1. DOM 객체란?
- 문서 객체 모델(document object model)의 줄임말
- 자바스크립트를 이용하여 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법
- DOM은 웹 문서와 그 안의 모든 요소를 객체로 인식하고 처리합니다.
1.1 Document
- 웹 문서 자체를 가리키는 DOM 요소 중 하나
1.2 DOM 트리
- DOM은 웹 문서의 요소를 부모 요소와 자식 요소로 구분합니다.
예를 들어 다음과 같은 소스를 통해 생각해 봅시다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>DOM Tree 알아보기</title>
</head>
<body>
<h1>Do it!</h1>
<img src="images/doit.jpg" alt="공부하는 이미지">
</body>
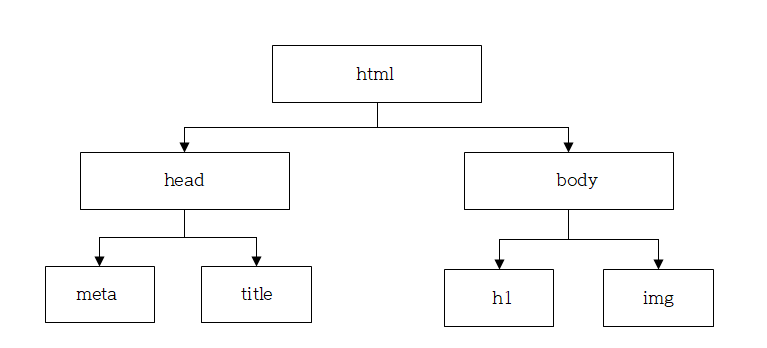
</html>위의 코드에서 html 요소는 head, body의 부모 요소이고, 다시 body 요소는 h1, img의 부모 요소가 됩니다.
HTML 요소의 계층 관계

- 위 그림과 같이 부모와 자식 구조로 표시하면 마치 나무 형태가 되므로 DOM 트리라고 부릅니다.
DOM 트리에서 가지가 갈려져 나간 항목을 노드(node), DOM 트리의 시작 부분인 html노드를 나무 뿌리에 해당한다 해서 루트(root) 노드라고 합니다.
루트 노드를 시작으로 웹 문서에서 사용한 요소는 계층 구조를 이룹니다. 따라서 각 노드 사이의 관계를 부모와 자식, 형제 간으로 표현할 수 있습니다. 부모 노드에는 자식 노드가 있으며, 부모 노드가 같은 형제 노드도 있습니다.
HTML 소스를 코딩할 때 들여쓰기만 잘해도 HTML DOM의 계층 구조를 한 눈에 확인 할 수 있습니다!
DOM을 구성하는 기본 원칙
1. 모든 HTML 태그는 요소(element) 노드이다.
2. HTML 태그에서 사용하는 텍스트 내용은 자식 노드인 텍스트(text) 노드이다.
3. HTML 태그에 있는 속성은 자식 노드인 속성(attribute) 노드이다.
4. 주석은 주석(comment) 노드이다.
2. DOM 요소에 접근하고 속성 가져오기
2.1 id를 통해 요소에 접근하기
기본형 : 요소명.getElementById("id명")
ex) id 값이 heading인 요소에 접근해보기
document.getElementById("heading")2.2 class를 통해 요소에 접근하기
class 선택자는 웹 문서 안의 여러 요소에서 사용할 수 있으므로 getElementsByClassName() 메서드를 사용하면 반환하는 요소가 2개 이상일수 있습니다. 따라서 Element에 s를 붙입니다.
기본형 : 요소명.getElementsByClassName("class명")
ex) class="bright" 속성이 있는 요소 모두 찾기
document.getElementsByClassName("bright")2.3 태그 이름으로 접근하는 getElementByTagName() 메서드
class나 id를 지정하지 않은 DOM 요소에 접근하려면 태그를 이용합니다.
기본형 : 요소명.getElementsByTagName("태그명")
ex) <p> 태그를 사용한 모든 요소에 접근하기
document.getElementsByTagName("p")2.4 querySelector()와 querySelectorAll()
querySelector() 메서드는 id 선택자처럼 반환값이 하나인 경우, querySelectorAll() 메서드는 class 선택자나 태그 이름을 사용하여 여러 값이 한꺼번에 반환될 경우에 사용합니.
querySelector("#heading") // id="heading"인 요소
querySelectorAll(".bright") // class="bright"인 요소 querySelector(), querySelectorAll() 메서드의 반환값은 노드이거나 노드 리스트입니다.
3. DOM에서 이벤트 처리하기
3.1 DOM 요소에 직접 이벤트 처리기 연결
이벤트 처리기 함수가 간단하다면 DOM 요소에 직접 연결 할 수 있습니다.
예를 들어 img 요소를 가져와 변수에 저장한 후 onclick을 사용해 변수에 이벤트 처리기(함수)를 직접 연결해보겠습니다.
<div id="container">
<img src="images/cup-1.png" id="cup">
</div>
<script>
var cup = document.querySelector("#cup"); // id = cup인 요소를 가져옴
cup.onclick = function(){
alert("이미지를 클릭했습니다");
}
</script>3.2 addEventListener() 사용하기
위에서 살펴본 이벤트 처리기는 한 요소에 하나의 이벤트 처리기만 연결할 수 있습니다. 하지만 addEventListener() 메서드와 event 객체를 사용하면 한 요소에 여러 이벤트 처리기를 연결해 실행 할 수 있습니다.
주의 : addEventListener() 메서드는 끝에 세미콜론(;)을 꼭 붙여야 합니다.
기본형 : 요소.addEventListener(이벤트, 함수, 캡처 여부);
이벤트
- 이벤트 유형을 지정합니다. 단 click과 keypress처럼 on을 붙이지 않고 씁니다.
함수
- 이벤트가 발생하면 실행할 명령이나 함수를 지정합니다.
캡처 여부
- 이벤트를 캡처하는지 여부를 지정하며 기본값은 false 이고 true와 false 중에서 선택할 수 있습니다. true이면 캡처링, false이면 버블링한다는 의미입니다. 이벤트 캡처링은 DOM의 부모 노드에서 자식노드로 전달되는 것이고, 이벤트 버블링은 DOM의 자식 노드에서 부모 노드로 전달되는 것입니다.
4. HTML요소의 id와 class알기
class란?
- 특정 부분에 스타일 적용하는 선택자
- 특정 부분만 선택해서 스타일을 적용할 때 사용합니다.
클래스 선택자를 사용해 만든 스타일을 클래스 스타일이라고 하는데, 이미 만들어 둔 클래스 스타일을 적용할 때에는 태그 안에 class="클래스명"처럼 class 속성을 사용해서 지정합니다. 클래스 스타일은 여러 곳에 적용할 수 있습니다.
기본형 : .클래스명 { 스타일 규칙 } id란?
- 특정 부분에 스타일을 한 번만 적용할 수 있는 선택자
- 특정 부분을 선택해서 스타일을 지정할 때 사용합니다.
id 선택자는 #기호를 사용하여 정의합니다. 그리고 id 스타일을 웹 요소에 적용할 때는 id="아이디명"처럼 사용합니다.
기본형 : #아이디명 { 스타일 규칙 }