
상수 데이터란?
페이지를 구성하다 보면 UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API등을 통해 가져올 필요가 없는 데이터들이 있다. 이런 데이터들을 상수 데이터로 만들어 UI를 구성할 수 있습니다. 즉 상수 데이터란 이름 그대로 변하ㅏ지 않는 정적인 데이터를 의미합니다.
상수데이터를 사용하는 이유
반복되는 UI를 하드코딩으로 일일이 만들어두게 되면 코드가 길어지기도 하고, 수정이 필요할 시 해당하는 부분을 찾기 힘들어 유지보수가 어렵다는 문제가 있습니다. 하지만 상수데이터를 활용하면 Array.map() 메서드와 조합해서 반복되는 UI를 보다 간결하게 표현할 수 잇습니다. 이후 수정이 필요한 경우 레이아웃은 map 메서드에거 return하는 JSX 부분만, 내용은 상수 데이터 부분만 수정해주면 되기 때문에 유지보수 또한 용이해집니다.
활용
상수데이터 활용 전
import React from 'react';
const Footer = () => {
return(
<footer>
<ul>
<li>아이스 아메리카노</li>
<li>카페라떼</li>
<li>더블샷</li>
<li>녹차</li>
</ul>
</footer>
)
export default Footer;상수데이터 활용
중복되는 코드를 기반으로 상수 데이터를 만들 땨는 우선 바뀌어 들어갈 부분을 찾아야 합니다. map 메서드를 활용해 동일한 UI를 반복할 것이기 떄문에, 상수 데이터의 형태는 배열로 만듭니다. 배열 안의 요소의 개수와 값은 처음에 파악했던 바뀌어 들어갈 부분을 기반으로 구성합니다. 이때, 상수 데이터입을 나타내기 위해서 변수명은 UPPER_SNAKE_CASE naming convention에 따라 명명합니다.
const FOOTER_LIST = [
{ id: 1, link: "#", text: 아이스 아메리카노},
{ id: 2, link: "#", text: 카페라떼},
{ id: 3, link: "#", text: 더블샷},
{ id: 4, link: "#", text: 녹차}
]위의 예시에서, 다르게 바뀌어 들어가는 데이터는
(요소의 형태는 구조에 다라서 위와 같은 객체 형태 뿐만 아니라 숫자, 문자열, 배열 등이 될 수도 있습니다.)
적용
import React from 'react';
const Footer = () => {
return(
<footer>
<ul>
{FOOTER_LIST.map(info) => (
<li key={info.id}>
<a href={info.link}>{info.text}</a>
</li>
))}
</footer>
);
);선언한 상수 데이터와 map 메서드를 활용해 실제 코드에 적용한 모습입니다. 활용전의 예시와 비교했을때, Footer 컴포넌트가 훨씬 간결해진 것을 볼 수 있습니다.
이후의 유지보수도 용이합니다. 예를 들어 모든 <a> 태그 앞에 아이콘을 추가하고 싶다면, map 메서드에서 return하는 javascript의 <a> 태그 앞에 추가하면 됩니다. 특정 항목의 링크 데이터를 수정하고 싶다면, 상수 데이터에서 해당 항목을 쉽게 찾아 수정할 수 있습니다.
Mock Data란?
프론트엔드 개발을 진행하다 보면, UI 구성에 필요한 백엔드 API가 완성되지 않은 상황에서 개발을 진행해야 할 수도 있습니다. 이때 무작정 기다리는 게 아니라, 데이터가 들어오는 상황에 대비해 의도한 대로 UI가 구현되는지 확인해야 합니다. 이때 사용되는 데이터가 Mock Data입니다.
즉, Mock Data란 실제 API에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만든 데이터입니다.
Mock Data를 사용하는 이유
- 백엔드 API가 미완성인 상태에서도 작업에 차질 없이 개발할 수 있습니다.
- 백엔드 API구성을 미리 맞춰볼 수 있습니다.
- 실제로 API 통신을 진핼할 때 원할하게 할 수 있습니다.
Mock Data 생성
형태
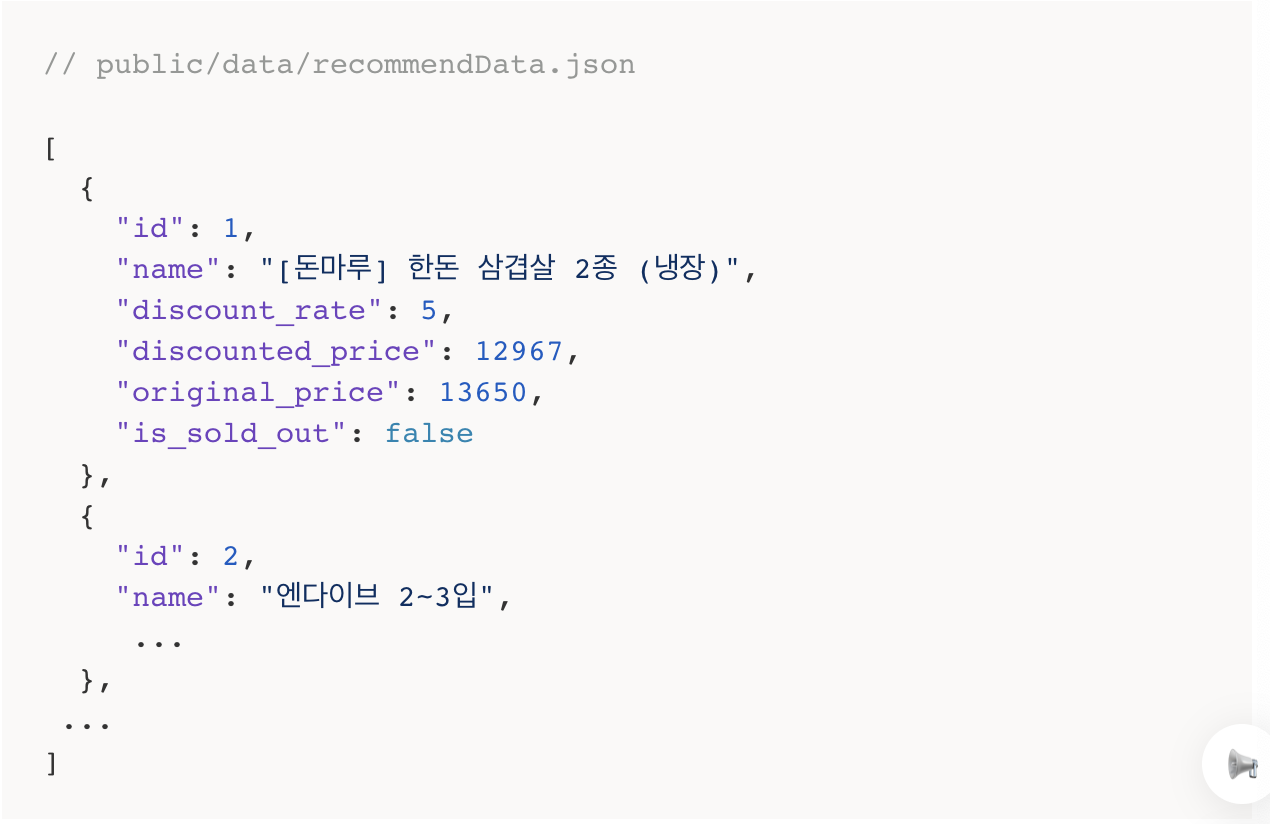
Mock Data는 실제 서버에서 보내주는 데이터의 형식과 동일하게 만들어야 하기 때문에 .json 확장자 파일로 JSON 형식의 데이터를 생성합니다.
예를 들면, 동일한 형태의 상품 컴포넌트가 리스트로 나열되어있는 형태이기 때문에 배열로 각 상품의 데이터를관리할 수 있도록 합니다.

Mock Data를 굳이 .js 파일의 상수 데이터가 아닌 .json 파일로 만들까? 그것은 Mock Data가 서버에서 받아올 데이터의 모조데이터인 만큼 프온트엔드 개발자가 로컬 서버에서 Mock Data를 받아오도록 구현해야 하기 때문이다.
Mock Data 사용
fetch('http://localhost:3000/data/recommendData.json')fetch 메서드의 첫 번쨰 인자로 http 요청을 보낼 API 주소를 받는데, 여기에 우리가 생성한 mock data의 주소를 입력합니다. localhost:3000 은 생략이 가능하다.
fetch('/data/recommendData.json', {
method: 'GET'
})
.then(res => res.json())
.then(data => {
setProductList(data);
});두번째 인자는 요청을 보낼 때의 옵션 객체를 전달하는 부분입니다. 예시의 경우 서버로부터 데이터를 받아오는 GET 요청이기 때문에 method 옵션에 GET이라고 명시해주었습니다.
이후 JSON 형태의 response 데이터를 자바스크립트 객체 형태로 바꾸어준 다음, 받다온 데이터를 화면에 그려주기 위해 productList state를 업데이트해줍니다.
호출시점
fetch 메서드를 통해 mock data를 받아오는 시점은 실제로 데이터를 불러오는 시점이 언제인지에 따라 다릅니다. 버튼을 클릭했을 때 받아와야 하는 경우도 있고, 페이지를 불러올 때 바로 화면에 그려줘야 하는 경우도 있습니다.
useEffect(() => {
fetch('/data/recommendData.json', {
method: 'GET'
})
.then(res => res.json())
.then(data => {
setProductList(data);
});
},[]);현재 예시에서는 페이지를 불러올 댸 바로 화면을 그려줘야 합니다. 그렇기 때문에 useEffect hook을 통해 컴포넌트가 마운트(최초로 화면에 그려짐)된 후 한 번만 데이터를 받아오도록 합니다.
fetch 메서드는 반드리 useEffect와 함께 사용해야만 하는 것은 아닙니다. 데이터를 불러올 시점에 따라 사용 방식이 다르며, 특정 버튼을 클릭했을 때 데이터를 호출하고 싶다면 버튼의 onClick 이벤트에서 호출되는 함수에 fetch 메서드를 사용하는 방식으로 구현할 수 있습니다.
