
Sass
Sass의 뜻은 Syntacically Awesome Style Sheets, 즉 문법적으로 엄청난 스타일 시트라는 의미입니다. 그 정도로 기존 CSS 파일에서 겪었던 불편한 부분들이 Sass를 사용하며 해결할 수 있습니다.
sass & scss

Sass를 작성하는 문법은 두 가지로 나위어 있습니다. .sass파일은 sass 문법을 활용한 방버이고, .scss파일은 scss 문법을 활용한 방법입니다. 현재는 scss 문법을 사용하는 것을 권장하고 있습니다. 왜냐 sass의 문법 대선을 통해 나온 것이 scss이기도 하고, 여러가지 문법의 차이가 있지만 scss가 더 넚은 범용성과 CSS의 호환성 등의 장점이 있기 때문입니다.
CSS 파일에서 적용했던 스타일이 잘 적용이 되는 부분도 있지만, 다른 스타일이 적용되어 스타일이 꺠지는 모습을 보게 되기도 합니다. 이와 같은 문제를 해결하기 위해서 모든 태그에 className 을 다르게 주는 방법과 CSS의 자손결합자 를 사용하는 방법이 있습니다. className을 모두 다르게 주는 방법은 처음에는 가능할지 몰라고, 컴포넌트가 많아지고 관리하는 태그들이 많아지게 된다면 나도 모르게 중복해서 사용하는 className이 있을 수 있고, 그렇게 된다면 유지보수를 하거나 에러를 고치는데 상당히 복잡해질 수 있는 문제점이 있습니다.

- 자손결합자를 이용하는 방법은 여러가지가 있지만, 그중 가장 최상위 부모태그의 className에 컴포넌트 이름과 동일한 className을 부여하는 방법을 사용해 보자. className은 겹칠 수 있지만, 컴포넌트의 이름은 겹치면 안되기 때문입니다. 최상위 부모 태그의 className에 컴포넌트 이름을 부여하면, 각 컴포넌트끼리 겹치는 className이더라도 어떤 컴포넌트에서 사용하는 className이란 것을 명확하게 구분할 수 있게 됩니다.
- scss 파일에서 자손결합자를 활용해 스타일을 적용하고자 하는 선택자 앞에 최상위 부모태그의 className으로 부여했던 선택자를 작성해서 컴포넌트별로 스타일이 적용될 수 있도록 구현해 줍니다. 위와같은 방식으로 스타일을 적용하면 컴포넌트끼리 CSS가 겹치지 않게 됩니다.
하지만, 사용할 떄마다 매번 조상 선택자를 작성해 줘야 하기 때문에 적용해야 할 스타일이 많아지면 쓰기 불편해지게 됩니다. 이때, 우리는 Sass의 nesting 기능을 통해 자손결합자를 더 편하게 작성해 줄 수 있습니다.
Nesting

Sass 의 nesting은 마치 HTML 구조처럼 nav로 자식 관계에 있는 스타일을 품고, 그 안에 다른 태그들의 스타일을 적용하는 방법으로 구현할 수 있습니다.
scss로 작성한 파일이 CSS로 변환되러 반영이 됩니다. 이렇게 변환된 이유는 Sass가 CSS 전처리기 이기 때문에 scss 문법을 이용해 편리하게 작성한 scss 파일을 실제 화면에 그려지게 될 때는, 컴퓨터가 읽을 수 있는 CSS 파일로 자동으로 변환되기 때문입니다.
변수
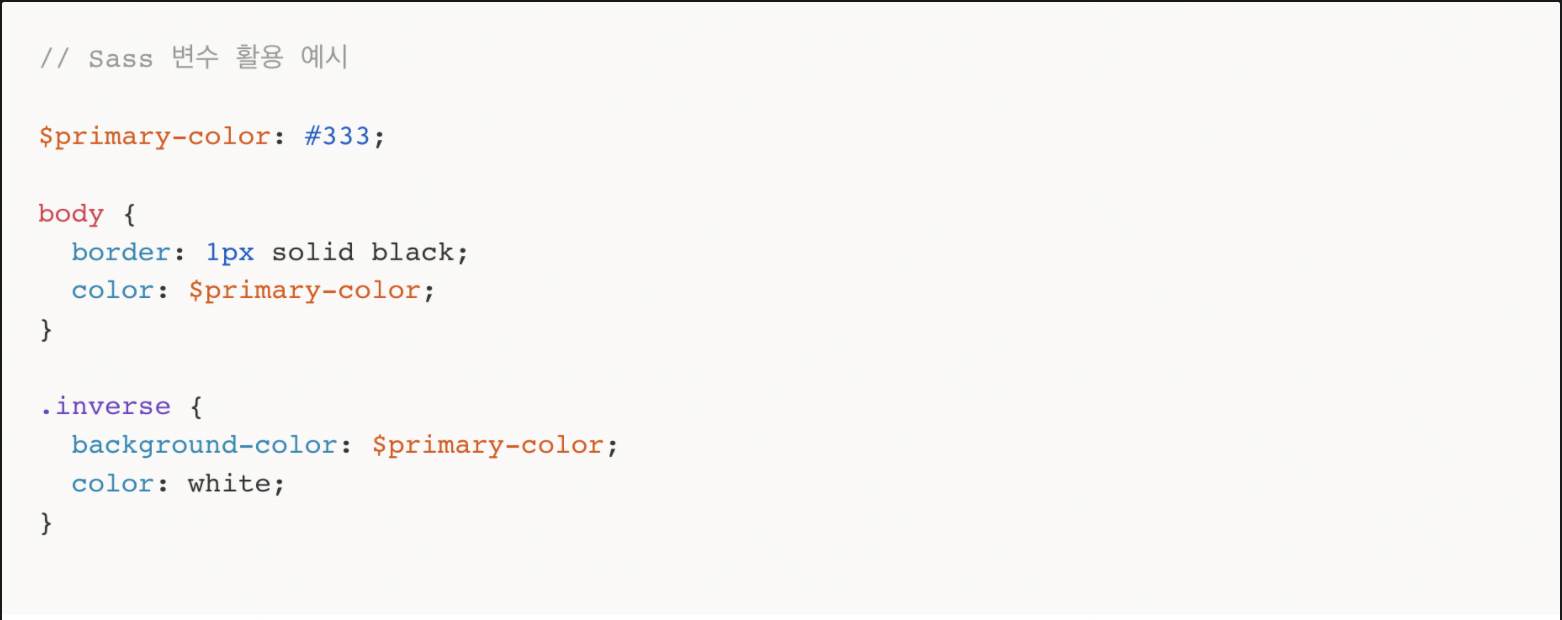
여러 곳에서 사용되거나 오타가 나기 쉬운 속성을 종종 사용하게 됩니다. Sass 에서는 이러한 속성들을 변수로 만들어 그 변수를 원하는 곳에 넣어서 사용하는 기능이 있다.

선택자
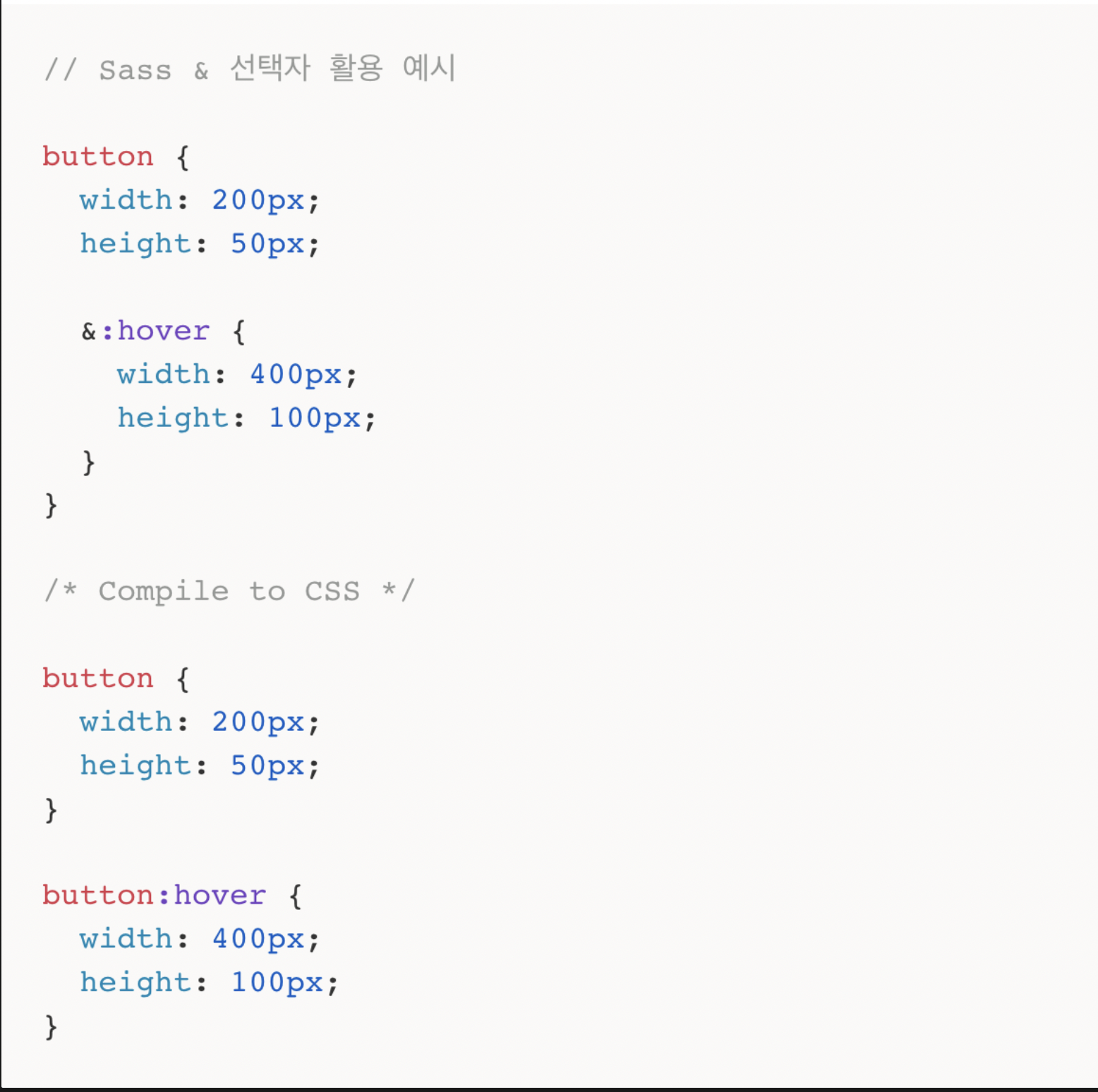
Nesting 내부에서 & 선택자는 부모 선택자로 치환됩니다. 예를 들어, button 태그에 스타일을 부여하고, 해당 버튼을 hover 효과도 부여하고 싶다면 아래와 같이 구현할 수 있습니다.

mixin
mixin 은 앞선 변수 기능과 마찬가지로 중복되는 스타일 속성이 있을 때 사용하는 방법인데, 중복되는 스타일 속성이 여러 개가 있을 때 한번에 묶어서 사용하기 좋은 방법입니다.
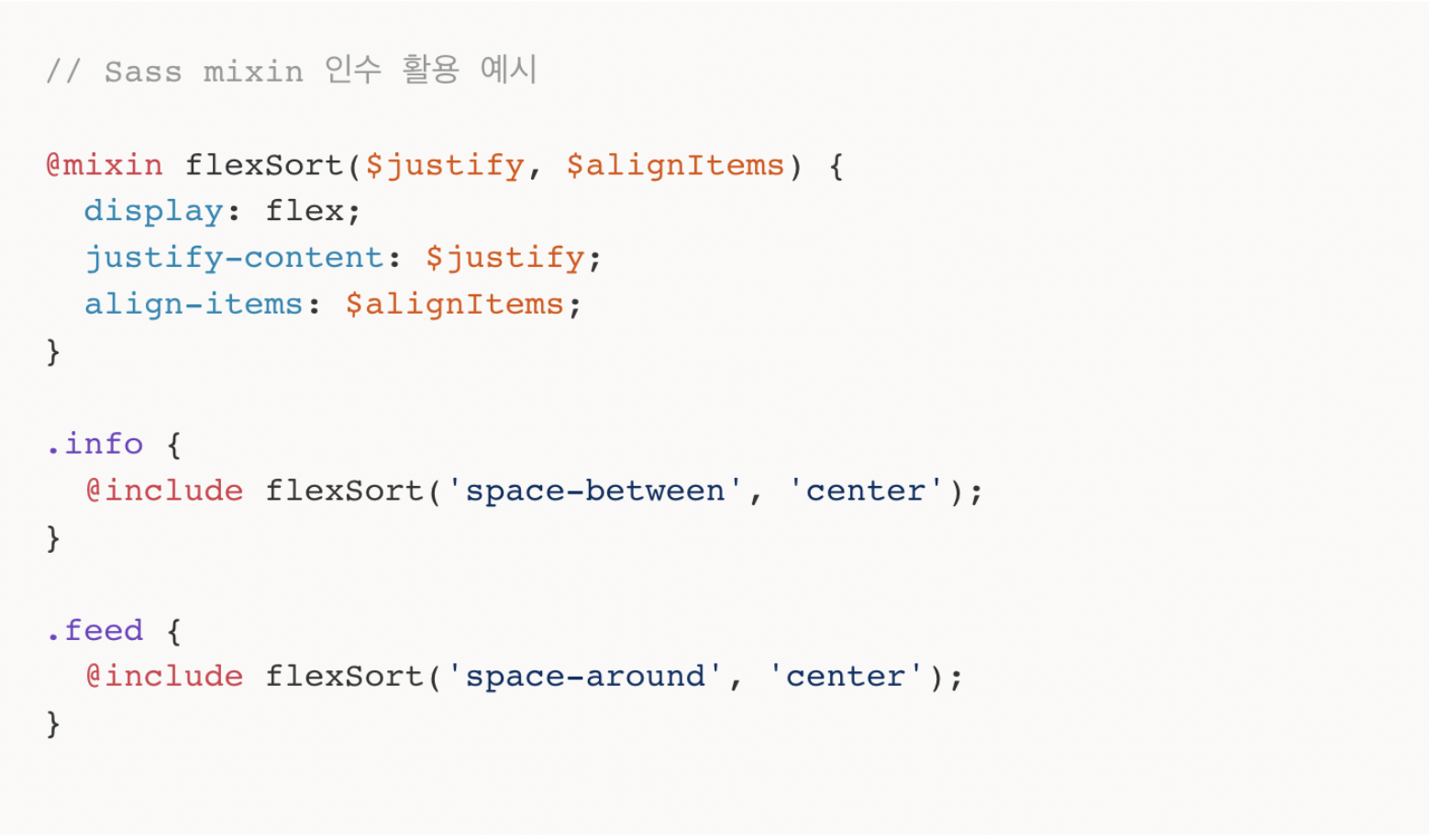
mixin은 @mixin 변수이름{여러가지 스타일 속성} 과 같은 형식으로 구현할 수 있습니다.

인자를 넣어서 스타일 속성의 틀은 유지한채, 스타일 속성에 적용되는 값을 변경해서 적용해 줄 수 도 있습니다.

인자를 사용하면 마치 함수를 사용하는 것처럼 인자를 받아 원하는 스타일 속성값에 인자를 넣어주고, 호툴해 주는 부분에서는 실제 들어가야 할 속성값을 입력해주는 방식으로 구현할 수 있습니다.
variables, scss 적용
변수나 mixin 을 만들어 다른 스타일 파일에서도 사용하고 싶다면?

변수나 mixin들 여러 스타일 파일에서 공통으로 사용되는 속성들을 이 파일에 작성해 줍니다.

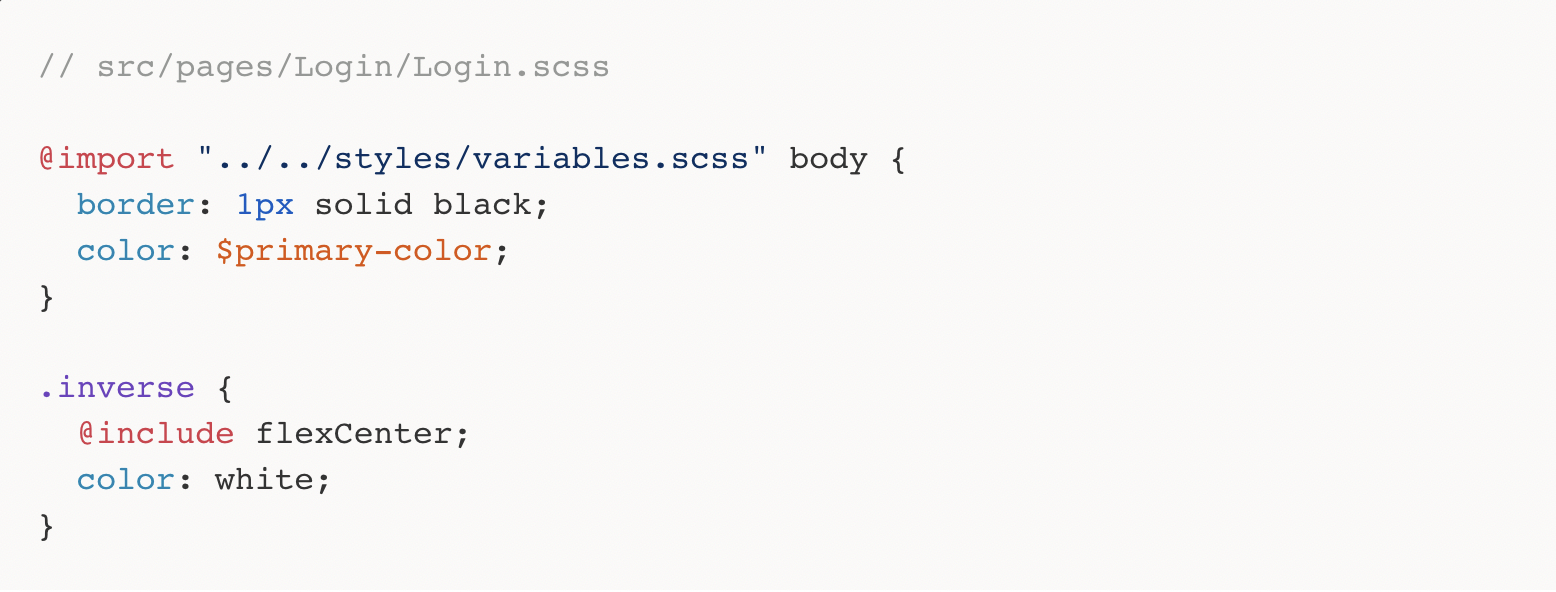
작성해둔 변수나 mixin 등을 사용해야 하는 스타일 파일에서 마치 컴포넌트에서 다른 컴포넌트를 불러올 때 사용하는 것처럼 @import 를 이용해 스타일을 관리하는 파일을 불러오게 되면, 그 파일 안에 있는 변수 혹은 mixin 등을 사용해 줄 수 있게 됩니다.
