
📕 배열
✅ 배열의 특성
- 배열은 객체 입니다. (배열의 프로퍼티는 배열의 일부분이 아니라 객체 속성으로 간주됩니다.)
- index : value (
딕셔너리형태를 가지고 있습니다.)- 딕셔너리 형태란? 인덱스로 접근 하지않고, key의 값으로 접근하기 때문에 원하는 값을 찾을때 빠르게 찾을 수 있는게 장점입니다.
- 딕셔너리 형태를 가지고 있기 때문에 index에 빈 공간이 생기게 됩니다.
- ex) 배열을 0~4번 index까지 넣은 뒤 9번 index에 push를 한다면 5~8까지의 빈 공간이 생깁니다.

- 배열은 리터럴로 만들 수 있습니다.
1️⃣ 배열 접근 방법
- 배열에 접근할 떄는 0번째 index부터 접근합니다.
접근 방법
arr[0];
arr[1];
arr[2];배열 추가 방법
arr[3] = 값; //해당 index에 추가
arr.push(값); //뒤에 추가
arr.unshift(값); //앞에 추가index 위치 찾기
arr.indexOf(찾는값); //존재하는 인덱스의 위치 찾기
arr.lastOfindex(찾는값); //역으로 인덱스의 위치 찾기포함 여부 확인
arr.includes(찾는값); // 요소의 포함 여부 확인요소 지우기
arr.shift(지울값); //요소 지우기 (unshift의 반대)
arr.pop(지울값); //뒤 요소 지우기 (push의 반대)
arr.splice(시작값,끝낼값); //배열에서 특정 인덱스 지우기(몇번째부터 어디까지) 원본 배열이 파괴됨으로 사용 지양2️⃣ length
- 배열이 가진 가장 높은 index를 추적합니다.
const arr = [1, 2, 3];
arr.length; //3- length를 길이라고 생각하여 사용하면 안됩니다.(리스트에서는 리스트가 가진 값의 수를 뜻함)
- undefined를 넣어도 legnth가 증가하기 때문입니다.
- 값을 할당하지 않았음에도 0번 인덱스부터 9번 인덱스까지 추적하기 때문입니다.
const arr = [1,2,3];
arr[9] = undefined;
arr.length; //103️⃣ 배열 순회
- 프로그래밍을 할 줄 아는 사람이라면 프로그래밍 언어를 통해 자동화를 합니다.
예시
arr[0];
arr[1];
arr[2];
.
.
.- 이렇게 접근하게 되면 굉장히 귀찮기 때문에 반복문이라는 것을 사용하게 됩니다.
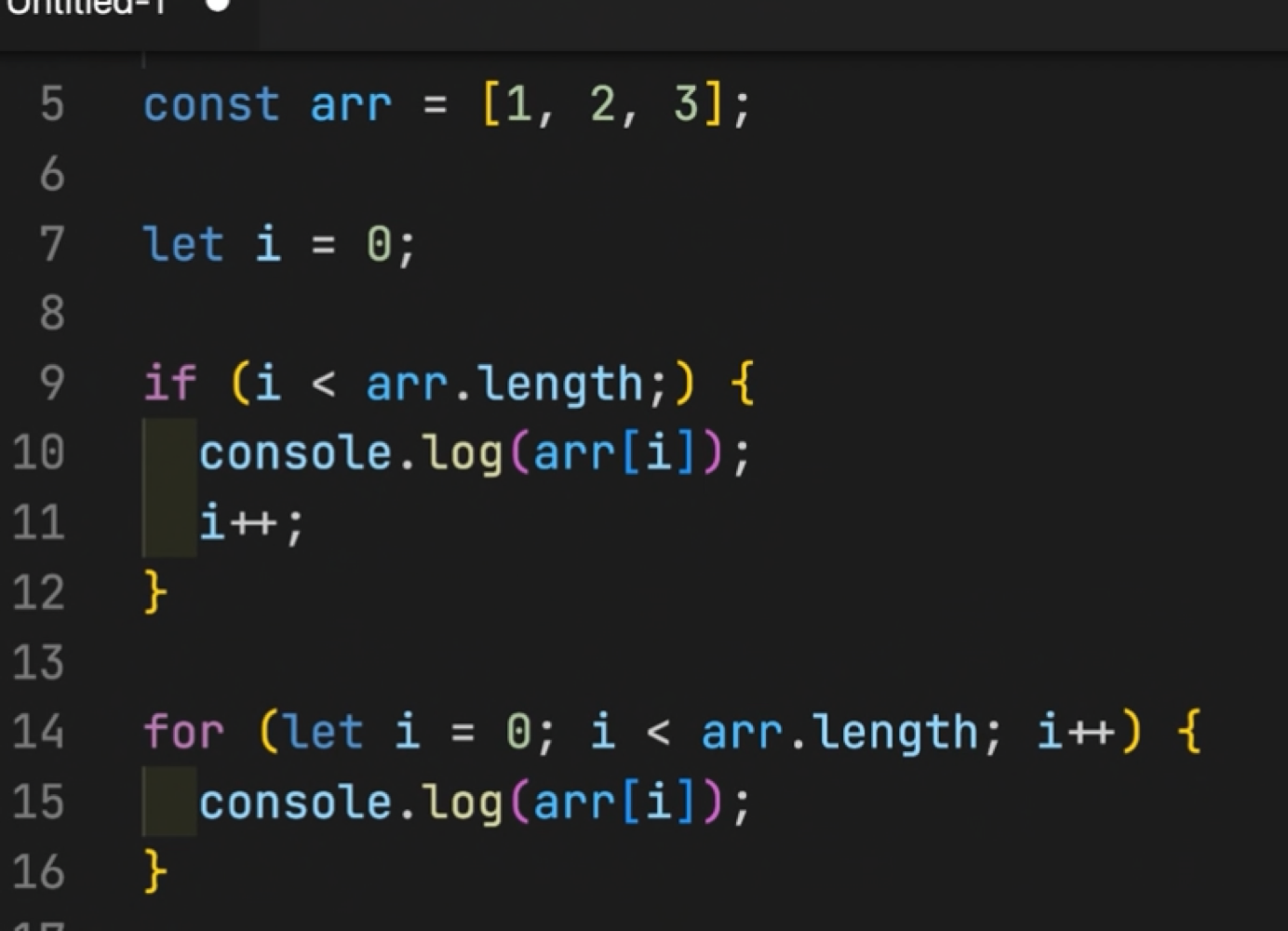
- 가장 많이 사용하는 반복문은 for문 입니다.
for문
for (initialization; condition; final-expression) {
statement
}initialization : 식(할당식 포함) 또는 변수 선언. 주로 카운터 변수를 초기화할 때 사용합니다.
condition : 매 반복마다 평가할 식 입니다. 평가 결과가 참이라면 statement를 실행하고,계산 결과가 거짓이라면 for 문의 바로 다음 식으로 건너 뜁니다.
final-expression : 매 반복 후 평가할 식입니다. 다음 condition 평가 이전에 발생합니다. 주로 카운터 변수를 증감하거나 바꿀 때 사용합니다.
statment : 조건의 평가 결과가 참일 때 실행하는 문입니다. 여러 문을 반복 실행하려면 블럭문으로 묶어야 합니다. (아무것도 실행하지 않으려면 공백문)
for문과 if문 비교

for문에서 var로 선언하게 되면 전역변수가 되어버리기 때문에 let으로 선언하는것을 지향합니다.
while문
while(i < arr.length) {
console.log(arr[i]);
i = i + 1;
}객체를 반복할 때 사용하는 for of와 for in
- 사용하기에는 위험한 요소가 많습니다.
(js에 있는 배열만 돌려야 하는데, 객체까지 돌릴수도 있기 때문입니다.)
for (const value of arr) {
console.log(value); // 1, 2, 3
}
for (const value in arr) {
console.log(arr[index]); // 1, 2, 3
}4️⃣ 유사 배열 객체 (Array Like Object)
- 일반 객체에 length 프로퍼티가 존재하는 경우 유사 배열 객체라고 합니다. (대표적인 예 함수의 매개변수)
- 배열처럼 생겼지만 배열이 아닙니다. (배열 메서드를 사용 못 함)
- 유사 배열 객체를 구분하는 방법은 Array.isArray()를 사용하여 불리언으로 확인이 가능합니다.(true, false)
- 유사 배열은 조건이 필요합니다.
- length가 필요합니다.
- index번호가 0부터 시작하여 1씩 증가하여야 합니다.
- Array.from을 사용하면 유사 배열 객체도 메서드를 사용할 수 있습니다.
📙 함수
✅ 함수란?
- 작업을 수행하거나 값을 계산해야 하는 명령문의 집합입니다.
1️⃣ 함수 생성 방법
function name(params) {
}- 함수의 이름은 카멜 케이스를 사용합니다. (myName)
- 함수는 4가지로 구성되어 있습니다.
- 함수 선언문
- 메서드
- 생성자 함수
- 화살표 함수
2️⃣ 함수 표현식
- 기명 함수 표현식과 익명 함수 표현식 2가지가 있습니다.
- 기명 함수 표현식 : 함수에 이름이 있습니다.
- 함수 안에서 현재 함수를 참고하고 싶을 때 사용합니다.
const func = function name() {
}- 익명 함수 표현식 : 함수에 이름이 없습니다.
- 생성된 함수를 변수로 할당하여 사용합니다.
const func = function() {
}3️⃣ 화살표 함수
사용법
const func = () => {}function키워드가 사라지고, 중괄호로 함수 바디를 생성합니다.- 기존 함수보다 가볍고 간단하게 사용 가능합니다.
예시: 문자열을 반환하는 함수
const name = () => `문자열`;- 기존 함수와 동작 방식이 다릅니다. (예를 들어 this 동작이 다르게 함)
4️⃣ 매개 변수와 인자 다루기
- 매개변수(parameter) : 전달받은 인수를 함수 내부로 전달하기 위해 사용하는 변수
- 인자(agument) : 함수가 호출될 때 함수로 값을 전달해주는 값
매개 변수
function addNum(x, y, z) { // x, y, z라는 3개의 매개변수
return x + y + z;
}
addNum(1, 2, 3); // 인수로 1, 2, 3을 전달하여 함수를 호출함. -> 6인자
function addNum() {
var sum = 0; // 합을 저장할 변수 sum을 선언함.
for(var i = 0; i < arguments.length; i++) { // 전달받은 인수의 총 수만큼 반복함.
sum += arguments[i]; // 전달받은 각각의 인수를 sum에 더함.
}
return sum;
}
addNum(1, 2, 3); // 65️⃣ agument
- 함수에 전달된 인수에 해당하는 Array 형태의 객체 입니다.
- 배열처럼 생겼지만 객체 입니다.
- 배열이 아니기 때문에 배열 메서드 사용 불가(이럴 경우 Array.from()을 사용해서 형 변환 후 사용)
- 화살표 함수에는 없습니다.
- 가변 인자를 넘길 때 유연한 대처가 가능합니다.
- 최대한 사용을 안 하는 편이 좋습니다.
6️⃣ rest parameter (나머지 매개 변수)
- ...을 넣어 사용합니다.
const func = function(...num) {
return num.reduce((prev,curr) => prevtcurr);
}- 화살표 함수에서도 사용 가능합니다.
- 메서드 사용이 가능합니다.
- 배열로 동작이 가능하기 때문에 형 변환이 필요없습니다.
- 중간에 사용이 불가하여 마지막에 사용해야합니다.
const func = function(x,y,...num) {
return num.reduce((prev,curr) => prevtcurr);
}📗 DOM
✅ DOM이란?
문서 객체 모델(DOM)은 HTML 문서에 접근하기 위한 일종의 인터페이스 입니다.
자바스크립트는 DOM을 이용하여 HTML 문서를 작동할 수 있습니다.
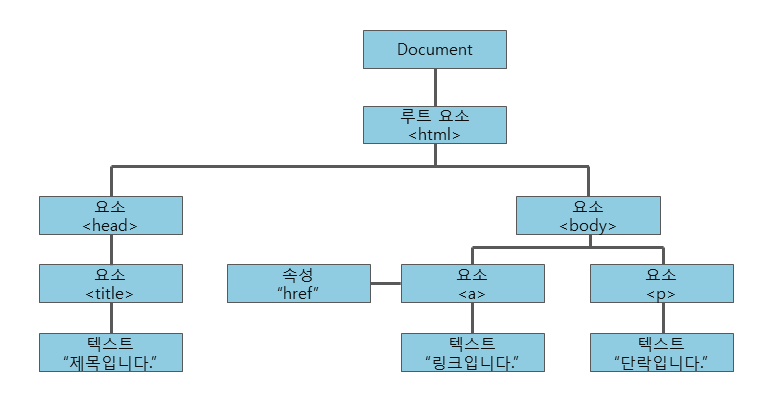
1️⃣ NODE, Tree
- HTML DOM은 NODE라고 불리는 계층 단위에 정보를 저장하고 있습니다.
- NODE는 HTML의 하나하나의 단위라고 생각하시면 됩니다.

- 노드 트리는 최상위 레벨(root node)부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 뻗어 있습니다.
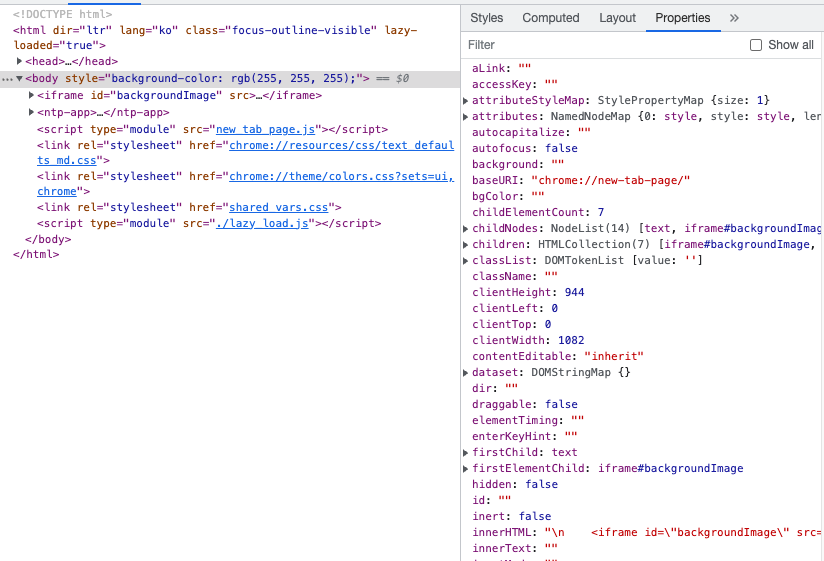
2️⃣ DOM 속성

- 이미지 오른쪽에 있는 프로퍼티가 DOM 속성 입니다.
- DOM은 속성이 엄청나게 많기 때문에 다 외우기 보다는 필요할 때 그때그때 찾아쓰는 것이 좋습니다.
MDN 참고
3️⃣ DOM 선택
- getElementById : 특정 Id만 검색하여 불러옵니다.
사용법
document.getElementById(id입력);- getElemensByClassName : 주어진 클래스를 가진 모든 자식 엘리먼트를 반환합니다.(유사 배열 객체)
사용법
document.getElemensByClassName(className입력);외 더 많은 선택자가 있습니다. MDN 참고
- 선택자를 사용하여 조작 가능합니다.
📘 이벤트
✅ 이벤트란?
- 이벤트(event)란 웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생을 의미합니다.
(웹 페이지에 사용된 자바스크립트는 발생한 이벤트에 반응하여 특정 동작을 수행) - type을 사용하여 동작할 수 있습니다.
예시: 버튼을 클릭 하였을 때 알림창이 뜬다.
name.addEventListener('click', function() {
alert('안녕하세요!');
})- 이벤트 타입은 링크에 들어가서 확인이 가능합니다.
이벤트 타입
1️⃣ 이벤트 객체
- DOM과 관련된 이벤트가 발생하면 관련 정보는 모두 event 객체에 저장됩니다.
- 이벤트 발생 요소, 이벤트 타입, 이벤트 관련 데이터도 저장됩니다.
2️⃣ 이벤트 핸들러
- 특정 요소에서 발생하는 이벤트를 처리하기 위해서는 이벤트 핸들러(event handler)라는 함수를 작성하여 연결해야만 합니다.
- 이벤트 핸들러가 연결된 특정 요소에서 지정된 타입의 이벤트가 발생하면, 웹 브라우저는 연결된 이벤트 핸들러를 실행합니다.
