
fetch 정의
특정정보가 필요할 때 클라이언트는 서버에 HTTP 통신으로 요청(request)을 보내고, 정보를 응답(response)을 받을 수 있습니다. 이때 사용되는 메서드가 fetch 메서드입니다. 클라이언트는 fetch 메서드로 서버로 데이터를 요청해서 받을 수도 있고(read), 데이터를 생성(create), 수정(update), 삭제(delete) 할 수 도있다.
fetch 요청(request)
fetch 메서드를 호출할 때, 첫 번째 인자로 전달한 API 주소에 정보를 달라고 요청을 합니다. 그리고 응답을 받습니다. fetch 메서드를 호출할 때, 인자를 2개 전달할 수 있습니다. 첫 번쨰 인자 자리에서는 데이터를 요청할 API 주소를 필수로 넣습니다. 두번쨰 인자는 요청의 옵션 값들로 필요에 따라 객체 형태로 넣을 수 있는데, (mothod, headers, body, mode, credentials, omit, same-origin, include, cache, redirect, referrer, referrerPolicy, integrity, keepalive, signal) 등의 key와 각각 해당하는 value를 넣을 수 있습니다. 여기서 중요한건, 클라이언트의 입장에서 서버에게 요청하는 것입니다. 어디서 요청하고, 어디서 응답받는지 방향이 혼동되면 개념 정입레 좀 더 많은 시간이 할애될 수 있습니다.
fetch('api주소', {
method: '...',
headers: { 'key': 'value' },
body: JSON.stringify({ 'key': 'value' }),
}) //요청
.then((response) => response.json())
.then((data) => console.log(data));
//응답fetch는 크게 요청과 응답 부븐으로 나눌 수 있는데 여기서는 두 번째 인자로 전달하는 객체의 key중에 자주 사용하는 method, headers, 그리고 body가 있는 요청과 body가 없는 요청으로 나누어보자.
첫번째 인자(api주소) - 필수
fetch() 첫 번째 인자 자리에 정보를 요청할 API 주소를 입력합니다. API 주소는 서버(백엔드)에서 받아야 합니다. API 주소는 http:// 혹은 http://,IP주소(with 포트번호) 혹은 도메인 주소, 엔드 포인트로 구성돼있습니다.
fetch('http://10.58.113.116:8000/signin');
fetch('https://jsonplaceholder.typicode.com/posts');두번째 인사(method) - 선택사항
어떤 메소드로 요청할지 적습니다. (GET, POST, PUT, PATCH, DELETE 등등)
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
});두번째 인자 (headers) - 필수
headers는 서버에 요청할 때 보낼 부가적인 정보를 담습니다. 만약 method:"POST" 로 요청하는 경dn headers에 Content-Type:application/json;charset=utf-8 은 필수도 담아야 합니다. headers에 선택적으로 쓸 수 있는 키 들은 Host, user-Agent, Authorization 등등이 있습니다.
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
});두번째 인자(body) - 선택사항
body에는 서버에 요청할 댸 보낼 실질적인 정보를 담습니다. 여기서 요청 body가 있는 경우와 없는 경우로 나눌 수 있습니다.
요청 body 가 있는 경우
서버에 보낼 정보가 있는 경우, 요청 body에 담아서 보냅니다. 그런데 body value를 보면 JSON.stringify라는 메서드에 담아서 보내고 있습니다.
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
body: JSON.stringify({
title: 'update title',
content: '서버에 요청할때 담아서 보내는 정보',
}),
});body에 담긴 정보를 서버로 보낼 떄 데이터 형태를 JSON 형태로 보내고 받아야 하는데, JSON으로 형 벼환을 해주는 메서드가 JSON.stringify입니다.
왜 JSON 형태로 보내야 할까요?
서버와 클라이언트는 같은 언어일 수도 있고, 다른 언어일 수도 있습니다. 같은 언어라면 문제가 없지만, 다른언어라면 주고 받을수 없기때문이다. 그래서 JSON형태라면 어떤 언어에서든 원하는 데이터를 주고 받을 수 있다. 그래서, 통신할 때는 JSON 형태로 주고받아야 한다. 메서드 사용 방법은 JSON.stringify 메서드 인자에 데이터를 담으면, JSON 문자열로 반환됩니다.
//JSON.stringify로 변환된 body 형태 예시
// object
{
title: 'update title',
content: '서버에 요청할때 담아서 보내는 정보',
};
// JSON
{ "title": "update title", "content": "서버에 요청할때 담아서 보내는 정보" }
// JSON.stringify 형 변환 예시
console.log(JSON.stringify({ x: 5, y: 6 }));
// expected output: "{"x":5,"y":6}"
console.log(
JSON.stringify([new Number(3), new String('false'), new Boolean(false)])
);
// expected output: "[3,"false",false]"
console.log(JSON.stringify({ x: [10, undefined, function () {}, Symbol('')] }));
// expected output: "{"x":[10,null,null,null]}"
console.log(JSON.stringify(new Date(2006, 0, 2, 15, 4, 5)));
// expected output: ""2006-01-02T15:04:05.000Z""요청 body가 없는 경우
fetch('https://jsonplaceholder.typicode.com/users/1', { method: 'GET' });fetch 응답(response)
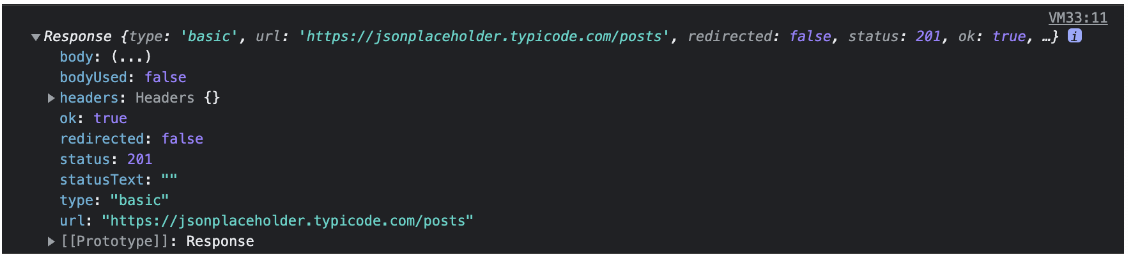
.then() 메서드는 Promise를 처리할 수 있는 메서드입니다. .then()은 Promise를 return하고 두 개의 콜백 함수를 인자로 받습니다. 하나는 Promise가 이행됐을떄, 다른 하나는 거부했을때를 위한 콜백함수 입니다. .then() 메서드는 Promise를 return하기 때문에 첫 번째.then()에서 반환된 값을 두 번째.then()에 이어서 처리할 수 있는 메서드 체이닝(chaning)이 가능합니다.
.then(function onFullfilled, [function onRejected])이제 요청을 했으면 응답받을 차례입니다. 응답을 보면 then() 메서드가 2번 나옵니다.
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
body: JSON.stringify({
title: 'update title',
content: '서버에 요청할때 담아서 보내는 정보',
}),
})
//요청
.then((response) => response.json())
.then((data) => console.log(data));
//응답
Summary
- fetch 메서드는 통신에 사용하는 메서드입니다.
- fetch 메서드는 클라이언트가 서버에 요청하고, 응답받을 수 있는 메서드입니다.
- fetch 메서드는 요청과 응답으로 나눌 수 있습니다.
- 요청에는 첫 번째 인자로 api 주소가 들어가고, 두 번째 인자는 요청의 옵션 값들로 선택적으로 추가할 수 있습니다. -통신 간 JSON 형태로 자료를 주고받는데, 요청에는 JSON.stringify 메서드로 자바스크립트 data type을 JSON으로 변환할 수 잇고, 응답에는 response.json 메서드로 response 객체의 body 값인 JSON을 자바스크립트 객체로 변환 가능합니다.
- 통신은 성공, 실패 여부 그리고 언제 종료될지 예측하기 어렵기 때문에 비동기 처리해야 합니다.
- status code는 성공과 실패에 따라 코드 분류가 명확하기 때문에 response는 status code에 따라 분기 처리하는게 좋습니다.
