
Hook
- 함수 컴포넌트에서만 사용이 가능합니다
- hook의 이름은 반드시 use 로 시작합니다
- 내장 hook이 존재합니다(useState, useEffect)
- 커스텀 훅이 사용가능하다
사용규칙
- hookd은 함수 컴포넌트 혹은 커스첨 훅안에서만 호출할 수 있다
- 훅은 함수 컴포넌트 내의 최상위에서만 호출해야 한다.

Hook의 정의
Hook은 클래스 컴포넌트에서만 사용할 수 있었던 state(상태) 관리와 lifecycle 관리기능을 함수 컴포넌트에서도 사용할 수 있도록 연동(hook in) 해주는 함수를 의미하며, 이러한 hook들의 모음을 Hooks 라고 합니다
Hook의 특징
React는 useState와 같은 내장 hook을 몇 가지 제공하고 있으며, 컴포넌트 간에 상태관련 로직을 재사용하기 위해 hook을 직접 만드는 것(custom hook)도 가능합니다. Hook은 클래스 컴포넌트 안에서는 동작하지 않으며 오로지 함수 컴포넌트 내에서만 사용해야 합니다.
함수 컴포넌트 내에서 호출
- 함수 컴포넌트 내부
- custom Hook 내부
두 가지 경우를 제외한 곳에서는 hook을 호출할 수 없습니다. 클래스 컴포넌트의 메서드뿐만 아니라 일반 Javascript 함수에서도 사용할 수 없습니다.
최상위에서 호출
Hook은 항상 함수 컴포넌트 내의 최상위에서만 호출해야 합니다. 이러한 규칙을 따른다면 해당 컴포넌트가 렌더링 될 때마다 항상 동일한 순서로 여러 개의 hook이 호출되는 것을 보장할 수 있습니다. 왜냐하면 React가 여러 Hook들을 구분할 수 있는 유일한 정보는 Hook이 사용된 순서이기 때문입니다.
또한 반복문, 조건문, 중첩된 함수 내에서는 Hook을 호출하면 안 됩니다. 특정 조건에 부합하지 않는 경우 Hook을 호출하지 않게 되고, 그렇다면 hook이 사용된 순서가 섞이기 때문입니다.

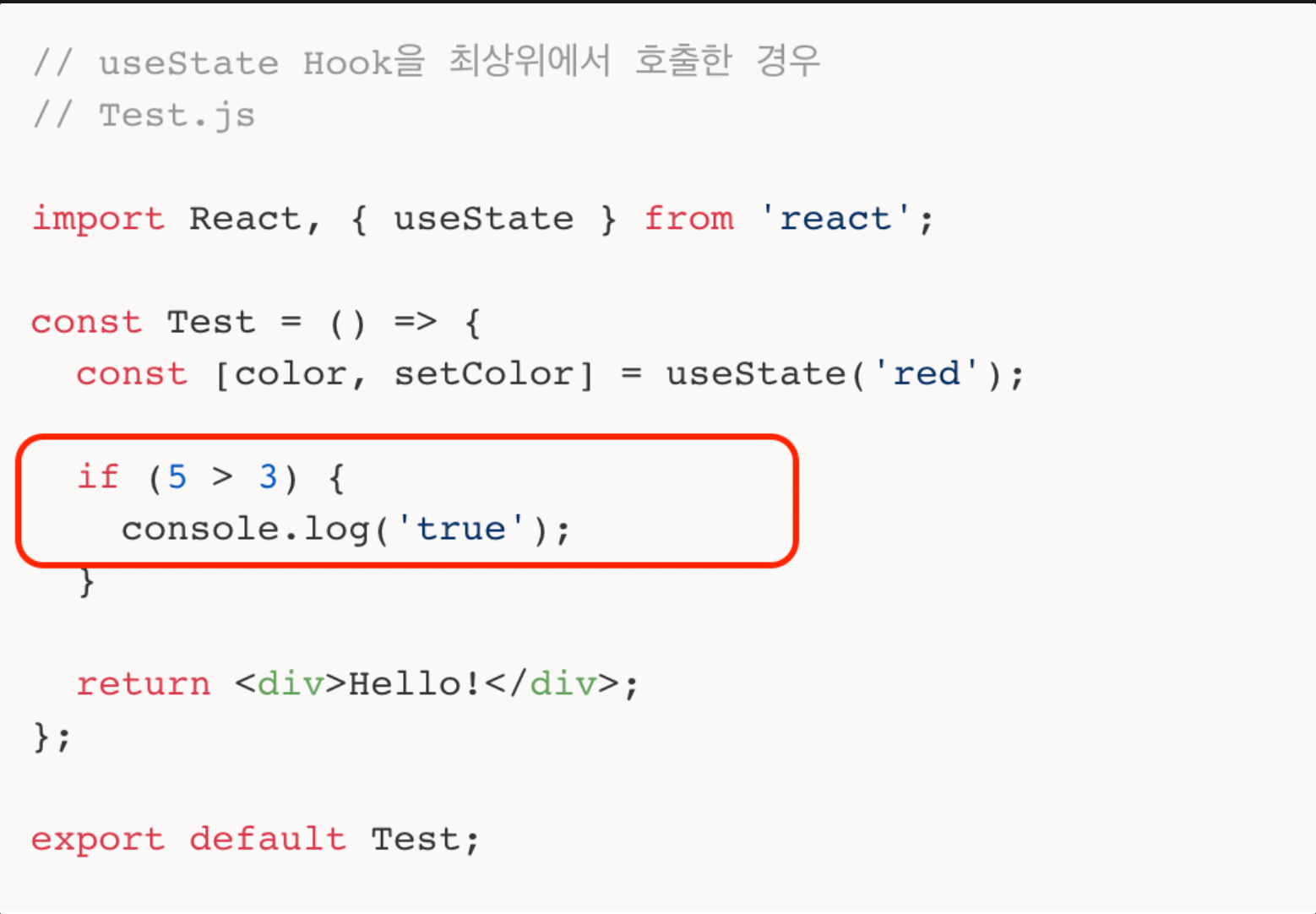
최상위라는 것은 함수 컴포넌트의 첫번쨰 {} 내부를 의미합니다. 만약 첫번째 {} 내부가 아닌 if문, 반복문 등의 중첩되는 코드 블락 {} 안에서 호출하게 되면 에러가 발생합니다.

if문 같이 한번더 중첩되는 코드 블락 내부에서 호출하면 에러가 발생합니다.
Props 정의
props 란 컴포넌트의 속성값을 의미하며, 더 정확히는 부모 컴포넌트로부터 전달받은 데이터를 지니고 있는 객체입니다. props를 이요해서 전달하고자 하는 어떤 값이든(변수, 함수, state 값, event handler 등) 모두 자식 컴포넌트에 전달할 수 있습니다.
Props 사용
부모 컴포넌트에서의 데이터 전달
컴포넌트에서는 ‘호랑이' 라는 문자열을 animal 이라는 변수에 담아 관리하고 있습니다. 여기서 <p>{animal}</p> 과 같이 퐈면에 표현할 수 있습니다.
import React from 'react';
const Parent = () => {
const animal = '호랑이';
return(
<>
<h1>부모 컴포넌트입니다.</h1>
<p>{animal}</p>
</>
);
};
export default Parent;prop를 사용하면 부모 컴포넌트에서 사용한 것은 Child 컴포넌트에서도 표현할 수 있습니다.
import React from 'react';
import Child from './Child';
const Parent = () => {
const animal = '호랑이';
return(
<>
<h1>부모 컴포넌트입니다.</h1>
<p>{animal}</p>
<Child pet={animal}//변수에담아넘겨준다 englishName="tiger" // 직접넘겨준다/>
</>
);
};
export default Parent;import React from 'react';
const Child = (props) => {
return(
<>
<p>{props.per}</p>. //호랑이
<p>{props.englishName}</p> //tiger
</>
);
};
export default Child;- 먼저 Child 컴포넌트를 만들고 import를 합니다. 그리고 위와 같이 컴포넌트를 return문 내에 넣어줍니다. 그렇다면 여기서 우리가 집중해야 할 것은 ‘어떤 데이터를 자식 컴포넌트로 보내주어야 하는가' 입니다.
여기서 자식 컴포넌트에서 필요로 하는 데이터는 animal 이라는 변수입니다.
보내주고자 하는 데이터가 파악되었다면 tag속성을 주입하듯 pet={animal}과 같이 자식 컴포넌트에 속성 값을 추가해 줍니다. 여기서 pet은 ‘자식 컴포넌트에서 데이터를 받을 때 사용되는 인식표' 라고 생각하면 됩니다. ‘호랑이' 라는 데이터가 animal이라는 그릇에 담겨 있듯 부모 컴포넌트에서 선언된 animal이라는 변수를 자식 컴포넌트에 넘겨줄 때 pet이라는 그릇에 담아 보내주는 겁니다.
자식 컴포넌트에서의 전달 받은 데이터 적용
자식 컴포넌트인 child에서 재사용할 수 있는 데이터가 있기에, 부모 컴퍼넌트인 Parent는 pet이라는 그릇에 변수 animal을, englishName이라는 그릇에 문자열 ‘tiger’를 담아서 보내줬습니다.

함수에서 인자를 받아서 사용하듯, 함수 컴포넌트 또한 const Child = (매개변수) ⇒ {}
와 같이 부모 컴포넌트에서 보내준 데이터를 받아서 사용할 수 있습니다.
여기서 부모 컴포넌트가 전달해 준 props는 하나의 객체로 합쳐져서 함수 컴포넌트에 전달됩니다. 함수와 마찬가지로 함수 컴포넌트의 매개변수의 이름을 마음대로 디울 수 있지만 부모 컴포넌트로부터 받은 props를 표현한다는 것을 명시적으로 나타내기 뒤해 const Child = (props) ⇒ {} 라고 매개변수 이름을 짓는 것인 컨벤션입니다.
props 라는 이름으로 부모 컴포넌트가 전달해 준 값을 받았습니다. 부모 컴포넌트에서 pet이라는 그릇에 ‘호랑이'를 englishName이라는 그릇에 ‘tiger’를 보내주었으니, console.log(props)의 결과는 {pet: ‘호랑이’, englishName: ‘tiger’}가 됩니다.
다음 단계는 객체로 받아온 값을 적용시키는 것이다. (props.pet,props[”englishName”])
함수 전달과 적용
props를 정의할 떄, props로 모든 값을 보내줄 수 있다고 했습니다.
const Parent = () => {
const testConsole = () => {
console.log('테스트 입니다');
};
return(
<>
<h1>부모 컴포넌트입니다<h1>
<buttion onClick={testConsole}>클릭</button>
<child test={testConsole} />
</>
};
);부모 컴포넌트에서는 testConsole 이라는 함수를 선언하고, 이 함수가 버튼을 클릭할 때마다 실행할 수 있도록 클릭이벤트 핸들러에 걸어주었습니다. 매번 클릭할 떄마다 testConsole 함수 내에 있는 console.log(’테스트 입니다.’) 라는 문자열이 출력되는 것을 확인할 수 있습니다.
만약 자식 컴포넌트에서도 사용해야 하는 상황이라면 ,

부모 컴포넌트에서는 전달하고자 하는 함수를 test라는 그릇에 담아 전달해 주었습니다.
자식 컴포넌트에서 함수를 props로 받아오는 부분도 변수를 받는 예제와 동일합니다. 다만 받아온 값이 바뀌었으므로 console.log(props)를 통해 확인하면 위와 같이 함수 자체가 넘어오는 것을 확인할 수 있습니다.
State
React에서 state 란 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값을 의미하며, 해당 컴포넌트가 UI에 보여줄 정보를 결정할 떄 사용할 수 있는 상태값을 의미합니다. state는 컴포넌트 내에서 정의하고 사용하며 얼마든지 변경할 수 있습니다.
state는 UI에 보여줄 정보를 결정할 떄 사용할 수 있는 상태값이라고 합니다.
State 선언
import React, { useState } from 'react';
const Main = () => {
const [color, setColor] = useState('red');
return <h1>여기는 메인 페이지입니다.</h1>;
export default Main;먼저 state를 사용하기 위해 useState 함수를 import한 후에 사용해야 한다. useState 함수는 Hook의 일종으로 내장되어 있는 react로부터 가져올 수 있습니다.
import한 useState hook은 사용규칙에 따라 컴포넌트 선언문 내에서 최상위 블록내에서 사용하면 된다. useState hook을 사용할 떄는 useState hook으로부터 반환되는 값을 구조 분해 할당을 통해 각각의 변수에 담아서 사용합니다.
- const [state,setState function] = useState(defaultValue)
- 첫번째 요소(state) 는 우리가 동저으로 관리하고자 하는 상태값입니다. 해당 상태의 초기값은 useState hook을 호출할때 인자(defaultValue) 로 넘겨줍니다.
- 두번째 요소(setState fucntion) 는 첫 번째 요소인 상태값은 업테이트 하는 함수입니다. state를 초기값에서 다른 값으로 변경하고 싶다면 setState를 통해서 변경해 주면 됩니다.
- 첫번째 요소와 두번쨰 요소의 이름은 자유롭게 사용할 수 있습니다.
color는 useState hook에 넘겨준 인자 ‘red’가 담겨있습니다. 이를 해당 state의 초기값이라 부르며 매번 state를 선언할 떄 초기값을 useState hook의 인자로 넘겨주면 됩니다.
setColor는 선언된 state 즉, color 값을 변경할 때 사용하는 함수입니다. color의 값을 변경할 떄 단순히 다른 값을 할당하는 것이 아니라 useState 함수로부터 반환된 두 번쨰 요소인 setColor를 사용해야 합니다.
- 변경되는 값이 다시 UI에 그려주기위해서 useState를 사용
State 적용

- 먼저 h1 태그에 인라인 스타일을 적용해보자(
<h1 style={}> - 여러 스타일 속성 중에 변경하고자 하는 것은 배경 색상이므로, backgroundColor를 적용합니다. (
<h1 style={backgroundColor: ""}>) - 만약 backgroundColor의 value로서 정적이 값이 들어가게 된다면, 배경 색상을 동적으로 활용할 수 없게 됩니다. 그렇기 떄문에
backgroundColor:color와 같이 미리 선언한 state 값을 넣어줍니다. - 그렇다면 처음 화면이 렌더링될 때 useState hook의 초기값인 "red"에 따라 h1태그에 첫 배경색은 빨간색으로 그려지게 됩니다.
useState("blue")로 초기값을 변경하면 화면에 그려지는 배경색 또한 파란색으로 나타납니다.
