

👍 기본적인 레이아웃 짜기
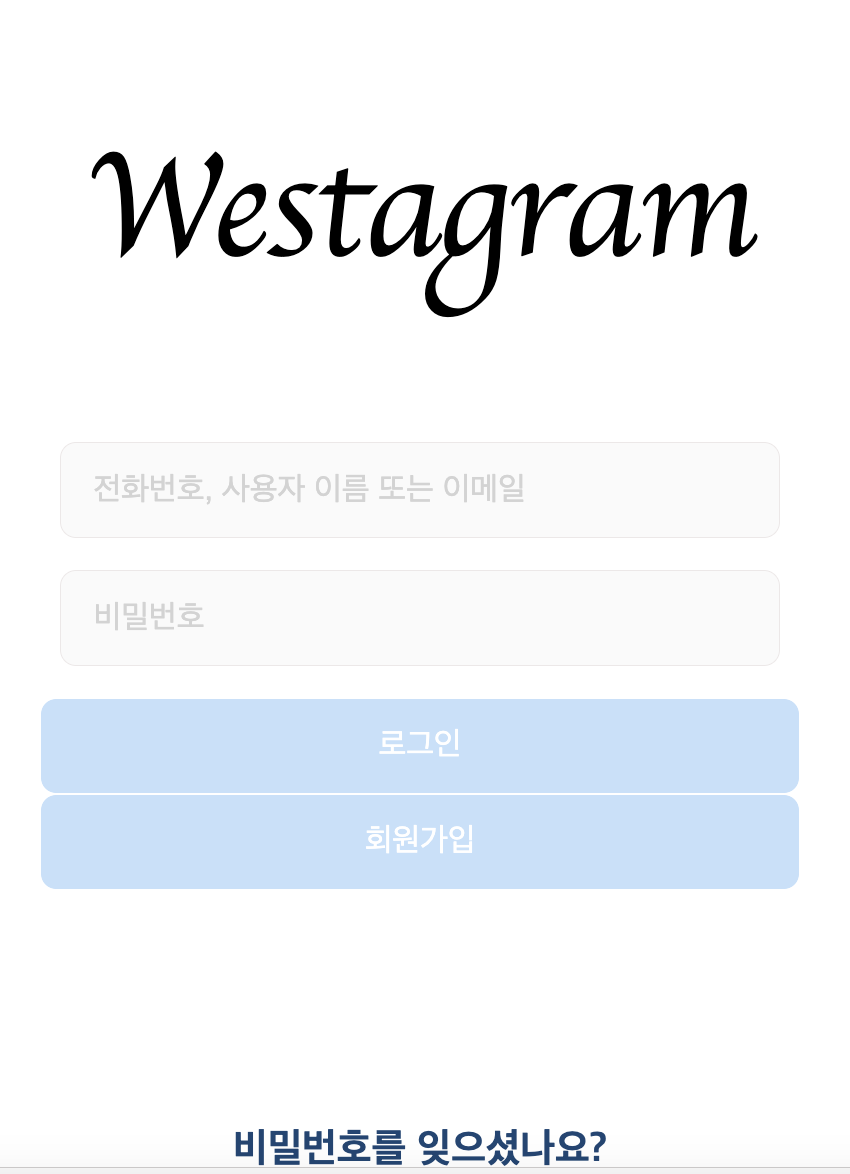
- 모든 웹사이트를 방문해서 로그인 페이지를 들어가보면 거의 다 위의 사진같은 형식으로 되어있을 것이다. 물론 위치나, 디자인 등등은 각각의 웹페이지의 특성과 스타일에 맞게 다르겟지만, 기본적으로 두개의 입력값을 받을
<input>창이 있을것이다. 이 입력창에는 각각 사용자의 아이디와 비밀번호를 입력할 창이 될것이다. - 그 후, 사용자가 입력할 값이, 조건에 충족할 경우, 이 조건에 충족할 경우란?
예를들어, 이메일 형식이라던지(@), 아이디 형식이라던지, 아니면 핸드폰번호 형식이라던지의 조건이다. 그리고 비밀번호의경우 필수적으로 8~20 포함, 특수문자포함(!@#$%^) 등등이 있을 수 있다. - 만약, 사용자의 아이디와, 비밀번호가 조건에 부합한다면, 로그인 버튼의 색깔이 바뀌게되어, 클릭이 가능하도록 하는 로직을 만들어주었다. 그럴경우, 메인페이지로의 이동이 가능하다.

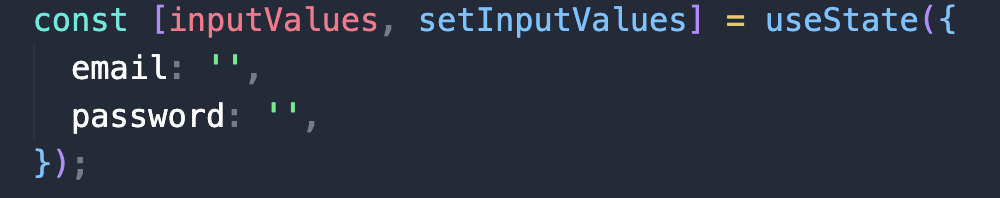
사용자가 id와 password 를 입력할시 그 값을 저장할 useState를 생성후, 객체로 저장.

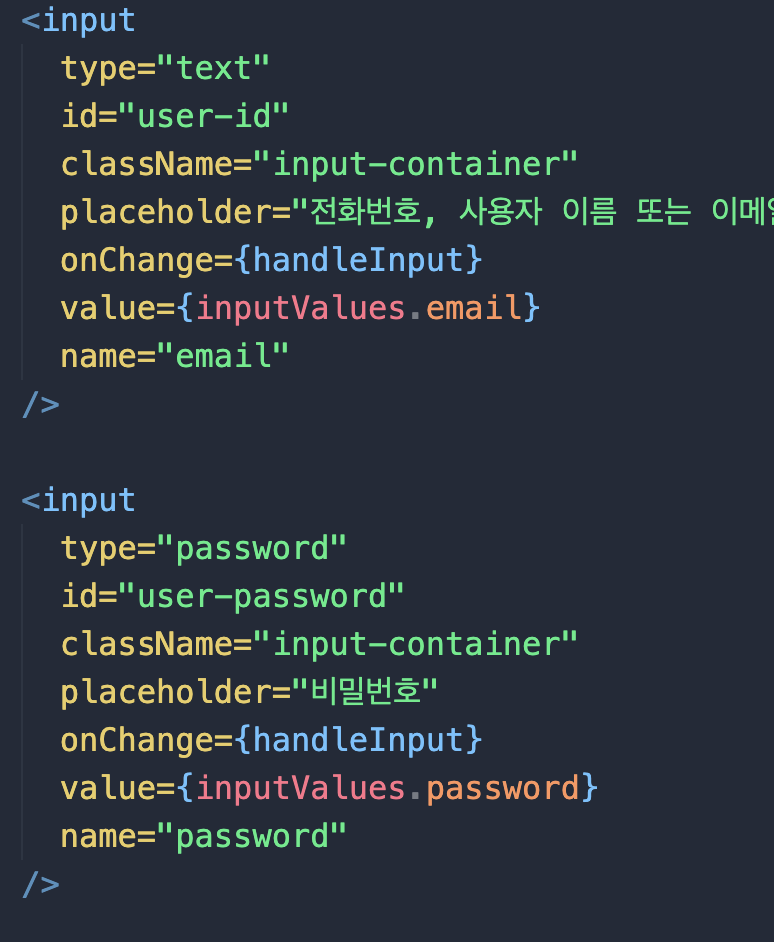
각각의, 입력 값들을 id <input> 의 value에 {inputValues.email} / {inputValues.password} 입력한다. 그러면 사용자가 타이핑을 할시 그 입력값을 가져올수 있다.

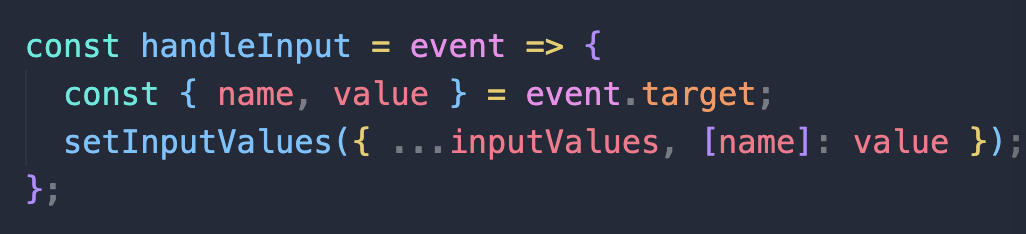
그 후, handleInput 함수를 생성하여 onchange 이벤트를 생성한다. 

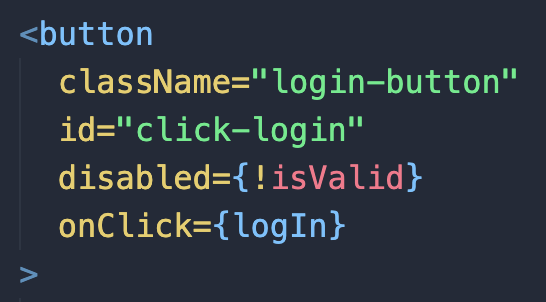
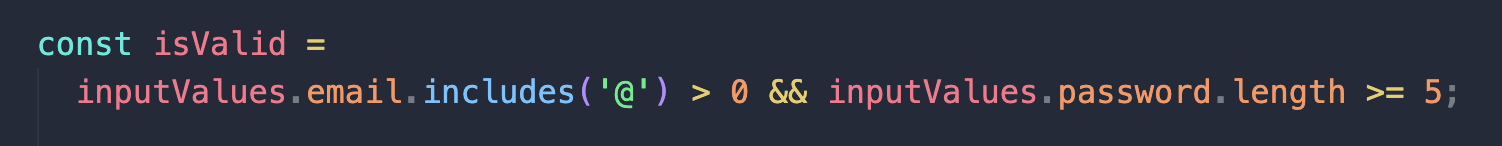
마지막으로, 제일 중요한 유효성검사를 위한 삼항연사자를 만들어서 disabled로 하자!.
👍 느낀점 및 배운점
지금까지 거의 2주동안을 westagram만 했던거같다. 물론 중간중간 기본 CS등등 리펙토링 여러가지들을 같이 겸해가면서 해왔지만 어쨋든, 주로 해야될건 westagram이였지.
westagram을 만들면서 Html, css, Javascript, React, Scss 까지를 한꺼번에 배울 수 있엇고, 거기에 더불어 많은 시행착오를 겪지 않았나 생각을 하고 있다. 처음 로그인 페이지, 메인페이지 레이아웃을 짜면서 부터 시작된 맞지 않는 간격에서 부터 시작해 정말 다양한 에러들을 볼 수 있었던거같다.
거기서 느낀점은 생각만할 것이 아니라 틀리더라도, 이것이 답이 아니더라고 그 답을 향해 찾아가는 과정이 중요하다는 것을 많이 깨달았지 않아나싶다!!. 그리고 내 주위사람들의 페이스에 말려들지 말고, 나만의 페이스를 찾아가야된다는 것을 뻐져리게 느꼇다.
오프라인이라는 장점이 강한 장점이 있지만, 단점으로는 주위에 있는 사람이 이걸했네 저걸했네 이런것에 굉장히 자극을 안좋게?? 받았던것도 있는것 같다. (왜난안되는걸까..부터의 시작)
그래도 하루하루 어제보다는 성장하고있구나라고 다짐하면서 헤쳐나가고있다. 에 만족하는 중입니다!!!. 화이팅🤘

