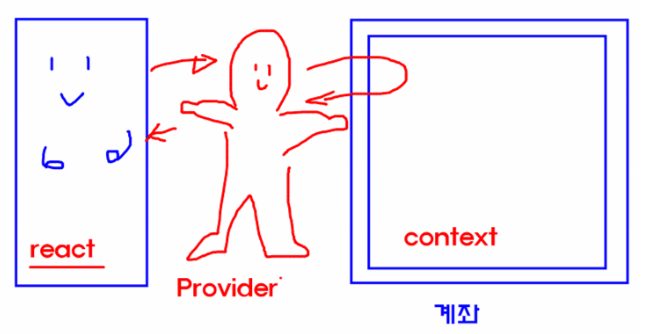
context
:리액트 컴포넌트 간에 값을 전역적으로 공유할 수 있게 해주는 기능
Q.우리에게는 데이터를 주고받는 props가 있는데 왜 context를 써야하는가?
A. props로만 데이터를 전달하면 깊숙하게 위치한 컴포넌트에 데이터를 전달하는 경우
여러번 연달아서 props를 설정하게 됨 => 불편하고, 실수가 잦음
이러한 현상을 props drilling이라고 부른다
⇒그래서 우리는 context로 전역적으로 데이터를 관리한다.

context는 움직이지 않음 provider가 움직인다 그래서
provider로 감싸줘야함
데이터를 받거나 주고 싶을 때 무조건 Provider를 지나침
[Context 만드는 순서]
1) context 파일을 만들어준다.
- createContext
- 꼭! export 해주기
2) context를 사용할 공간에 import {context} 해주기!
3) context Provider로 감싸기
- Provider 안에 value라는 속성
- value 안에 우리가 전달하고자 하는 데이터, 저장하고자 하는 데이터 등등을 넣는다
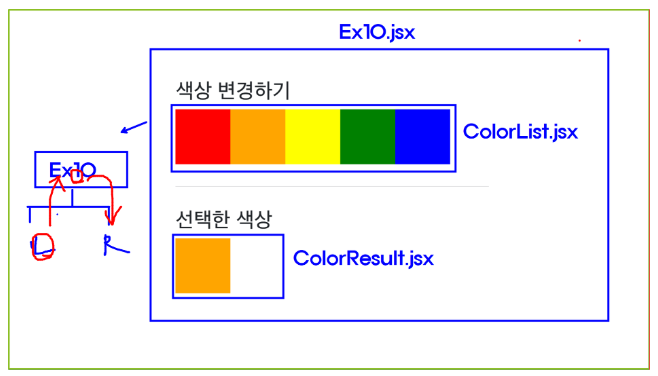
선택한 색깔로 바꿔주기 실습
Ex10ColorContext → 계좌
import {createContext} from 'react';
//어떤 기능을 리액트에서 가져올거다
// 처음에는 비어있는채로 만들자
// createContext-> 계좌
// 이 계좌를 colorContext라고 부를거고 다른 지점에서도 사용 할 수 있게 export할거임
export const colorContext = createContext(null);context에 보관되어있는 데이터
- choiceColor : 내가 선택한 색깔
Ex10.jsx
import React, { useState } from 'react'
import { colorContext } from './context/Ex10ColorContext'
import ColorList from './components/Ex10/ColorList'
import ColorResult from './components/Ex10/ColorResult'
const Ex10 = () => {
const [choiceColor,setChoiceColor] = useState('red');
//내가 전역적으로 필요한 것
return (
<colorContext.Provider value={{ choiceColor,setChoiceColor }}>
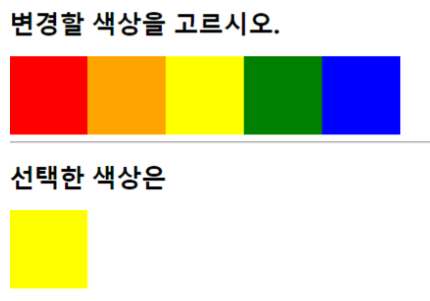
<h1>변경할 색상을 고르시오.</h1>
<ColorList />
<hr/>
<h1>선택한 색상은</h1>
<ColorResult/>
</colorContext.Provider>
)
}
export default Ex10ColorResult
import React, { useContext } from 'react'
import { colorContext } from '../../context/Ex10ColorContext'
const ColorResult = () => {
const{choiceColor} = useContext(colorContext)
//context 사용할게!
return (
<div
style={{
width : '100px',
height : '100px',
background : `${choiceColor}`
}}>
</div>
)
}
export default ColorResultColorList
import React, { useContext } from 'react'
import { colorContext } from '../../context/Ex10ColorContext'
const ColorList = () => {
const {setChoiceColor}= useContext(colorContext)
let color = ["red", "orange", "yellow", "green", "blue"]
// color라는 배열을 map함수로 돌리자
const ckBtn = (e) => {
console.log("color", e.target.style.backgroundColor)
// style안에 background 임!!
setChoiceColor(e.target.style.backgroundColor)
}
return (
<div style={{ display: "flex" }} >
{color.map(item => (
<div onClick = {ckBtn} key={item} style={{
width: "100px",
height: "100px",
background: `${item}`
}}
/>
))}</div>
)
}
export default ColorList결과

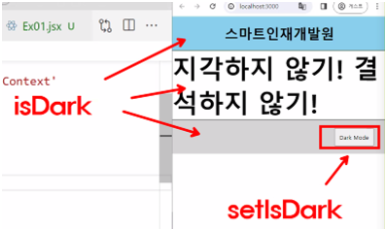
다크모드 실습
STEP 1) Context 관리
-Ex11ThemeContext 라는 이름의 context 파일 생성 (js)
-해당 파일에 가서 context를 생성
-ThemeContext 를 감싸고, 데이터를 주고 받아주는 Provider 세팅
STEP 2) 다크모드 관리
-다크모드인지, 다크모드가 아닌지를 관리하는 state
STEP 3) 최종 다크모드 설정
-다크모드라면 전부 검정 배경 + 하얀 글씨
-라이트 모드 밝은 색깔로 돌아오도록
++) 시간이 좀 남으면 디자인 OK
다 되신분들은 다크모드 캡쳐해서 업로드 하기!

Ex11ThemeContext
import { createContext } from "react";
//전역적으로 사용하겠다
export const ThemeContext = createContext(null);Ex11
import React, { useState } from 'react'
import Header from './components/Ex11/Header'
import Content from'./components/Ex11/Content'
import Footer from './components/Ex11/Footer'
import './ex11.css'
import { ThemeContext } from './context/Ex11ThemeContext'
const Ex11 = () => {
const [isDarkMode,setisDarkMode] = useState(false);
return (
<ThemeContext.Provider value={{isDarkMode,setisDarkMode}}>
<div>
<Header/>
<Content/>
<Footer/>
</div>
</ThemeContext.Provider>
)
}
export default Ex11Header
import React,{useContext} from "react";
import { ThemeContext } from '../../context/Ex11ThemeContext'
const Header = () => {
const {isDarkMode} = useContext(ThemeContext)
return (
<header
className="header"
style={{
backgroundColor: isDarkMode?"black":"lightblue",
color: isDarkMode?"white":"black",
}}
>
<h1>스마트인재개발원</h1>
</header>
);
};
export default Header;Content
import React, { useContext } from "react";
import { ThemeContext } from '../../context/Ex11ThemeContext'
const Content = () => {
const {isDarkMode} = useContext(ThemeContext)
return (
<div
className="content"
style={{
backgroundColor: isDarkMode?"black":"white",
color: isDarkMode?"white":"black",
}}
>
<h1>지각하지 않기! 결석하지 않기!</h1>
</div>
);
};
export default Content; T일땐 F F일땐 T로 변경!!
setisDarkMode(!isDarkMode)
이 코드와 같음 setisDarkMode(isDarkMode ? false :true)
Footer
import React,{useContext} from "react";
import { ThemeContext } from '../../context/Ex11ThemeContext'
const Footer = () => {
const {isDarkMode,setisDarkMode} = useContext(ThemeContext)
const toggleTheme = () => {
console.log(isDarkMode);
// T일땐 F F일땐 T
setisDarkMode(!isDarkMode)
// ->setisDarkMode(isDarkMode ? false :true)
};
return (
<div>
<footer
className="footer"
style={{
backgroundColor: isDarkMode ? "black":"lightgray"
}}
>
<button className="button" onClick={toggleTheme}>
{isDarkMode
? <span>Light Mode</span>
: <span>Dark Mode</span>
}
</button>
</footer>
</div>
);
};
export default Footer;결과