이벤트란?
- 버튼을 클릭하거나 항목을 선택하는 것을 말한다.
마우스 이벤트
- 마우스를 이용해서 버튼이나 휠 버튼을 조작할 때 발생한다.
| 종류 | 설명 |
|---|---|
| click | 사용자가 HTML 요소를 클릭할 때 이벤트가 발생한다. |
| dblclick | 사용자가 HTML 요소를 더블클릭할 때 이벤트가 발생한다. |
| mousedown | 사용자가 요소 위에서 마우스 버튼을 눌렀을 때 이벤트가 발생한다. |
| mousemove | 사용자가 요소 위에서 마우스 포인터를 움직일 때 이벤트가 발생한다. |
| mouseover | 마우스 포인터가 요소 위로 옮겨질 때 이벤트가 발생한다. |
| mouseout | 마우스 포인터가 요소를 벗어날 때 이벤트가 발생한다. |
| mouseup | 사용자가 요소 위에 놓인 마우스 버튼에서 손을 뗄 때 이벤트가 발생한다. |
키보드 이벤트
- 키보드에서 특정 키를 조작할 때 발생한다.
| 종류 | 설명 |
|---|---|
| keydown | 사용자가 키를 누르는 동안 이벤트가 발생한다. |
| keypress | 사용자가 키를 눌렀을 때 이벤트가 발생한다. |
| keyup | 사용자가 키에서 손을 뗄 때 이벤트가 발생한다. |
문서 로딩 이벤트
- 서버에서 웹 문서를 가져오거나 문서를 위아래로 스크롤하는 등 웹 문서를 브라우저 창에 보여주는 것과 관련된 이벤트이다.
| 종류 | 설명 |
|---|---|
| abort | 문서가 완전히 로딩되기 전에 불러오기를 멈췄을 때 이벤트가 발생한다. |
| error | 문서가 정확히 로딩되지 않았을 때 이벤트가 발생한다. |
| load | 문서 로딩에 끝나면 이벤트가 발생한다. |
| resize | 문서 화면 크기가 바뀌었을 때 이벤트가 발생한다. |
| scroll | 문서 화면이 스크롤되었을 때 이벤트가 발생한다. |
| unload | 문서에서 벗어날 때 이벤트가 발생한다. |
폼 이벤트
- 폼은 로그인, 검색, 게시판, 설문조사처럼 사용자가 입력하는 모든 요소를 가리키고 폼 이벤트는 폼 요소에 내용을 입력하면서 발생하는 이벤트이다.
| 종류 | 설명 |
|---|---|
| blur | 폼 요소에 포커스를 잃었을 때 이벤트가 발생한다. |
| change | 목록이나 체크 상태 등이 변경되면 이벤트가 발생한다. |
| focus | 폼 요소에 포커스가 놓였을 때 이벤트가 발생한다. |
| reset | 폼이 리셋되었을 때 이벤트가 발생한다. |
| submit | submit 버튼을 클릭했을 때 이벤트가 발생한다. |
change
<input>, <select>, <textarea> 태크에서 사용한다.focus
<label>, <select>, <textarea>, <button> 태크에서 사용한다.
이벤트 처리기 알아보기
이벤트처리기(이벤트 핸들러)란?
- 이벤트가 발생했을 때 실행하는 함수
기본 형식
<태그 on이벤트명 = "함수명">HTML 요소에 이벤트 리스너 적용하기
<html lang="en">
<head>
<style>
* {
margin: 0px;
padding: 0px;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
align-content: space-around;
}
body .btn {
margin: 10px;
width: 200px;
height: 50px;
}
</style>
<title>Event Study</title>
</head>
<body>
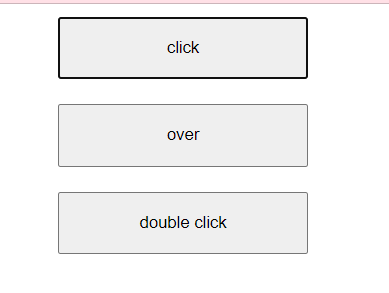
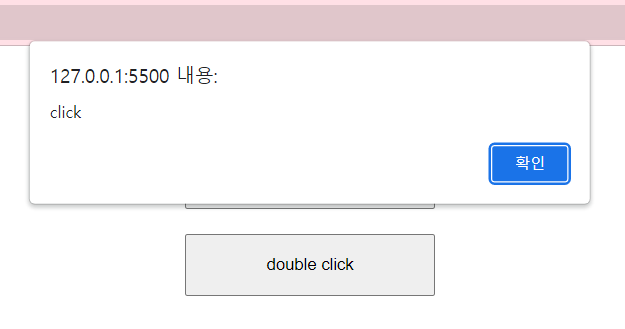
<input type="button" value="click" class="btn" onclick="alert('click')">
<input type="button" value="over" class="btn" onmouseover="alert('mouseover!')">
<input type="button" value="double click" class="btn" ondblclick="alert('dbclick!')">
</body>
</html>위 코드를 실행하면 왼쪽의 화면이 뜨고 click을 누르면 이벤트(onclick)가 활성화 되어서 오른쪽과 같은 결과를 볼 수 있다.