
전개연산자 […]
전개 구문(Spread Syntax)sms EXMAS Script6(2015)에서 새로추가된 문법으로, 간단하게 이 문법은 분법 이름 그대로 객체 혹은 배열들을 펼칠 수 있게 해준다.
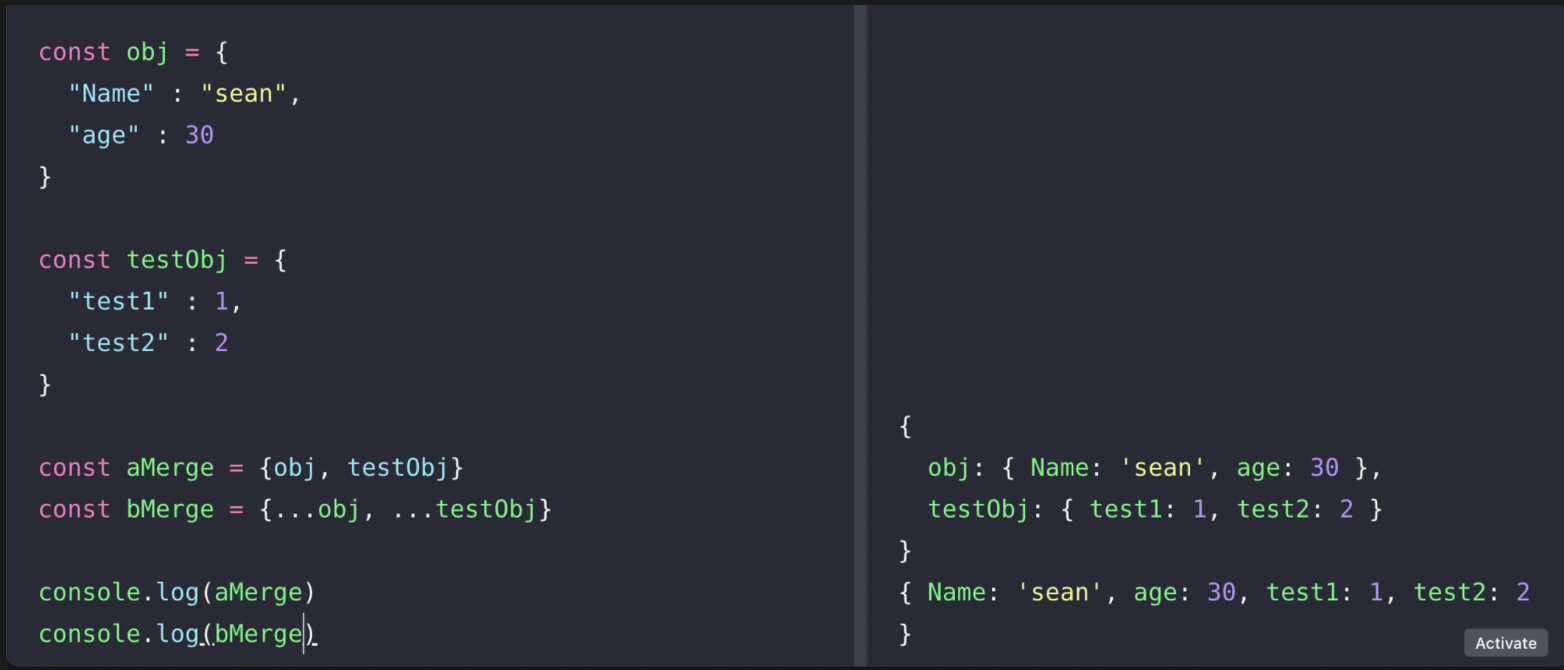
전개 연산자는 배열 또는 객체를 하나하나 넘기는 용도로 사용된다.

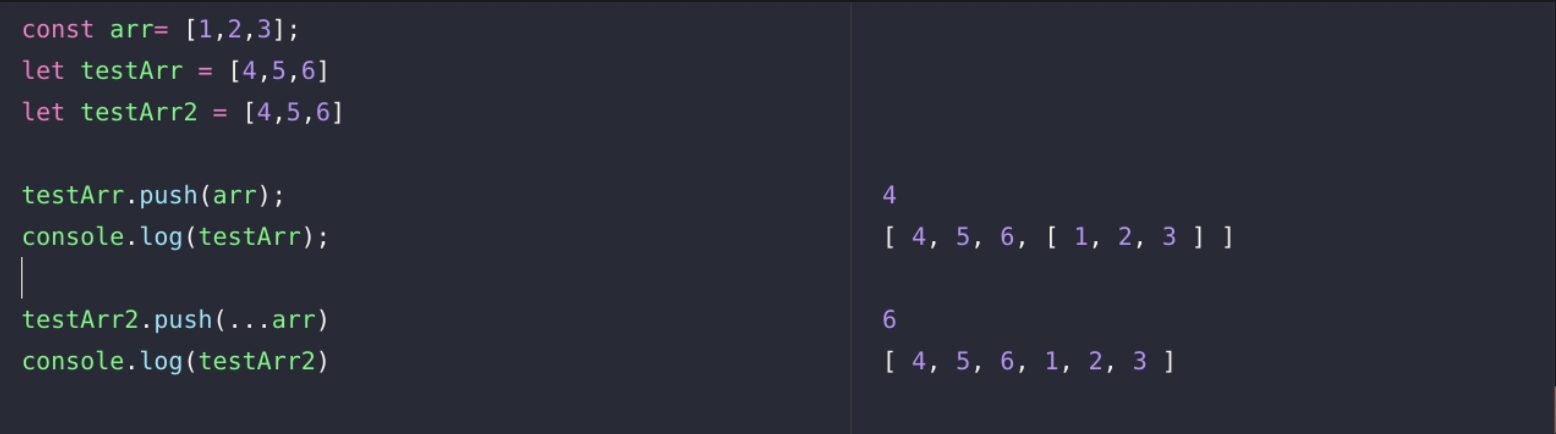
push를 이용할 때 전개연산자를 사용하지 않은 코드는 array 전체가 들어가 2차원 배열이 되지만, 전개연산자를 사용하게 되면 array 내부의 요소 하나하나가 삽입이된다.

event.target.value
이벤트란?
- 어떤 사건을 의미한다.
- 브라우저는 이벤트를 감지하고, 이벤트 발생 기 알려준다 >> 사용자 & 웹페이지 상호작용 가능
- ex) 버튼 클릭했을 ‘때’, 입력했을 ‘때', 스크롤 했을 ‘때'.. 등등
event.target
- 이벤트가 일어날 객체
- ex) 버튼 눌렀을 때, 새창이 열리는 이벤트면 event target은 버튼
코드카타
map 사용시 key props를 부여하는 이유
“key’ 는 엘리먼트 리스트를 만들 댸 포함해야 하는 특수면 문자열 어트리뷰트입니다.
Key
- Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다. key는 엘리먼트에 안정적인 고유석을 부여하기 위해 배열 내부릐 엘리먼트에 지정해야 합니다.
- Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다. 대부분의 경우 데이터의 ID를 key로 사용합니다.
- 렌더링 한 항목에 대한 안정적인 ID가 없다면 최후의 수단으로 항목의 인덱스를 key로 사용할 수 있습니다.
- 항목의 순서가 바뀔 수 있는 경우 key에 인덱스를 사용하는 것은 권장하지 않습니다.
- 만약 map 함수에 key 값이 없다면 위의 사진과 같이 자식컴포넌트 안에 key 값이 없다고 에러창이 뜨게되있습니다. 이로 인해 성능이 저하되거나 컴포넌트의 state와 관련된 문제가 발생할 수 있습니다.
- 리스트 항목에 명시적으로 key를 지저하지 않으면 React는 기본

Key는 형제 사이에서만 고유한 값이어야 한다.
key는 배열안에서 형제 사이에서 고유해야하고 전체 범위에서 고유할 필요는 없습니다. 두 대의 다른 배열을 만들 떄 동일한 key를 사용할 수 있습니다.

이렇게 부모 div에 key 값인 key={user} 를 넣어줌으로써 더이상 오류메세지가 나타나지 않는 것을 확인할 수 있습니다.

