사진 출처: https://babbab2.tistory.com/53?category=831129
CALayer

-
CALayer는 iOS와 macOS의 Core Animation 프레임워크에서 제공하는 레이어(Layer) 객체입니다. UI 요소의 렌더링, 애니메이션, 그리고 시각적 효과를 관리하는 데 사용됩니다. UIKit의 UIView나 AppKit의 NSView는 내부적으로 CALayer를 사용하여 화면에 그려집니다.
-
CALayer는 독립적인 그래픽 객체로, 위치, 크기, 배경색, 경계선, 그림자 등 다양한 속성을 관리합니다. 뷰 계층 구조와 비슷하게, CALayer도 계층 구조를 가질 수 있습니다.

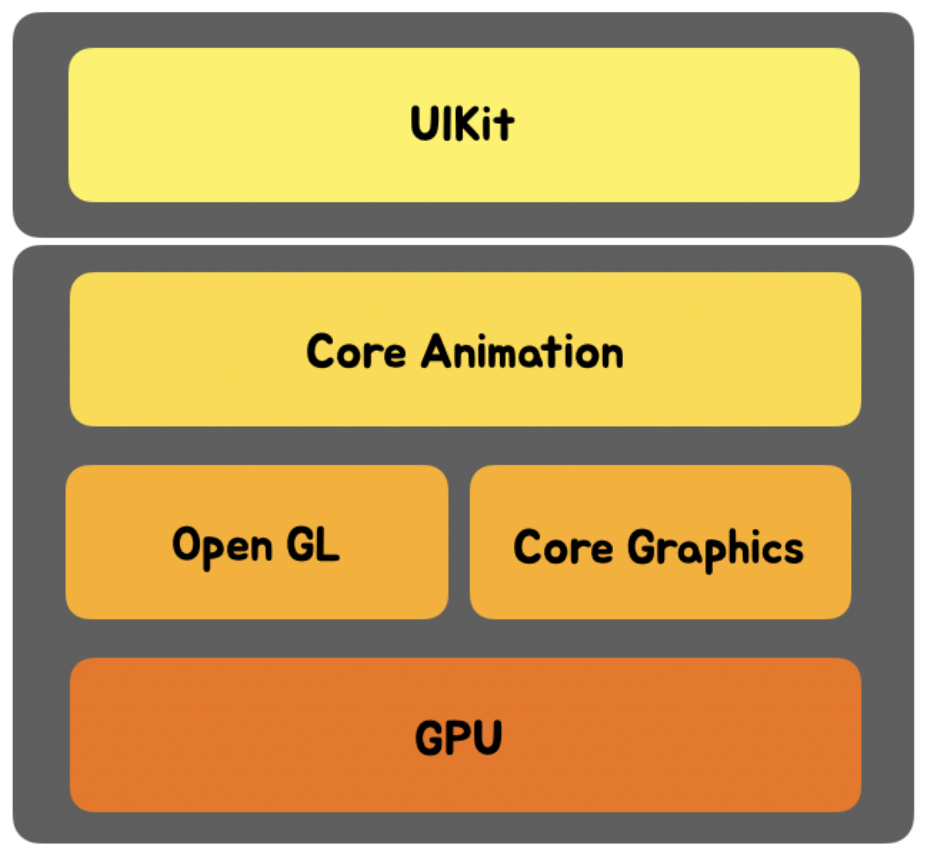
1. 계층 구조 요약
1. UIKit (UI Layer)
- 역할: 앱의 고수준 사용자 인터페이스 요소(UIView, UILabel 등)를 제공합니다.
- 의존성: 내부적으로 Core Animation과 CALayer를 사용하여 그래픽 콘텐츠를 렌더링.
2. Core Animation (Rendering and Animation Layer)
- 역할: UI 요소의 렌더링, 애니메이션, 트랜지션을 GPU에서 최적화하여 처리.
- 의존성: Core Graphics와 Metal/OpenGL을 활용하여 콘텐츠를 화면에 표시.
3. Core Graphics (2D Drawing Layer)
- 역할: 저수준 2D 그래픽 및 벡터 드로잉 API를 제공.
- 의존성: CPU 중심으로 작업하며, Core Animation에 의해 최적화되어 GPU로 전달됨.
4. OpenGL/Metal (GPU Programming Layer)
- 역할: 고성능 GPU 프로그래밍을 위해 사용되며, Core Animation이 내부적으로 활용.
- 의존성: GPU와 직접 상호작용하여 3D 그래픽과 고성능 애니메이션 처리.
5. GPU (Hardware Layer)
- 역할: 최종적으로 그래픽 데이터를 렌더링하고 디스플레이에 표시.
- 의존성: OpenGL/Metal을 통해 명령을 받음.
2. 각 계층의 세부 설명
UIKit (사용자 인터페이스 레이어)
- 역할:
- 앱 개발자가 사용할 수 있는 뷰 기반의 고수준 API를 제공합니다.
- UIView, UIButton, UILabel 등과 같은 요소는 UIKit에서 정의됩니다.
- UI 요소의 애니메이션도 UIKit에서 제공하지만, 실제 애니메이션 처리는 Core Animation에 의해 수행됩니다.
- 동작 방식:
- UIKit의 모든 UIView는 내부적으로 CALayer 객체를 소유합니다.
- UIView에서 설정한 속성(배경색, 테두리 등)은 CALayer에 매핑됩니다.
Core Animation (코어 애니메이션 레이어)
- 역할:
- 그래픽 및 애니메이션 렌더링의 중심 역할을 담당합니다.
- GPU를 효율적으로 활용하여 애니메이션과 그래픽 콘텐츠를 처리.
-UIView의 CALayer를 통해 애니메이션을 적용하고, 화면에 그립니다.
- 동작 방식:
- Core Animation은 애니메이션 동작을 암시적(Implicit)으로 관리합니다.
- 애니메이션을 비동기적으로 실행하며, GPU로 작업을 위임.
- Core Animation은 직접 화면에 렌더링하지 않으며, 렌더링 명령을 OpenGL/Metal로 전달.
- 연결:
- Core Animation은 Core Graphics를 통해 2D 콘텐츠를 렌더링하고, Metal/OpenGL을 통해 GPU에 작업을 전달합니다.
Core Graphics (코어 그래픽스 레이어)
- 역할:
- 저수준의 2D 그래픽 및 벡터 드로잉 API를 제공합니다.
- 텍스트 렌더링, 이미지 처리, PDF 생성 등 다양한 작업을 지원.
- 주로 CPU에서 실행되며, Core Animation을 통해 GPU로 전달됩니다.
- 동작 방식:
- UIKit의 고수준 뷰의 렌더링 과정에서 Core Graphics가 사용됩니다.
- 예: drawRect 메서드에서 커스터마이징된 드로잉 작업 시 Core Graphics API를 호출.
OpenGL/Metal (저수준 그래픽 프로그래밍 레이어)
- 역할:
- 고성능 그래픽 처리와 GPU 프로그래밍을 위한 API.
- OpenGL은 iOS 초기부터 사용되었으나, 현재는 Metal이 권장됩니다.
- Metal과 OpenGL의 차이점:
- Metal은 Apple이 설계한 API로, OpenGL보다 GPU와 더 가까운 저수준 접근을 제공합니다.
- Metal은 효율적인 멀티스레드 지원 및 GPU 최적화를 통해 성능을 극대화.
- 동작 방식:
- Core Animation은 OpenGL/Metal을 통해 GPU에 작업을 전달.
- Metal/OpenGL은 GPU가 이해할 수 있는 명령으로 변환하고, 렌더링 작업을 수행.
GPU (그래픽 처리 장치)
- 역할:
- 화면에 렌더링할 최종 그래픽 데이터를 처리.
- Core Animation과 Metal/OpenGL로부터 명령을 받고, 최적화된 렌더링을 수행.
- 동작 방식:
- GPU는 병렬 처리에 뛰어나기 때문에, 그래픽과 애니메이션 작업을 빠르게 처리.
- 화면에 표시되는 픽셀 단위까지 계산하여 최종 렌더링 결과를 생성.
3. 계층 간 데이터 흐름
예시: UIView를 화면에 표시하기
1. UIKit: 개발자가 UIView를 생성하고 속성을 설정.
- backgroundColor, frame, cornerRadius 등의 설정.
- UIView는 이를 CALayer로 전달.
2. Core Animation: CALayer를 통해 애니메이션 및 렌더링 명령 생성.
- 콘텐츠(텍스트, 이미지, 애니메이션 등)를 Core Graphics나 GPU로 보냄.
3. Core Graphics: 2D 그래픽 및 벡터 드로잉 작업 처리.
- CPU 중심으로 실행하며, Core Animation에 의해 GPU로 전달.
4. OpenGL/Metal: GPU와의 직접적인 상호작용.
- Core Animation에서 생성한 명령을 GPU로 전달.
5. GPU: 최종적으로 렌더링 작업을 수행하고 디스플레이에 출력.
4. 요약
[UIKit (UIView, UIButton, UILabel 등)]
↓
[Core Animation (CALayer, 애니메이션)]
↓
[Core Graphics (2D 드로잉)]
↓
[OpenGL/Metal (GPU 명령 전달)]
↓
[GPU (렌더링 및 디스플레이)]