
React의 등장
오늘날 우리가 사용하는 사이트에는 보이는 것(UI: User Interface)과 할 수 있는것 (UX: User Experience)이 많습니다. 뿐만 아니라 문서 작성, 쇼핑, SNS, 게임 들의 기능을 웹 브라우저에서 이용할 수 있습니다. 이처럼 사용자가 별도의 응용 소프트웨어(애플리케이션)를 설치하지 않아도 웹 브라우저를 통해 응용 소픝웨어의 기능을 이용할 수 있도록 만든 웹 서비스를 웹 애플리케이션(Web Application)이라고 합니다. 이러한 이유로, 현대의 대다수 웹 서비스는 웹 페이지라는 단어보다 웹 애플리케이션이라는 단어가 많이 사용됩니다.
과거의 웹 페이지는 UI가 단순하고 검색어 및 회원정보 입력, 항목 클릭 등 비교적 상호작용이 적었던 것에 비래 현재의 웹 애플리케이션은 동적이고 다양한 UI를 가지며 카테고리 hover 이벤트, 좋아요 및 장바구니 기능 등 유저와의 상호작용이 많아지고 다루어야 할 데이터와 코드가 증가하게 되었습니다.
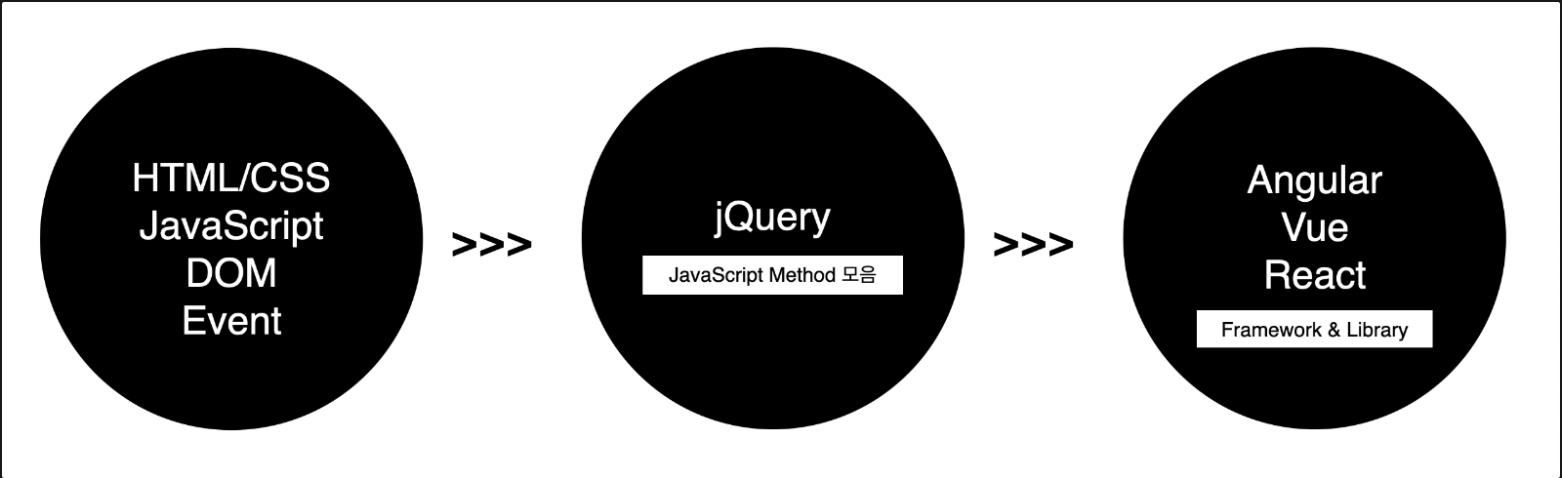
이를 보완하기 위해 DOM 조작을 쉽게 만들어주는 jQuery라는 자바스크립트 라이브러리가 등장했지만, jQuery도 결국엔 DOM에 쉽게 접근해서 조작을 가능하게 하는 메서드의 모음이었기 떄문에 화면의 무수한 DOM 요소들에 직접 접근해서 조작하고 관리하기란 쉽지 않았습니다.

그래서 규모가 커지고 복잡한 웹 애플리케이션을 개발하며 생산성을 향상시키고, 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기 위해 다양한 프론트엔드 Framework(프레임워크)와 Library(라이브러리)가 등장하게 되었습니다.
Framework 와 Library
프레임워크와 라이브러리는 복잡한 개발을 효율적으로, 편리하게 하기 위해 다른 개발자들이 만들어둔 코드라는 공통점을 가지고 있습니다.
- 프레임워크: 다른 사람이 만들어둔 코드의 정해진 틀(frame)속에서만 수동적으로 작업해야 하지만,
- 전체적인 흐름을 이미 자체적으로 가지고 있어 개발자가 그 흐름에 맞게 코드를 작성해야 한다.
- 라이브러리: 개발자가 작업을 진행할 떄 필요한 기능을 찾고(library) 능동적으로 가져와서 사용할 수 있다는 것입니다.
- 개발자가 흐름을 가지고 원하는 라이브러리를 가져다 사용할 수 있습니다.

즉, 프레임워크를 활용한다는 것은 틀이 짜인 작업환경에 개발자가 들어가서 작업을 하는 것이고, 라이브러리를 활용한다는 것은 다른 사람이 만들어 둔 도구를 개발자가 작업할 때 가져와서 활용하는 것입니다.
- Angular(앵귤러), Vue(뷰), React(리엑트). 앵귤러와 뷰는 프레임워크, 리액트는 라이브러리
React를 사용하는 이유
리액트는 자기만의 문법을 가진 앵귤러나 뷰와는 다르게 대부분 자바스크립트의 문법을 그대로 활용합니다. 따라서 이미 자바스크립트에 친숙하다면 리액트를 잘 활용할 수 있고, 처음 학습하는 사람 입장에서도 리액트를 공부하고 활용하면서 자연스럽게 자바스크립트에 대한 이해도와 활요도를 높일 수 있습니다.
Node.js & npm
Node.js
자바스크립트는 웹 브라우저에서 동작하기 위한 언어로 탄생하였습니다. 그렇기 때문에 자바스크립트의 실행환경인 각 브라우저마다 자바스크립트를 해석하고 실행할 수 있는 엔진이 있는데, 대표적으로 구글 chrome v8엔진이 있습니다.
웹 개발 시장이 커지고 자바스크립트를 다룰 줄 아는 개발자가 늘어나면서, 웹 브라우저 이외의 환경에서도 자바스크립트를 이용해 개발하고자 하는 니즈가 생겨났습니다. 이에 탄생한 것이 구글 chrome의 v8엔진 기반으로 만들어진 Node.js 입니다.
npm
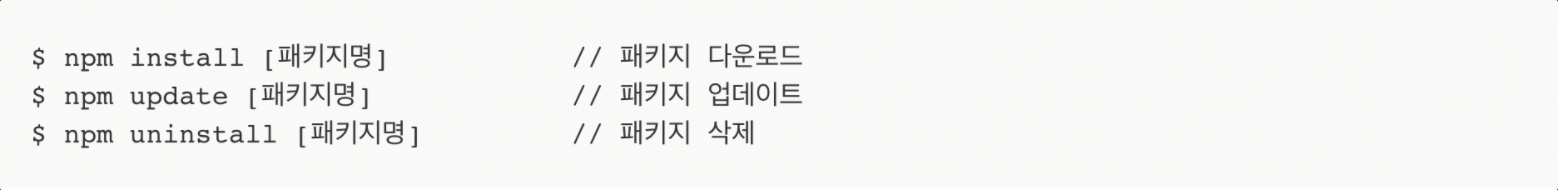
Node.js를 설치하면, Node.js 환경에서 사용할 수 있는 패키지들을 관리할 수 있는 도구인 npm(node package manager)도 함께 설치됩니다. 여기서 패키지란 Node.js 환경에서 실행할 수 있는 프로그램들을 뜻하며, npm을 통해 개발에 필요한 다양한 패키지를 설치하고 버전을 관리할 수 있습니다.
Node.js와 npm의 역할을 스마트폰에 비교하면 Node.js는 iOS이고, npm은 iOS에서 사용할 수 있는 프로그램들을 다운로드, 업데이트, 삭제하는 App Store라고 할 수 있습니다.

CRA란?
처음에 리액트를 접하면 직접 개발환경을 구축하기 어려울 수 있습니다. 이러한 문제를 해결하기 위해서 프로젝트를 시작하는데 필요한 개발 환경을 세팅해주는 도구(toolchain)인 CRA(Create-react-app)를 만들었습니다. CRA를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있기때문에 처음 리액트를 접하거나 SPA(Single Page Application)환경을 구축할 떄는 CRA를 통해서 리액트를 시작하도고 추천하고 있다.
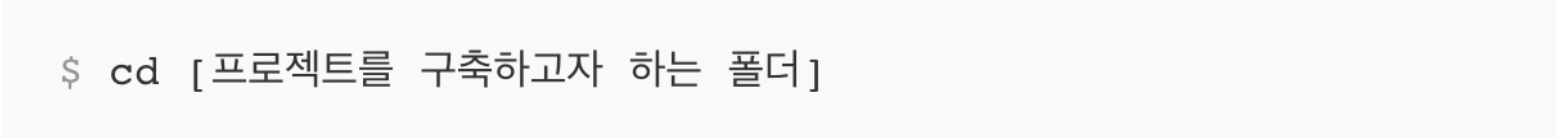
폴더 진입
- 터미널에서 프로젝트를 시작하고자 하는 폴더에 진입합니다..

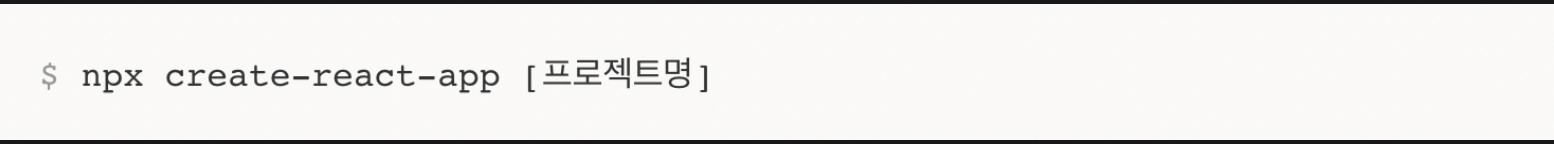
프로젝트 설치
- 프로젝트를 시작하고자 하는 폴더에 있는지 확인할 후, 아래와 같은 명령어를 입력하여 리액트 프로젝트를 설치합니다. 프로젝트 이름은 재문자로 작성하거나 일부특수문자를 포함하면 에러가 생기기 떄문에 소문자로 작성하는것이 일반적이다.

프로젝트 폴더 진입
- CRA를 통해 리액트 프로젝트를 설치하면, 설치할 떄 입력한 프로젝트 이름의 폴더가 생성되므오, 생선된 프로젝트 폴더에 진입합니다.

로컬서버 띄우기
- 웹 개발을 할 떄는 서버가 필요합니다. 당장 뤱 서버를 구축하지 않고, 자신의 로컬 컴퓨터에 가상의 서버를 구축할 수 있으며, 로컬 컴퓨터상의 가상 서버를 로컬 서버라고 합니다.

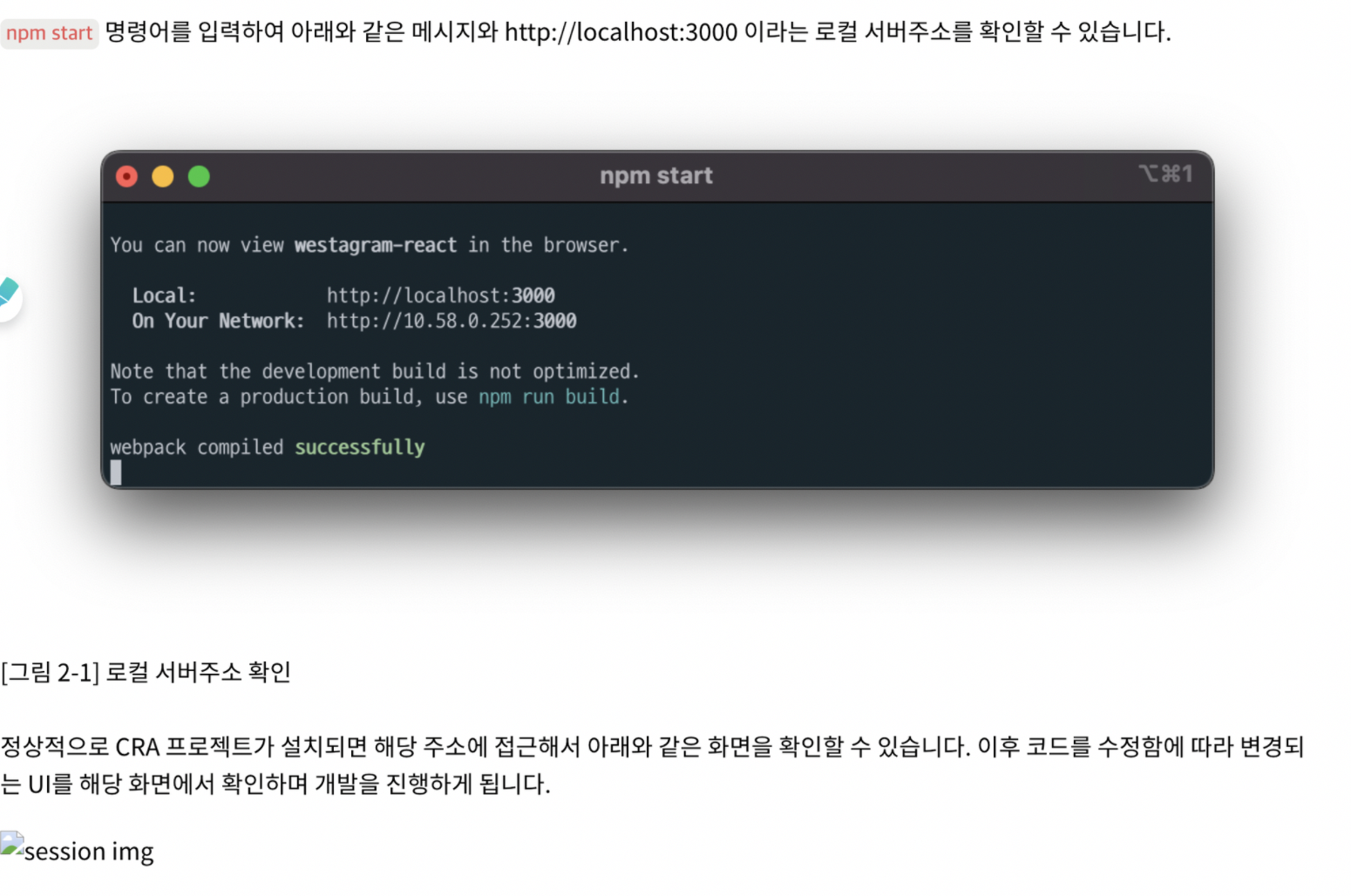
로컬 서버 확인

CRA 초기 세팅
node_modules, .gitignore, package.json
node_modules
- npm으로 다운받은 패키지들의 소스 코드가 존재하는 폴더입니다. CRA에서는 기본 세팅때 개발 환경에 필요한 패키지를 설치해주기 떄문에 이미 여러가지 패키지 폴더가 존재합니다. 추가로 패키지를 설치할 때의 실제 코드는 node_modules 폴더 하위에 생성됩니다.
.gitignore
- .gitignore 파일에는 용량, 보안 등 여러가지 문제로 Githup에 올리지 않아야 하는 파일을 추가할 수 있습니다. .gitignore 파일에 추가된 폴더와 파일은 GIt으로 추적하지 않습니다.
package.json
- CRA 기본 패키지 외에 추가로 설치된 라이버르러 혹은 패키지의 종류, 버전 들이정보가 기록되는 파일입니다.
- dependencies
- npm을 통해서 설치한 모든 패키지 리스트와 버전 확인이 가능하며, 관련된 패키지의 실제코드는 node_modules 폴더에 존재합니다.
- script
- 리액트 프로젝트를 실행하기 위해서 사용할 수 있는 명령어를 관리합니다. (예를 들어, 로컬 서버를 띄우기 위해서 npm (run) start 명령어를 사용하는데, start라는 개발 모드를 실행하기 위한 명령어를 통해서 개발 서버를 열게 해주기 떄문입니다. 또한, build는 배포모드를 실행하기 위한 명령어로 npm (run) build 명령어로 프로젝트 폴더 아네 배포를 위한 파일을 생성할 수 있습니다.
- package-lock.jason
- npm을 사용해서 패키지를 설치하거나 업데이트하면 자동으로 생성되거나 수정되는 파일입니다. 이 파일 안에는 설치된 패키지의 정확한 버전이 명시되어 있습니다.
- dependencies
index.html, index.js, App.js
public/index.html
- 리액트는 SPA(Single Page Application)로 하나의 index.html 이 존재하며, 웹 브라우저레 보여지는 파일입니다. 리액트에서는 index.html 파일을 직접 수정하는 것이 아니라, index.js 파일을 통해 index.html 파일의 id가 root인 div 내부에 코드를 추가하면 화면에 그러진다.
src/index.js
- 리액트의 시작이 되는 파일입니다.
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root")); // 1
root.render(<App />); //2- index.js 에서는 document.getElementById로 index.hrml 안에 id가 root인 요소에 접근한다.
- 그리고 html 요소, 또는 리액트 요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 렌더링(rendering) 이라고 하는데 index.js에서 render() 안데 컴포넌트가 렌더링 됩니다.
App.js
- CRA 설치 후, 웹 애플리케이션의 첫 화면에 그려지고 있는 파일이며 데모를 위한 초기 컴포넌트입니다.
README.md
- 프로젝트에 대한 정보를 나타내기 위해 작성하는 파일로 프로젝트에 관한 지침서라고 생각하면 됩니다. README는 마크다운(Markdown)으로 작성하며 고정된 양식은 없으므로 프로젝트의 개요, 기간 등 프로젝트에 관한 내용을 자유롭게 기술할 수 있습니다. README를 작성함으로써 어떤 프로젝트인지 알기 쉽고, 어떻게 사용하는지 여러 가지 메타정보를 문서화하여 사용자에게 정보를 제공할 수 있습니다.
React의 정의 및 특징
React의 정의
- React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 자바스크립트 라이브러리
입니다. 리액트를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해준다는 점입니다. 이로 인해 우리는 데이터 기반의 선언적개발이 가능해지며, 자동으로 UI를 업데이트하는 과정에서 Virtual DOM(가상 돔)
을 통해 최적화된 업데이트를 할 수 있습니다. 또한 Component(컴포넌트)기반의 개발을 통해 복잡한 UI를 효과적으로 구성할 수 있으며 JSX문법으로 컴포넌트를 편리하게 작성할 수 있습니다.
React의 특징
선언적
-
개발방식에는 크데 절차적인 개발과 선언적인 개발이 있습니다. 절차적(명령적) 프로그래밍은 문제를 어떻게 해결할 것인가에 중점을 두는 방식이고, 선언적 프로그래밍은 무엇을 해결할 것인가에 중점을 두는 방식입니다.
-
절차적인 방식은 목적지보다는 목적지에 어떻게 도달하는지에 초점이 맞춰져있는데 반해 선언적인 방식은 도달할 목적이레 초점이 맞춰져 있습니다.
Virtual DOM
- 리액트에서 UI를 업데이트하고자 할 때, 선언적 특징에서 언급한 것처럼 “어떻게" 하는지에 대한 중간과정을 처리하기 위해 DOM 요소에 변화를 주기 전, 내부적으로 가상 DOM을 이용해서 실제 DOM에 일어나야 하는 변화를 계산합니다. 왜 번거롭게 중간 과정이 추가됐을까요?
Component
컴포넌트의 정의
- 프론트엔드 개발에서 컴포넌트란 재활용 가능한 UI 구성 단위를 의미합니다. UI를 여러 조각으로 나누고, 각 조각을 개별적으로 사용할 수 있습니다.
컴포넌트의 특징
- 필요한 곳에서 재사용할 수 있습니다.
- 컴포넌트도 함수처럼 필요한 곳에 가져와서 사용할 수 있습니다.
- 독립적으로 사용할 수 있기 때문에 코드의 유지보수에 좋습니다.
- 또 다른 컴포넌트를 포함할 수 있습니다.
- 해당 페이지가 어떻게 구성되어 있는지 한눈에 파악하기 좋습니다.
컴포넌트의 종류
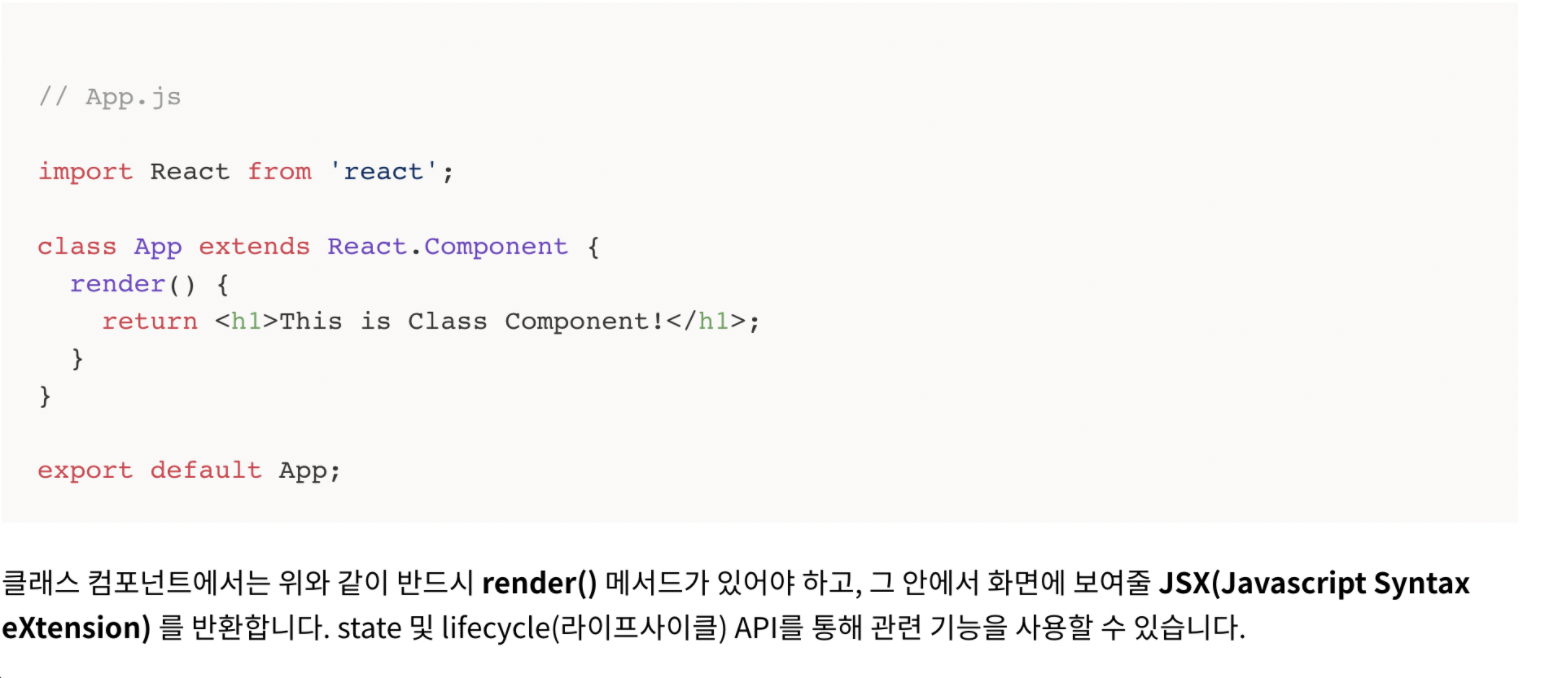
- 클래스 컴퍼넌트

- 함수 컴포넌트

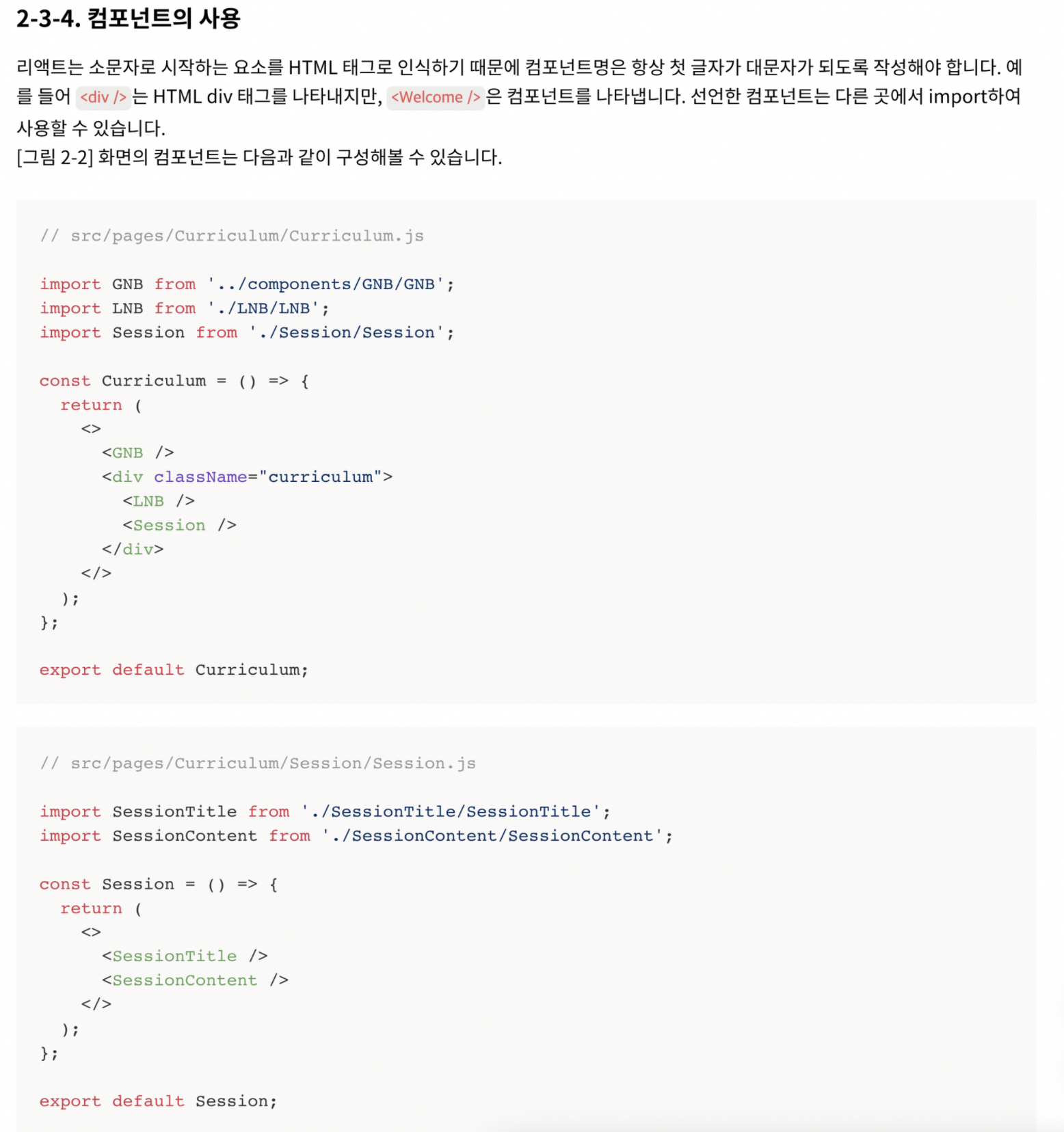
컴포넌트의 사용

JSX
JsX의 정의
- JSX란 리액트에서 사용하는 자바스크립트 확장 문법입니다.
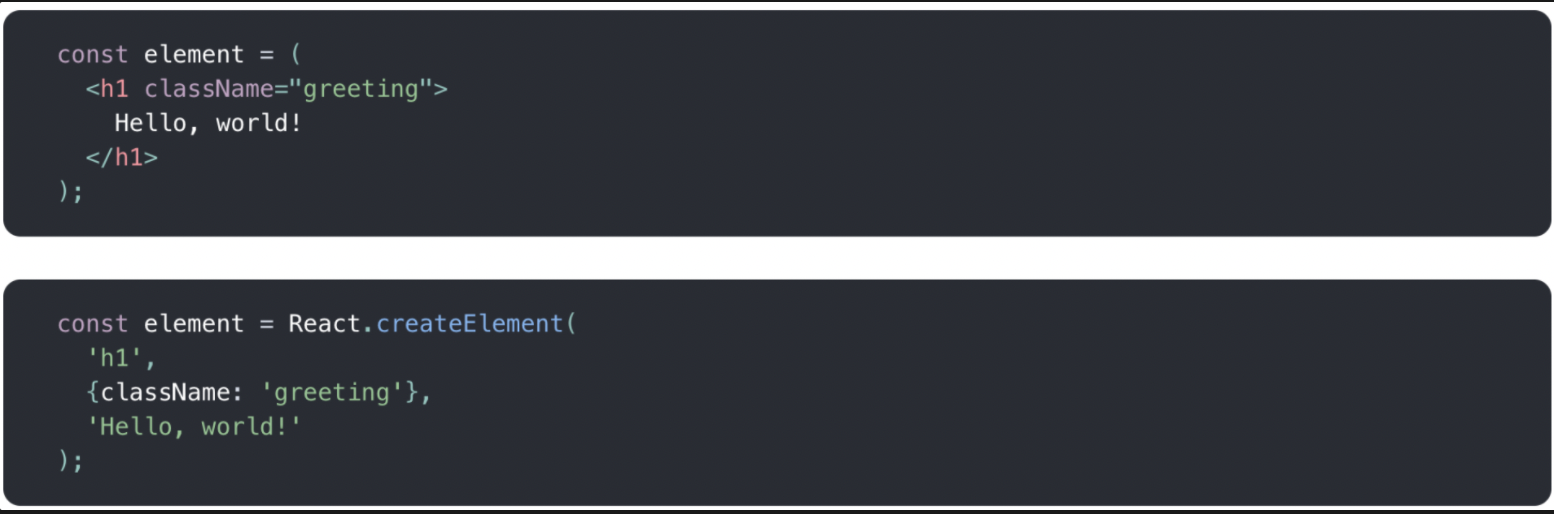
- JSX는 HTML과 자바스크립트 로직을 하나의 자바스크립트 파일안에서 모두 처리하기 위해 확장한 문법입니다. JSX로 작성한 코드는 브라우저에서 동작하기 위해서 Babel이라는 transcompiler를 통해 일반 자바스크립트 코드형태로 변환합니다.

JSX의 특징
- JSX는 HTML 태그와 유사한 형태로 사용하기 떄문에 보기 쉽고 익숙하다. 또한, 별도의 html, js 파일이 아닌 하나의 자바스크립트 파일에서 HTML 파크업과 자바스크립트 로직을 동싱에 작성할 수 ㅣ있기 때문에 편리하다.
JSX 문법
-
JSX element
JSX 문법을 통해 자바스크립트 파일 어디에서나 필요한 곳에 HTML처럼 작성할 수 있습니다.
const hi = <p>Hi</p>;
- Javascript 표현식
- JSX 내부에서 자바스크립트 값을 출력하고 싶다면 {…Javascript…} 와 같이 {} 안에 유효한 자바스크립트 표현식을 작성할 수 있습니다

- JSX attribute
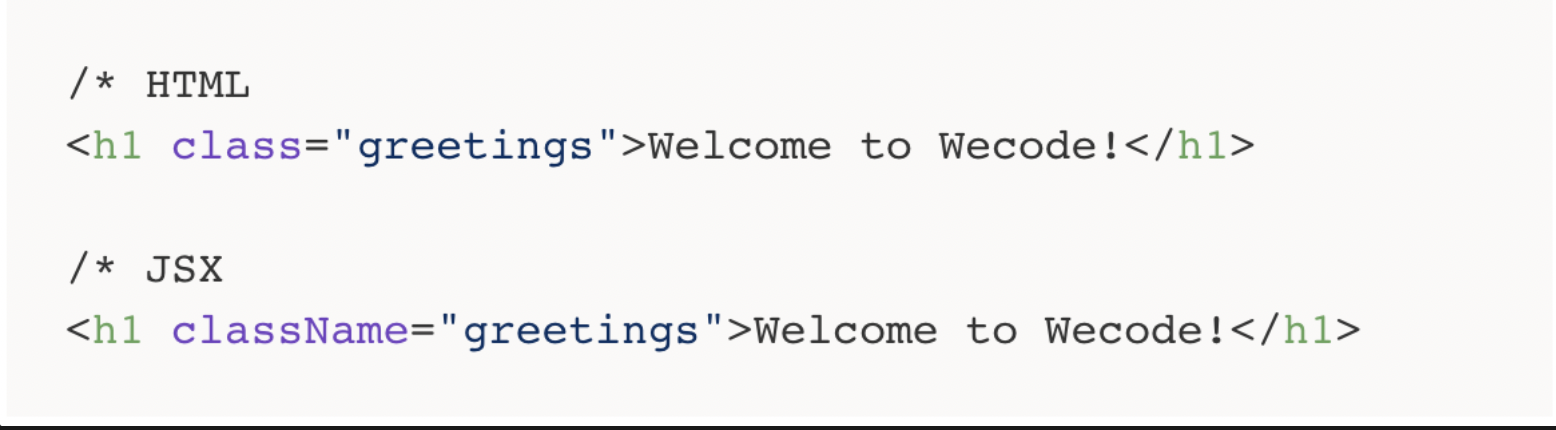
- 태그의 attribute name(속성명)dms camalCase로 작성해야 합니다. 또, attribute를 추가하고 싶을 떄는 실제 HTML에서 쓰는 attribute name(속성명)과 다를 수 있습니다.
- 예를들어, class를 주고 싶을 때 원래 속성명은 class 이지만, JSX에서는 className을 사용해야 합니다.

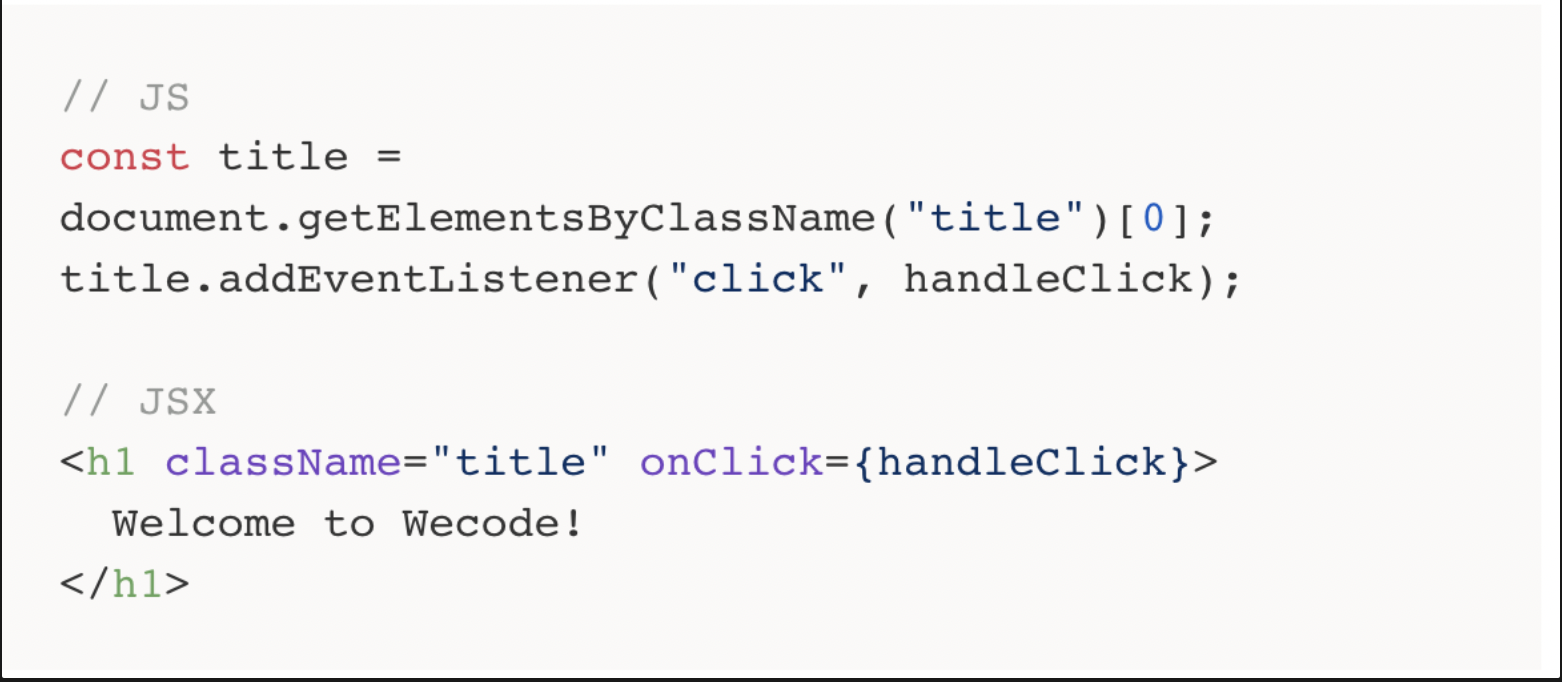
- Event 처리하기
- 기존에 바닐라 자바스크립트로 구현할 때, 해당하는 DOM 요소에 직접 접근해 이벤트 리스너를 부착하는 방식으로 이벤트를 처리했습니다.
- JSX에서는, 태그를 작성할 때 직접 이벤트와 이벤트 핸들러를 부여할 수 있습니다.
- 이벤트 앞에 on을 붙여 camelCase로 작성합니다.
- 문자열이 아닌 함수로 이벤트 핸들어를 전달합니다

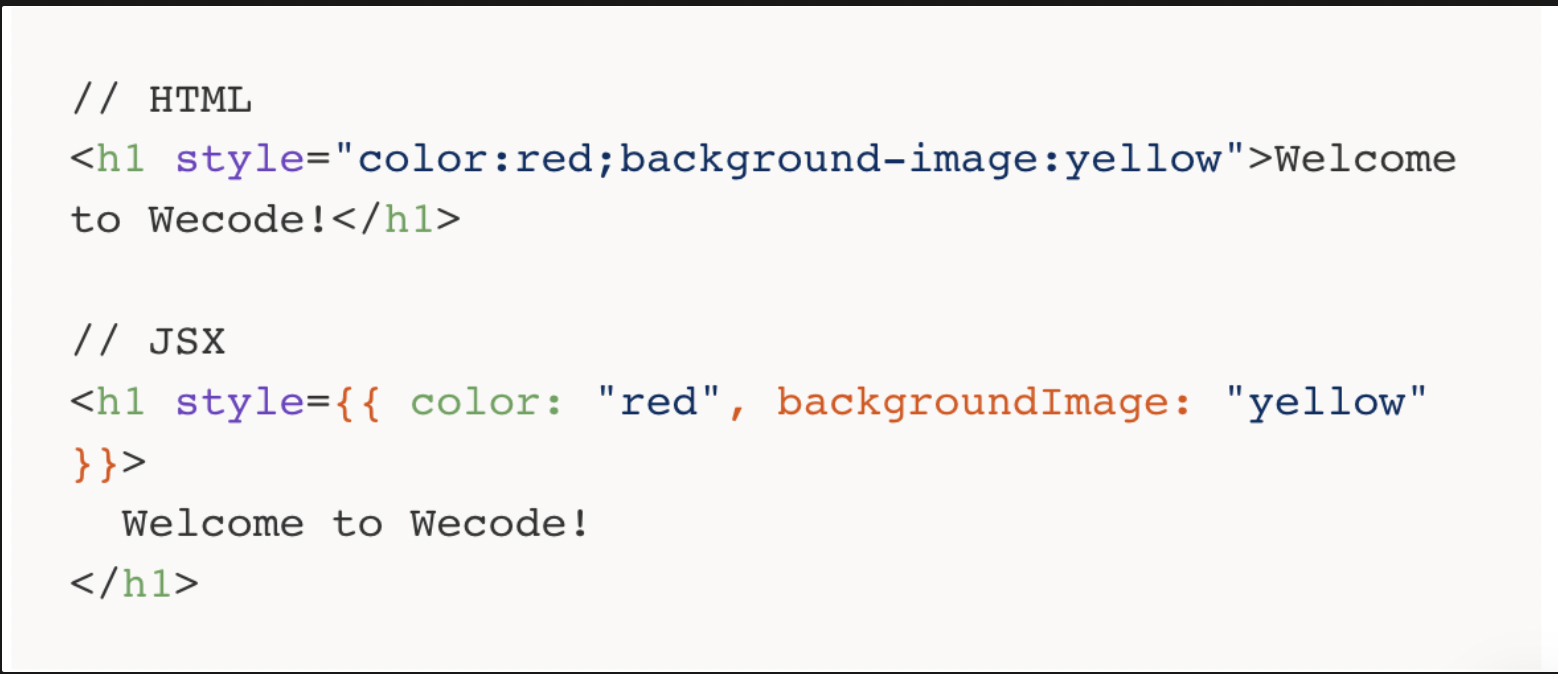
- Inling Styling
- style 속성은 HTML에서 문자열로 받는 것과 달이 camelCase를 요소로 가지는 자바스크립트 객체를 받습니다. 그렇기 때문에 중과호를 두 번 겹쳐서 쓰는 형태로 사용합니다. 바깥의 {} 는 JSX 문법을 의미하며 안쪽의 {}는 자바스크립트 객체를 의미합니다.

(style 속성을 사용하는 inline styling은 css 보다 성능이 낮고 우선순위가 높기 떄문에, 동적으로 계산하여 스타일링 하는 경우 이외에는 사용을 지향하는 것이좋다)
- Self-Closing Tag
어떤 태그라고 self-closing tag로 사용할 수 있습니다. img와 같이 하나의 태드가 요소인경우, 기본 HTML은 / 으로 끝내지 않아도 되지만 JSX에서는 <img/>와 같이 항상 /으로 끝내줘야 합니다. <div />와 <div></div> 는 같은 표현입니다.
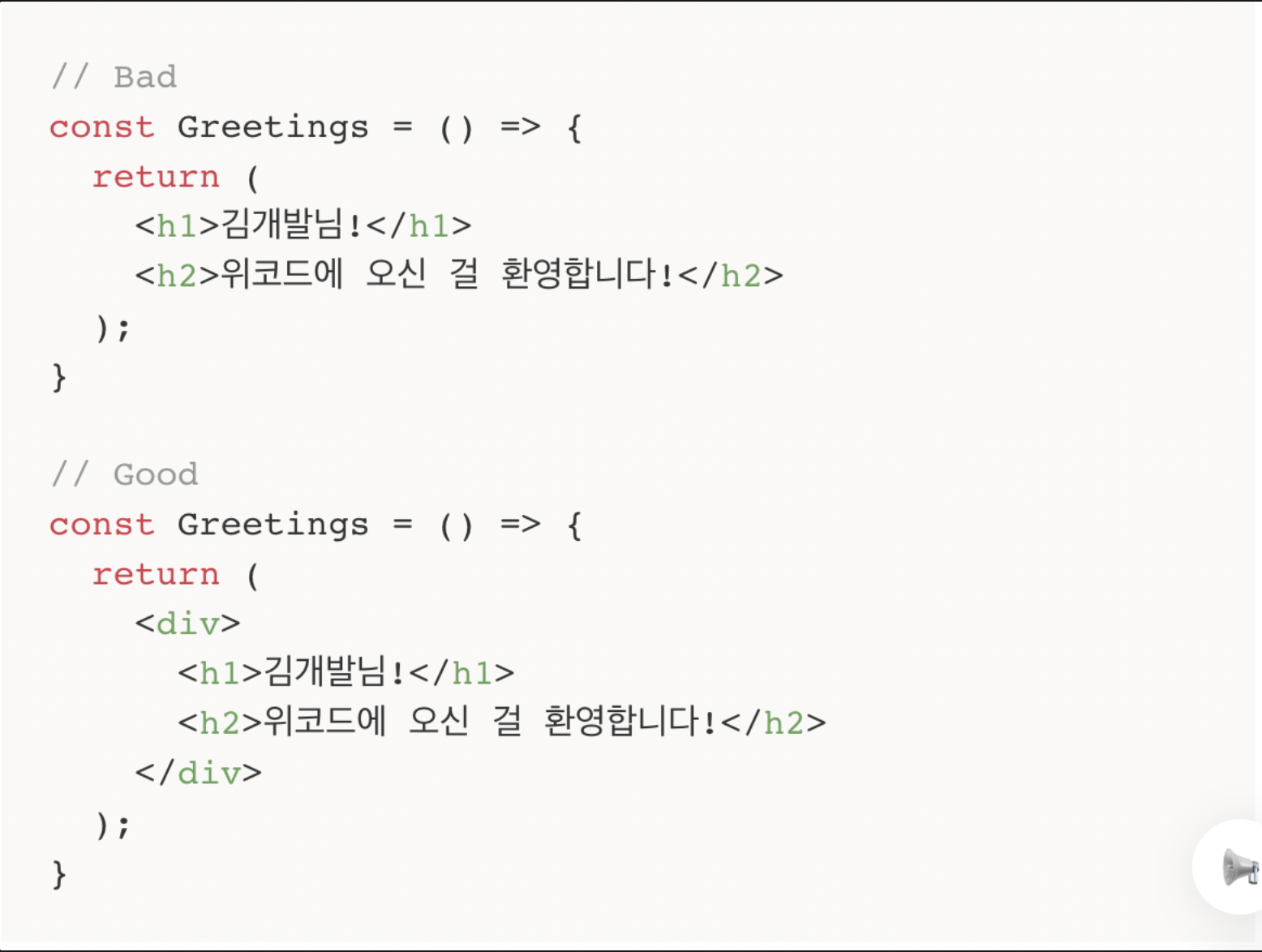
- Nested JSX
- 반드시 최상위를 감싸고 있는 하나의 태그가 있어야 합니다.

Bad 예시의 경우, h1 태그와 h2 태그를 감싸고 있는 태그가 없기 때문에 에러가 발생합니다. Good 예시처럼 최상위를 하나의 태그로 감싸주어야 합니다.
