작성한 내용
changeSrc.current.src =`/pdf/pdfFile`+src+`.pdf`;
}
const ckBtn = () => {
// input 안에 사용자가 작성한 내용
console.log('input', inputRef.current.value);
if (inputRef.current.value == '첫번째') {
// pdf1로 변경
changePdf(1)
console.log('src',changeSrc.current.src);
} else if (inputRef.current.value == '두번째') {
// pdf2로 변경
changePdf(2)
} else {
alert('오류!');
}
}
return (
<div>
<input type='text' ref={inputRef} />
<button onClick={ckBtn}>pdf 변경</button>
<iframe
width="100%"
height="90%"
src="/pdf/pdfFile1.pdf"
ref={changeSrc}>
</iframe>
</div>
)
}
export default Ex08
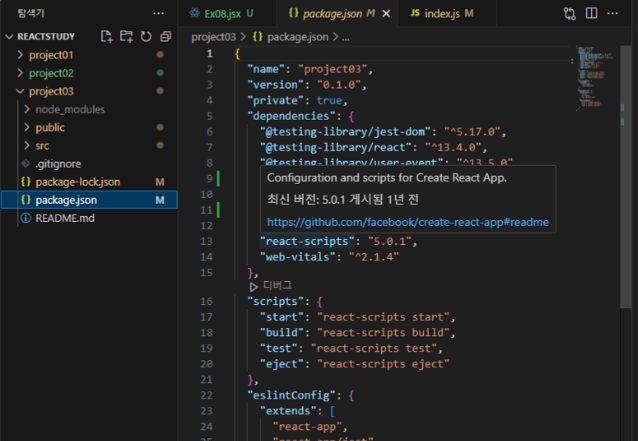
파일 보낼 때 주의사항
노듈 삭제하고
npm install
내가 가진 pakage.json 안에 적힌 설명대로 모듈 설치해줘
npm upgarde — force
: 강제로 업그레이드