
UIKit의 UIView 클래스
-UIKit의 UIView 클래스는 iOS, tvOS, 및 watchOS에서 화면에 표시되는 모든 UI 요소의 기본 클래스입니다. 앱의 사용자 인터페이스를 구성하는 기본 단위를 제공하며, 다른 UI 구성 요소(예: UILabel, UIButton, UIImageView 등)는 모두 UIView를 상속받아 동작합니다.
UIView의 역할
- UIView는 화면에 렌더링되는 모든 콘텐츠의 기본 컨테이너 역할을 하며, 사용자와의 상호작용을 처리합니다. UIView는 콘텐츠의 위치, 크기, 레이아웃, 애니메이션, 터치 이벤트 등을 관리합니다.
UIView의 주요 기능
- 뷰의 크기와 위치 관리
- 뷰의 크기와 위치는 frame, bounds, 및 center를 통해 관리됩니다.
- frame: 부모 뷰 좌표계에서 뷰의 위치와 크기.
- bounds: 자신의 좌표계에서의 크기와 위치.
- center: 부모 뷰 좌표계에서의 중심점.
- 서브뷰 관리
- UIView는 다른 뷰를 포함할 수 있어 계층 구조를 생성합니다.
- 서브뷰 추가:
view.addSubview(subview)- 서브 뷰 제거:
subview.removeFromSuperview()- 서브뷰 계층 순서:
view.bringSubviewToFront(subview)
view.sendSubviewToBack(subview)- 랜더링과 그래픽
- 배경색 설정:
view.backgroundColor = UIColor.red- 투명도 조정:
view.alpha = 0.5 // 0.0은 완전히 투명, 1.0은 불투명- 모서리 둥글게 하기:
view.layer.cornerRadius = 10
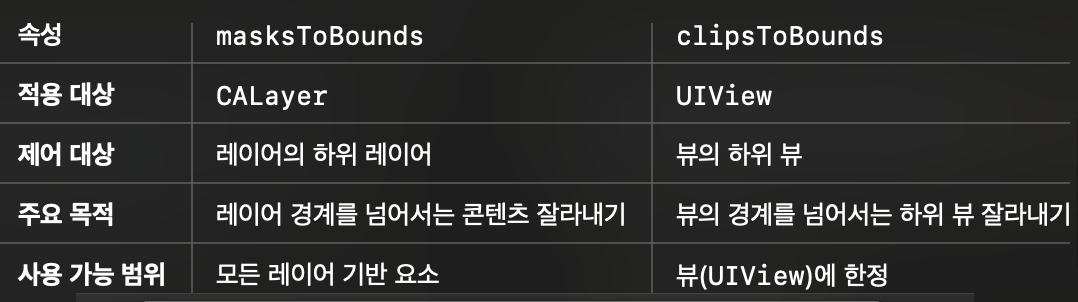
view.layer.masksToBounds = true| 속성 | masksToBounds | clipsToBounds |
|---|---|---|
| 적용 대상 | CALayer | UIView |
| 제어 대상 | 레이어의 하위 레이어 | 뷰의 하위 뷰 |
| 주요 목적 | 레이어 경계를 넘어서는 콘텐츠 잘라내기 | 뷰의 경계를 넘어서는 하위 뷰 잘라내기 |
| 사용 가능 범위 | 모든 레이어 기반 요소 | 뷰(UIView)에 한정 |
- 그림자 추가:
view.layer.shadowColor = UIColor.black.cgColor
view.layer.shadowOpacity = 0.5
view.layer.shadowOffset = CGSize(width: 3, height: 3)- 애니메이션
- UIViews는 기본적인 애니메이션을 간단히 추가할 수 있습니다.
UIView.animate(withDuration: 0.5) {
view.alpha = 0.0
view.transform = CGAffineTransform(scaleX: 1.5, y: 1.5)
}- 사용자 인터렉션
- 터치 이벤트 처리:
- UIView는 터치 이벤트를 처리하기 위해 여러 메서드를 제공합니다.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
print("뷰가 터치되었습니다!")
}- 사용자 인터렉션 가능 여부:
view.isUserInteractionEnabled = true- 오토레이아웃 및 레이아웃
- UIView는 오토레이아웃을 통해 화면 크기와 관계없이 동적이고 반응형 레이아웃을 설정할 수 있습니다.
- 접근성(Accessibility)
- 접근성 속성 설정:
view.isAccessibilityElement = true
view.accessibilityLabel = "버튼입니다"UIView의 주요 속성
- frame, bounds, center: 뷰의 크기와 위치.
- backgroundColor: 뷰의 배경색.
- alpha: 투명도.
- isHidden: 뷰를 숨길지 여부.
- clipsToBounds: 서브뷰가 뷰의 경계를 초과할 경우 잘라낼지 여부.
- tag: 뷰를 식별할 때 사용하는 숫자 값.
- isUserInteractionEnabled: 사용자 입력을 받을 수 있는지 여부.
UIView의 주요 메서드
- 계층 구조:
- addSubview(_:): 서브뷰 추가.
- removeFromSuperview(): 부모 뷰에서 자신을 제거.
- bringSubviewToFront(_:): 특정 서브뷰를 가장 위로.
- sendSubviewToBack(_:): 특정 서브뷰를 가장 뒤로.
- 애니메이션:
- animate(withDuration:animations:): 간단한 애니메이션 적용.
- 그리기 및 커스터마이징:
- draw(_:): 뷰의 콘텐츠를 직접 그릴 때 사용.
UIView의 상속 계층
- UIResponder
- UIView
- UIControl (버튼, 슬라이더 등 상속)
- UIScrollView (테이블 뷰, 컬렉션 뷰 등 상속)
- 다양한 UIKit 컴포넌트 (예: UILabel, UIImageView 등)
- UIView
