
💁🏻♀️ 서론
자바스크립트를 배우기 전 간단히 훑어 보고 익숙해지기 위한 기초 공부 입니다.
자세한 설명은 따로 글 작성 예정입니다.😊
(MDN을 참고하여 작성 되었습니다.)
✅ 프로그래밍의 기본
1️⃣ 프로그래밍이란?
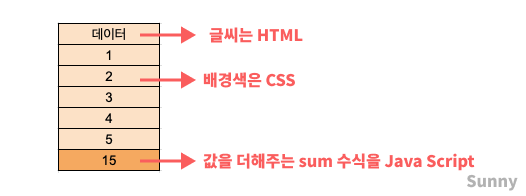
특정한 프로그래밍 언어를 이용하여 구체적인 컴퓨터 프로그램을 구현하는 기술을 말합니다.
2️⃣ 프로그램 언어란?
컴퓨터 시스템을 구동 시키는 소프트웨어를 작성하기 위한 형식 언어 입니다.
- 고급언어 : 사람이 사용하는 프로그래밍 언어
- 저급언어 : 컴퓨터가 이해할 수 있는 유일한 컴퓨터 언어(0과 1로 되어있음)
✅ Java Script
✏️ 자바스크립트란?
주로 브라우저에서 사용하기 위한 언어로 인터프리터 언어 입니다.
- 특별한 환경 구축 없 브라우저에서 바로 실행이 가능합니다.
- 개발자도구를 킨 후 콘솔 창에 적기만 해도 사용이 가능합니다.
- 사용자와 상호작용을 위해 사용합니다.
📝 쉽게 알아보자!

✅ 문법
1️⃣ 값(value)
더이상 평가 될 수 없는 하나의 식으로 자료형을 간단히 이루는 값(더 이상 나눌수 없는 값)
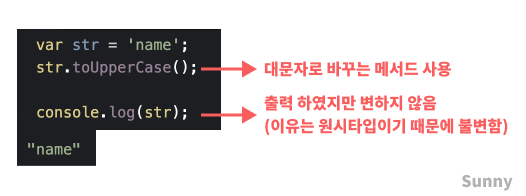
기본타입 (Primitive value)
- 변경이 불가능한 값 (원시타입) 입니다.

객체타입 (Object)
- 원시 값이 아닌 데이터 타입은 객체 타입이다.
키와 값으로 구성된 프로퍼티들의 집합 입니다.
- 키(key) : 프로퍼티를 식별하기 위한 식별자
- 값(value) : 모든 값
💡
typeof를 통해 타입을 확인할 수 있습니다.typeof(text)
✏️ 기본 타입의 유형
| 타입 | 설명 |
|---|---|
| 숫자(number) | 부동소수점 형식으로, 모든 숫자를 실수로 처리합니다. |
| 문자열(string) | 유니코드 문자셋(UTF-16)으로 구성된 문자열 |
| 불린(boolean) | 참(true), 거짓(false) 으로 표현합니다. |
| undefined | 값이 할당되지 않았을 때, 초기화하는 값 |
| null | 의도적으로 '값이 없음'을 명시하기 위해 할당하는 값 |
| 심볼(symbol) | 변경불가능한 유일한 값을 생성할 때 사용하며, 값 자체의 확인이 불가하여 외부로 노출되지 않습니다. |
2️⃣ 예약 키워드
프로그래밍 언어에 이미 예약이 되어있는 키워드 입니다. (예약 키워드를 선언하게 되면 오류남)
ex)const const = 1; , let let = 1;
- 예약키워드는 엄청 많으나 다 외울 필요는 없습니다.
3️⃣ 변수(Variable)
다양한 값을 담을 수 있는 박스와 같은 컨테이너를 말합니다.
- 선언
- var, let, const 3가지 키워드로 선언이 가능합니다.
let lang; - 할당
- 값을 할당합니다.
lang = 'js';- 재할당
- 값을 다시 한번 할당합니다.
lang='js2';- 선언과 동시에 할당
const로 선언하는 것을 추천합니다.
const lang = 'Java Script';3️⃣ 식 (Expression)
값을 만들어내는 표현식입니다.(값 자체도 식으로 인정하는 값식, 연산자를 표현하는 연산식이 있다.)
✏️ 연산자 (Operator)
연산의 대상이 되는 피연산자와 연산을 부호로 표현하는 연산자로 사용됩니다.
- 할당 연산자
- 할당 연산자는 오른쪽 피연산자의 값을 왼쪽 피연산자에 할당합니다.
자바스크립트에서 등호(=)는 수학식처럼 오른쪽 왼쪽이 같다의 의미가 아니라 할당한다는 의미입니다.
- 할당 연산자는 오른쪽 피연산자의 값을 왼쪽 피연산자에 할당합니다.
| 이름 | 단축 연산자 | 뜻 |
|---|---|---|
| 할당 | x = y | x = y |
| 더하기 할당 | x += y | x = x + y |
| 빼기 할당 | x -= y | x = x - y |
| 곱하기 할당 | x *= y | x = x * y |
| 나누기 할당 | x /= y | x = x / y |
| 나머지 할당 | x %= y | x = x % y |
| 거듭제곱 할당 | x **= y | x = x ** y |
- 비교 연산자
| 비교 연산자 | 설명 |
|---|---|
| 동등 연산자(==) | 서로 같으면 true를 반환(느슨한 검사) |
| 부등 연산자(!=) | 서로 다르면 true를 반환(느슨한 검사) |
| 일치 연산자(===) | 값과 타입이 같으면 true를 반환(엄격한 검사) |
| 불일치 연산자(!==) | 값과 타입이 다르면 true를 반환(엄격한 검사) |
| 큼(>) | 왼쪽 피연산자가 오른쪽 피연산자보다 크면 true를 반환 |
| 작음(<) | 왼쪽 피연산자가 오른쪽 피연산자보다 작으면 true를 반환 |
| 크거나 같음(>=) | 왼쪽 피연산자가 오른쪽 피연산자와 같거나 크면 ture를 반환 |
| 작거나 같음(<=) | 왼쪽 피연산자가 오른쪽 피연산자와 같거나 작으면 ture를 반환 |
- 산술 연산자
| 산술 연산자 | 설명 |
|---|---|
| ++(증가) | 단항 연산자. 피연산자에 1을 더함 |
| (++x)전위 연산자는 1을 더한 값을 반환 | |
| (x++)후위 연산자는 1을 더하기 전 값을 반환 | |
| --(감소) | 단항 연산자. 피연산자에 1을 뺀 값을 반환 |
| (--x)전위 연산자는 1을 뺀 값을 반환 | |
| (x--)후위 연산자는 1을 빼기 전 값을 반환 | |
| ** (거듭제곱) | base^exponet, 즉 base를 exponet로 거듭제곱한 결과를 반환 |
2 ** 3 은 8을 반환, 10** -1은 0.1을 반환 | |
| -(단항 부정) | 단항 연산자. 피연산자의 부호를 반대로 바꾼 값을 반환 |
x가 3일 때, x를 -3으로 반환 | |
| +(단항 플러스) | 단항 연산자. 피연산자가 ㅅㅅ자 타입이 아니면 숫자로 변환을 시도 |
+ '3' 은 3을 반환, + ture는 1을 반환 | |
| %(나머지) | 이항 연산자. 두 피연산자를 나누었을 때 나머지를 반환 |
이항 연산자 : 좌항, 우항을 비교하는 연산자(피연산자가 둘)
단항 연산자 : 좌항, 우항이 없음(피연산자가 하나인 경우)
- 논리 연산자
| 논리 연산자 | 설명 |
|---|---|
| AND(&&) | 둘 다 참일 때 true, 그 외 false를 반환(그리고) |
| OR(ll) | 둘 중 하나가 참일 때 ture, 그 외 false를 반환(또는) |
| NOT(!) | 단일 피연산자를 ture로 변환할 수 있으면 false를 반환, 그 외에는 true를 반환(값을 뒤집다.) |
- 삼항 연산자
const 삼항연산자 = 조건부 ? '참일때' : '거짓일 때';
//if 문으로도 표현이 가능합니다.
if(1=='1') {
return '참일때';
} else {
return '거짓일때';
}5️⃣ 문 (Statement)
특정 작업을 위한 명령으로 프로그래밍의 흐름을 제어합니다.
흐름 제어
| 흐름 제어 | 설명 |
|---|---|
| Block | 블록문은 0개 이상의 문을 묶을 때 쓰입니다. 블록은 중괄호 한 쌍으로 구분 |
| break | 현재 루프, switch 또는 label 문을 종료하고 프로그램 제어를 종료된 문의 다음 문으로 넘깁니다. |
| continue | 현재 또는 레이블 달린 루프의 현재 반복 중인 문의 실행을 종료하고 루프의 실행은 다음 반복으로 이어집니다. |
| if...else | 지정된 조건이 true면 문을 실행. 조건이 false인 경우, 다른 문이 실행될 수 있습니다. |
| switch | 식의 값이 case 절과 일치하는지 식을 평가하고 case 절과 관련된 문을 실행합니다. |
| throw | 사용자 정의 예외가 발생합니다. |
| try...catch | 시도(try)할 문 블록을 표시하고 예외가 발생되어야 하는 응답을 지정합니다. |
선언
| 선언 | 설명 |
|---|---|
| var | 변수를 선언합니다, 변수를 값으로 초기화할 수 있습니다.(호이스팅이 발생할 수 있음) |
| let | 블록 범위 지역 변수를 선언합니다, 변수를 값으로 초기화할 수 있습니다. |
| const | 읽기 전용 유명(named) 상수를 선언합니다. |
함수 & 클래스
| 함수 & 클래스 | 설명 |
|---|---|
| function | 지정된 매개변수를 갖는 함수를 선언합니다. |
| function* | 반복기를 더 쉽게 작성할 수 있게 하는 생성기 함수 |
| return | 함수에 의해 반환되는 값을 지정합니다. |
| class | 클래스를 선언합니다. |
반복
| 반복 | 설명 |
|---|---|
| do...while | 테스트 조건이 거짓으로 평가될 때까지 지정된 문을 실행하는 루프를 만듭니다. |
| for | 괄호로 묶이고 세미콜론으로 구분된 선택사항 식 셋으로 구성된 루프를 만듭니다, 루프에서 실행되는 문이 뒤따릅니다. |
| for...in | 임의의 순서로 객체의 열거 속성을 반복합니다. 각 개별 속성에 대해, 문은 실행될 수 있습니다. |
| for...of | 반복 가능한 객체 (배열, 배열 같은 객체, 반복기 및 생성기 포함) 를 반복합니다. |
| while | 테스트 조건이 true로 평가되는 한 지정된 문을 실행하는 루프를 만듭니다. 조건은 문을 실행하기 전에 평가됩니다. |
6️⃣ 함수 (Function)
특정 일을 처리하는 코드 묶음을 말합니다. (함수는 input과 output으로 되어 있음)
Function 생성자는 새 Function 객체를 만듭니다.
//문법
function name([param[, param[, ... param]]]) {
statements
}7️⃣ 배열 (Array)
- 리스트 형태의 고수준 객체인 배열을 생성할 때 사용하는 전역 객체입니다.
- 배열은 불변하지 않습니다.(primitive의 반대)
- 컴퓨터는 0부터 숫자를 셉니다.
//문법
const arr=[data, num, boolean, 'string']✅ 스코프(Scope)
변수의 유효범위 입니다.
- 전역 스코프(Global Scope)
- 코드 어디에서든지 참조할 수 있습니다.
- 지역 스코프(Local Scope)
- 함수 코드 블록이 만든 스코프로 함수 자신과 하위 함수에서만 참조할 수 있습니다.
- 지역 변수(Global Variable)
- 전역에서 선언된 변수이며 어디에든 참조할 수 있습니다.
- 지역 변수(Local Variable)
- 지역(함수)내에서 선언된 변수이며 그 지역과 그 지역의 하부 지역에서만 참조할 수 있습니다.
✅ 식별자
- 변수, 함수 혹은 속성을 식별하는 문자열입니다.(식별자는 코드의 일부이지만 문자열은 데이터이기 때문에, 식별자와 문자열은 다릅니다. )
- JS에서는 대소문자를 구별하고, 유니코드 글자,
$,_, 숫자로 구성 가능하지만 숫자로 시작할 수는 없습니다.(예약어도 안됨)
✅ 리터럴
- 배열 리터럴
배열 리터럴은 0개 이상의 식(expression) 목록입니다. 각 식은 배열 요소를 나타내고 대괄호([])로 묶입니다.
let coffees = ['French Roast', 'Colombian', 'Kona'];그외 다른 리터럴도 있지만 다음 게시글에서 다루겠습니다.
✅ use strict
엄격모드(use strict)는 암묵적인 느슨한 모드(sloppy mode) 를 해제하기 위한 방법입니다.
(use strict를 지원하지 않는 브라우저도 있으니 type script를 사용하는 것이 좋습니다.)
